Flutter(二)Android集成Flutter项目并实现跳转到 Flutter 界面
推荐阅读
Flutter(一) 安装部署与认识Dart语言
目录
前言
一、创建module
二、Android Project 中添加依赖
三、原生Activity页面内嵌Flutter
四、原生Activity跳转Flutter界面
小结
前言
本文先介绍原生Android项目中嵌套flutter页面,需先到项目工程中集成flutter module。然后,通过Activity跳转或addView()方式打开flutter页面。
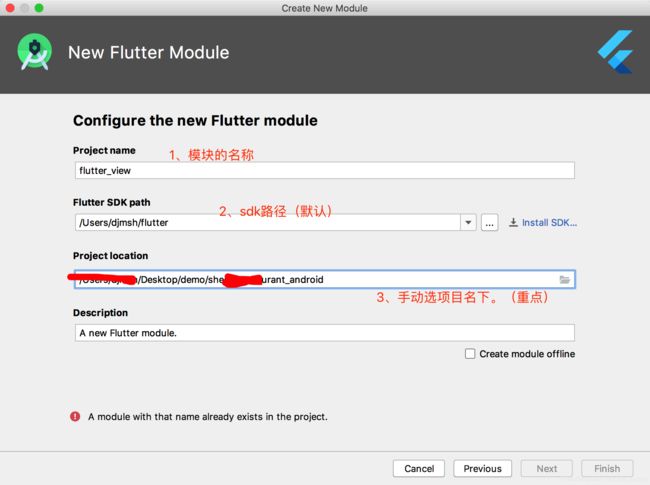
一、创建module
菜单选项 → File -> New -> New Flutter Project -> Flutter Module;
二、Android Project 中添加依赖
如果第1步比较顺利,默认工程会自动配置依赖。如果没有默认配置,那需要手动配置一下,参考如下。
(1)在 setting.gradle 中加入 Flutter 的引入;
include ':app'
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir,
'flutter_view/.android/include_flutter.groovy'
))
include ':flutter_view'
(2)在app/build.project 中添加 Flutter 依赖;
dependencies{
implementation project(path: ':flutter')
}(3)在app/build.project 中指定JDK1.8,且最低版本在 16 以上;
android {
defaultConfig {//版本号...minSdkVersion >= 16}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}三、原生Activity页面内嵌Flutter
Android原生Activity页面内添加Flutter页面,有两种方案:FlutterView和FlutterFragment。我们来分别看一下现在应该如何实现。
1、通过FlutterView
public class MyActivity extends AppCompatActivity {
FlutterEngine flutterEngine;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mylayout);
createEngine();
openFlutterView();
// openFlutterFragment();
}
private void createEngine(){
flutterEngine = new FlutterEngine(this);
flutterEngine.getDartExecutor().executeDartEntrypoint(
DartExecutor.DartEntrypoint.createDefault()
);
flutterEngine.getNavigationChannel().setInitialRoute("route1");//指定路由
}
private void openFlutterView(){
FlutterView flutterView = new FlutterView(this);
FrameLayout.LayoutParams lp = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);
FrameLayout flContainer = findViewById(R.id.flutter_view);
flContainer.addView(flutterView, lp);
flutterView.attachToFlutterEngine(flutterEngine);
}
@Override
protected void onResume() {
super.onResume();
flutterEngine.getLifecycleChannel().appIsResumed();
}
@Override
protected void onPause() {
super.onPause();
flutterEngine.getLifecycleChannel().appIsInactive();
}
@Override
protected void onStop() {
super.onStop();
flutterEngine.getLifecycleChannel().appIsPaused();
}FlutterEngine引擎 :它负责在Android端执行Dart代码,将Flutter编写的UI显示到FlutterView或FlutterActivity或FlutterFragment中。创建好了一个FlutterEngine对象,默认情况下FlutterEngine加载的路由名称为"/",我们可以通过代码指定初始路由名称。另外,每个FlutterEngine对象在显示出Flutter UI之前是需要一个warm-up准备期的,导致屏幕呈现短暂的空白。解决方式就是预先创建并启动FlutterEngine,完成warm-up过程,然后将这个FlutterEngine缓存起来,之后使用这个FlutterEngine来显示出Flutter UI。
2、通过FlutterFragment
官方提供了三种创建FlutterFragment的方式,我们来分别看一下。
(1)通过FlutterFragment.createDefault(),默认路由名称为"/",如果需要指定路由就不能用了。
//import io.flutter.embedding.android.FlutterFragment;
private void openFlutterFragment() {
FlutterFragment flutterFragment = FlutterFragment.createDefault();
getSupportFragmentManager()
.beginTransaction()
.add(R.id.fl_container, flutterFragment)
.commit();
}(2)通过FlutterFragment.withNewEngine()创建一个新的NewEngineFragmentBuilder对象。使用建造者模式构造出FlutterFragment对象,可以通过initialRoute()方法指定初始路由名称。
private void openFlutterFragment() {
FragmentTransaction tx = getSupportFragmentManager()
.beginTransaction();
FlutterFragment fragment = FlutterFragment.withNewEngine().initialRoute("route1").build();
tx.replace(R.id.flutter_view, fragment);
tx.commit();
}
(3)通过FlutterEngineCache.getInstance().put()提前将FlutterEngine对象缓存。然后通过FlutterFragment.withCachedEngine()方法创建FlutterFragment对象。
// 创建可缓存的FlutterEngine对象
FlutterEngine flutterEngine = new FlutterEngine(this);
flutterEngine.getNavigationChannel().setInitialRoute("route1");
flutterEngine.getDartExecutor().executeDartEntrypoint(
DartExecutor.DartEntrypoint.createDefault()
);
FlutterEngineCache.getInstance().put("my_engine_id", flutterEngine);
// 通过FlutterFragment引入Flutter编写的页面
FlutterFragment flutterFragment = FlutterFragment.withCachedEngine("my_engine_id")
.build();四、原生Activity跳转Flutter界面
在原生Activity页面调用启动Activity的方法——startActivity()就可以打开Flutter界面。
这种方式不需要再创建一个FlutterActivity。优点就是使用起来更简单。
缺点就是不够灵活,无法像FlutterView/FlutterFragment那样只是作为原生页面中的一部分展示,因此这种方式更适合整个页面都是由Flutter编写的场景。
在调试阶段,跳转FlutterActivity之后也会黑屏几秒,同样地,打了release包后就没有问题了。
首先,需要在原生Android项目工程下的AndroidManifest.xml文件中注册FlutterActivity,代码如下。
三种启动方式:
1 、FutterActivity默认路由名称为"/",默认打开main.dart的main方法。
startActivity(
FlutterActivity.createDefaultIntent(this)
);
2、FutterActivity路由名称为“route1”,创建一个新的FlutterEngine对象
startActivity(
FlutterActivity
.withNewEngine()
.initialRoute("route1")
.build(this)
);3、FutterActivity 使用缓存的引擎对象
startActivity(
FlutterActivity
.withCachedEngine("engine_id")
.build(this)
);
小结
至此,原生Android项目中集成Flutter的混编算是迈出了最重要的一步。此时,我们可以轻松从原生Activity跳转到一个全新Flutter页面,或者在一个Activity中内嵌Flutter的界面。然后呢,我们就需要学习如何从Flutter界面跳转到其他原生Activity页面,或者传值到原生Activity页面。
等下,别着急走,点个关注,方便下次复习。下篇见!