Bootstrap入门
1、什么是Bootrap
2、为什么要学习Bootstrap
3、哪些项目在使用Bootstrap
4、安装和使用
5、简单阅读Bootstrap源码
6、Bootstrap全局CSS样式
7、Bootstrap组件
8、Bootstrap插件(了解)
9、Bootstrap定制
10、Bootstrap学习意义总结
1、什么是Bootstrap
Bootstrap
来自 Twitter,是目前很受欢迎的前端框架。
Bootstrap
是基于
HTML
、
CSS
、
JavaScript
的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个
CSS/HTML
框架。
Bootstrap
提供了优雅的
HTML
和
CSS
规范,它即是由动态
CSS
语言
Less
写成。
Bootstrap
一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如
WeX5
前端开源框架等,也是基于
Bootstrap
源码进行性能优化而来。
它的中文官方网站是:
http://www.bootcss.com/
Bootstrap
是基于
HTML5
和
CSS3
开发的,它在
jQuery
的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分
jQuery
插件。它目前的最新大版本号是3(截止本课件完成日期2017年9月25日的最新版本是3.3.7),而最新的版本第4版(开始采用
SASS
进行编写)已经推出预览版。但现有的项目和新启动的项目仍然选用的第3版,这是因为第3版已经比较成熟,已知的bug也基本被修复完成,通用性更好。
2、为什么要学习Bootstrap
由于
Bootstrap
的普及率非常之高,至少在CSS UI库这个领域的地位是至今没有任何UI库可以撼动的。而且它本身就是基于CSS编写的,对于一个Web前端开发工程师来说Bootstrap是我们必须要学习了解的一个UI库。
现在市面上的UI库层出不穷,虽然很多UI库都已经上升到了框架级别(当然Bootstrap也被称作是“CSS框架”,但对于“框架”这个称呼业界一直存在争议),但是其
CSS
部分的设计的灵感基本都是来源于Bootstrap,如:
ionic
、
mui
、
amazeUI
、
elementUI
、
sui
、
jQuery UI
、
bootmetro
、
flatUI
等等,还远远不止这些,可谓是层出不穷,稍微知名的公司都希望自己开发出自己的各种框架,例如
ElementUI
就是“饿了么”旗下针对
Vue
进行二次封装开发的UI库和
JS
组件,网易也有自己的
CSS
框架
NEC
。
这么多CSS UI库或框架,你任意选出几款都会发现带着Bootstrap的影子,甚至还有一个叫“
jQuery UI Bootstrap
”的,则直接结合了
jQuery UI
和
Bootstrap
新层的一个UI库,在GitHub上也有5K星的人气。但这也只是一个缩影,可以说Bootstrap在UI库这类技术上有着重要的里程碑的作用。
就算是世界上精力最旺盛的人,也没有办法在“有生之年”去学习完这么多的UI库、JS框架和其它相关的各类技术,所以我们的学习应该是有重点的,并且学会去举一反三。对于
Boostrap
这样的UI库肯定是我们不应该错过的东西,也是我们去了解UI库这类技术的入门最佳选择。
3、哪些项目在使用Bootstrap
Bootstrap
的运用不可谓不多,世界上很多知名的互联网企业以及非互联网企业都对这个库有着涉足,我们可以通过她的
官网
和它的
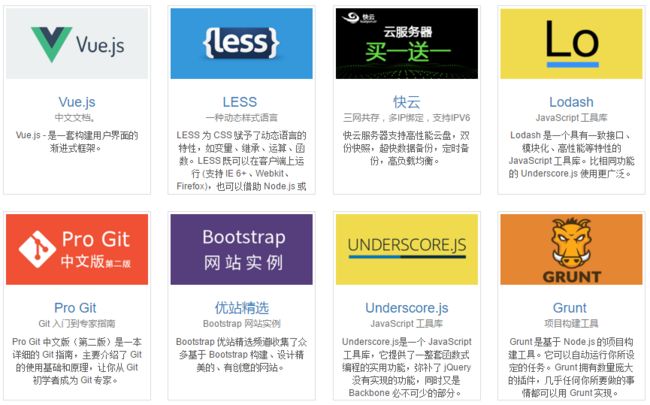
案例精选
里都可以看到使用
Bootstrap
的这些项目。
<官网首页部分截图>
4、安装和使用
Bootstrap
的安装和使用和
jQuery
差不多,可以进入
官网下载页
里去查看几种下载方式,为了方便起见,我们只推荐使用cdn和
npm
(或bower)两种方式,但是考虑到网络状况和对源码的阅读检查,先使用
npm
下载到本地,然后再去找到需要引用的文件是我们首推的方式。
再Win+R键后输入“cmd”或者“powershell”后进入到命令行模式,输入以下命令安装Bootstrap的第3版。
npm install -g bootstrap@3
或使用淘宝镜像安装:
cnpm install -g bootstrap@3
使用
npm
下载完成之后的
Bootstrap
的目录大致如下:
而我们需要的是
dist
这个目录里面的东西
不过一般情况下我们都不太会去使用它的js文件,而只会使用它css相关的东西,我们来看看
css
和
fonts
里相关的东西。
对于
css
目录来讲,我们只需要
boostrap.css
这个文件。而
boostrap.min.css
是上线选择的版本,由于我们可能会涉及到后期定制,这两个版本可能都不是我们的最终上线版本。带
.map
的叫做“
资源映射
”文件,而其它带有
theme
字样的是主题文件,这些我们都不需要。
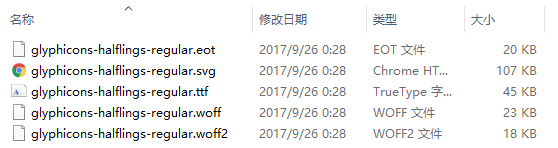
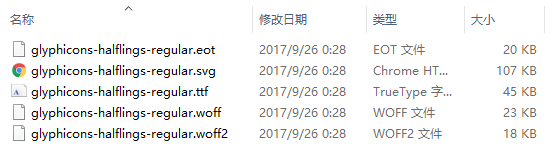
fonts
目录里面这些文件都是“
字体图标
”文件,虽然文件比较多,但对同一个浏览器来讲只会去使用其中的一个文件,不同的浏览器支持的格式会有所差别,在这里我们就不用去深究了。
为了让项目最小化,并且要让项目的文件目录竞购更加容易管理,一般我们只需要单独将
boostrap.css
这个文件和整个fonts目录都放在我们项目中存放“第三方”文件的文件夹里(个人习惯将该文件夹命名为“
plugin
”),并且替换一下
boostrap.css
里的“../fonts/”为“./fonts/”即可(替换后前面会少一个点“.”表示相对目录为当前目录)
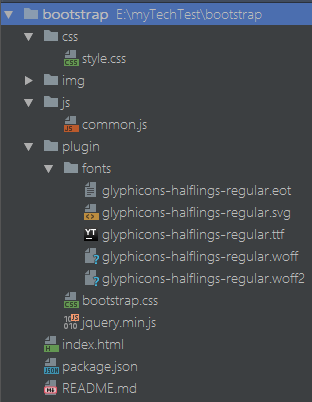
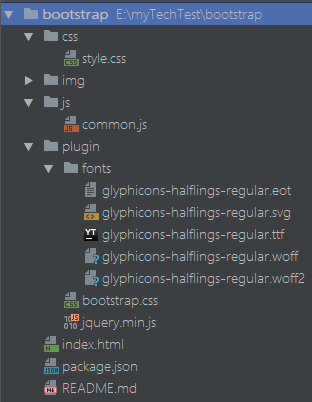
现在我们需要通过资源管理器或者任意的代码编辑器新建一个基本的项目结构:
在代码编辑器内展开的基本文件结构如图:
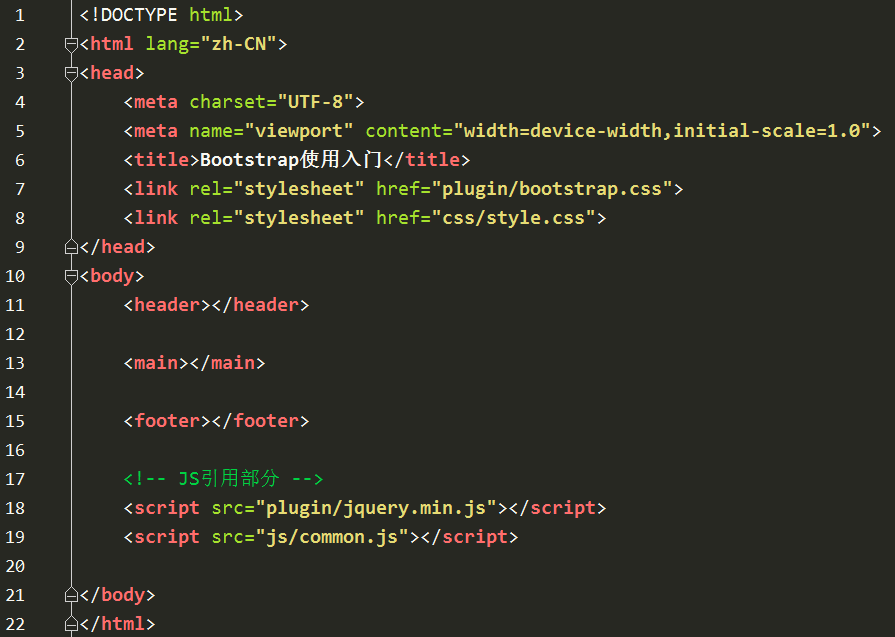
然后在我们的
index.html
文件中引用相关资源:
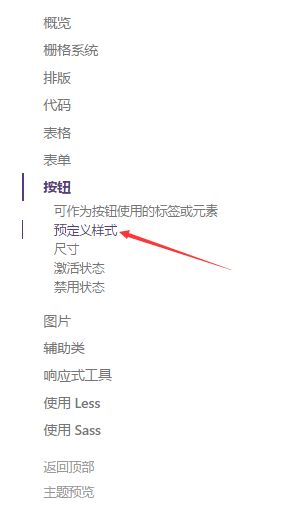
接下来我们只要打开
Boostrap
第三版的文档,点击导航“
全局CSS样式
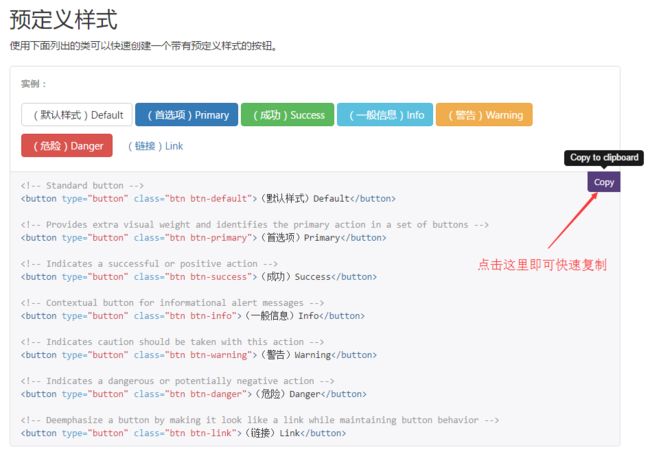
”(可点击跳转),然后点击右侧导航中的“按钮”→“预定义样式”,然后点击代码右上角的“copy”按钮,回到编辑器标签内粘贴刚才复制的代码,然后运行该页面即可看到代码效果。
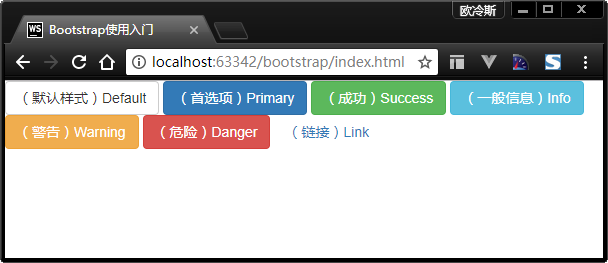
<最终效果>
如果在浏览器内看到这些按钮的样式生效了,那恭喜你,你对
Bootstrap
的引用已经成功了。
5、简单阅读Bootstrap源码
通过对
boostrap.css
源码简单的阅读,了解Boostrap的核心设计理念。
为了增强浏览的兼容性,
Boostrap
内整合了
Normalize.css
(
链接
)这个文件的重要内容,从该版本
boostrap.css
的第6行一直到262行都主要是
Normalize.css
的内容,这在
boostrap.css
文件的第6行的代码注释上有明确标明。
从代码263到1067行都是
Boostrap
对“
Glyphicon Halflings
”这个字体图标的使用,这个一个收费的字体图标,在
Boostrap
的官网上的“组件”导航内第一节“Glyphicons 字体图标”有描述。若你不喜欢这个字体图标,想使用其它字体图标(如:
Font Awesome
、
Iconfont
、
Iconmoon
、
Ionicons
等),可以将这部分的代码删除掉,或者是在以后对
Boostrap
足够熟悉之后去进行
Boostrap
的
自定义构建
,使
boostrap.css
文件最小化。
从1068行开始到1614是
Bootstrap
的一些自己的样式初始化以及一些自定义的Class样式类进行设置(包含了部分样式的响应式设置)的部分。
从1615行一直到2250行为止都是
Boostrap
被很多人“误会”为核心功能的“
栅格化布局
”部分。不过对于单纯对行布局的CSS代码来讲,600多行的代码也算是比较重视了。
而后续的代码都是对表格、表单、按钮、图片,以及自己的一些组件如下拉菜单、按钮组、输入框组、导航等样式类的设置了,另外还包含对这些样式类的响应式设计。
需要注意的是,对于Boostrap的组件部分来讲,很多样式类都是用了Glyphicons字体图标,若没有引用字体图标,某些组件的样式可能无法正常显示。
6、Bootstrap全局CSS样式
地址:
http://v3.bootcss.com/components/
7、Bootstrap组件
地址:
http://v3.bootcss.com/components/
8、Bootstrap插件(了解)
地址:
http://v3.bootcss.com/javascript/
9、Bootstrap定制
地址:
http://v3.bootcss.com/customize/
10、Bootstrap学习意义总结
- 通过对Boostrap的学习,给我们带来了一些什么启发?
- 想想如果在我们不用Boostrap的时候应该怎么去设计自己的样式表
- 怎么让代码更容易维护,可读性更好,更够被更容易的复用,让团队成员轻松读懂你的CSS代码?
- 如果公司需要你来设计一个项目所需的CSS框架,能被公司以后的项目去使用,你应该怎么去设计?
1、什么是Bootrap
2、为什么要学习Bootstrap
3、哪些项目在使用Bootstrap
4、安装和使用
5、简单阅读Bootstrap源码
6、Bootstrap全局CSS样式
7、Bootstrap组件
8、Bootstrap插件(了解)
9、Bootstrap定制
10、Bootstrap学习意义总结
1、什么是Bootstrap
Bootstrap
来自 Twitter,是目前很受欢迎的前端框架。
Bootstrap
是基于
HTML
、
CSS
、
JavaScript
的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个
CSS/HTML
框架。
Bootstrap
提供了优雅的
HTML
和
CSS
规范,它即是由动态
CSS
语言
Less
写成。
Bootstrap
一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如
WeX5
前端开源框架等,也是基于
Bootstrap
源码进行性能优化而来。
它的中文官方网站是:
http://www.bootcss.com/
Bootstrap
是基于
HTML5
和
CSS3
开发的,它在
jQuery
的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分
jQuery
插件。它目前的最新大版本号是3(截止本课件完成日期2017年9月25日的最新版本是3.3.7),而最新的版本第4版(开始采用
SASS
进行编写)已经推出预览版。但现有的项目和新启动的项目仍然选用的第3版,这是因为第3版已经比较成熟,已知的bug也基本被修复完成,通用性更好。
2、为什么要学习Bootstrap
由于
Bootstrap
的普及率非常之高,至少在CSS UI库这个领域的地位是至今没有任何UI库可以撼动的。而且它本身就是基于CSS编写的,对于一个Web前端开发工程师来说Bootstrap是我们必须要学习了解的一个UI库。
现在市面上的UI库层出不穷,虽然很多UI库都已经上升到了框架级别(当然Bootstrap也被称作是“CSS框架”,但对于“框架”这个称呼业界一直存在争议),但是其
CSS
部分的设计的灵感基本都是来源于Bootstrap,如:
ionic
、
mui
、
amazeUI
、
elementUI
、
sui
、
jQuery UI
、
bootmetro
、
flatUI
等等,还远远不止这些,可谓是层出不穷,稍微知名的公司都希望自己开发出自己的各种框架,例如
ElementUI
就是“饿了么”旗下针对
Vue
进行二次封装开发的UI库和
JS
组件,网易也有自己的
CSS
框架
NEC
。
这么多CSS UI库或框架,你任意选出几款都会发现带着Bootstrap的影子,甚至还有一个叫“
jQuery UI Bootstrap
”的,则直接结合了
jQuery UI
和
Bootstrap
新层的一个UI库,在GitHub上也有5K星的人气。但这也只是一个缩影,可以说Bootstrap在UI库这类技术上有着重要的里程碑的作用。
就算是世界上精力最旺盛的人,也没有办法在“有生之年”去学习完这么多的UI库、JS框架和其它相关的各类技术,所以我们的学习应该是有重点的,并且学会去举一反三。对于
Boostrap
这样的UI库肯定是我们不应该错过的东西,也是我们去了解UI库这类技术的入门最佳选择。
3、哪些项目在使用Bootstrap
Bootstrap
的运用不可谓不多,世界上很多知名的互联网企业以及非互联网企业都对这个库有着涉足,我们可以通过她的
官网
和它的
案例精选
里都可以看到使用
Bootstrap
的这些项目。
<官网首页部分截图>
4、安装和使用
Bootstrap
的安装和使用和
jQuery
差不多,可以进入
官网下载页
里去查看几种下载方式,为了方便起见,我们只推荐使用cdn和
npm
(或bower)两种方式,但是考虑到网络状况和对源码的阅读检查,先使用
npm
下载到本地,然后再去找到需要引用的文件是我们首推的方式。
再Win+R键后输入“cmd”或者“powershell”后进入到命令行模式,输入以下命令安装Bootstrap的第3版。
npm install -g bootstrap@3
或使用淘宝镜像安装:
cnpm install -g bootstrap@3
使用
npm
下载完成之后的
Bootstrap
的目录大致如下:
而我们需要的是
dist
这个目录里面的东西
不过一般情况下我们都不太会去使用它的js文件,而只会使用它css相关的东西,我们来看看
css
和
fonts
里相关的东西。
对于
css
目录来讲,我们只需要
boostrap.css
这个文件。而
boostrap.min.css
是上线选择的版本,由于我们可能会涉及到后期定制,这两个版本可能都不是我们的最终上线版本。带
.map
的叫做“
资源映射
”文件,而其它带有
theme
字样的是主题文件,这些我们都不需要。
fonts
目录里面这些文件都是“
字体图标
”文件,虽然文件比较多,但对同一个浏览器来讲只会去使用其中的一个文件,不同的浏览器支持的格式会有所差别,在这里我们就不用去深究了。
为了让项目最小化,并且要让项目的文件目录竞购更加容易管理,一般我们只需要单独将
boostrap.css
这个文件和整个fonts目录都放在我们项目中存放“第三方”文件的文件夹里(个人习惯将该文件夹命名为“
plugin
”),并且替换一下
boostrap.css
里的“../fonts/”为“./fonts/”即可(替换后前面会少一个点“.”表示相对目录为当前目录)
现在我们需要通过资源管理器或者任意的代码编辑器新建一个基本的项目结构:
在代码编辑器内展开的基本文件结构如图:
然后在我们的
index.html
文件中引用相关资源:
接下来我们只要打开
Boostrap
第三版的文档,点击导航“
全局CSS样式
”(可点击跳转),然后点击右侧导航中的“按钮”→“预定义样式”,然后点击代码右上角的“copy”按钮,回到编辑器标签内粘贴刚才复制的代码,然后运行该页面即可看到代码效果。
<最终效果>
如果在浏览器内看到这些按钮的样式生效了,那恭喜你,你对
Bootstrap
的引用已经成功了。
5、简单阅读Bootstrap源码
通过对
boostrap.css
源码简单的阅读,了解Boostrap的核心设计理念。
为了增强浏览的兼容性,
Boostrap
内整合了
Normalize.css
(
链接
)这个文件的重要内容,从该版本
boostrap.css
的第6行一直到262行都主要是
Normalize.css
的内容,这在
boostrap.css
文件的第6行的代码注释上有明确标明。
从代码263到1067行都是
Boostrap
对“
Glyphicon Halflings
”这个字体图标的使用,这个一个收费的字体图标,在
Boostrap
的官网上的“组件”导航内第一节“Glyphicons 字体图标”有描述。若你不喜欢这个字体图标,想使用其它字体图标(如:
Font Awesome
、
Iconfont
、
Iconmoon
、
Ionicons
等),可以将这部分的代码删除掉,或者是在以后对
Boostrap
足够熟悉之后去进行
Boostrap
的
自定义构建
,使
boostrap.css
文件最小化。
从1068行开始到1614是
Bootstrap
的一些自己的样式初始化以及一些自定义的Class样式类进行设置(包含了部分样式的响应式设置)的部分。
从1615行一直到2250行为止都是
Boostrap
被很多人“误会”为核心功能的“
栅格化布局
”部分。不过对于单纯对行布局的CSS代码来讲,600多行的代码也算是比较重视了。
而后续的代码都是对表格、表单、按钮、图片,以及自己的一些组件如下拉菜单、按钮组、输入框组、导航等样式类的设置了,另外还包含对这些样式类的响应式设计。
需要注意的是,对于Boostrap的组件部分来讲,很多样式类都是用了Glyphicons字体图标,若没有引用字体图标,某些组件的样式可能无法正常显示。
6、Bootstrap全局CSS样式
地址:
http://v3.bootcss.com/components/
7、Bootstrap组件
地址:
http://v3.bootcss.com/components/
8、Bootstrap插件(了解)
地址:
http://v3.bootcss.com/javascript/
9、Bootstrap定制
地址:
http://v3.bootcss.com/customize/
10、Bootstrap学习意义总结
- 通过对Boostrap的学习,给我们带来了一些什么启发?
- 想想如果在我们不用Boostrap的时候应该怎么去设计自己的样式表
- 怎么让代码更容易维护,可读性更好,更够被更容易的复用,让团队成员轻松读懂你的CSS代码?
- 如果公司需要你来设计一个项目所需的CSS框架,能被公司以后的项目去使用,你应该怎么去设计?