Vue-cli3脚手架3的webpack打包优化压缩
网上很多关于webpack优化的,但是很多都是针对bable6或者vue-cli2或者webpack2.0的。
当前版本
vue-cli3
bable7
webpack4.0
1.优化路由
路由采用懒加载
例子
{
path: '/loginMode',
name: 'loginMode',
component: () => import( /* webpackChunkName: "about" */ './pages/Login/loginMode/loginMode.vue'),
meta: {
isTimer: true,
title: '请选择登陆方式',
}
},2.第三方库采用按需加载
例子,element-ui在vue-cli3中按需加载
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先安装babel-plugin-component
yarn add babel-plugin-component修改babel.config.js
module.exports = {
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
}
接下来,如果你只希望引入部分组件
在element-ui.js里面引入你需要的组件
import Vue from 'vue';
import { Button, Select } from 'element-ui';
Vue.use(Button)
Vue.use(Select) 这样element-ui就是按需加载了
3.Gzip压缩
如果 Nginx 服务器开启 gzip,会将静态资源在服务端进行压缩,压缩包传输给浏览器后,浏览器再进行解压使用,这大大提高了网络传输的效率,尤其对 js,css 这类文本的压缩,效果很明显。
以下是 Nginx 开启 gzip 的配置:
# 开启|关闭 gzip。
gzip on|off;
# 文件大于指定 size 才压缩,以 kb 为单位。
gzip_min_length 10;
# 压缩级别,1-9,值越大压缩比越大,但更加占用 CPU,且压缩效率越来越低。
gzip_comp_level 2;
# 压缩的文件类型。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript;
# 开启后如果能找到 .gz 文件,直接返回该文件,不会启用服务端压缩。
gzip_static on|off
# 是否添加响应头 Vary: Accept-Encoding 建议开启。
gzip_vary on;
# 请求压缩的缓冲区数量和大小,以 4k 为单位,32 为倍数。
gzip_buffers 32 4K;如果 Nginx 没有开启 gzip,前端在打包的时候可以打包出一份资源的压缩版本,Nginx 也会把压缩文件传输给浏览器
首先安装一个插件
yarn add compression-webpack-plugin接下来是在vue.config.js中配置这个插件,配置如下
// vue.config.js的基础配置
const CompressionPlugin = require('compression-webpack-plugin')
module.exports = {
//将部署应用程序包的基本URL(baseUrl在Vue CLI 3.3之前称为)
publicPath: "./",
outputDir: "dist",
assetsDir: "assets", // 静态资源目录 (js, css, img, fonts)
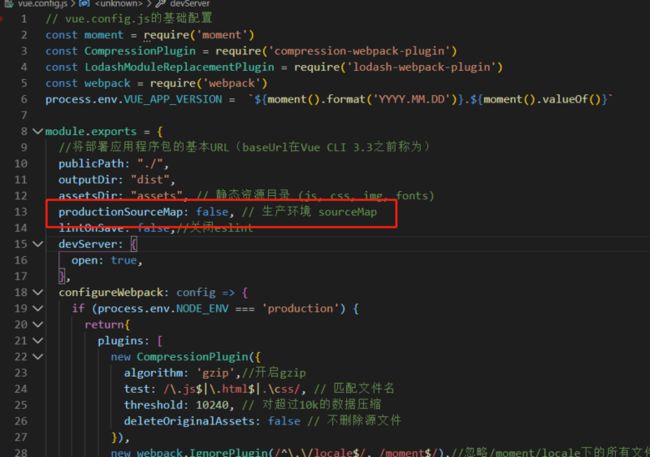
productionSourceMap: false, // 生产环境 sourceMap,不生成map文件
lintOnSave: false,//关闭eslint
devServer: {
open: true,
},
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') { //判断是生产环境
return{
plugins: [
new CompressionPlugin({
algorithm: 'gzip',//开启gzip
test: /\.js$|\.html$|.\css/, // 匹配文件名
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false // 不删除源文件
})
]
}
}
}
}
4.不生成map文件
在生产环境中可以不需要map文件,在开发环境可以保留,只需要在vue.config.js文件中,添加productionSourceMap: false即可
(附)优化moment.js
使用IgnorePlugin插件
配置如下
const webpack = require('webpack')
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return{
plugins: [
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),//忽略/moment/locale下的所有文件
]
}
}
}(附)优化lodash
使用lodash-webpack-plugin插件
yarn add lodash-webpack-pluginconst LodashModuleReplacementPlugin = require('lodash-webpack-plugin')
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return{
plugins: [
new LodashModuleReplacementPlugin(),//优化lodash
]
}
}
}(附)完整vue.config.js文件
// vue.config.js的基础配置
const moment = require('moment')
const CompressionPlugin = require('compression-webpack-plugin')
const LodashModuleReplacementPlugin = require('lodash-webpack-plugin')
const webpack = require('webpack')
process.env.VUE_APP_VERSION = `${moment().format('YYYY.MM.DD')}.${moment().valueOf()}`
module.exports = {
//将部署应用程序包的基本URL(baseUrl在Vue CLI 3.3之前称为)
publicPath: "./",
outputDir: "dist",
assetsDir: "assets", // 静态资源目录 (js, css, img, fonts)
productionSourceMap: false, // 生产环境 sourceMap
lintOnSave: false,//关闭eslint
devServer: {
open: true,
},
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return{
plugins: [
new CompressionPlugin({
algorithm: 'gzip',//开启gzip
test: /\.js$|\.html$|.\css/, // 匹配文件名
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false // 不删除源文件
}),
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),//忽略/moment/locale下的所有文件
new LodashModuleReplacementPlugin(),//优化lodash
]
}
}
}
}
(附)完整bable.config.js文件
module.exports = {
presets: [
'@vue/app'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant'],
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
}