- Golang语言基础知识点总结
最帅猪猪侠
golang开发语言后端
Golang语言基础知识点小总结1.go语言有两大类型:值类型:数值类型,bool,string,数组,struct结构体变量直接存储值,内存通常在栈中分配,修改值,不会对源对象产生影响引用类型:指针,slice切片,管道chan,map,interface变量存储的是一个地址,这个地址对应的空间才真正存储数据值,内存通常在堆上分配,当没有任何变量引用这个地址时,该地址对应的数据空间就成为一个垃圾
- Java之String类
不互关就取关
javapython开发语言
一、String类常用方法1.引用类型的比较我们知道在Java中两个引用遍历是不能用"=="号来比较的,而String类重写了父类objects的equals方法,实现了引用类型的比较例子importjava.util.Scanner;publicclassMain{publicstaticvoidmain(String[]args){Stringstr1="helloworld";Strings
- 前端基础面试题·第三篇——JavaScript(其二)
DT——
前端面试javascript面试
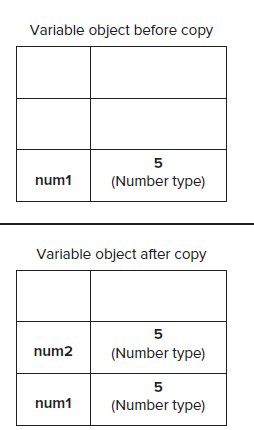
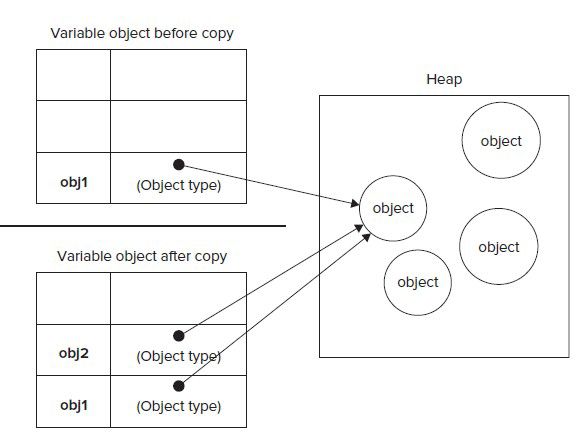
1.深浅拷贝1.浅拷贝浅拷贝会创建一个新的对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝就是改引用类型的地址。//常见的浅拷贝1.Object.assign({},obj)//对象浅拷贝assign⽅法可以⽤于处理数组,不过会把数组视为对象,⽐如这⾥会把⽬标数组视为是属性为0、1、2的对象,所以源数组的0、1属性的值覆盖了⽬标对
- 深入解析Java的四种引用
Y雨何时停T
Javajava
引言:为什么需要理解Java的引用类型?在Java中,对象的管理是通过引用来实现的。垃圾回收器(GarbageCollector,简称GC)自动管理内存,但有时候我们希望更精细地控制对象的生命周期,这就引出了不同类型的引用:强引用、软引用、弱引用和虚引用。通过这些引用类型,开发者可以在内存敏感的场景中优化应用程序的性能和资源管理。Java中的四种引用类型Java中的引用类型定义在java.lang
- golang-阅读雨痕大神的Go语言学习笔记的心得
炒股养惠
golang学习之旅go
golang-阅读雨痕大神的Go语言学习笔记的心得第一章概述1.1go与java中的局部变量初始化问题1.2golang中实现生产者消费者模型,利用管道进行数据通信第二章类型2.1类型推断的使用注意2.2常量与变量的区别2.3常量的值类型省略2.4go的枚举2.5常量和变量到底有什么区别2.6go基本类型2.7go引用类型2.7.1go中new与make的区别第一章概述1.1go与java中的局部
- C++ 萃取技术——固定萃取技术
不是仙人的闲人
#C++模板与泛型编程c++开发语言
目录C++萃取技术——固定萃取技术1.萃取技术简介2.固定萃取技术2.1固定萃取常规范例2.2迭代器范例2.3通过容器(数组)类型萃取元素类型范例2.4引用类型的移除和增加2.5const修饰符的移除2.6退化技术总结C++萃取技术——固定萃取技术在C++的模板和泛型编程领域,“萃取”(trait)技术发挥着至关重要的作用。这种技术让程序能够在编译时对类型执行各种操作和计算,有效提取和利用类型信息
- C#中的装箱和拆箱是什么
今天开心嘛_
C#java算法开发语言
在C#中,装箱(Boxing)和拆箱(Unboxing)是与值类型和引用类型相关的概念,涉及到值类型的数据在托管堆(Heap)上的存储方式。装箱(Boxing)装箱是指将值类型(如int、double、struct等)的实例转换为object类型或者接口类型的实例的过程。在装箱过程中,值类型的数据会被复制到托管堆上,并创建一个object类型的对象来引用这个数据。装箱是隐式的,不需要显式编码,它会
- 2019-12-18:第五章:引用类型(Object和Arrary)
Lau17
引用类型的值是引用类型的实例。在ECMAScript中,引用类型是一种数据结构,它通常将功能于数据组合在一起。有人将他称之为类,但这并不妥当。因为它不具有传统面向对象语言中类所支持的类和接口等基本定义。引用类型经常被称作对象定义。原因是他们描述的是一类对象所具有的属性于方法。一个真正的对象实际上是某个特定引用类型的实例化。对象被new操作符+构造函数创造,再将其赋给一个引用类型的变量。举个例子:v
- lua的深拷贝和浅拷贝
一起去放牛
luajunit开发语言
浅拷贝:这种就是直接把内存地址给了shadow_copy,两个表共享内存,改shadow_copy和orig都会改变表orig的值。深拷贝:这种是递归复制表元素,两个表相互独立不受影响。深拷贝的代码就是另开了个数组,把orig的值穿进去这是跟值类型和引用类型的原理比较相似--原表localorig={name="John",age=30,languages={"Java","Python"}}--
- wpf 面试
云淡风轻的小白
1ref和out2对封装,继承,多态的理解3接口和抽象类的区别4trigger(4种)5什么是单例(手写),多线程调用单例时怎么保证唯一(lock)6自定义界面控件7改变界面控件的值,绑定方式或Dispatcher8值类型和引用类型的区别,内存的存储和释放struct是引用类型吗?9委托,委托是类型安全的吗10绑定的5种方式11按钮点击后时间是个怎么的过程(路由种冒泡或者隧道详解)12程序崩溃如何
- 入门Java编程的知识点—>重写(day10)
小星袁
Java基础知识点javapythonlinux
重点掌握重写的适用性?重写的语法?重点掌握多态是什么?多态-向上造型的语法?多态的意义?重点掌握接口是什么?接口如何语法如何定义?重点掌握引用类型转换有哪些?instanceOf关键字如何用?回顾在昨天的ExtendsDemo测试类中,我们如果想要表示多个学生对象,多个老师对象,多个医生对象,则需要使用数组来完成Student[]students=newStudent[3];students[0]
- C++基础知识
小林's freesky
C++c++开发语言
1、基本概念1.1引用类型(reference)对一个数据可以使用"引用"(reference)类型,这是C++对C的一个重要扩充,引用是一种新的变量类型,它的作用是为一个变量起一个别名inta;int&b=a;在声明变量b时变量a的引用后,在它们所在函数执行期间,该引用类型变量b始终与其代表的变量a相联系,不能再作为其他变量的引用(别用),意思是"企图使b又变成其他变量的引用是不行的"。C++之
- Golang 教程7——切片、映射
小吴同学(wlx)
golang
Golang教程6——切片、映射注意,该文档只适合有编程基础的同学,这里的go教程只给出有区别的知识点1、数组有特定的用处,但是有些呆板(数组的长度固定不变),所以在Go语言的代码里不是特别常见。相对的,切片随处可见,切片是一种建立在数组类型之上的抽象,它构建在数组之上并且提供强大的能力和便捷。2、切片(slice)是对数组一个连续片段的引用,所以切片是一个引用类型。这个片段可以是整个数组,或者是
- 代码随想录算法训练营_day08
kennyS_ss
代码随想录算法训练营算法python开发语言
{{day08}}Java中字符串和数组的差别1.定义和本质字符串(String)字符串在Java中是一个对象,是java.lang.String类的实例。字符串实际上是一个字符数组的封装,但提供了更多的方法和功能。字符串是不可变的(immutable),一旦创建就不能修改其内容。数组(Array)数组是一种用于存储多个相同类型元素的容器。数组是Java中的一种引用类型。数组可以存储基本数据类型(
- javaSE基础知识点(部分)
乖,别闹596
java算法数据结构
1、基本类型和引用类型的区别?基本数据类型在被创建时,在栈上给其划分一块内存,将数值直接存储在栈(Stack)上。引用数据类型在被创建时,首先要在栈上给其引用分配一块内存,而对象的具体信息都存储在堆内存上,然后由栈(Stack)上面的引用指向堆(Heap)中对象的地址。【引用(栈)——>对象地址(堆)】2、快速排序快速排序是一种高效的排序算法,其基本思想是采用分治策略。快速排序算法通过多次
- 值类型和引用类型、装箱和拆箱、静态类和普通类、方法的重载、继承和多态、访问修饰符
Envyᥫᩣ
C#值类型和引用类型装箱和拆箱静态类和普通类方法的重载继承和多态访问修饰符
目录一、值类型和引用类型的区别?值类型(ValueTypes)定义:特点:示例:引用类型(ReferenceTypes)定义:特点:示例:举例说明:总结:二、装箱和拆箱装箱(Boxing)特点:示例:拆箱(Unboxing)特点:示例:示例代码:装箱和拆箱的影响最佳实践:三、静态类和普通类的区别?静态类(StaticClass)普通类(Non-StaticClass)比较总结四、方法的重载方法重载
- C#——类与结构
Jarrett_Zheng
C#与上位机开发语言c#
在未学习面向对象语言时,我常常将类比作一种结构体,其实类与结构体也确实很相似,类用来做函数的集合,结构用来做变量的集合,接下来将从几个角度刨析类与结构的不同。类vs结构类和结构在设计和使用时有不同的考虑因素,类适合表示复杂的对象和行为,支持继承和多态性,而结构则更适合表示轻量级数据和值类型,以提高性能并避免引用的管理开销。类和结构有以下几个基本的不同点:值类型vs引用类型:结构是值类型(Value
- 问:equals与==在Java中的区别?
FIN技术铺
掌柜‘面筋’javajvm开发语言
在Java中,equals()方法和==操作符都用于比较两个对象或值是否相等,但它们之间存在根本的区别。==操作符:对于基本数据类型(如int,char,boolean等),==比较的是它们的值是否相等。对于对象引用类型,==比较的是两个引用是否指向内存中的同一个对象(即地址是否相同)。equals()方法:equals()是Object类的一个方法,所有Java类都继承自Object类,因此都继
- vue3 + ts中有哪些类型是由vue3提供的?
汝&戏
vue3+tsvue.js前端javascript
在Vue3中结合TypeScript使用时,Vue提供了一系列的类型帮助函数和接口,这些类型用于增强TypeScript的集成和提供类型安全。以下是一些由Vue3提供的常用TypeScript类型:RefType:用于标注一个ref返回的响应式引用类型。ReactiveType:用于标注一个reactive返回的响应式对象。ComponentPublicInstance:用于标注一个组件的公共实例
- JNI的数据类型和类型签名
汤米粥
jni
JNI的数据类型跟Java一样,都分为基本数据类型和引用数据类型,基本类型主要有jboolean、jchar、jint等,学过java的都知道,就是在原来java的基本数据类型前添加了一个“j”,JNI中的引用类型主要有类、对象和数组,他们和java中的引用类也差不多JNI的类型签名标识了一个特定的Java类型,这个类型既可以是类和方法,也可以是数据类型类的签名很简单,他采用“L+包名+类名+;”
- JavaScript 中的深拷贝新宠:structuredClone() 函数详解
芭拉拉小魔仙
jsjavascript开发语言ecmascript
在JavaScript中,处理对象拷贝时,我们经常会遇到浅拷贝(shallowcopy)和深拷贝(deepcopy)的概念。浅拷贝只复制对象的第一层属性,如果属性值是引用类型(如对象、数组等),则只复制引用而不复制对象本身,这可能会导致原始数据被意外修改。而深拷贝则递归地复制对象及其所有子属性,确保原始数据和拷贝数据完全独立。传统上,JavaScript没有内置直接进行深拷贝的函数,开发者通常需要
- 第三章 数组(2)
我是真爱学JAVA
算法java开发语言
3.2一维数组3.2.1创建一维数组数组元素类型决定了数组的数据类型。它可以是Java中任意的数据类型,包括基本数据类型和其他引用类型。数组名字为一个合法的标识符符号“[]”指明该变量是一个数组类型变量。单个“[]”表示要创建的数组是一个一维数组。声明一维数组有两种方式:数组元素类型数组名字[];数组元素类型[]数组名字;intarr[];//声明int型数组,数组中的每个元素都是int型数值do
- 第四章:对象创建型模式之原型模式
Nick-weixizheng
设计模式原型模式java开发语言
1.什么是原型模式?原型模式是指通过原型实例指定要创建对象的类型,并通过拷贝原型实例创建新对象。原型模式之创建型设计模式,它提供一种创建对象的最佳实践。拷贝即clone(克隆),分为浅拷贝和深拷贝两种。浅拷贝:创建一个对象,新对象的属性和原对象完全相同,对于非基本类型对象,新对象的数据的引用仍指向原对象的属性引用指向的内存地址。简单来说,浅拷贝只克隆原对象本身和其包含的非引用类型属性,引用类型属性
- .Net中的泛型参数约束详解
_dejavu
.Net日积跬步.netcore积累.net
在.NET中,泛型参数约束用于确保泛型类型、方法或接口的类型参数满足特定的条件。这些约束有助于提高泛型代码的灵活性和类型安全性,允许编写更健壮和易于维护的应用程序。泛型参数约束带来的好处类型安全性:通过约束确保类型参数符合预期的类型特征,比如是引用类型或实现了特定接口,从而在编译时提供类型检查,避免运行时错误。性能提升:对于值类型(使用struct约束),泛型可以避免装箱和拆箱操作,这在处理大量数
- java中将对象作为参数的本质
Daly罗
笔记心得javamanagerstringclass面试
面试时碰到过许多关于java方法中传递对象参数的问题,关于java中传递参数,总结如下:a.传递值类型参数,如基本数据类型,不可以改变变量的值.b.传递对象类型参数,可以改变对象变量的实例域值.c.传递对象类型参数,不可以改变引用地址.经典示例:交换两个引用类型变量(失败)packagecom.webm;publicclassTest{/***@paramargs*/publicstaticvoi
- C#入门篇7(面向对象)
代码不会敲!
c#开发语言c#入门
目录一、值传递和引用传递1、概念2、主要区别3、用法二、字符串1、字符串的不可变性可以将字符串看作只读字符数组2、字符串提供的各种方法三、继承1、概念2、格式3、示例4、子类继承于父类什么?5、继承的特性6、查看类图四、new关键字1、概念2、使用new关键字隐藏父类成员3、如何访问隐藏的成员4、隐式和显式成员隐藏一、值传递和引用传递值类型和引用类型是两种基本的数据类型,它们在内存管理、存储方式以
- 如何使用Spring IOC的注解进行开发
李李世界爱学Java
springjava后端
目录1、如何使用注解标记和扫描2、如何使用注解配置作用域和周期方法3、如何使用注解进行引用类型自动装配4、如何使用注解对基本类型属性赋值SpringIoC(InversionofControl,控制反转)容器通过注解提供了一种简洁且强大的方式来进行依赖注入和配置管理。注解开发使得Spring应用程序的配置更为简洁和直观,减少了XML配置的冗余和复杂性。注解本身并不能执行,注解本身仅仅只是做一个标记
- iOS面试:runtime如何实现weak变量的自动置nil?
androiios
ios面试
在iOS开发中,weak变量的自动置nil是Objective-C和Swift中内存管理的重要特性。这个特性主要依赖于Objective-C的运行时(runtime)机制。以下是对这个过程的详细解释:1.weak变量的定义weak变量是一种引用类型,它不会增加对象的引用计数。当一个对象的所有强引用(strong)被释放时,weak引用会自动被置为nil。这样可以避免循环引用(retaincycle
- 在go语言和C++语言函数结束后会发生什么
阿贾克斯的黎明
go语言基础golong
在Go语言中,当一个函数结束时:一、局部变量处理1.局部值类型变量所占用的内存空间被回收,存储的具体值被清除。2.局部引用类型变量(如指针、切片、映射等)若没有被其他地方引用,也会被回收。二、资源管理方面1.若函数中打开了文件、网络连接等资源,若没有正确关闭,可能会导致资源泄露。三、协程处理如果在函数中启动了协程,协程不会因为函数结束而自动停止,它会继续独立运行,除非被显式地停止或遇到程序结束。四
- 2024年Android高级面试题总结(附答案解析)
2401_84519907
程序员android
9.简述jvm中默认的classLoader与功能10.switch语句后的控制表达式只能是short、char、int、long整数类型和枚举类型,不能是float,double和boolean类型。String类型是java7开始支持11.重写的特性12.!=和==,当用于基本类型时候,是比较值是否相同;当用于引用类型的时候,是比较对象是否相同,比较内存地址13.null可以被强制类型转换成任
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS