设计移动App的十大技巧
编写一款Android或iOS应用也许很容易,但是若想设计的成功却不是一件简单的事,用户界面对于一款移动应用的成功是至关重要的。也许你会说,为何界面那么糙的Flappy Bird可以大红大紫,可那毕竟是特例,制作精良设计美观的应用才是移动界的主流。对此,如何设计一个更好的应用,这里有十个技巧。

技巧1:主题明确直接
一款好的应用就是集中精力将一件事情做到最好。当别人问你这款应用是做什么时,你可以仅用一句话就能够描述你所做的应用,而无需使用其他“细节”去赘述。此外,当用户开始启动应用时,可以在很短的时间内知道这款应用的用途及目的。如果用户在浏览了四个级别的菜单后才能进行实际操作,那么你的应用即将面临的命运就是被卸载。
技巧2:使用返回按钮
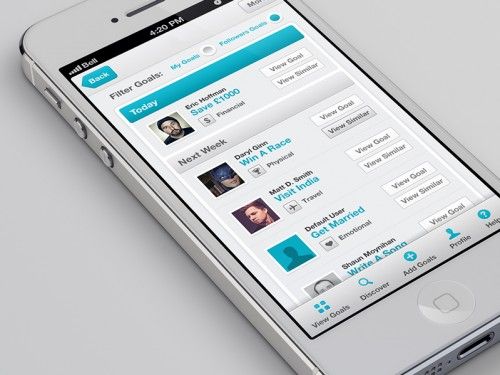
在Android上,原生系统提供的返回按钮可以让用户始终按原路返回。而在iOS上,返回按钮是由软件控制的,所以,在做应用时要时刻记得要提供一个返回按钮,并且如用户所希望的那样处在界面的左上角。总之,要以用户的习惯为中心,满足他们的期望。
技巧3:考虑键盘激活后的屏幕外观
大多数的移动应用都有使用键盘输入的一个或多个屏幕。不幸的是,许多设计师没有考虑到,当屏幕上的键盘被激活时,屏幕的外观会变得如何。所以,当你在测试应用时,要确保即使键盘处于激活状态,屏幕上也存在足够的空间来显示内容,让用户能够知道自己在进行什么操作。
技巧4:周到考虑使用占位符
如果应用中只有几个数据输入字段,字段中的占位符用得好会使应用看上去更加干净。而如果应用中有多个数据输入字段,用占位符取代字段标签使用会让布局看上去非常混乱。一旦用户在这一字段中输入一些信息,除非这些信息是众所周知的,否则他们自己也不知道这些信息应该是什么。所以,要时刻注意占位符的使用。
技巧5:谨慎挑战新特性
在应用程序设计的旧时代中,软件开发者总是尽可能多的向应用中添加功能。他们衡量应用成功与否主要关注应用中包含多少功能,然而,移动领域的革命早已改变了这一点。
在桌面应用里,将一个稍微有用的功能添加到子菜单中,用户可能会觉得这是一个不错的主意,因为它很可能是与其他应用的主要区别点。不过在移动应用中,若也使用这种方法,只会使得你的应用界面变得凌乱不堪。所以在挑战新的功能时,也要多考虑是否会因小失大。
技巧6:把标签放在正确的位置
在iOS中,主标签导航看起来不像标签。图标处于窗口的底部,主要用于用户在应用中切换页面。所以iOS用户并不希望它处在窗口顶部,而Android用户却与之相反。Android系统中,标签很典型的置于应用的顶部并且可以左右滚动。这里所说的关键就是,如果你的应用需要依赖一个“标签”作为你应用中的主要导航,你需要根据目标平台是iOS还是Android,再决定应该把标签放置在哪个位置。
技巧7:注意按钮尺寸大小
简单设计中有一个倾向,为了新添加一个事件我们会缩小按钮或者字体的尺寸,来让屏幕适应所有内容,其实这是一个很不好的行为。不知道你是否有这样的一个体验,当你试图在智能手机上使用一个不是专为手机设计的Web页面时,你会发现在这个页面上点击正确的链接是一件多么痛苦的事情。所以,你要确保应用的按钮足够的大,就算用户在较小的手机上进行操作也可以方便好用。
技巧8:考虑按钮位置
当用户拿着智能手机时,拇指可以很容易的触摸到屏幕的下半部分。而且右撇子访问右侧最简单,左撇子则与之相反。所以,如果你设计的应用是单手使用的,就要记住按钮的位置放在哪里才最方便。
技巧9:提供用户需要的信息
任何时候你提示用户输入时,要考虑到用户需要哪些信息去做决定并采取什么行动。如果你的用户界面上不将这一信息提供在同一个位置而促使他们输入,他们可能需要取消并导航到信息所在地再回来做决定。对于用户来说,这是一个很不爽的体验。
技巧10:图片分辨率
现代的智能手机都有着惊人的高分辨率,看上去也的确漂亮。但是如果你还是使用低分辨率的图片作为图标的话,你的应用会显得粗糙模糊,特别是在原生操作系统的对比之下。不过有一个更好的方法,就是使用基于矢量的图像,这样,图片就可以扩展到任何分辨率上了。