WPF学习之路(十一)布局
布局
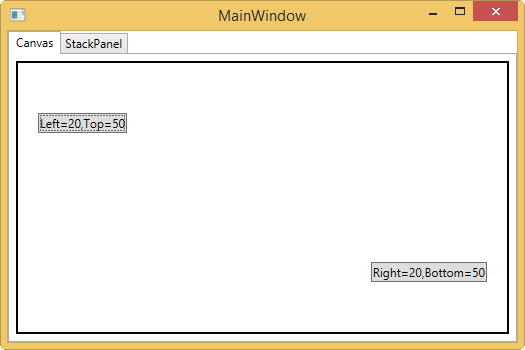
Canvas
基本面板,传统布局方式,支持与设备无关的坐标定位元素
<Border BorderThickness="2" BorderBrush="Black" Margin="5"> <Canvas> <Button Canvas.Left="20" Canvas.Top="50" Content="Left=20,Top=50" /> <Button Canvas.Right="20" Canvas.Bottom="50" Content="Right=20,Bottom=50" /> </Canvas> </Border>

效率高,适合矢量绘图
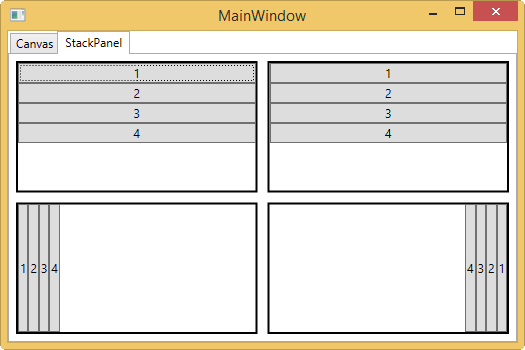
StackPanel
用于顺序垂直或水平排列子元素
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border Grid.Row="0" Grid.Column="0" BorderThickness="2" BorderBrush="Black" Margin="5">
<StackPanel>
<Button Content="1" />
<Button Content="2" />
<Button Content="3" />
<Button Content="4" />
</StackPanel>
</Border>
<Border Grid.Row="1" Grid.Column="0" BorderThickness="2" BorderBrush="Black" Margin="5">
<StackPanel Orientation="Horizontal">
<Button Content="1" />
<Button Content="2" />
<Button Content="3" />
<Button Content="4" />
</StackPanel>
</Border>
<Border Grid.Row="0" Grid.Column="1" BorderThickness="2" BorderBrush="Black" Margin="5">
<StackPanel FlowDirection="RightToLeft">
<Button Content="1" />
<Button Content="2" />
<Button Content="3" />
<Button Content="4" />
</StackPanel>
</Border>
<Border Grid.Row="1" Grid.Column="1" BorderThickness="2" BorderBrush="Black" Margin="5">
<StackPanel Orientation="Horizontal" FlowDirection="RightToLeft">
<Button Content="1" />
<Button Content="2" />
<Button Content="3" />
<Button Content="4" />
</StackPanel>
</Border>
</Grid>

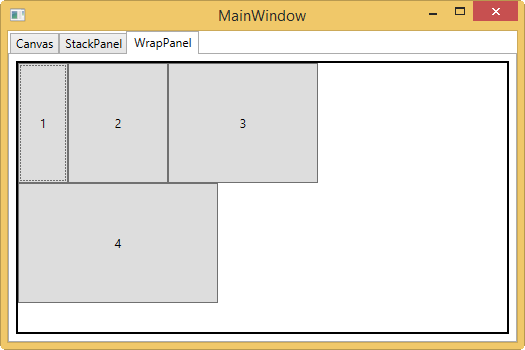
WrapPanel
与StackPanel类似,当没有空间放置子元素时会自动放到下一行或下一列
<Border BorderThickness="2" BorderBrush="Black" Margin="5"> <WrapPanel ItemHeight="120"> <Button Content="1" MinWidth="50" /> <Button Content="2" MinWidth="100" /> <Button Content="3" MinWidth="150" /> <Button Content="4" MinWidth="200" /> </WrapPanel> </Border>

布局会随着窗口大小的改变一起改变
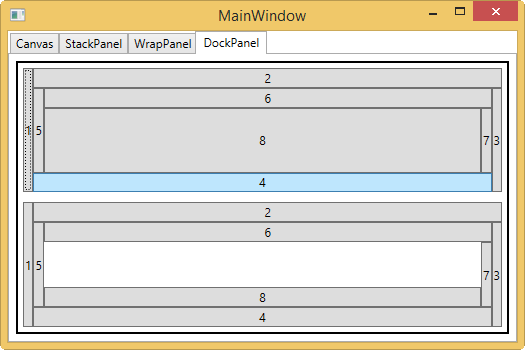
DockPanel
将元素放到面板的某一个边上,拉伸元素填满高度或者宽度,可以设置是否填充剩余空间
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<DockPanel Grid.Row="0" Margin="5">
<Button DockPanel.Dock="Left" Content="1" />
<Button DockPanel.Dock="Top" Content="2" />
<Button DockPanel.Dock="Right" Content="3" />
<Button DockPanel.Dock="Bottom" Content="4" />
<Button DockPanel.Dock="Left" Content="5" />
<Button DockPanel.Dock="Top" Content="6" />
<Button DockPanel.Dock="Right" Content="7" />
<Button DockPanel.Dock="Bottom" Content="8" />
</DockPanel>
<DockPanel Grid.Row="1" Margin="5" LastChildFill="False">
<Button DockPanel.Dock="Left" Content="1" />
<Button DockPanel.Dock="Top" Content="2" />
<Button DockPanel.Dock="Right" Content="3" />
<Button DockPanel.Dock="Bottom" Content="4" />
<Button DockPanel.Dock="Left" Content="5" />
<Button DockPanel.Dock="Top" Content="6" />
<Button DockPanel.Dock="Right" Content="7" />
<Button DockPanel.Dock="Bottom" Content="8" />
</DockPanel>
</Grid>

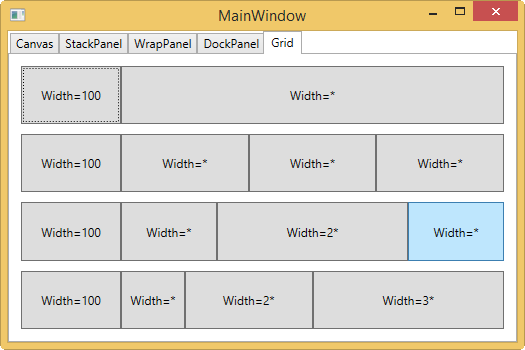
Grid
最常用且功能强大的布局(之前的实例中已经有过使用),允许在一个列表中放置子元素
常用属性 Column\Row\ColumnSpan\RowSpan
尺寸:绝对尺寸、自动尺寸、比例尺寸

<Grid Margin="5"> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid Grid.Row="0" Margin="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Button Grid.Column="0" Content="Width=100" /> <Button Grid.Column="1" Content="Width=*" /> </Grid> <Grid Grid.Row="1" Margin="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Button Grid.Column="0" Content="Width=100" /> <Button Grid.Column="1" Content="Width=*" /> <Button Grid.Column="2" Content="Width=*" /> <Button Grid.Column="3" Content="Width=*" /> </Grid> <Grid Grid.Row="2" Margin="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="2*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Button Grid.Column="0" Content="Width=100" /> <Button Grid.Column="1" Content="Width=*" /> <Button Grid.Column="2" Content="Width=2*" /> <Button Grid.Column="3" Content="Width=*" /> </Grid> <Grid Grid.Row="3" Margin="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="2*" /> <ColumnDefinition Width="3*" /> </Grid.ColumnDefinitions> <Button Grid.Column="0" Content="Width=100" /> <Button Grid.Column="1" Content="Width=*" /> <Button Grid.Column="2" Content="Width=2*" /> <Button Grid.Column="3" Content="Width=3*" /> </Grid> </Grid>

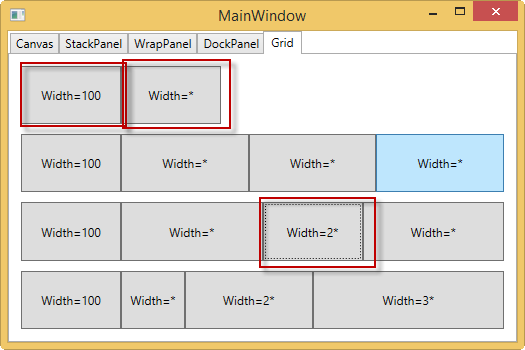
IsSharedSizeScope
通过对SharedSizeGroup命名,相同名字的Grid的高度或者宽度可以设置为相同
<Grid Margin="5" Grid.IsSharedSizeScope="True"> <Grid Grid.Row="0" Margin="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" SharedSizeGroup="a"/> <ColumnDefinition Width="*" SharedSizeGroup="a"/> </Grid.ColumnDefinitions> ... </Grid> <Grid Grid.Row="2" Margin="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="2*" SharedSizeGroup="a"/> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> ...

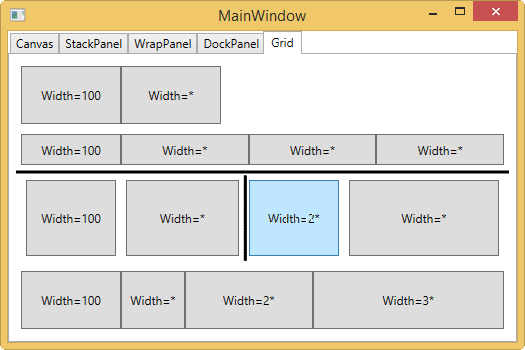
GridSplitter
可以通过鼠标键盘改变尺寸
<Grid Margin="5" Grid.IsSharedSizeScope="True"> <Grid.RowDefinitions> ... </Grid.RowDefinitions> <GridSplitter Grid.Row="2" HorizontalAlignment="Stretch" VerticalAlignment="Top" ShowsPreview="True" ResizeDirection="Rows" Height="3" Background="Black" /> <Grid Grid.Row="2" Margin="5"> <Grid.ColumnDefinitions> ... </Grid.ColumnDefinitions> <GridSplitter Grid.Column="2" HorizontalAlignment="Left" VerticalAlignment="Stretch" ShowsPreview="True" Width="3" Background="Black" /> ... </Grid> </Grid>

To be continue...
