拿下Mockjs,让你不再等待后端老铁
目标
懂得什么是mock
明白mock的基本用法
了解json5的作用
会使用mock和vue-cli结合
会把mock应用于原生、jquery中的ajax请求
1. Mock
1.1 Mock简介
Mock.js,生成随机数据,拦截Ajax请求
1.2 Mock实战作用
当前端工程师要独立于后端并行开发时,后端接口还没有完成(只有后端提供参考的接口文档),那么前端怎么获取数据。
前端自己搭建web server自己模拟假数据,为了使数据更接近于实际需求,那么我们就用到了第三方库mockjs来生成随机数据,拦截Ajax请求
最后当后端接口完全实现,前端工程师只需移除Mock模拟的接口数据即可
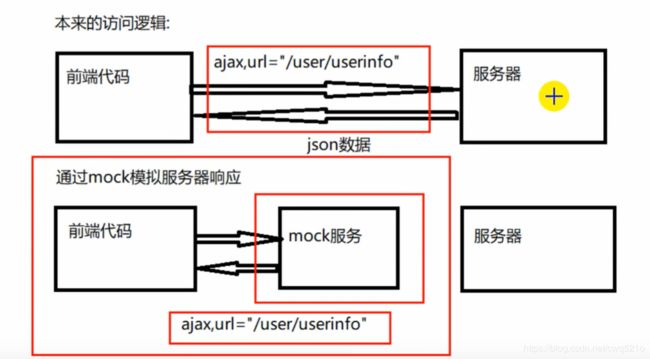
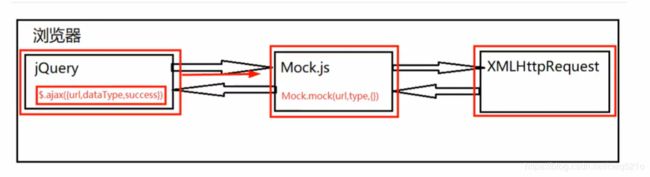
1.3 Mock原理
2. mock和vue-cli结合
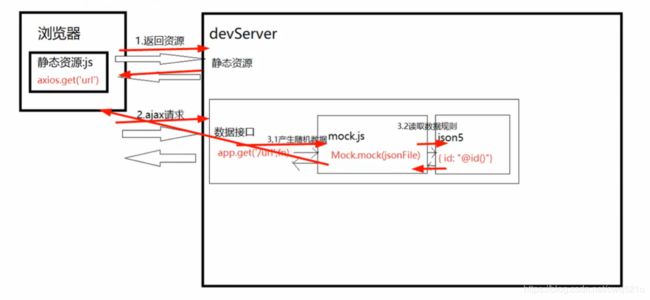
图解:mock、json5、devServer、axios的职责
2.1 用脚手架快速搭建vue项目
vue脚手架会让我们在创建vue项目时,方便快捷且高效,对于vue脚手架的了解,get一下此文章vue脚手架
2.2 安装依赖
- 使用axios发送ajax(npm install axios --save)
- 使用mockjs产生随机数据(npm install mockjs --save-dev)
- 使用json5扩展json文件的功能(npm install json5 --save-dev)
注意:上述依赖仅用于mock模拟数据,对于其他功能,需安装相应依赖
2.3 mock的基本使用
- 在项目根目录创建mock文件夹(项目为脚手架创建的项目,下同)
- 使用Mock.mock这个API,生成我们需要模拟的数据(此图为数据类型,十分丰富)
- 在mock文件夹下创建测试用的testMock.js(本文生成的数据为一个对象格式的json数据)
代码:
const Mock = require('mockjs')
const obj = Mock.mock({
id: "@id", //获取随机的id对象
cname: "@cname()", //随机生成中文名称
date: "@date", //随机生成日期
avatar: "@image('200*200','red','#fff','avatar')", //生成图片且含参数
description: "@paragraph()", //生成内容描述
ip: "@ip", //IP地址
email: "@email()" //email
})
console.log(obj)
2.4 引入json5库来解析json5格式
-
什么是json5
json5为json的扩展,在json的基础上新增了强大的功能 -
本文为何使用json5
- json文件格式繁琐,必须键和值都包含引号(json5不必)
- json文件不支持注释(json5支持)
- 在mock文件夹下新建userInfo.json5文件
{
id: "@id", //获取随机的id对象
cname: "@cname()", //随机生成中文名称
date: "@date", //随机生成日期
avatar: "@image('200*200','red','#fff','avatar')", //生成图片且含参数
description: "@paragraph()", //生成内容描述
ip: "@ip", //IP地址
email: "@email()", //email
}
- 在mock文件夹下新建testJSON5.js(用于读取json5文件)
const fs = require('fs') // 引入文件读取模块
const path = require('path') // 引入路径模块
const JSON5 = require('json5') // 引入json5模块
const json = fs.readFileSync(path.join(__dirname, './userInfo.json5'), 'utf-8') // 对本地json5文件进行读取
var obj = JSON5.parse(json) // 将读取的字符串转换为json对象
console.log(obj)
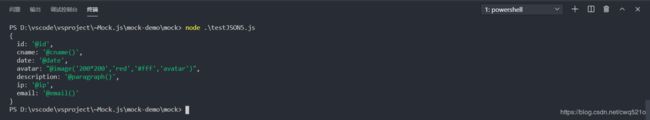
运行testJSON5.js(读取数据为json格式)
2.5 在mock文件夹下新建index.js文件
要想在vue项目中使用mock,就要在devServer启动服务之前(devServer:{before:}),对其进行拦截,让mock生效(请求自己本地的mock数据
const fs = require('fs')
const path = require('path')
const Mock = require('mockjs')
const JSON5 = require('json5')
function getJsonFile(filePath) { // 读取json文件
var json = fs.readFileSync(path.join(__dirname, filePath), 'utf-8') // 读取指定json文件
return JSON5.parse(json) // 解析并返回
}
// 返回一个函数
module.exports = function(app) {
// 对环境变量进行判断
if (process.env.MOCK == 'true') {
app.get('/user/userInfo', (req, res) => { //发送http请求
// 每次响应时读取mock可以随机生成的json文件
// getJsonFile方法定义了如何读取json文件并解析成数据对象
var json = getJsonFile('./userInfo.json5')
res.json(Mock.mock(json))
})
}
}
注意:webpack启动服务时,任何请求都会被devServer.before中间件拦截,我们在此时可做一系列操作,操作完成后其他中间件才开始工作
2.6 webpack相关的配置
调整webpack配置最简单的方式就是在 vue.config.js中的 configureWebpack 选项提供一个对象,该对象将会被webpack-merge合并入最终的webpack配置
- 在项目根目录下创建vue.config.js文件
module.exports = {
devServer: {
before: require('./mock/index.js') //引入文件
}
}
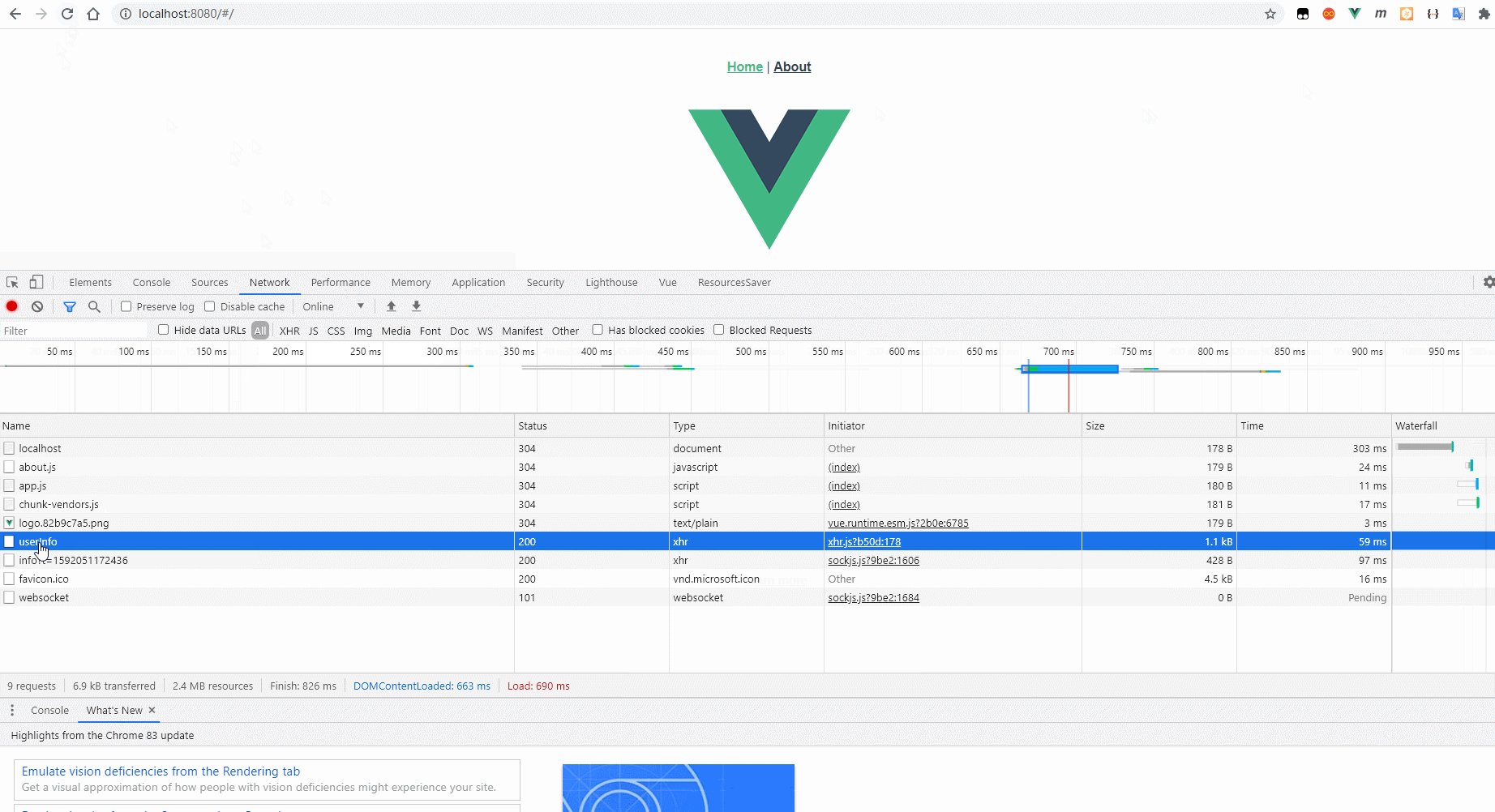
2.7 发送ajax请求来测试
- 在项目src文件夹下找到components文件夹下的HelloWorld.vue(主组件)
- 在声明周期上挂载ajax请求
<script>
import axios from 'axios'
export default {
name: 'HelloWorld',
props: {
msg: String
},
mounted(){
axios.get('/user/userInfo')
.then(doc=>{
console.log(doc)
})
.catch(err=>{
console.log(err)
})
}
}
</script>
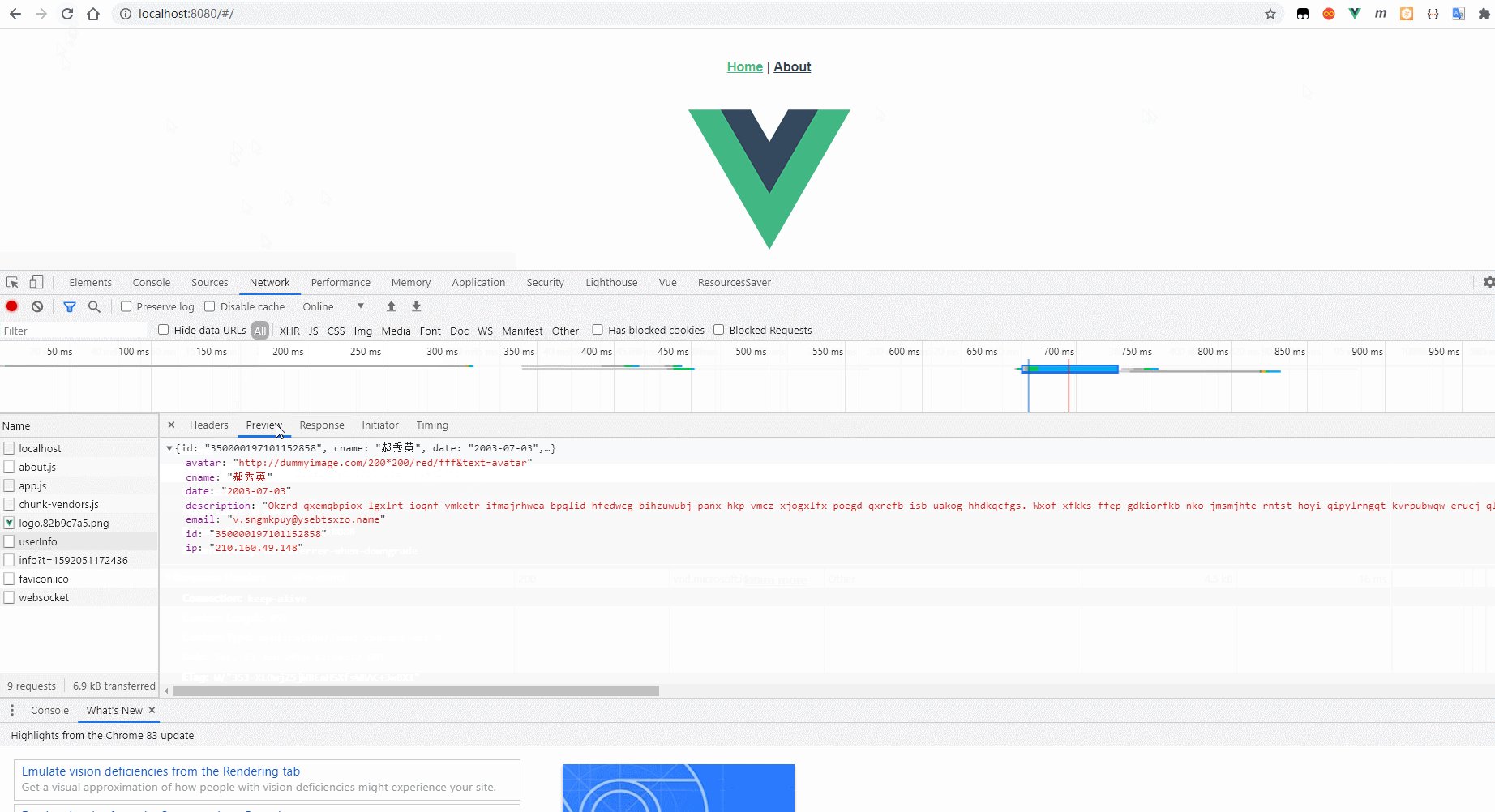
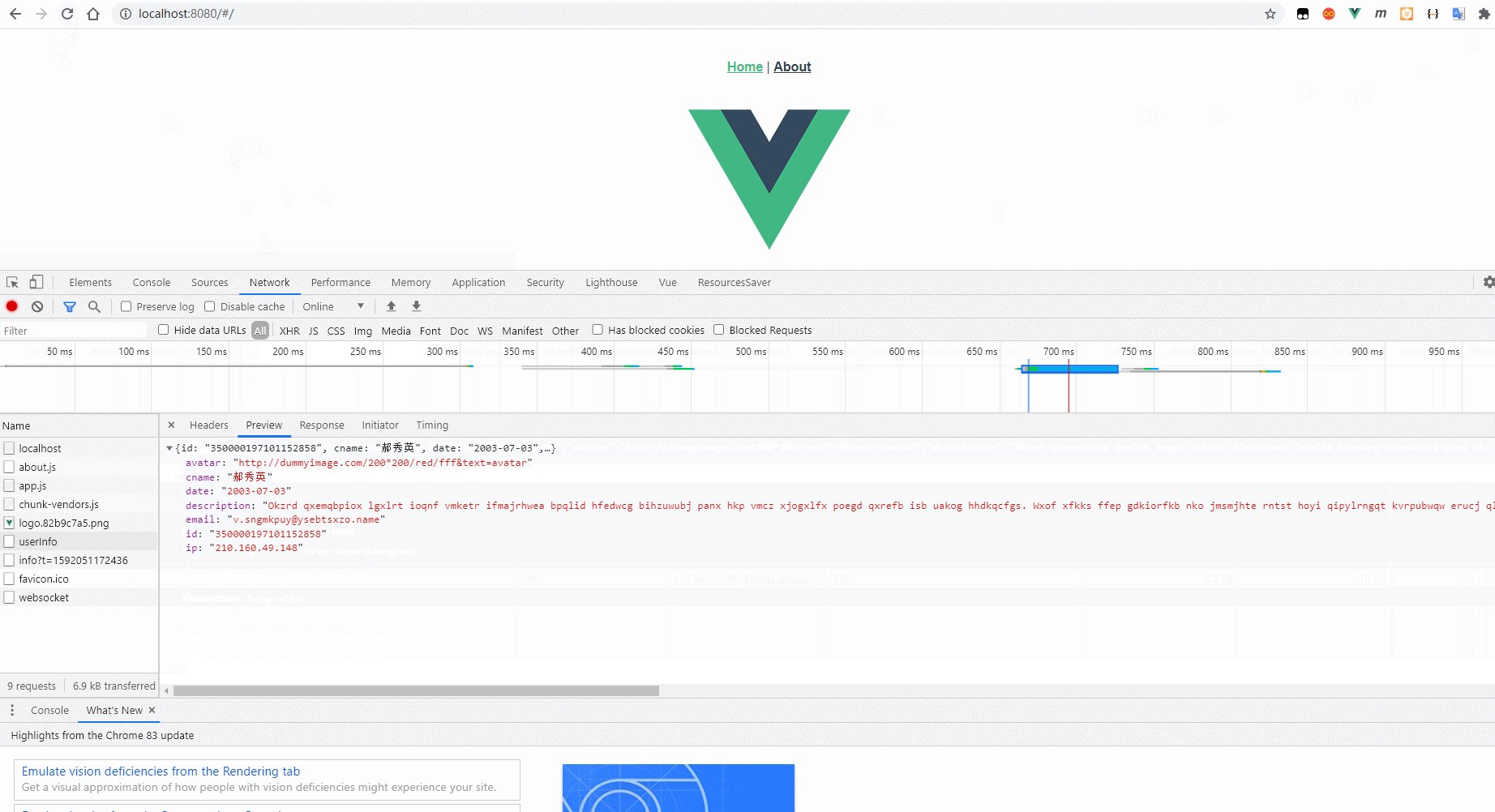
- 启动服务器,查看响应结果

注意:此处生成的数据会随着index.js中内容的改变来动态变化
综上:使用Mock成功在vue项目中模拟了接口数据
2.8 在vue项目中移除Mock
- 在项目根目录下创建.env.development文件,并写入
MOCK=true
- 在index.js中发送请求时判断MOCK的值,为true时使用mock,false时移除mock(演示略)
3. jquery项目中使用mock.js
图解:

注意:mock.js下载地址:https://github.com/nuysoft/Mock/blob/160173f6ab95e13f82bf63c0b301926447e7e106/dist/mock-min.js
3.1 创建jquery中用到ajax的项目
- 在项目根目录下创建js文件夹,内含(jquery.min.js、mock.min.js)
- 在项目根目录下创建mock文件夹,内含(mock.js)
Mock.mock('/user/userInfo', 'get', {
id: "@id", //获取随机的id对象
cname: "@cname()", //随机生成中文名称
date: "@date", //随机生成日期
avatar: "@image('200*200','red','#fff','avatar')", //生成图片且含参数
description: "@paragraph()", //生成内容描述
ip: "@ip", //IP地址
email: "@email()" //email
})
- 在项目根目录下创建index.html文件
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery.min.js"></script>
<script src="js/mock-min.js"></script>
</head>
<body>
</body>
<script src="./mock/mock.js"></script>
<script>
$.ajax({
url: '/user/userInfo',
dataType: 'json',
success: function(data) {
console.log(data)
}
})
</script>
</html>
打开页面(发送请求)
3.2 jquery中的mock移除
- 直接把mock.js 注释掉(简单粗暴)
- 在引入mock.js之前定义MOCk变量(MOCK=‘true’),在mock.js中对MOCK进行判断(if()MOCK==‘true’),再执行mock.js