【easyui】—easyui教你编写一个前台的架子
以前做项目都是在别人搭建好的环境下直接编写单独的页面,也没有处理过怎么搭建一个框架。看到别人的布局都挺好的,自己也想做一个走一下流程。
嘿,刚开始时看着别人写的代码,去找怎么写。
这是我自己的想法,使用easyui-accordion这种分类来做的。做一个二级的菜单,其实菜单里面的各个可以点击的菜单用ul li这种列表来做。大体设计到的元素就这些。
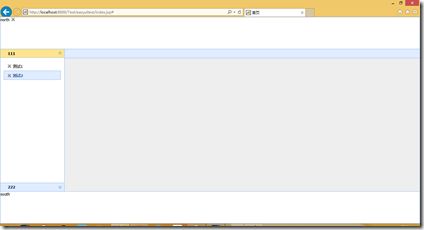
想看一下最后的结果,页面没有添加其他东西,相当的丑陋,不过只是学习这种思想和知道有这么一种写法:
是吧,相当的丑吧,
由于这个东西是使用easyui来做的,所以先看一下都有什么内容组成:
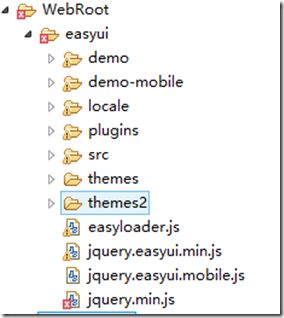
1.要把easyui框架的东西加入工程中:
2.为了方便使用easyui我谢了一个includ.jsp页面,具体内容如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <link rel="stylesheet" type="text/css" href="<%=basePath %>easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=basePath %>easyui/themes/icon.css"> <!--这个是我们自己定义的菜单导航的样式,这个是直接拿的网上写好的 --> <link rel="stylesheet" type="text/css" href="<%=basePath %>easyuitest/demo/css/default.css"> <script type="text/javascript" src="<%=basePath %>easyui/jquery.min.js"></script> <script type="text/javascript" src="<%=basePath %>easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=basePath %>easyui/locale/easyui-lang-zh_CN.js"></script> <input type="hidden" id="basepath" name="basepath" value="<%=basePath %>" /> <!-- 全局变量basepath --> <script type="text/javascript"> var basepath = $("#basepath").val(); </script>
在首页index.jsp中引入
在上面整体页面显示可以看出使用了easyui-layout这种布局方式:
先看index.jsp中的代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>首页</title>
<meta content="text/html;charset=UTF-8" name="context-type">
<%@include file="../include/header.jsp"%>
<script type="text/javascript" src="script/index.js"></script>
</head>
<body id="el" class="easyui-layout">
<div data-options="region:'north',split:false,collapsible:false"
style="height:100px;">
north <span class="icon-clear"> </span>
</div>
<div data-options="region:'south',split:false,collapsible:false"
style="height:100px;">south</div>
<div data-options="region:'west',split:false,collapsible:true"
style="width:200px;">
<div id="aa" class="easyui-accordion"
data-options="fit:true,animate:false,border:false">
<!-- 左侧菜单 -->
</div>
</div>
<div id="center_layout"
data-options="region:'center',collapsible:false,border:false"
style="padding:0px;background:#eee;">
<div id="tt" class="easyui-tabs" data-options="fit:true"
style="padding: 0px; margin: 0px;"></div>
</div>
</body>
</html>
上面主要重要的代码有:accordion中的id=”aa”,tabs中的id=”tt”
你会发现如果直接运行时,会出来一个空的架子,没有什么内容。
下面我认为是最主要的地方:用一句话概括,加载数据对加载的数据美化添加动作。嘿这是我自己总结的。
1.加载数据:一般来讲我们都使用加载json这种数据个格式,所以这里不妨来模拟一个json对象来完成从数据库中读取加工获得的数据。
2.美化加载的数据:把数据经过简单的布局后,添加一些样式来美化一下。
3.添加动作:例如添加店家菜单的动作,在tabs中打开这个页面。
大体这个针对index.jsp的js主要完成的功能就是这些,当然这些功能如果没有特殊的需求的是可以完全满足你的要求的。
嘿,那就接下来看看这个index.js中的内容都是怎么写的吧:
$(function(){ //nav $('#aa').accordion({animate:false}); var data=[{id:'1',name:'111',menus:[ {id:'11',name:'测试1',url:'atest1.jsp',icon:'icon-clear'}, {id:'12',name:'测试2',url:'atest1.jsp',icon:'icon-clear'} ]}, {id:'2',name:'222',menus:[ {id:'21',name:'测试3',url:'atest1.jsp',icon:'icon-clear'}, {id:'22',name:'测试4',url:'atest1.jsp',icon:'icon-users'} ]} ]; $.each(data,function(index,element){ var id = element.id; var name = element.name; var strList = " "; strList += "<ul>"; $.each(element.menus,function(i,e){ strList += "<li>"; strList +="<div>"; strList +="<a href='#' ref='"+e.id+"' rel='"+e.url+"'>"; strList +="<span class='"+e.icon+"' > </span>"; strList +="<span class='nav'> "+e.name+" </span>"; strList +="</a>"; strList +="</div>"; strList +="</li>"; }); strList += "</ul>"; $('#aa').accordion('add',{ title:name, selected:false, content:strList, iconCls:'icon-nav' }); }); InitLeftMenu(); }); //菜单两个事件 function InitLeftMenu(){ //静态样式 $(".easyui-accordion div").hover(function(){ //this -- div $(this).addClass("hover"); },function(){ $(this).removeClass("hover"); }); //设置点击事件 $('#aa li div').click(function(){ //点击选中样式 $('#aa li div').removeClass("selected"); $(this).addClass("selected"); //a var $a = $(this).children(); var title = $a.attr("ref"); title = $a.children(".nav").text(); var url = $a.attr("rel"); //创建tab,使用方法 if(!$('#tt').tabs("exists",title)){ $('#tt').tabs("add",{ title:title, selected:true, closable:true, content:'<iframe src="'+url+'" title="'+title+'" scrolling="auto" frameborder="0" style="width:100%; height:100%; padding:0px;margin:0px" ></iframe>', }); }else{ $('#tt').tabs("select",title); } }); } function addTab(title,icon,url){ if($('#tt').tabs("exists",title)){ $('#tt').tabs("select",title); }else{ $('#tt').tabs('add',{ title: title, selected: true, closable:true, iconCls:icon, content:"<iframe src='"+url+"' frameborder='0' style='width:100%;height:100%;'></iframe>" }); } }
哈哈,只要你能看懂上面的js代码,你就可以完成编写任务,可能样式比较难看,哈哈,没有美工的命就不要这么多的要求,哈哈,后面我会贴出从网上下载的一个样式代码,看看就可以,这个在实际的工作中是变化的。
好了线上代码:
*{font-size:12px; font-family:Tahoma,Verdana,微软雅黑,新宋体} body{background:#D2E0F2; } a{ color:Black; text-decoration:none;} a:hover{ color:Red; text-decoration:underline;} .textbox03 {border: #878787 1px solid;padding: 4px 3px;font:Verdana, Geneva, sans-serif,宋体;line-height: 14px; background-color: #fff; height: auto; font-size: 14px; font-weight: bold; width: 190px; } .txt01{font:Verdana, Geneva, sans-serif,宋体;padding:3px 2px 2px 2px; border-width:1px; border-color:#ddd; color:#000;} .txt {border: #878787 1px solid;padding: 4px 3px;font:Verdana, Geneva, sans-serif,宋体;line-height: 14px; background-color: #fff; height: auto; font-size: 14px;} .footer{text-align:center;color:#15428B; margin:0px; padding:0px;line-height:23px; font-weight:bold;} .head a{color:White;text-decoration:underline;} .easyui-accordion ul{list-style-type:none;margin:0px; padding:10px;} .easyui-accordion ul li{ padding:0px;} .easyui-accordion ul li a{line-height:24px;} .easyui-accordion ul li div{margin:2px 0px;padding-left:10px;padding-top:2px;} .easyui-accordion ul li div.hover{border:1px dashed #99BBE8; background:#E0ECFF;cursor:pointer;} .easyui-accordion ul li div.hover a{color:#416AA3;} .easyui-accordion ul li div.selected{border:1px solid #99BBE8; background:#E0ECFF;cursor:default;} .easyui-accordion ul li div.selected a{color:#416AA3; font-weight:bold;} .icon{ background:url(../images/tabicons.png) no-repeat;width:18px; line-height:18px; display:inline-block;} .icon-sys{ background-position:0px -200px;} .icon-set{ background-position:-380px -200px;} .icon-add{background-position: -20px 0px;} .icon-add1{background:url('icon/edit_add.png') no-repeat;} .icon-nav{background-position: -100px -20px; } .icon-users{background-position: -100px -480px;} .icon-role{background-position: -360px -200px;} .icon-set{background-position: -380px -200px;} .icon-log{background-position: -380px -80px;} .icon-delete16{background:url('icon/delete.gif') no-repeat;width:18px; line-height:18px; display:inline-block;} .icon-delete{ background-position:-140px -120px;} .icon-edit{ background-position:-380px -320px;} .icon-magic{ background-position:0px -500px;} .icon-database{ background-position:-20px -140px;} .icon-expand{ background:url('/images/coll2.gif') no-repeat;} .icon-collapse{ background:url('/images/coll3.gif') no-repeat;}
这个就是上面包含页面中的自定义css.
哈,到这里就结束了,写这篇文章也没有什么特殊的目的,只是自己在学习如何去编写,和其他可能也不会的同志一个最简单的参考,也不要拘束如此。
若干年后我可能在看这段代码是我会不由得发笑,但现在我不写,我可能发笑的资格都没有!
代码下载:http://pan.baidu.com/s/1gdxrdV9 密码:p34p