【Python】图形交互界面GUI之tkinter各大控件详解
tkinter控件
目前tkinter在GUI方面主要用的控件有Label、Button、Canvas、messagebox等,具体见下表。
| 组件 | 作用 |
|---|---|
| Label | 标签:主要用于显示文本和图像 |
| Button | 按钮:用于点击操作 |
| Entry | 输入:用于文本输入 |
| Text | 文本:可用于显示多行文本 |
| Listbox | 列表框:显示列表框文本 |
| Radiobutton | 单选按钮:可用于文本选择 (eg:选择题) |
| Scale | 范围:数据区间内的进度条 |
| Checkbutton | 多选按钮控件:多项选择 |
| Canvas | 画布:可用于显示图片或者文本 |
| Menu | 菜单:下拉菜单等 |
| Frame | 框架:选择区域作为容器 |
| messagebox | 弹窗:弹出信息框 |
tkinter位置
| 方法 | 用法 |
|---|---|
| pack | 中间位置一直向下添加 |
| grid | 网格形式添加 |
| place | 给定具体的x和y位置添加 |
tkinter执行顺序
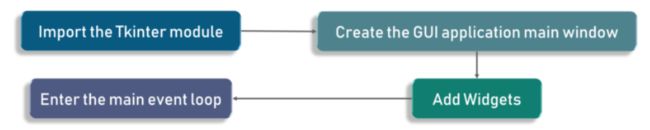
下图是官方文档中展示的tkinter实际执行情况:导入模型、创建窗口、添加部件、循环执行。

导入模型
#导入模型基本上只用下面语句即可
from tkinter import *
#attention:messagebox弹窗例外,需要你使用下面语句再导入才能使用(可能目前是个bug)
import tkinter.messagebox
创建窗口
window = Tk()#创建窗口
window.geometry('400x400')#设置窗口大小,注意中间为小写X,而不是乘号
window.title('My Window')#给窗口添加标题
主事件循环
window.mainloop()
#销毁窗口语句
window.destroy()
添加部件
1.Label 控件参数详解
Label控件:用于文本和图像显示
Label组件函数:Label(master=None, cnf={}, **kw) 其中,kw参数是用来自定义lable组件的键值对。
#常用参数
master:参数指的是窗口对象
text:静态文本内容
textvariable:动态文本内容,textvariable=str_obj
注意str_obj 必须为tkinter所支持的字符串类型变量,eg:str_obj = StringVar()
使用方法:设置文本内容:str_obj.set('文本内容') 获得文本内容:str_obj.get()
font:字体和大小,font=(font_name,size)
justify:文本对齐方式,justify='center(默认)' or 'left' or 'right'
foreground(fg):文本或图像颜色,值包括'green'等英文名,也可以以RGB形式,如#000000
underline:单个字符添加下划线,underline = index,index是目标字符串中的字符索引值
anchor:位置,可选值为(n,s,w,e,ne,nw,sw,se,center)eswn是东南西北英文的首字母
#宽和高指的是字符个单位,比如height为2表示的是高为两个字符的高度
height:高
width:宽
padx、pady:内容区和边框之间的间隔,单位为像素
bg:背景颜色,值包括'green'等英文名,也可以以RGB形式,如#000000
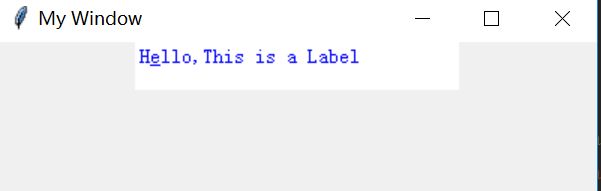
eg:创建一个Label
l = Label(window,text='Hello,This is a Label',font=('宋体',10),
foreground='blue',underline=1,anchor='nw'
,width = 30,height=2,bg='white')
l.pack()

2.Button控件参数详解
Button:主要用于添加按钮
master:参数指的是窗口对象
text:按钮上显示的文本
textvariable:可变文本,与StringVar等配合着用
padx:设置文本与按钮边框x的距离,还有pady;
anchor:按钮文本位置,可选值为(n,s,w,e,ne,nw,sw,se,center)eswn是东南西北英文的首字母
bg:指定按钮的背景颜色,值包括'green'等英文名,也可以以RGB形式,如#000000
command:指定点击按钮调用的函数
cursor:指定鼠标移动到按钮上的指针样式
font:字体和大小,font=(font_name,size)
fg:按钮的前景色
state: 指定按钮的状态(disabled)
height:高
width:宽
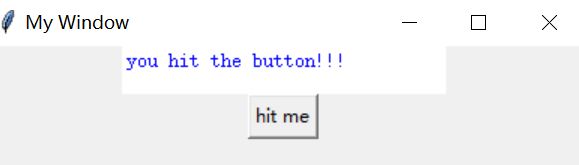
eg:点击hit me按钮时,会调用hit_me 函数,函数的功能是将Label的文本进行修改
l = Label(window,text='Hello,This is a Label',font=('宋体',10),
foreground='blue',underline=1,anchor='nw'
,width = 30,height=2,bg='white')
l.pack()
def hit_me():
l.config(text='you hit the button!!!',underline=-1)
b = Button(window,text='hit me',fg='black',command=hit_me)
b.pack()
master 参数指的是窗口对象
text 显示的文本
textvariable 可变文本,与StringVar等配合着用
background(bg) 文本框背景色;
foreground(fg) 前景色;
selectbackground 选定文本背景色;
selectforeground 选定文本前景色;
borderwidth(bd) 文本框边框宽度;
font 字体;
show 文本框显示的字符,若为*,表示文本框为密码框;
state 状态;
width 文本框宽度
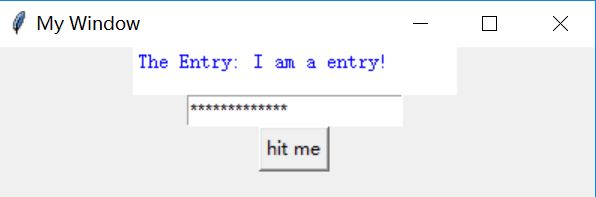
eg:在Entry中输入文本之后,点击按钮,将文本内容显示在Label中
l = Label(window,text='Hello,This is a Label',font=('宋体',10),
foreground='blue',underline=1,anchor='nw'
,width = 30,height=2,bg='white')
l.pack()
e = Entry(window,show='*')
e.pack()
def hit_me():
var = e.get()
l.config(text='The Entry: ' + var,underline=-1)
b = Button(window,text='hit me',fg='black',command=hit_me)
b.pack()
#主要参数
master 参数指的是窗口对象
background(bg) 文本框背景色;
foreground(fg) 前景色;
selectbackground 选定文本背景色;
selectforeground 选定文本前景色;
borderwidth(bd) 文本框边框宽度;
font 字体;
show 文本框显示的字符,若为*,表示文本框为密码框;
state 状态;
width 文本框宽度
#方法
insert:插入,第一个参数为insert或者end表示插入的位置
tag_config
delete:删除 delete(startindex [,endindex])
get:获取text中的内容 get(startindex [,endindex])
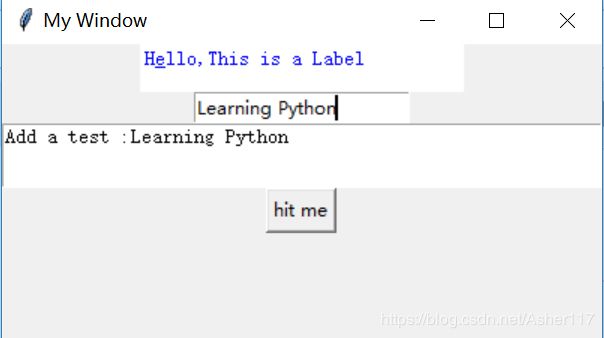
eg:在Entry中输入文本,然后点击按钮添加到Text中。
l = Label(window,text='Hello,This is a Label',font=('宋体',10),
foreground='blue',underline=1,anchor='nw'
,width = 30,height=2,bg='white')
l.pack()
e = Entry(window)
e.pack()
t = Text(window,height=3)
t.pack()
def hit_me():
var = e.get()
t.insert('end','Add a test :' + var)
b = Button(window,text='hit me',fg='black',command=hit_me)
b.pack()
6.Radiobutton控件参数详解
Radiobutton:单选框
anchor 文本位置;
background(bg) 背景色;
foreground(fg) 前景色;
borderwidth 边框宽度;
width 组件的宽度;
height 组件高度;
bitmap 组件中的位图;
image 组件中的图片;
font 字体;
justify 组件中多行文本的对齐方式;
text 指定组件的文本;
value 指定组件被选中中关联变量的值;
variable 指定组件所关联的变量;
indicatoron 特殊控制参数,当为0时,组件会被绘制成按钮形式;
textvariable 可变文本显示,与StringVar等配合着用
eg:添加三个单选按钮,选择某个单选按钮之后Label中将显示选择结果
l = Label(window,text='Hello,This is a Label',font=('宋体',10),
foreground='blue',underline=1,anchor='nw'
,width = 30,height=2,bg='white')
l.pack()
def hit_me():
value = var.get()
l.config(text = 'I Love :' + value,underline=-1)
var = StringVar()
r1 = Radiobutton(window,text='Python',variable=var,value='Python',command=hit_me)
r1.pack()
r2 = Radiobutton(window,text='C++',variable=var,value='C++',command=hit_me)
r2.pack()
r3 = Radiobutton(window,text='Java',variable=var,value='Java',command=hit_me)
r3.pack()
7.Checkbutton控件参数详解
Checkbutton:多项框
参数同Radiobutton,另外
Checkbutton的值不仅可以为1和0,还可以通过onvalue、offvalue来进行更改
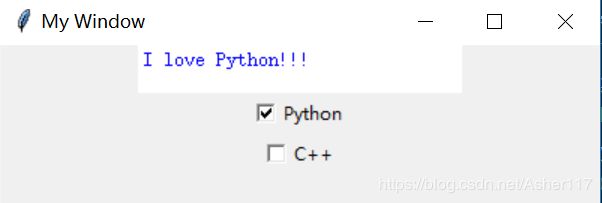
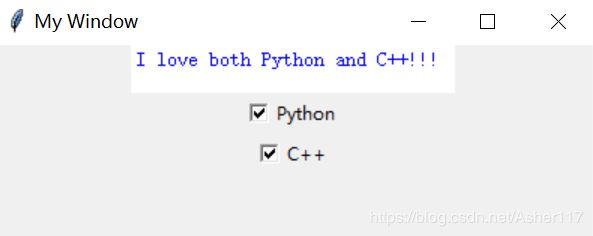
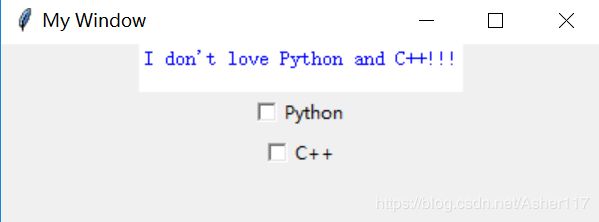
eg:添加一个多选框按钮,选择你喜欢的选项,结果显示在Label中
l = Label(window,text='Hello,This is a Label',font=('宋体',10),
foreground='blue',anchor='nw'
,width = 30,height=2,bg='white')
l.pack()
def hit_me():
if((var1.get()==0) & (var2.get()==0)):
l.config(text='I don\'t love Python and C++!!!')
elif((var1.get()==1) & (var2.get()==0)):
l.config(text='I love Python!!!')
elif((var1.get() == 0) & (var2.get() == 1)):
l.config(text='I love C++!!!')
elif((var1.get() == 1) & (var2.get() == 1)):
l.config(text='I love both Python and C++!!!')
var1 = IntVar()
var2 = IntVar()
c1 = Checkbutton(window,text='Python',variable=var1,onvalue=1,offvalue=0,command=hit_me)
c1.pack()
c2 = Checkbutton(window,text='C++',variable=var2,onvalue=1,offvalue=0,command=hit_me)
c2.pack()
#常用参数
label:标签名
length:长度(单位:像素)
resolution:值显示保留几位小数,eg:1表示取整,0.1表示保留一位小数
showvalue:值为0和1,表示是否在进度条上显示值
from_:起点,注意from后面添加下划线,因为from为系统变量
to:终点
tickinterval:步长,tickinterval=5
orient:方向,eg:HORIZONTAL 表示水平方向
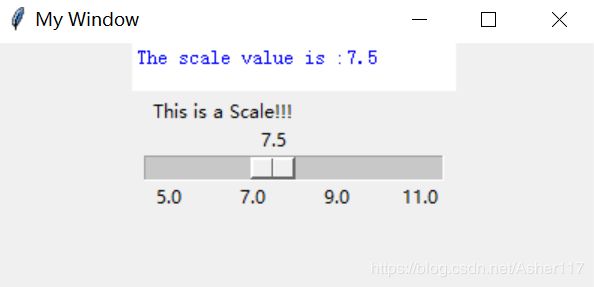
eg:创建一个进度条,并且拉动进度条时,进度条的值显示在Label中
l = Label(window,text='Hello,This is a Label',font=('宋体',10),
foreground='blue',anchor='nw'
,width = 30,height=2,bg='white')
l.pack()
def hit_me(v):
l.config(text='The scale value is :' + v)
s = Scale(window,label='This is a Scale!!!',from_=5,to=11,length=200,
resolution=0.1,showvalue=1,tickinterval=2,orient=HORIZONTAL,command=hit_me)
s.pack()

9.Canvas控件参数详解
Canvas:画布,在窗口中添加画布,然后可以在画布中添加各种图形
#主要参数
bg:背景颜色
fg:前景颜色
width:
height:
bordewidth:组件边框宽度
#主要方法
create_image:添加图片
create_rectangle:绘制矩形
create_oval: 绘制椭圆
create_arc:绘制圆弧
create_polygon: 绘制多边形
create_line:绘制线段
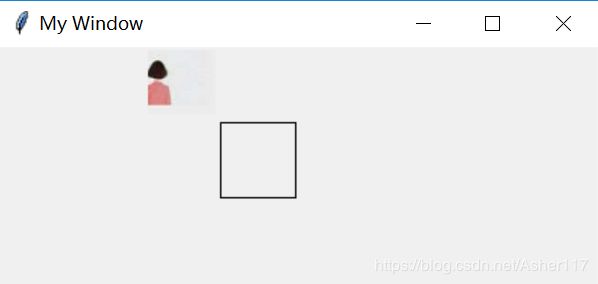
eg:创建一个画布,并在画布上添加一个图片和一个矩形
canvas = Canvas(window,height=200,width=200)
image_file = PhotoImage(file=r"photo.png")
canvas.create_image(10,10,image=image_file)
canvas.create_rectangle(50,50,100,100)#x0,y0,x1,y1
canvas.pack()
主要参数:
tearoff 分窗,0为在原窗,1为点击分为两个窗口
bg,fg 背景,前景
borderwidth 边框宽度
font 字体
activebackgound 点击时背景,同样有activeforeground,activeborderwidth,disabledforeground
cursor
postcommand
selectcolor 选中时背景
takefocus
title
type
relief
主要方法:
menu.add_cascade 添加子选项
menu.add_command 添加命令(label参数为显示内容)
menu.add_separator 添加分隔线
menu.add_checkbutton 添加确认按钮
delete 删除
add_cascade 主要参数
Label 标签名
menu 属于哪个目录
add_command 主要参数
Label 标签名
command 执行操作函数
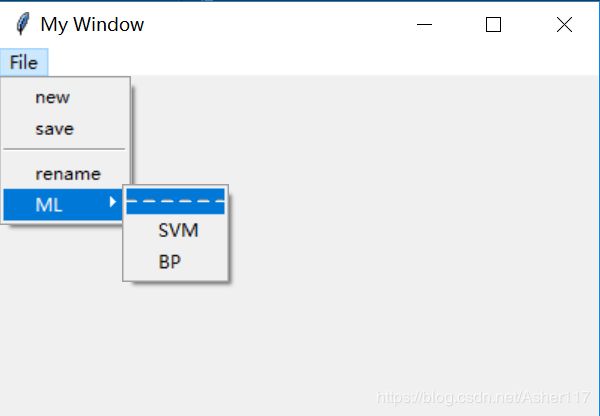
eg:在window窗口上创建一个目录,并且目录中包含分割线和子目录
def do_something():
pass
menubar = Menu(window)
filemenu = Menu(menubar,tearoff=0)
menubar.add_cascade(label='File',menu=filemenu)
filemenu.add_command(label='new',command=do_something)
filemenu.add_command(label='save',command=do_something)
filemenu.add_separator()
filemenu.add_command(label='rename',command=do_something)
submenu = Menu(filemenu)
filemenu.add_cascade(label='ML',menu=submenu,underline=0)
submenu.add_command(label='SVM',command=do_something)
submenu.add_command(label='BP',command=do_something)
#这里注意最后menu不是通过pack的方式添加到window窗口中
#而是使用config方法更新window窗口,类似于上面Label文本内容更新。
window.config(menu=menubar)
12.messagebox控件参数详解
messagebox:添加弹窗
注:目前直接导入tkinter的话messagebox不好用,需要使用import tkinter.messagebox来导入
常用方法:
showinfo 弹窗消息
showerror 弹窗报错
showwarning 弹窗警告
askquestion return 'yes' or 'no'
askretrycancel return 'True' or 'False'
askyesno return 'True' or 'False'
askokcancel return 'True' or 'False'
askyesnocancel return 'True' or 'False' or 'None'
我们下次再见,如果还有下次的话!!!
欢迎关注微信公众号:516数据工作室
![]()