nw.js兼容xp
一、选择nw.js的理由
选择nw.js完完全全是为了兼容xp,electron它不香吗?文档不足,例子又少,百度也少得可怜,足见这玩意用的人实在少。
上网查了一下,才发现全球居然还有15%左右的xp用户。专门下了个虚拟机和xp镜像来测试。经历重重困难,花了一晚上的时间终于入门了。(我太难了。。。)
二、开发准备
1、需要vscode,nodejs,用于开发和下包
2、在官网下载,nwjs-sdk-v0.14.7-win-ia32.zip,0.14.7是支持xp下运行的;官网可能会很慢,这里我下面的链接中有。
3、Resoure Hacker,修改icon图标 http://www.angusj.com/resourcehacker/
4、制作Icon工具,IconWorkshop 有试用期。
5、打包工具 FilePacker
链接:https://pan.baidu.com/s/1_BtAtCJ01MYOP39T6JF9Zg
提取码:vikr
三、nw.js使用
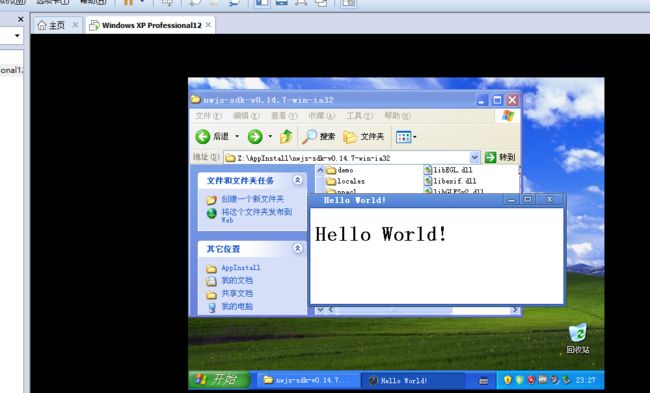
官方讲得很简单,helloworld 只需要两个文件即可启动。启动方式简单
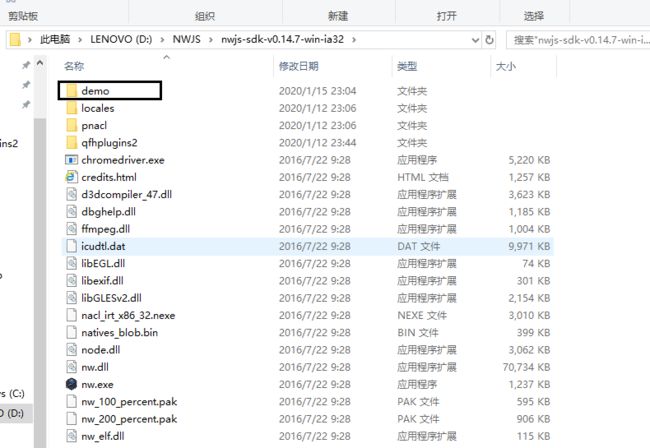
1、解压nwjs-sdk-v0.14.7-win-ia32.zip,然后在有nw.exe的同级目录下,新建demo
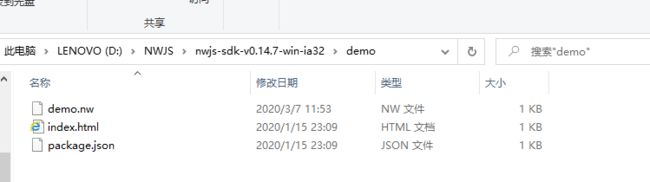
2、demo中只需要两个文件index.html,package.json
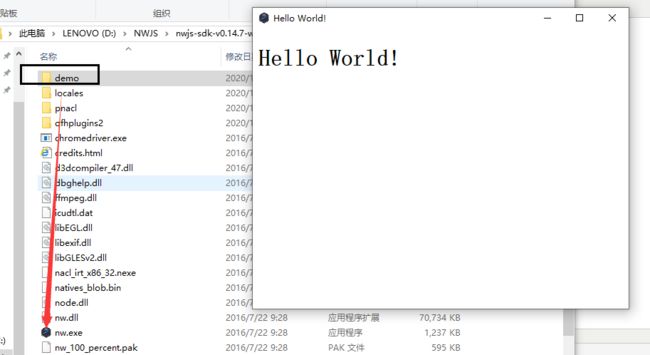
3、拖动整个文件夹到nw.exe上,之后就启动了
4、拖动方式肯定不是我们想要的,所以这时候就需要执行命令生产app.exe,即应用的启动文件
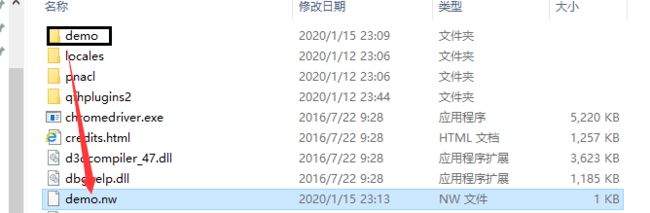
5、将demo压缩成.zip,然后修改后缀为.nw文件,然后将cmd指向当前文件夹,执行 copy /b nw.exe+demo.nw app.exe
注意:这里demo压缩,要进入demo文件的内部,全选,然后压缩成.zip,再改后缀.nw,然后再复制到和nw.exe统计目录下
6、然后把整个文件复制到xp下运行
四、换图标,打包
1、换图标,(可以自己制作图标)
2、打包
五、后记
如果分享的链接失效,可以留言留下邮箱,有看到会发过去的
转发请注明出处!!!