- 【Python自动化办公脚本】Excel文件批量转PDF文件
一只小哪吒AE
python
importosimportwin32com.clientimporttkinterastkfromtkinterimportttkfromttkbootstrapimportStylefromtkinterimportfiledialog,messageboxfromthreadingimportThreadclassExcelToPDFConverter:def__init__(self,ma
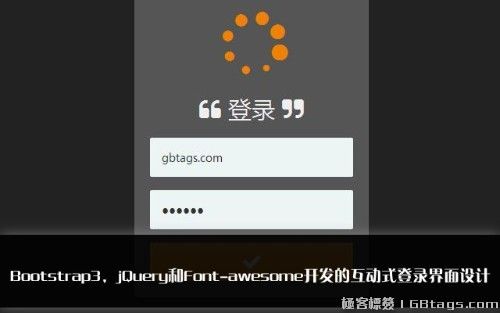
- Bootstrap CSS 概览
froginwe11
开发语言
BootstrapCSS概览引言Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式、移动优先的网站和应用程序。Bootstrap使用CSS、HTML和JavaScript来构建界面,其中CSS部分提供了丰富的样式和组件,使得开发者可以轻松实现各种设计效果。本文将为您提供一个关于BootstrapCSS的概览,帮助您了解其核心功能和用法。BootstrapCSS简介Bootstr
- 【Elasticsearch源码解读】代码包结构概述
risc123456
elasticsearch
Elasticsearch的代码库包含多个包,每个包负责不同的功能。以下是这些包的主要功能:####action封装了Elasticsearch的各种操作,如索引、搜索、删除等,提供了与集群交互的接口。####bootstrap包含启动Elasticsearch节点所需的引导程序,负责初始化环境和配置。####client/internal提供客户端与Elasticsearch集群交互的内部实现,
- NVRAM配置文件,Flash系统映像,BootROM硬件初始值,SDRAM内存
顺漆自然
智能路由器
企业级路由器的初始配置文件通常保存在NVRAM(非易失性随机存取存储器)上。因此,本题的答案是B.NVRAM。NVRAM是一种特殊的内存类型,它可以在系统关闭或断电的情况下保持数据。路由器启动时,会从ROM中的Bootstrap程序开始,然后查找NVRAM中的配置文件以继续启动过程。这样可以确保即使在系统关闭或断电后,路由器也能恢复到其先前的配置状态。正确答案是B.NVRAM(非易失性随机访问存储
- 手搓操作系统-如何创建虚拟磁盘并装载内核(超详细版)
Refulic.
linuxbootstrap系统架构系统安全
写在前面:本篇是完整的在Linux环境下,创建一个虚拟磁盘,并且将内核安装到磁盘并用虚拟机运行的过程。需要对bootstrap过程有一定的基础知识。遇到不懂的概念,如MBR,Grub等请务必参考笔者的另一篇文章操作系统架构-Linux主机从按下电源键到加载内核,都经历了什么?(超详细版)此外,读者还需要对文件系统有基本的理解。1.创建磁盘镜像1)通过在Shell提示符下输入以下命令创建磁盘镜像(提
- 大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统_bert+lstm
2301_76348014
程序员深度学习大数据知识图谱
文章目录大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统一、项目概述二、系统实现基本流程三、项目工具所用的版本号四、所需要软件的安装和使用五、开发技术简介Django技术介绍Neo4j数据库Bootstrap4框架Echarts简介NavicatPremium15简介Layui简介Python语言介绍MySQL数据库深度学习六、核心理论贪心算法A
- Bootstrap4 信息提示框
lsx202406
开发语言
Bootstrap4信息提示框Bootstrap是一个流行的前端框架,它提供了一系列的工具和组件来帮助开发者快速搭建响应式网站。在Bootstrap4中,信息提示框(Tooltip)是一个非常有用的组件,它可以帮助用户更好地理解页面上的元素。本文将详细介绍Bootstrap4的信息提示框组件,包括其基本用法、配置选项以及与实际应用的结合。一、基本用法1.1HTML结构要使用Bootstrap4的信
- Netty UDP 客户端发消息后接收服务器信息
一顿敲代码的小朋
nettyjava
在本站大神的文章的基础上,加入了我的项目需求,当客户端用UDP给服务端发送消息后,接收到服务端返回的消息再关闭客户端。UdpServer.javaimportio.netty.bootstrap.Bootstrap;importio.netty.channel.ChannelOption;importio.netty.channel.EventLoopGroup;importio.netty.ch
- js 使用缓存判断在规定时间内显示一次弹框
洪洪呀
javascript缓存开发语言
js使用缓存判断在规定时间内显示一次弹框功能拆分,新用户注册完成登录跳转首页,js根据注册时间判断显示一个新手指引的弹窗,只在注册当天登录且显示一次jQuery(document).ready(function($){getWinnerModalShow()});//新手指引functiongetWinnerModalShow(){varwinnerModal=newbootstrap.Modal
- .NET 9.0 的 Blazor Web App 项目,Bootstrap Blazor 全局异常 <ErrorLogger> 使用备忘
cqths
BootstrapBlazorBlazorWebAppbootstrap前端c#.net
一、全局异常通过组件实现,可以对全局的日志、异常进行统一输出,该组件【已经包含】在中,使用了组件包裹的razor组件【不用】再额外添加组件包裹。二、全局异常默认已经开启、后台自动生效,【不用】在项目中做其他任务额外操作,项目发布后执行时,自动拦截异常,项目不会因为发生异常而崩溃、导致不可用,可能会在页面顶端显示全局异常的简要说明,如下图所示。三、如果要显示全局异常的详细说明,可以在appsetti
- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- Blazor 组件库 BootstrapBlazor 中Editor组件介绍
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统组件介绍Editor组件是对Summernote组件的二次封装。组件分为div模式和editor模式。默认状态下edito
- Bootstrap Blazor 实战 Dialog 对话框组件快速入门
Densen2014
BootstrapBlazorBlazor组件Blazorhtml5bootstrap.net
官方文档1.注入服务DialogService@injectDialogServiceDialogService或者后置代码[Inject][NotNull]privateDialogService?DialogService{get;set;}2.弹出说明awaitDialogService.Show(newDialogOption(){Title="运行结果",IsScrolling=true
- .NET 9.0 的 Blazor Web App 项目,自定义日志 TLog V2 使用备忘
cqths
BlazorWebAppEFCoreBlazorwebapp.netc#数据库
一、TLogV1使用静态数据库上下文,优点是速度快,缺点是内存占用大,参见.NET9.0的BlazorWebApp项目、BootstrapBlazor组件库、自定义日志TLog使用备忘_navigationmanager.tobaserelativepath-CSDN博客二、TLogV2改为依赖注入方式,优点、缺点与V1相反,使用方法与V1相同。namespaceBlazorWebAppNet9S
- Vulhub靶机 MinIO信息泄露漏洞(CVE-2023-28432)(渗透测试详解)
芜丶湖
安全性测试网络linux服务器
一、开启vulhub环境docker-composeup-d启动dockerps查看开放的端口二、访问靶机IP9001端口1、漏洞复现这个漏洞的节点存在于这个路径:http://your-ip:9000/minio/bootstrap/v1/verify对该路径发送POST请求会返回一段JSON数据:burp抓登陆包,修改post接口返回包内json字段中,我们可以看到MINIO_ROOT_USE
- 【ElasticSearch】Es 启动流程 初始化流程 源码分析
九师兄
源码es启动流程
文章目录1.概述1.1核心类2.主要流程2.1主方法2.1.1关闭过程分析2.2execute方法2.3Bootstrap.init2.4INSTANCE.setup方法2.5创建节点2.5.1创建PluginsService2.5.2创建ThreadPool及ThreadContext实例2.5.3初始化ResourceWatcherService2.5.4创建NodeClient2.5.5创建
- GitHub 上的开源项目推荐
临水逸
github开源
GitHub上的开源项目有成千上万,涵盖了从前端框架到数据科学、机器学习、系统工具等各个领域。不同的人根据兴趣和需求,可能会有不同的排名。不过,一些开源项目因为其广泛的应用、社区支持和技术创新,通常被认为是“最好”的开源项目之一。下面是一些广受欢迎、常被认为是GitHub上最好的开源项目(按领域分类):1.开发工具与库Bootstrap最流行的前端框架之一,用于快速开发响应式和现代化的网页。Vue
- 深入拆解Tomcat&Jetty(七)
r09er_0407
回顾一下Tomcat的启动步骤1.安装JDK,配置环境变量2.下载Tomcat并解压3.执行tomcat/bin目录下的start.sh执行脚本后的流程image1.Tomcat本质上还是一个Java程序,因此startup.sh脚本会启动一个JVM来运行Tomcat的启动类BootStrap其实Tomcat和我们自己平时写的代码并没有本质上的区别,只是Tomcat的启动时通过脚本.我们常用的Sp
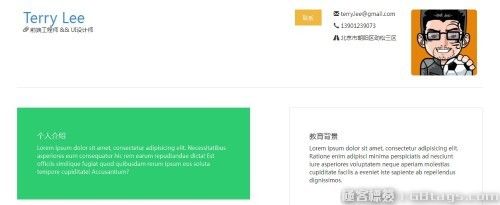
- 用HTML+bootstrap制作个人简历
星糖曙光
html前端javascript
用HTML+bootstrap制作个人简历index.html&l
- java ssm mysql 开源_SSM(Spring+Spring MVC+Mybatis)开发简约漂亮的java开源博客管理系统,其中前台后台功能完整。...
weixin_39750598
javassmmysql开源
项目描述本项目通过SSM(SpringMVC+Mybatis+Spring)框架编写的一个人博客管理系统,使用hexo主题,以及MAVEN进行对项目管理,并且前端具有粒子和点击爱心效果.后端的页面框架为bootstrap.数据库为mysql.运行环境jdk8+tomcat8+mysql+eclipse+maven(idea)项目技术(必填)spring+springmvc+mybatis+boot
- 【旅游管理与推荐系统】Python+Django网页界面平台+协同过滤推荐算法+管理系统
网站开发
一、介绍旅游管理与推荐系统。本系统使用Python作为主要编程语言,前端采用HTML、CSS、BootStrap等技术实现界面展示平台的开发,后端使用Django框架处理用户响应请求,并使用Ajax等技术实现前后端的数据通信。本系统主要功能有:系统分为两个角色:用户和管理员对于用户角色可以进行登录、注册、查看旅游景点信息、点赞、收藏、购买景点门票、发布评论、对景点进行评分、查看个人订单、查看个人收
- 用python制作网站
bicart
python开发语言服务器人工智能计算机视觉
本文使用创作助手。为了制作一个介绍Python的美观网站界面,我们可以使用Python的Web框架(例如Flask或Django)以及一些前端技术(例如HTML,CSS和JavaScript)。下面是一个简单的示例,展示了如何使用Flask和Bootstrap库创建一个简洁而美观的网站界面。首先,我们需要安装Flask和Bootstrap库。可以使用以下命令在终端中安装它们:$pipinstall
- 12. k8s二进制集群之kubelet部署
smart_ljh
k8s二进制搭建kuberneteskubelet
什么是kubelet准备事项创建kubelet-bootstrap.kubeconfig文件创建kubelet配置文件创建kubelet服务配置文件(将kubelet配置成系统服务)分发CA证书及Kubelet-bootstrap.kubeconfig到所有工作节点最后启动工作节点的kubelet服务总结什么是kubeletKubelet是Kubernetes的核心组件之一,运行在每个节点(Nod
- | ERROR: [2] bootstrap checks failed. You must address the points described in the following [2] lin
讓丄帝愛伱
环境elasticsearch大数据bigdata
elasticsearch启动报错:|ERROR:[2]bootstrapchecksfailed.Youmustaddressthepointsdescribedinthefollowing[2]linesbeforestartingElasticsearch.jvm1|bootstrapcheckfailure[1]of[2]:maxfiledescriptors[4096]forelasti
- python安装jupyter
qq_27390023
pythonjupyter
JupyterNotebook的本质是一个Web应用程序,便于创建和共享程序文档,支持实时代码,数学方程,可视化和markdown。用途包括:数据清理和转换,数值模拟,统计建模,机器学习等等。###安装pip##pip是一个安装和管理Python包的工具wgethttps://bootstrap.pypa.io/get-pip.pypython3get-pip.py##创建软连接ln-s/usr/
- bootstrap.yml文件未自动加载问题解决方案
XiaoyuEr_6688
bootstrapjava前端
在添加bootstrap.yml文件后,程序未自动扫描到,即图标是这样的:查了一些资料,是缺少bootstrap相关依赖,虽然已经添加了spring-cloud-context依赖,但是这个依赖并未引入bootstrap依赖,可能是版本问题,需要手动引入org.springframework.cloudspring-cloud-starter-bootstrap3.1.1引入这个依赖以后,boot
- ttkbootstrap界面美化系列之简介(一)
ftzchina
Pythonttkbootstrap界面美化python
一:前言相信很多同学用Python进行界面设计第一个用到的就是Tkinter,Tkinter是Python的一个标准接口,用于创建GUI(图形用户界面)应用程序。它是Tcl/Tk的封装,Tkinter的名称来源于Tk技术工具包(ToolKit)的首字母缩写。Tkinter的历史可以追溯到1989年,当时为了让程序员能更容易地创建图形用户界面,开发了Tk工具包。Tkinter是Python语言的一部
- tk(ttkbootstrap)下拉实现简单模糊查询
liuyili610
tkinterpythonpythonbootstraplist
大致原理:通过点击下拉框之前获取下拉文本内容,通过筛选所有选项,选出符合条件的数据,然后再渲染给弹出的下拉选项框。默认是全部选项数据。实现效果图:代码如下:importttkbootstrapastkfromttkbootstrap.constantsimport*base_server_data=['刘小二','刘备','刘邦','刘秀','张三','张三丰','张X良','张X友','德华',
- 【项目分享】使用python的ttkbootstrap模块构建一个炫酷的计时器
命运之光
我的项目源代码集:持续更新python开发语言
目录前言项目背景项目展示(图片)项目实现1.安装与设置2.创建主窗口3.初始化计时器功能4.实现计时功能5.实现隐藏边框与置顶功能6.运行应用完整代码结论嗨,我是命运之光!2024,每日百字,记录时光,感谢有你一路同行。携手启航,探索未知,激发潜能,每一
- 【机器学习BDT】python代码实现(下)
mcoc132
Python机器学习机器学习python人工智能
文章目录BDT(BootstrapDecisionTree)python实现导入库分类树主体代码回归树主体代码输出函数完整代码后续可能添加的功能BDT(BootstrapDecisionTree)python实现代码仅供参考导入库importCART树_自己写importnumpy其中一个库之前写的分类树主体代码在原始数据权重基础上使用更新的数据权重以更新BDT模型.def分类树(self,BDT
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l