- 基于Python给出的PDF文档转Markdown文档的方法
程序媛了了
pythonpdf开发语言
注:网上有很多将Markdown文档转为PDF文档的方法,但是却很少有将PDF文档转为Markdown文档的方法。就算有,比如某些网站声称可以将PDF文档转为Markdown文档,尝试过,不太符合自己的要求,而且无法保证文档没有泄露风险。于是本人为了解决这个问题,借助GPT(能使用GPT镜像或者有条件直接使用GPT的,反正能调用GPT接口就行)生成Python代码来完成这个功能。笔记、代码难免存在
- 文本编辑器markdown语法
花北城
科技随笔Markdown
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- synchronized锁升级过程
liang8999
javajvm开发语言
一、synchronized锁加到什么地方synchronized上锁,其实锁信息是加在对象头中的markdown,对象中的前四个字节表示markdown;markdown还记录了对象的gc、hashcode信息注意:markdown结构与jvm虚拟机的实现有关,I)32位Hotspot虚拟机markdown结构如下:II)64位Hotspot虚拟机的markdown结构如下:二、synchron
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- java基础-线程间通信方式
问道飞鱼
Java开发技术java开发语言
文章目录1.wait()和notify()2.volatile关键字3.Java.util.concurrent包提供的工具类Semaphore(信号量)BlockingQueue(阻塞队列)4.Atomic类在Java中,线程间的通信是非常重要的,尤其是在多线程编程中,它有助于协调线程的行为,确保资源的正确访问和更新。Java提供了多种方式来实现线程间的通信,主要包括以下几种方法:1.wait(
- C++11知识点汇总
GeniusAng丶
C/C++编程c++多线程生产者消费者线程间互斥线程间同步互斥锁CAS
课程总目录文章目录一、C++11常用关键知识点梳理1.1关键字和语法1.2绑定器和函数对象1.3智能指针1.4容器二、C++语言级别支持的多线程编程2.1通过thread类编写C++多线程程序2.2线程间互斥2.3线程间同步通信-生产者消费者模型2.4再谈lock_guard和unique_lock2.5基于CAS操作的atomic原子类型一、C++11常用关键知识点梳理1.1关键字和语法auto
- C语言写一个奔跑的火柴人
BABA8891
c语言nginx服务器
创建一个“奔跑的火柴人”程序可以用简单的文本字符来表示火柴人的动作。这里我们可以使用C语言,在控制台上显示一个简单的动画效果。这个动画会循环显示火柴人的不同姿态,模拟奔跑的效果。下面是一个简单的示例代码:#include#include//Forsleep()#include//ForcatchingSIGINTvolatilesig_atomic_trun=1;voidsignalHandler
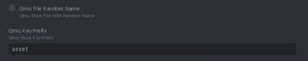
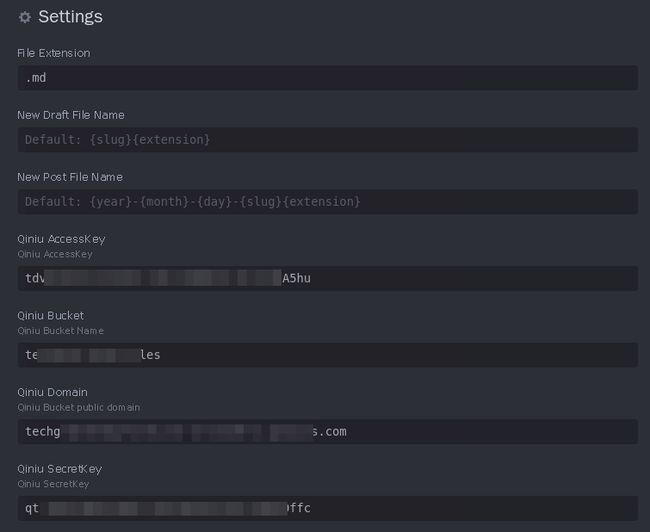
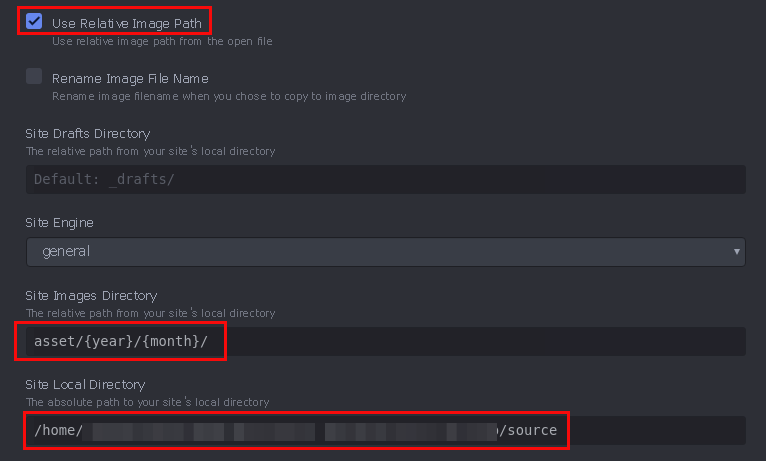
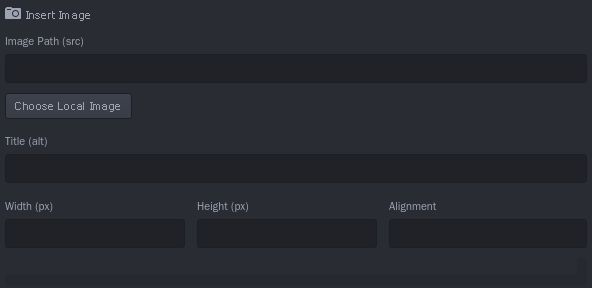
- 萱仔个人博客系列——创建一个新的文章
萱仔学习自我记录
萱仔个人博客html其他github
这里我要简单介绍一下markdown写一篇博文,还要熟悉一下博文里常用的元素,比如多级标题,文字格式的设置,列表,代码,公式模块怎么设置等等1.标题(多级标题)Markdown支持多级标题,使用#来定义标题层级:#一级标题对应##二级标题对应###三级标题对应依此类推,最多支持6级标题。#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2.字体设置2.1粗体
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【Python】PyPandoc:批量文件格式转换
T0uken
#Python全栈开发python开发语言
Pandoc是一个强大的文档转换工具,它可以将各种标记语言(如Markdown、HTML、LaTeX)转换为不同的格式(如PDF、DOCX、EPUB等)。Pandoc支持多种输入和输出格式,并允许用户添加自定义样式、模板和过滤器。Pandoc的主要功能格式转换:将不同的标记语言转换为多种输出格式。最常见的格式包括Markdown、HTML、LaTeX、PDF、DOCX、EPUB等。样式和模板支持:
- XWiki中添加 html 二次编辑失效
草明
其他xwikimarkdown_blank
如果直接在XWiki中添加html,例如修改颜色,新窗口打开主页面等功能,首次保存是生效的.如果再次编辑,则失效,原因是被转换成了Markdown的代码,而Markdown不支持.解决这个问题可以使用HTML宏.在XWiki中使用Markdown1.2语法时,默认Markdown的链接文本语法不支持在新页面中打开链接,且XWiki可能会处理或转换HTML标记。因此,建议使用HTML宏来确保targ
- 前端要给力之:原子,与原子联结的友类、友函数
aimingoo
动态函数式语言架构与设计QomoOpenProjectfunctionjavascriptqueryobject语言erlang
JavaScript中的原子(Atom)是QoBean中提出的一个重要概念,借鉴自erlang,但具有与后者不同的含义。在QoBean里,Meta(元)与Atom(原子)是一对概念,前者表明执行系统中的最小单位,后者表明数据系统中的最小单位。QoBean约定这两个东西为一切元编程的初始,即最小化的执行系统与数据系统模型。有什么意义呢?没什么意义。这只具备理论上的完整性。为了描述这种完整性,QoBe
- [python][gradio]chatbot控件用法
FL1623863129
Pythonpython前端服务器
chatbot模块是Gradio中的一个组件,用于展示聊天机器人的输出,包括用户提交的消息和机器人的回复。它支持一些Markdown语法,包括粗体、斜体、代码和图片等。Chatbot模块的输入不接受用户输入,而是通过函数返回的列表来设置聊天内容。返回的列表应包含多个内部列表,每个内部列表包含两个元素:用户消息和机器人回复。消息可以是字符串、元组或None。如果消息是字符串,可以包含Markdown
- 深入理解Linux内核:一部开源的探索之旅
宋溪普Gale
深入理解Linux内核:一部开源的探索之旅项目介绍linux-insides-ko是一个致力于将原始英文版《linux-insides》翻译成韩语的开源项目,旨在为那些对Linux内核和底层操作机制感兴趣的读者提供深入浅出的教程。这本书详细阐述了Linux内核的工作原理以及其内部结构,无论你是初学者还是经验丰富的开发者,都能从中受益匪浅。项目技术分析该项目以Markdown格式编写,易于阅读且便于
- vue引用项目文件(md、json等)
天高任鸟飞dyz
前端javascript开发语言
文件放到public文件夹下例:base:/maas/docs/ui/importaxiosfrom'axios'constfetchMarkdown=async(node)=>{//import(`/maas/docs/ui/目录${node.url}?raw`).then((res)=>{//previewMd.value=res.default////console.log(res.defa
- VitePress 文件路由解析:从 Markdown 到 HTML 的映射艺术
软考鸭
vitepresshtml前端vitepress
在现代前端开发中,静态网站生成器(StaticSiteGenerator,SSG)因其高效、简洁的特点而备受青睐。VitePress,作为Vite生态中的一员,专为文档网站设计,利用Markdown文件和Vue组件来构建快速、SEO友好的静态网站。本文将深入探讨VitePress的文件路由机制,并通过实例代码展示如何从Markdown文件生成对应的HTML页面。一、文件路由概述VitePress采
- 分布式事务之理论基础
xiaogaot
分布式事务的概念理论事务具备以下四个基本特性(ACID)原子性(Atomicity):一系列操作作被看作一个整体,要么全部成功,要么全部失败一致性(consistency):如果把所有参与者的数据看成是一个数据集,那么操作前后,数据的总量是不增不减的。也可以理解成数据是满足完整约束的。举例:一个数据集中只有两个参与者A&B,A持有100元,B持有0元,总额100元;A对B转账50元,余额50,B收
- CTF 竞赛密码学方向学习路径规划
David Max
CTF学习笔记密码学ctf信息安全
目录计算机科学基础计算机科学概念的引入、兴趣的引导开发环境的配置与常用工具的安装WattToolkit(Steam++)、机场代理Scoop(Windows用户可选)常用Python库SageMathLinux小工具yafuOpenSSLMarkdown编程基础Python其他编程语言、算法与数据结构(可选)数学基础离散数学与抽象代数复杂性分析密码学的正式学习兴趣的培养做题小技巧系统学习需要了解并
- Markdown教程
shmily_zd
1标题1.1使用=和-标记一级和二级标题=和-标记语法格式如下:一级标题=============二级标题-------------1.2使用#标记使用#可标记1-6级标题,一级标题对应#,二级标题对应##,以此类推#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2段落Markdown段落没有特殊的格式,段落的换行是使用两个以上空格加回车,也可以使用空行。
- 使用Electron读取本地文件
ch_s_t
前端开发electronjavascript前端
Electron原来叫AtomShell,可以用Web技术搭建桌面端程序,以Electron为基础,可以用HTML,CSS和javascriptpt实现程序逻辑和用户桌面,Electron程序一般有主进程和渲染进程,主进程是启动程序的Node脚本,提供对原生的node模块访问。渲染进程是由chromium管理的Web界面。以下的内容介绍从零开始搭建一个读取本地文件的Electron项目。一运行简单
- 前端基础面试题·第三篇——JavaScript(其四)
DT——
前端面试javascript前端开发语言
highlight:atom-one-dark1.JSON.stringifyJSON.stringify()方法将一个JavaScript值(对象或者数组)转换为一个JSON字符串,如果指定了一个replacer函数,则可以替换值。语法:JSON.stringify(value,replacer,space)参数value:要转换的值。replacer:替换值,可以是一个函数或者数组。(这个参数
- atomic nonatomic assign retain copy strong weak 介绍
weixin_30493321
移动开发
atomic和nonatomic用来决定编译器生成的getter和setter是否为原子操作。atomic设置成员变量的@property属性时,默认为atomic,提供多线程安全。在多线程环境下,原子操作是必要的,否则有可能引起错误的结果。加了atomic,setter函数会变成下面这样:{lock}if(property!=newValue){[propertyrelease];propert
- c语言atomic能用数组的,属性关键字
非著名程序~~~
c语言atomic能用数组的
一.属性关键字的分类?读写权限:readonly、readwrite(默认)原子相关:atomic(默认)、nonatomic(常用)aomic:可以保证赋值和获取是线程安全的。指的是成员属性直接的获取和赋值,不包括操作和访问。eg:用atomic修饰数组,获取和赋值保证线程安全,添加、移除对象,是不保证线程安全的。引用计数retain(mrc)、strong(arc):修饰对象assign(修饰
- iOS——atomic、nonatomic、assign、_unsafe_unretain
糸师凛
ioscocoamacos
atomic和nonatomic在iOS开发中,当你定义一个属性时,编译器会自动为你生成一个带下划线的成员变量(实例变量)以及对应的getter和setter方法。如果你使用atomic修饰这个属性,那么编译器在生成setter和getter方法时,会在这些方法的内部实现中加入加锁操作。但是加锁只能保证getter和setter方法内部的线程安全,并不能保证对该属性的所有操作都是线程安全的。具体的
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- Medium Editor Markdown扩展:无缝集成Markdown编辑功能
毕艾琳
MediumEditorMarkdown扩展:无缝集成Markdown编辑功能medium-editor-markdown:pencil:AMediumEditorextensiontoaddmarkdownsupport.项目地址:https://gitcode.com/gh_mirrors/me/medium-editor-markdown1.项目介绍:pencil:MediumEditorM
- 【实践出真知】使用Docusaurus将md文档组织起来就是一个网站(写API文档,写教程、写日记、写博客的有福了)
IT里的交易员
Python经验池node.js产品运营经验分享
文章目录前言一、Docusaurus是什么?二、一键生成网站框架并预览1.系统需求2.脚手架项目网站(一键生成网站框架)3.生成的目录内容4.网站运行与展示总结前言前段时间,学习Flet,访问到Flet中文网,被其简洁的风格吸引,就想着以后将自己的内容也整理一下。最终发现该网站是用Docusaurus这个工具实现的。以后写API文档,写教程、写日记、写博客有福了,只要写出markdown文档即可。
- 用python的NiceGUI库 实现webApp___官网文档熟悉
错误重复学习记录
webapp
官网文档文本元素ui.label、、ui.markdown和ui.restructured_text等元素ui.html可用于显示文本和其他内容。TextElementsLabel、Link、ChatMessage、GenericElement、MarkdownElement、ReStructuredText、MermaidDiagrams、HTMLElement控制NiceGUI提供了多种用于用
- vue 项目代码架构
王小工
前端vue.js架构前端
Vue项目的代码架构通常遵循一定的组织结构和约定,以提高项目的可维护性、可扩展性和可读性。以下是对Vue项目代码架构的详细解析:一、项目目录结构Vue项目的目录结构通常包括以下几个关键部分:根目录:package.json:npm包配置文件,定义了项目的npm脚本、依赖包等信息。README.md:项目的说明文档,markdown格式。.gitignore:git上传需要忽略的文件配置。其他配置文
- PyMuPDF 操作手册 - 01 从PDF中提取文本
岳涛@心馨电脑
Dashpdf数据库pymupdf
文章目录一、打开文件二、从PDF中提取文本2.1文本基础操作2.2文本进阶操作2.2.1从任何文档中提取文本2.2.2如何将文本提取为Markdown2.2.3如何从页面中提取键值对2.2.4如何从矩形中提取文本2.2.5如何以自然阅读顺序提取文本2.2.6如何从文档中提取表格内容2.2.6.1提取1页的PDF,其中包含中文文本和两个表格2.2.6.2读取多页PDF,并联接已在这些页面中分段的表的
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr