ASP.NET Web API实践系列06, 在ASP.NET MVC 4 基础上增加使用ASP.NET WEB API
本篇尝试在现有的ASP.NET MVC 4 项目上增加使用ASP.NET Web API。
新建项目,选择"ASP.NET MVC 4 Web应用程序"。
选择"基本"项目模版。
在Controllers文件夹下添加一个名称为"TestController"的空API控制器。
在引用文件夹中多了以下程序集:
System.Web.Http
System.Web.Http.WebHost
System.Net.Http
System.Net.Http.Formatting
......
在App_Start文件夹中多了WebApiConfig静态类:
public static class WebApiConfig{public static void Register(HttpConfiguration config){config.Routes.MapHttpRoute(name: "DefaultApi",routeTemplate: "api/{controller}/{id}",defaults: new { id = RouteParameter.Optional });}}
修改TestController内容如下:
public class TestController : ApiController{public IEnumerable<string> Get(){return new string[] {"value1","value2"};}public string Get(int id){return "value";}}
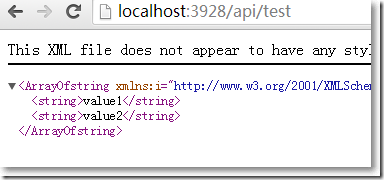
在浏览器中输入:http://localhost:3928/api/test
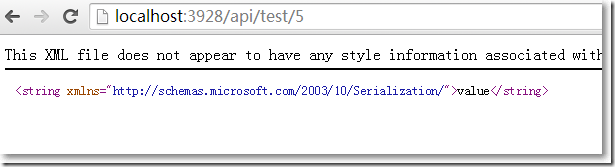
在浏览器中输入:http://localhost:3928/api/test/5
在Controllers文件夹下添加一个名称为"HomeController"的空MVC控制器。
public class HomeController : Controller{public ActionResult Index(){return View();}}
添加Home/Index.cshtml视图,修改如下:
@{ViewBag.Title = "Index";Layout = "~/Views/Shared/_Layout.cshtml";}<h2>Index</h2>@section scripts{<script type="text/javascript">$.get("http://localhost:3928/api/test", function (data) {alert(data);});</script>}
可见,通过在Controllers添加空API控制器,默认会添加ASP.NET Web API相关组件以及配置文件。