为什么不更直观一点呢?
信息实在是太多了。
无序、繁杂、细碎......
更高效和直观的信息呈现方式,使数据瞬间得到理解......这些,成为了我们思考的重点。
-
“现代设计,一切都是为了高效沟通。”自MIUI 6起,我们就坚定这一设计理念。
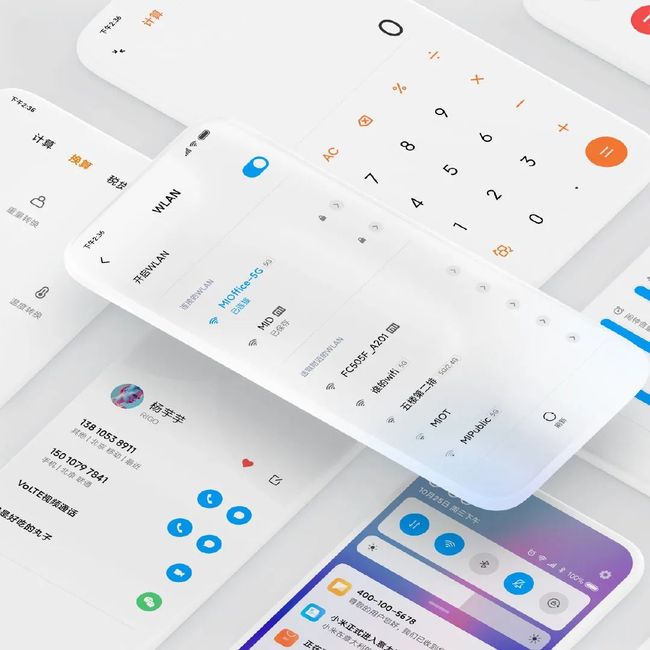
在MIUI 11中,我们选择用颜色凸显重要的信息。
MIUI 11
精简的内容和克制的用色,让手机变得前所未有的轻盈了。
「聚焦信息」,这是我们的第一步尝试。
-
我们平日里说“画面感”,就是信息的一种直观呈现,甚至都不需要理解。一望便知。相反,类似数字一类的抽象信息,就需要进一步的理解。
比如存储空间。在手机设置中躺着的这串数字,大概只有在空间告急之时才能引起你的注意。
也许你从没有想过这个问题,甚至觉得,这并不是个“问题”。
所有的手机厂商也都在用着同样的方式罗列着信息,即使每一个选项背后都代表着不同的含义,最终呈现给我们的,千篇一律,好像系统设置只能如此一般。
传统的列表排列方式
为什么不更直观一点呢?
其实,早在60年前,人类就开始了对于可视化概念的尝试。
1960年,数据可视化在计算机图形学中被应用,那时的人们已经可以自由地利用各种图形来将数据的各种属性和变量呈现出来。今天随处可见的饼图、柱状图等这些最原始的统计图表,就是数据可视化的最基础和常见的应用。
到了90年代,人们的需求发生变化,为了更好的理解和观察抽象概念,数据可视化的延伸——信息可视化进入了大家的视野。
不过,非数字的信息种类极其繁杂,面对无数个不同类型的信息,要完成从数字到非数字的跨越并非易事。
在手机系统中尝试运用可视化设计去处理信息,用虚拟的信息去展现真实,基本等于探索无人区。
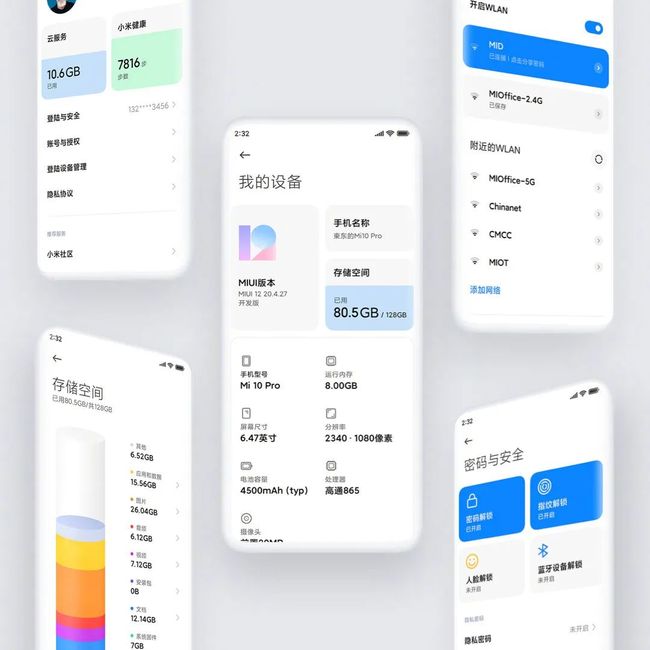
我们决定先从三个维度——数据可视化、信息可视化以及状态可视化入手,同时结合自我研发的米柚光锥动效架构,将系统核心信息进行了可视化表现,让系统的状态做到了一目了然。
这就是现在你所见到的MIUI 12「通感可视化设计」,同时这也是可视化概念第一次在手机系统中的落实。
我们也相信这种将系统信息更直观呈现的设计将成为行业的一种趋势。
当然,我们依然不要忘记“有趣”很重要。
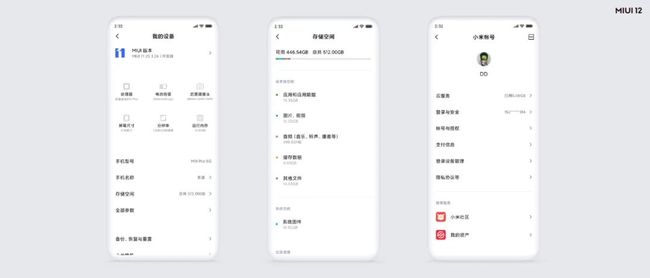
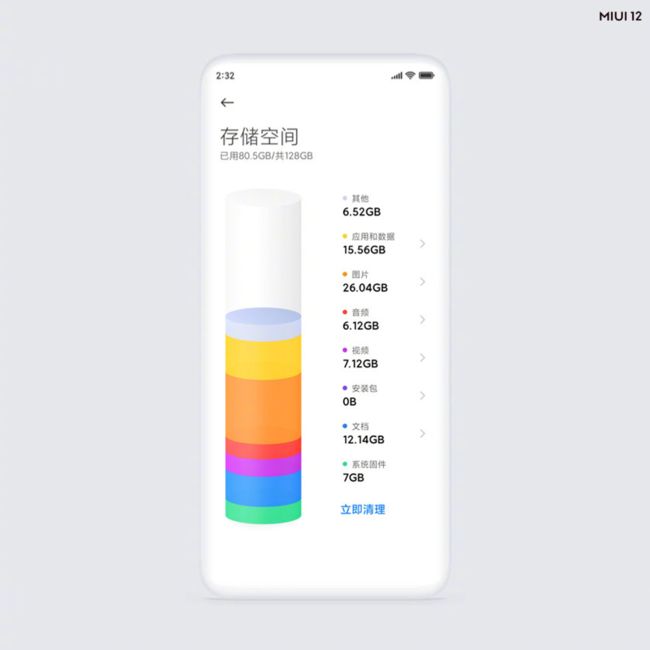
存储空间就是“容器”,里面装有“水”,配合重力感应,自然而然地,它应该能够在容器里晃荡。
点进这个「容器」,动画也很调皮。
新的存储空间条伴随着流畅的动画出场了。
为了让一切运动尽量符合物理规律。我们做出了非常细腻的「触底回弹」动态效果,物体的质感和生命力呼之欲出。
同时,考虑到交互性,存储条中每一块代表着占用空间的大小的圆柱体都是可交互的。是的,有趣很重要。
再说下这次MIUI 12 的天气。
其实天气的思路一并围绕着直观呈现,虽然我们日常中的确只需要知道“今天天气怎样”,准确地说是晴天还是下雨天,什么温度。这些信息倒是简洁明了,但抽象,而既然要打开天气app查看,为何不让天气真实呈现呢?
真实呈现晴空万里、濛濛细雨、暴雨将至、雷电交加、雪飘如絮……
我们认为,即便是“今天天气怎样”这种日常寒暄小事也需要被认真对待。
-
此外,同样值得关注的还有数据可视化、信息可视化以及状态可视化中的这些小细节。
数据的可视化本身有很多的表现方式,不同的数据我们需要选择适合的方式呈现。
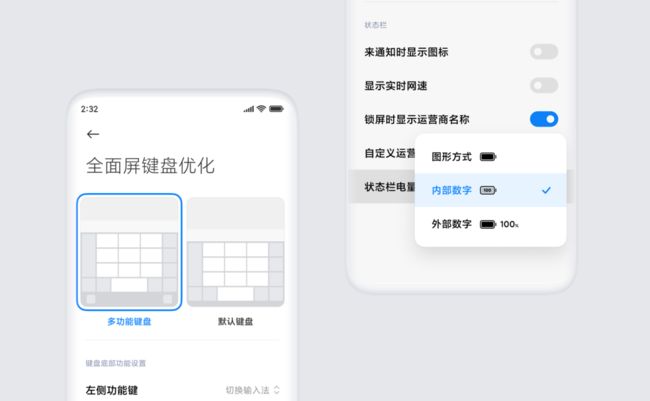
对于屏幕时间管理这项来说,我们需要查看的是每天使用的总时长,这时用柱状图来表示时长就很合适。
电池呈现方式的变更也是如此。
考虑到用电池的形状用户会更好理解,所以才做出由之前“放大的数字百分比”到现在“绿色能量块”的改变。
值得一提的还有状态可视化为系统带来的那一抹色彩。
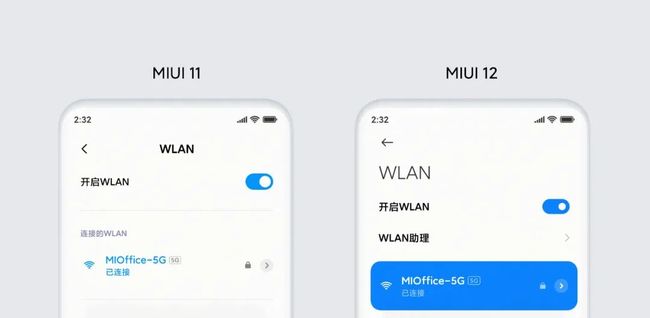
以往的WIFI模块在连接成功后,只有普通列表的字体和图标会变成蓝色。
通过将连接状态整体高亮的可视化处理方式,整个页面只有这抹亮蓝色,关键信息变得更加清晰显眼,不需要再浪费时间查找目前连接的是哪个WIFI,甚至连开启和关闭这些文字也可以被省略。就是为了不用让用户在这些地方费脑子。
现在,每一种解锁方式和锁屏密码都被我们贴心地用图形表现出来,爸妈学习使用智能手机的难度,也许会少那么一点点。
另一方面,“因为读不懂抽象的文字,只能一个一个去点击而浪费掉大把时间”的情况应该不太会出现了。
信息经过了可视化设计的“翻译工作”,再晦涩的功能我们也能一眼看懂。
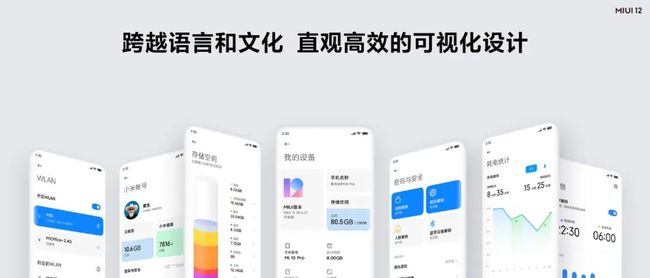
尤其在今天,小米国际业务正在迅猛铺开,跨越语言和文化的信息可视化来得正是时候。
-
相信你使用手机时的每一次触碰,一定能感受到我们在设计中每一个精心打磨的小细节。因为MIUI 重视用户感受、倾听用户声音的产品思路从未变过。
而全新的MIUI 12 就是我们十年来的设计理念沉淀至今的一次集中绽放。
- 往期回顾 -
![]()