从0到1,小白的前端摸索之路,属于你的成功之道!
0基础,一年自学经验,8个offer,包括头条、去哪儿、猫眼、斗鱼、趣店、趣头条等,总价值180W
朋友们,大家好!
我是白小白,目前是一名电子科技大学信通学院的大四学生。回想起自己正式涉足前端的学习,已然过去一年又几。这一年里,有困惑、迷茫,也有坚持、不弃,既收获成长,亦收获一点小成绩。于此于文,将自己这一年来在前端上的摸索和历程记录下来。受惠前人,饮水思源。此篇心得如果能够给到您些许的帮助,那将是对小白莫大的鼓励。
邂逅篇——为什么选择前端?
先介绍下小白学前端之前的情况:学业成绩一般,有一点C的基础,了解一点Linux的皮毛,英语六级
大三学年伊始,我面临一个选择:考研还是就业(成绩太差留学没戏)。和同学室友闲聊一通,他们的答案基本一致,又寒暄了高中的老同学,得到的回复还是一致:“考研” 。我并不惊讶,我们学校深造率一直比较高(报名考研和选择留学合计85%左右),要知道秋招时在我们班加上我选择就业的才3个,其中一个还是国防生工作包分配,加上现实就业压力大,岗位竞争激烈,读研是最显而易见的选择。但是当时的我并没有选择和大家同行,因为我不喜欢抽象又枯燥的编程。研究生整天都在教研室看论文,写代码,做项目,一想到这种场景我就头晕。
确定就业之后,我就着手做准备,因为自己性格比较外向健谈(话多嘴碎),我希望从事一份与人打交道(唠嗑)的工作,加上自己高中有开淘宝店的经历,我首先把目光放在了销售,正好新学期校园迎新活动如火如荼的进行中,我报名了中国移动的校园直销队。第一次做销售,心情还是很激动的。三天半的活动结束,我们队的业绩其实还不错,但是我确定销售不会是我的归宿:每天都要保持微笑不厌其烦跟别人介绍产品,有时得到的只是一个冷眼旁光,还得到处跑到处看,太累而且价值(工资)不大。
第一次对前端有正式的认识,来自于学校工作室的招新宣讲,当时台上的同学介绍前端的话语我还依稀记得:“学好JavaScript,走遍世界都不怕,既能前后端,又能桌面移动端,上天下海,无所不能”, 当时的自己听不太懂,但是感觉很厉害的样子。从此,前端在我脑海形成了初步印象,回去简单Google一下,发现对前端还有 “简单易学”“门槛低” “工资高”等形容,越来越感兴趣(自己零基础),在逼乎大神的推荐下,我从imooc前端路径和FCC前端学习路径开始了我的前端入门。
因为有C语言的编程基础,跟着路径学习阻力不大。一个月断断续续,把基础部分都学完了(过一遍),初步了解了前端三剑客HTML、CSS和JavaScript,路径刷完之后,我开始尝试脱离路径教学独立写一个页面,从结构、样式到逻辑。好了,问题来了,我发现自己根本写不出来(更准确来说根本不理解),HTML标签为啥这么用?CSS盒子模型怎么写?JavaScript面向对象咋理解? 越写越不理解,越写疑问越多,越写越崩溃。。。写了三天放弃了,觉得自己智商不够,可能真不适合编程,不适合做技术。
双十一临近,本着体验生活和了解工作的初衷,我报名了京东临时工的招聘。先在成都京东总部进行了初步的培训后,我们被分到各个站点进行工作,工作内容单调又无聊:卸货、分拣、派单、客服、退件和查询(我基本都在站点不用出去)。问了一下身边的小哥哥,他说每天工作就是这样,来车的时候忙一点,其他时候很闲,工资的话在成都能吃能喝。了解到京东配送的大概流程还算有点收获,我发现京东ERP系统(系统很复杂)都是用Firefox打开,我好奇他们为啥必须用Firefox(其他浏览器不行吗),他们回答我他们也不知道,只是公司培训他们要这么做。
双11结束之后,我又陷入迷茫了,我到底能做啥?销售是不可能销售的,运营公关又嫌单调,编程又很难理解学不下去。心想,自己毕业只能找个不喜欢的工作糊口,要不放弃就业,回去跟着大家考研。当时看了几篇文章,再一次感知到技术的重要性和必要性,又去请教了学长学姐,告诉我不要轻易放弃,要相信自己。思来想去,再次把目光聚焦到之前没写完的页面。
学习篇——怎样学习和做了哪些准备
17年双十一之后,我正式下定决心走技术这条路,总结之前的学习教训,重新思考如何学习前端
我必须重新去思考,去反省自己的学习方法和方式。这一次我花在检索和收集信息的时间更多了,除此之外,我还试着去看前人的学习心得和经验,最后获取到比较一致的建议,那就是必须以基础知识为核心,系统性、辐射性的进行学习与积累;在多数前辈的推荐下,我去图书馆借了一本《JavaScript高级程序设计》(第三版),此后的时间,无论是在课堂还是在宿舍,一有时间我就坚持看。
刚开始看高程三的时候,被这本书的厚度吓到了(毕竟我都不咋爱看书),而且专业性较强,对此有一定的心理负担。大概花了三个星期的时间,每天看20,30页,然后去理解其中的内容,整书看了个十有八九,看完之后真正对JS、对前端有了一个宏观的认识,之前不理解的知识点也通过系统学习后联系了起来,对比之前的路径学习,我认为路径学习并不适合初学者,因为知识点相对分散、零碎,前后知识点逻辑性关联性不强,学习过程中很难形成整体性认识和理解,过后容易忘记,书籍是人类最好的朋友。我之后的收获离不开这本书的启蒙,这是每一个FEer都应该首先阅读的书。
继续我的前端之旅,当时的自己由于实践较少,感觉CSS甚至比JS还要难以掌握及运用,不知道大家是咋学CSS的,我一直找不到好的方法去学。CSS有大量零散的、需要记忆的特性、属性和属性值,不经常使用很快就会忘记。从学JS的思路切入,先理解原理先掌握大局观,虽然有很多属性(还在一直增加),但是基本原理和框架不变,小白认为:CSS选择器与权重、盒子模型与BFC、常用属性(display、position、float等)、块级元素和内联元素、层叠上下文和常见布局是需要重点掌握和熟练的。看过张鑫旭大神写的《CSS世界》,觉得还不错,能够帮助你构建起对CSS的大局观,但是个人感觉整书在逻辑性上稍稍欠缺一些,读起来有些费劲(大神原谅我这么说)。
在之后的学习中,我了解到微信小程序,那时候正好是小程序大火的时候,开发者数量急剧增长,于是我也凑了一波热闹。但是苦于没有什么实战经验,我在慕课网购买了一门小程序的实战课程(149元,感觉挺值的),此后便跟着视频和老师进行自己第一个demo的实践。每节视频我都仔细看,看完就亲自手写每一行代码,跟上老师的进度,遇到不会的或者出错的我会重新回去看视频,一遍看不懂就多看几遍,然后对比出错的地方,进行总结和学习 , 也正是这门课的契机,我开始学着去看文档,去查文档,用文档解决问题。除此之外就是老师讲授的调试技巧和经验,学到了很多只有在项目中才能体会的东西。我的第一个真正的实战demo也完成了。
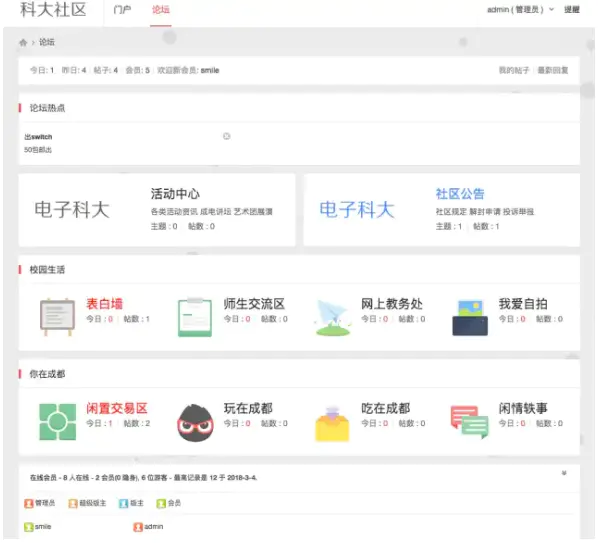
寒假临近,我深知不能闲着,于是我申请了学院的P2P项目《搭建基于LNMP的学生论坛系统》。一方面回顾一下Linux的相关知识和操作,一方面锻炼下自己的项目能力。整个项目花的时间不多,我使用了Discuz框架,主要难点是在Linux环境中安装和配置Nginx、MySQL、PHP环境,最后使用ngrok服务做了内网穿透,申请了免费域名做CNAME解析,让公网也能通过域名访问。目中途因为自己装错不兼容版本的软件,在穷举了所有网络给出的解决方案后仍不能解决错误,我绝望了,最后选择了推翻重做。第二遍有了教训之后轻车熟路,但还是遇到了不少新问题(比如环境搭好之后无法解析CSS,导致页面没有样式),不过都没能阻挡我,一一解决。下图是自己参考了ZUK社区做出来的前端重构页面(我觉得挺好看的哈哈)
18年,开学已经是第六个学期,正值金三银四的春招季。小白本来也想着去投递找实习,看了几家公司的JD,无奈自己的技术栈(前端框架还没接触过,后端也不了解)尚未成形放弃了。还是先着力现在,把基础打好。当时自己正在看《图解HTTP》补补网络基础知识。
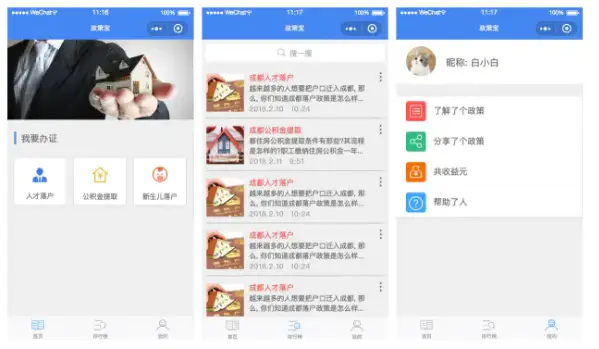
不久后便迎来了我的第二个项目,这是一个外包项目,一位研究生学姐联系上我们,需要我们组成一个小团队实现一个基于微信小程序,专注于成都户籍政策信息汇总和加工输出,解决用户相关信息获取成本高、质量低的痛点的产品。这也是我第一次参与到团队形式的开发实践中,我们从 产品调研->需求分析->商业策划->团队分工->项目排期->开发工作。在整个项目活动中,我接触到钉钉、Tower等团队协作软件,认识到git/github、码云等代码托管工具,更亲身经历到团队中FEer的工作流和报告流,需要和设计师沟通原型和UI,需要和后端交流接口和业务,需要和PM讨论需求和功能。整个项目的时间持续了将近俩月,最后由于其他原因被迫中断,很是遗憾,只留下一些页面。。。
在小程序的学习和开发过程中,越来越体会到ES6的重要性和必要性,无论从代码简洁上还是开发效率上(亦或是市场需求上),其效果和作用越来越凸显,当时在大家的推荐下,我买了一本《JavaScript忍者秘籍》(第二版),这本由jQuery之父撰笔的备受好评的工具书,成了我JS(ES6)启蒙的第二本书,在书中了解到ES6诸多新特性、优缺点及其适用场景,每一章后面都有针对的习题,能够检验和巩固自己的理解。
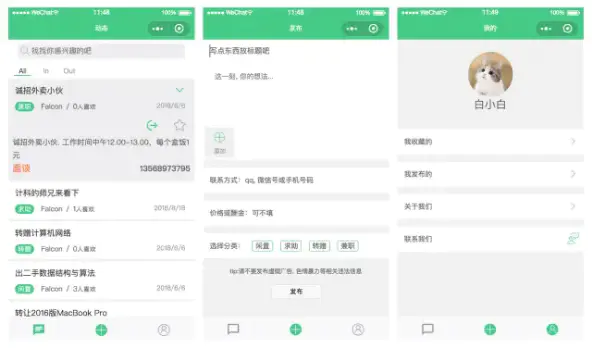
转眼已是4月底,当时腾讯正在举办第一届大学生微信小程序应用开发赛,看到进入总决赛的队伍将有机会进入到腾讯微信总部实习,小白马上找了搭档报名。一开始我们准备做小游戏(当时小游戏已经红红火火),无奈被告知小游戏类目不纳入此次比赛范围。我们临时调转了方向,搭档是游戏的技术栈,没法帮我分担小程序的开发需求,后来干脆开发我来,文档他做。时间不等人,我们必须抓紧,没有PM,没有UI,没有后端,怎么办?那自己来做PM,做UI,做后端!我们做了一个大学生校园闲置平台IoS(灵感就是校园版的闲鱼),旨在简化交易流程,降低交易成本,让同一所学校的同学可以更加省心快捷的流通自己的闲置物品,从立项讨论到最后作品提交(完成),我们只用了15天,而且还是两个小白。这个比赛项目让我第一次接触到前后端联调开发流程,为了写接口CRUD,我学了一点Node,配合Koa和MongoDB勉强满足业务需求。我们的作品在校园选拔赛中获得前十(60只队伍)的成绩,被推荐进入西南赛区分赛。
进入5月份,我正式接触到前端框架,选的Vue,跟着官方文档和一些教程,我也写了一个todoList的Demo入门,了解到基本的模板指令、语法、框架特性和组织结构(当时第一反应就是和原生小程序好像啊,后来才知道,应该是微信的Developer借鉴了Vue思想,Vue又借鉴了React的思想)。配套的全家桶也入门了一点,Vue-router、Vuex、Vue-cli和Axios。由于没有更加深刻拓展地实践和学习,对Vue的理解只停留在皮毛和表面。先不管,我得去找找暑期实习。
实习篇——我与公司不得不说的秘密
无面试经验,暑期实习投递10家公司,收到2家offer、1家意向书,第一次有工资领真开心
正值学校举办双选会实习生专场和 ‘实习僧’ 科大线下活动,我带着简历去试试,第一次参加双选会的记忆至今难忘(成都的小伙伴要是感兴趣19年春招可以来科大体验一下哈哈):车水马龙,鳞次栉比,如遇赶集的闹市,明星公司的“摊位”前纷纷排起了长队,招呼声、交谈声不绝于耳,真是好不热闹!我打印了10份记录着上文经历的简历,循着自己的感觉分别投了10家公司,有些公司当场笔试面试,有些则是另作安排,太多公司不认识,当时只想找一家愿意收留我的去实习,也没什么动力去提前了解。当场收到一家公司的意向书,而且离学校还挺近(后来了解到,那家公司就是本校校友创办的,正在孵化中),自己不太想去初创公司,婉拒了,回去继续等其他的通知。
几天后我接到一个HR小姐姐的电话,表示我的笔试已经通过,需要约一个时间进行面试,这是我第一次接到正式的面试通知(心想这家公司应该不错,流程正规)。几天后,面试如约而至,一面技术面,是一位稍显文艺、面相友善的面试官(后来入职才知道是经验十分丰富的前端老司机,我的mentor,真是缘分),大致总结一下当时被问到的内容:
事件委托与事件模型(捕获->触发->冒泡)
HTML语义化和规范标准
Event Loop和消息队列
CSS盒子模型和BFC理解
闭包的理解和作用域
原型与继承(有几种继承方式)
浏览器缓存和相关API
0.1 + 0.2 不等于 0.3?电商项目中涉及小数咋处理?
用过哪些ES6语法,介绍一下
跨域产生的原因和处理方式
因为是实习生,问的都是比较基础的知识点(这些基础题大家肯定都会),也没有让手写代码实现的要求,但这是我第一次面试,当时还是挺紧张的,有些题答得不好。在忐忑的心情中,被告知一面通过,二面是另一个身材魁梧,表情严肃的面试官(这是我的leader,UED老大)。看着挺有距离感的,其实交流起来很和蔼,我以为他会问我更深入的题目和知识,结果没有,问了一些我的大致情况:学什么专业?上过什么课?老家是哪的?能实习多久?20分钟结束之后就跟着小姐姐进入HR面了,HR们问的问题具有共通性,比如咋学前端的?为啥选择前端?有什么兴趣爱好?大学做过什么印象深刻的事情?等等,这里就不浪费篇幅仔细描述了,之后就是和另一个HR小姐姐确定入职和实习的细节。小白也是在这小姐姐那里第一次了解到头条及其“可怕”的薪资(现在回想起来,这难道是冥冥之中的神秘力量?)
另一家公司是电话面试,面试官主要问了JS基础知识(就是常问的那些,没有印象深刻的)和简单的算法题(一个数组中如何查找重复出现2次及以上的元素),还有一道常问的题:进程和线程的区别?自己答得都还不错,40分钟的面试很快过去。然后是和HR的交流,薪酬、实习时间和地点的细节确定。
一周后我收到了两家公司的offer邮件,一家是G7(成都)智慧物联网,一家是上海牵趣网络科技公司,我选择了留成都,毕竟方便又熟悉嘛。拿到offer就安心准备各科的期末考试了,学业可不能掉链子鸭。
暑期开始的第一天,我到公司报道入职,从此开始了为期三个月的实习生活。正式了解到公司在全国四个城市有base,成都是主要的研发中心,公司规模在1500+,主营业务以商用车车联网解决方案和数字化业务为主,客户包括京东、顺丰等,在这个垂直细分领域是一家独角兽(我的眼光果然不错)。
UED总共有30+人,我被分到车队运营产品中心,这个部门主要负责三个产品,一个Web端车队运营系统,一个给司机用的hybrid APP(包括小程序端),还有一个炫酷的大屏监控项目,极大地丰富了我的眼界。实习的过程中,我认识到很多厉害又谦虚的前辈,特别是我的mentor(启蒙导师),总是耐心地为我讲解知识点、帮我解决问题。小白在公司不仅了解到详细严谨的立项->研讨->排期->开发->测试->上线流程,还在mentor那里学习到常用的开发工具和开发经验,比如用抓包工具Charles代理资源。由于部门负责的产品和业务比较丰富,自己有幸接触到不同形态和平台的开发工作,比如Web端项目迭代(SPA等),Hybrid开发与native端进行协作联调,小程序端的发布,最刺激的就是大屏项目(虽然我没怎么参与到新迭代的开发),炫酷吊炸天,使用WebGL和ECharts进行渲染,基于GIS的车队数据可视化。
因为是实习生,mentor分配给我的任务都不难且合理,一边熟悉工作环境,一边上手项目代码,工作强度也不大,我是标准的965(只加过两次班),公司每天加班的人也不多。刚开始不是很熟悉流程和代码,我回到租房还得继续coding,后来渐渐熟悉了,节奏就比较稳定。公司氛围不错,UED的同事们每天都会一起吃饭,互通有无,一派和谐景象。每天晚上我都会抽出时间自我充电,每周六周日我也会坚持去公司学习,因为公司比较舒适,有显示器、空调、微波炉和人体工学椅,哈哈哈哈哈哈。也是在实习的这段时间,我抓紧时间把我的基础补上。
开发工作之余,我总结归纳了常考知识点,包括前端部分,浏览器部分,网络协议部分,算法和数据结构部分等,这里我要强调一下:算法很重要!算法很重要!算法很重要!一直以来FEer写业务逻辑看似不涉及过多算法,从而忽略了算法的重要性,但是如果你的目标是大厂,算法是一定逃不过的(我在后面的秋招中深刻体会到这点),自己算法基础很弱,我就从最简单的《算法图解》看起,一边刷LeetCode,一边看书和博客。这里把自己学算法的步骤介绍一下:
阅读算法入门书籍,理解和记忆基础知识。比如时间复杂度、空间复杂度,基础的数据结构等
将基础算法用JavaScript描述和实现出来。比如常见的排序查找算法,链表二叉树结构等
刷LeetCode,先自己尝试解决,不能解决看别人的解析,自己再用JS实现。强烈建议刷算法题去LeetCode等专业平台进行,因为除了有大量优质经典的习题,这里又是面试题的素材来源,还有严谨的测试用例供你验证自己的代码,切忌自己随性刷题!
测试通过的题,要尝试去思考其他方法从时间和空间两个维度进行优化,面试的一大考点就是先问你实现,再问你优化,比如下面这道题:
暴力循环的思路O(N*logN)大家都能想到,但是你能想到时间复杂度更低的方法吗?(腾讯面试题)
给定一个整数 n,计算所有小于等于 n 的非负整数中数字 1 出现的个数。示例: 输入: 13 输出: 6 解释: 数字 1 出现在以下数字中: 1, 10, 11, 12, 13 。
一转眼到了9月份,金九银十的秋招拉开帷幕。随着和同事们的相处、了解加深,我越来越喜欢G7,mentor、leader以及前辈同事们都对我很好,公司的发展也很有前景,工作不累还能学到很多东西,漂亮的小姐姐也很多。当时我甚至想过放弃秋招,放弃自己大厂的目标,留在G7。可是生活就是这么妙不可言,当时正值公司新一轮的融资,公司上下都锁hc,没办法走转正和三方流程。思考良久,在国庆节前夕和leader提了离职,当时leader说:“先让我去秋招,职位给我留着,想回来的时候再回来”。感谢G7,感谢前辈们,秋招拿不到好成绩没脸回去见你们。(越来越觉得,最后去头条就是注定的)
秋招篇——我的180W面经
16场笔试,12场面试,8个offer,总价值180W+,平均offer价值22W+
小白回到学校已经是9月底,正式加入秋招队伍。时间上已经晚了,错过了不少公司的网申投递,有些公司(阿里8月中旬就截止网申了)8月中旬就开启秋招行程了,校招的同学一定要注意时间,尽早做准备哦。来学校宣讲的公司很多,那段时间还真是挺忙的,每天跑宣讲会、做笔试、跑酒店、做面试、回宿舍、做线上。。。接下来小白将会把自己的面试心得写下来,希望能给屏幕面前的你些许帮助。
首先假设我们基于一个共识和三个约定:
共识:题是刷不完的,题背后的知识点(网)才是核心,无限的东西就没必要去学习记忆,有限的东西才有学习记忆的价值
以下面试题不仅有我在面试中遇到的,更有为了面试发掘于各个渠道的
以下心得体会面向校招偏向基础,希望能给同仁们和同学们一些参考
如果看官大佬们觉得写得还不错愿意转载,一定要注明出处和署名哦
一. 面试到底在考察什么?
面试是一种考核候选者综合素质的考核形式,说白了就是考核四个方面:听、说、读、写
先来说说 “听”
面试官发问常常不会直接问你某个知识点,而是通过一些实例和问题来间接考察你相关知识点的掌握情况。比如以下两个例子:
问:JS中异步任务既有setTimeout,又有setInterval,还有Promise等等,那这些任务的执行顺序是怎么确定的呢?(Event Loop 和 任务队列)
问:事件委托中为什么父级元素能够监听到子级元素的事件呢?(事件模型 和 发布订阅模式)
面试过程中准确解析出面试官的发问意图十分重要,一旦解读出现偏差,回答的内容可能会偏离面试官的期望,为你的面试结果埋下隐患。
如何提高“听”的能力呢?
方法就是仔细听多交流,遇到不理解或者不确定的问题时,大胆询问面试官,进一步缩小范围、锁定方向再完成作答,不要有太多心里包袱,该问就问。
再来聊聊 “说”
有时候回答问题我们知道是那个意思,但是就是表达不出来或者表述不清楚,没办法让面试官明白自己的思路和意图。这个问题是很多候选者的通病,问题我听懂了,知识点我也会但是我说不出来。
为什么会出现这种情况呢?答案是:对知识点只了解个概念和表面,原理和本质不了解
我们经常去看别人的面经和解析,面试题都是大同小异的,但是一千个面试者就有一千份解读,不少人看面经往往只关注个题目、结果和结论,心里想着背下来面试的时候把结果一说完事。而忽略了过程和原理,别人解读得再好再详细,你看不进去不理解都是无用功。
我想大家小时候都有这种经历:
考试的时候,把 “+” 看成 “-”,亦或是把题目看错(题目让你选不正确的,你看漏了一个“不”)等等马虎粗心的表现让你和100分失之交臂,只能拿个98、99分。而且类似的事还屡次发生,事后的反省就是“这次粗心了,下次细心点,知识点都会”。其实很多人(家长和孩子)根本不理解这件事的实质,一次两次的偶然尚可以解释为“粗心”,但是经常发生那就不得不思考其原因了。实质是啥?实质就是你对知识的熟练程度或者对考试的理解程度还达不到100%,只有98%、99%,所以你才会一而再再而三的“粗心”,别小看这一两分的差距,这是要花充分的努力才能填补的差距(对于很多人来说就可能是一生的差距)!
如何解决“说”不出来的问题呢?
你能说出多少取决于你有多少“东西”,立足基础,拓展知识的广度和深度才是最好最根本的解决方案,而紧张和情绪上的问题,往往多面两轮就能克服。
接下来看看 “读”
这个比较简单,就是阅读能力、理解能力和审题能力;面试官有时会抛出一个命题或问题,你不仅需要对问题本身做出判断,还要对答案做一个全面的分析。你对题目的理解将直接影响你这道题的完成质量。请看下面这道题:
以下用来隐藏DOM的方法,哪一个更好?A. display:none B. visibility:hidden
我想一些人会选B,理由显而易见。
①因为visibility:hidden不会销毁dom,只是视觉上隐藏,只会引发重绘而不会引发回流,性能上占优;而display:none会销毁dom引发回流。
这个答案没错,但不全面,只能拿60分;你看看下面这个回答会不会更好一些呢:
②display和visibility哪个更好取决于不同的场景,如果需要隐藏效果的dom在页面初始渲染时是隐藏的,那使用display更好,因为visibility会将dom渲染出来再隐藏,增加渲染成本;但是如果需要隐藏效果的dom在初始渲染时是显示的,那使用visibility更佳,原因如
“读”的能力建立在你充分的思考和丰富的实践上,不断实践不断总结经验,学会甄别面试官设下的坑。(记一次面试官问:一个无序数组怎么实现二分查找?)
最后来谈谈 “写”
面试题中一大环节就是让你手写代码实现(包括用笔,用键盘等),而且这一个环节往往又是难度最大、价值最高的部分,将直接决定你的整场面试质量!这个环节发挥好了甚至能挽救你之前问答题答得不好的颓势,实现弯道超车。
纸上得来终觉浅,绝知此事要躬行
前端知识多而杂,有些知识点理解起来简单,优缺点和应用场景也能轻松掌握,甚至还经常出现在我们日常工作学习中,但是面试的时候让你手写出来,你不一定能写出来,你还别不信这个邪,现在我们来做个测试,给你几分钟,拿出一张纸,在不借助外界资源的情况下,尝试手写原生ajax请求(高频考点)
几分钟过去了,是不是发现自己连实例的构造函数名都忘了?监听事件名是onreadystatechange还是onreadystatuschange?status和readyStatus分别是啥?都有哪些值?分别代表什么意思?POST请求是不是忘了设置请求头?写完是不是发现忘了做IE6的兼容判断(window.ActiveXObject)?
再问一个只有1%的前端能回答上来的问题,我们每天都在使用双击,你知道双击事件名是啥吗?
程序员的编程能力直接影响其编程寿命,手写代码就是你编程能力最好体现。“写”的能力只能通过经常写和天天写来提高。熟能生巧,勤能补拙,这是我自己感悟出来的秘籍。
二. 面试要考那些知识?
前端涉及到的知识点实在是太多,面试题也是层出不穷,别说刷题了,题看都看不过来。小白认为那些需要死记硬背的API、属性名等并不重要,不能把前端学成文科。应该把注意力放在核心的基础知识上,在理解的基础上分别在横向、纵向去拓展知识网络,我总结了一下面试常考的题型和内容。
题型主要是两类:问答题和编程题
问答包括一般问答题和场景设计题,主要涉及到:
场景设计题是最能考察候选者综合素质的题型,记一道自己遇到的场景题:
要实现一个搜索组件,要求能够根据输入的关键字实时检索,将检索结果显示在下方,如果让你来做这个组件,你觉得有哪些设计要点与难点,又有哪些可能的坑需要注意?(猫眼面试题)
基础数据结构(链表、堆栈和二叉树)
时间复杂度与空间复杂度(能够分析出一个算法的复杂度)
排序算法与查找算法(常考插入、快速排序和二分查找)
线程与进程(联系与区别)
内存死锁(理解与避免)
各种LeetCode、剑指Offer算法题(多刷多看)
DNS协议与查询方式(基于UDP)
http1.0、http1.1、SPDY 与 http2.0对比(发展和特性)
http常见状态码(常考301、302、401、403和503)
http缓存与304(强制缓存和协商缓存)
请求响应报文头(知道的越多越好)
https 与加密方式(https握手过程与优缺点)
长短轮询与 WebSocket(解释与比较)
TCP与UDP对比(优缺点与适用场景)
TCP协议(三握四挥、超时重传、滑动窗口等,大厂考得很细)
XSS和CSRF(解释与如何防范)
DOM操作(基础API要熟练)
事件委托与事件模型(要能手写代码)
浏览器渲染机制与过程(常和性能的问题挂钩)
垃圾回收算法(新旧两种算法的区别)
内存泄漏与回收(场景与解决方案)
跨域(原理和方法、跨域预检)
浏览器缓存(cookie与session区别、webStorage)
前端性能优化(白屏问题、首屏加载、CDN、优化方案)
基本语法、指令(v-if、v-for、ref等, 知道自定义指令吗?)
父子组件间通信(属性传值和事件emit)
Vue-router 和 Vuex(解决了什么问题?原理、优缺点)
双向数据绑定原理(最好能手写一个简易实现)
Vdom与diff算法(遍历细节与AST)
v-model原理(语法糖)
SPA与SSR优缺点对比(SEO、重定向等)
Vue与React比较
HTML语义化与标签(优点,常考标签meta、link、img等)
HTML5新特性(postMessage、语义化标签、webStorage和Canvas等)
CSS选择器与权重(伪类伪元素,种类与计算方式、样式覆盖)
BFC和层叠上下文(解释、生成与应用场景)
display、position参数(默认值,各种属性值之间的区别,sticky知道吗?)
盒子模型与文档流(IE盒子模型、块级元素与内联元素等)
CSS3新特性与动画(border画三角形,box-sizing,animation等)
水平垂直居中布局和两栏布局(传统方案)
flex布局(属性与值的解释)
基本类型与对象(typeof判断,内存位置和类型转换)
数组与高阶函数(常用API,哪些改变原数组哪些不改变?)
闭包与柯里化(解释、应用场景和优缺点)
this与作用域(改变this的几种情况、作用域链)
原型与继承(原型链与四种经典继承方式)
异步与单线程(event loop和任务队列,setTimeout等)
ES6新语法和特性(let、const、箭头函数、模板字符串、Promise、模块化、class等)
设计模式(常考单例、工厂和观察者模式)
JS基础知识
HTML与CSS基础
前端框架(Vue举例,我是Vue栈)
浏览器基础知识
计算机网络协议知识
算法与数据结构和操作系统
编程主要分为算法题和业务原理题
准备算法题最好的办法就是多做,首推LeetCode,给大家推荐一个笔记,里面有解析CS-Notes
这里小白也把自己遇到过的算法题大致列举一下:
编程题另外一类需要手写实现的是业务原理题,主要包括以下这些:
手写setTimeout
手写instanceof
手写一个闭包函数
手写new
手写bind
手写Promise
手写 ajax(包括用Promise封装ajax)
手写 jsonp 封装
手写事件委托
使用reduce实现一个map
手写实现一个模板字符串
手写实现一个箭头函数
柯里化:实现一个满足sum(1)(2)(3).value(), sum(1, 2)(3).value(), sum(1, 2, 3).value()的函数
解析URL的参数(正则或者String API)
数据扁平化、降维处理(比如给你一个有多层嵌套的数组,让你解析出来)
正则表达式:连字符命名转驼峰式命名(互转)
分别使用深度优先和广度优先实现对象深拷贝
防抖和节流的实现
如何实现一个随机字符串?
将数组随机打乱,有什么方法?
有两个变量a和b分别储存一个数值,不借助第三个变量交换a和b的值,你有几种方法?
不使用Set一行代码实现数组去重
如何查找数组中重复的元素(出现2次及以上)?
写一个计算字符串中每个字符出现次数的函数
快速排序、插入排序和冒泡排序
二分查找及优化
怎么判断链表是否有环?
返回二叉树的最大深度
实现两个超出Number范围表示的“大数”的加法
返回一个字符串中出现次数最多的尽可能长的子串和这个子串出现的次数
用两个数组及其API实现一个队列
一个整数数组,求子数组的最大和
等等
小白在秋招中遇到的题目和知识点大致如上。接下来补充一下能为你的面试加分的知识点或技能:
Canvas
WebGL
PWA
React Native
WebSocket
Node.js
其他新颖的技术
大厂面试有什么不一样?
小白面过头条 腾讯 美团这些大厂,也面过去哪儿 猫眼 有赞这种明星公司,还面过趣店 斗鱼 趣头条此类独角兽,更有几家名不见经传的小公司和初创公司。作为一个有理想有抱负的好青年,相信大家心中肯定都有一份大厂的情怀吧(小白是这样的),那么大厂的面试和其他公司有什么不一样呢?小白来聊聊自己的感受和体会。
1. 面试轮次多
大厂的面试区别于其他公司最明显的一个特点就是面试的轮次与周期比较长,技术面最少都是三轮(头条3轮,腾讯3.5轮,美团3轮)。而其他公司技术面多为2轮甚至1.5轮面试,成功通过后进入HR面。所以面大厂之前,一定要做好能量和水分的补充,保持良好的心理状态和精神状态。
2. 知识考察细
虽然面试的公司不同,但是出的题总是大同小异,有些经典题甚至屡试不爽。在知识考察上大厂和其他公司最大的区别就是考察粒度细,考察范围广。比如下面这道大家见的最多的题:
从输入URL到页面呈现在眼前,都经历了哪些过程?
这道题很能考察FEer的基础知识和综合素质,所以不管大小公司都会考,但大厂的考察细节和考察范围很广,我拿腾讯的面试举例,在你回答的过程中,面试官会问你:“ DNS查询有几种方式?怎么确定使用哪种查询方式?TCP为啥需要三次握手,两次握手不行吗?TCP每次握手发送的报文类型分别是啥?了解TCP的超时重传机制吗?滑动窗口怎么用?服务器返回的报文丢了会发生什么?MAC层了解吗?有IP地址了为啥还需要MAC地址?路由器缓存了解吗?”
再举另外一道几乎每家必考的题:
MVVM的实现原理谈一下你的理解。(对Vue来说就是双向数据绑定原理)
Vue技术栈的朋友肯定都知道是使用Object.defineProperty()重写setter和getter来监听属性变化,配合观察者模式,通知变化,最后渲染变化(当然这是2.0的原理,3.0已经用Proxy重构了)。同样的题头条会这么问你:“ 你知道defineProperty有什么缺点吗?你了解defineProperty的基础用法吗?能不能利用它实现一个简易的双向绑定呢?发布订阅模式和观察者模式有什么不同?”(如果过年后去面头条,就是换成Proxy问你了)
重新回顾一下你所了解的基础知识,其原理、细节、优缺点和应用场景你都了解吗?
3. 看重算法、看重手写代码
小白在上文中提到过大厂对算法是必考的,而且难度和要求只会更高。在这里我再次强调一遍:不管你认为算法对前端有没有用,进大厂先得过算法这道坎。对于其他公司算法一般就考你简单的排序和查找(插入快排等)。大厂可不会就这么简单放过你,对复杂度的判断与优化,排序的稳定性与应用场景,各种LeetCode的原题变题(头条是特例,算法考得很难,但是阿里腾讯也不简单)
除了算法,大厂面试很看重手写代码这个环节,每家必有这个环节(不止一轮);一些小公司可能没有让你手写代码的环节,整场面试用嘴说就够了。如果你正在准备大厂的面试,那一定要去熟练自己的代码速度和精度(有赞当时看我写代码写得慢直接挂了),不光是要关注正确率,细节也不能忽视,比如缩进、命名和注释等。常考的业务题一定要熟练,多写多练,理解原理后测测自己能不能手写实现一个。
4. 不同的公司,不同的灵魂
不同的公司文化不一样,价值观不一样,当然面试也就不尽相同。我mentor之前跟我说:面试就像找对象,彼此都在找合适的对方。互联网公司这么多,总有你青睐的吧,毕竟,一个有趣的灵魂会渴望另外一个有趣的灵魂。
在所有小白面过的公司里面,面试体验最好的是猫眼,其次是腾讯,最差的是头条。
猫眼的面试是互动式面试。面试官手写题目,候选者手写代码,你一问我一答,温馨的小提示和不经意设下的坑都让你的大脑与舌头迅速升温。四轮面完不觉得累竟然有点享受,思索回味。小姐姐说他们公司标准的965,嗯,你没看错。。。
腾讯面试官都很健谈,从语气中你能感觉到这个公司充满了欢乐与活力。腾讯最喜欢考的就是网络,3轮电面,每轮如一,网络相关的知识占比60%,其他33%,再加一道逻辑题结尾,哎玩得就是这么刺激!请听题:
一个班里有60%的同学喜欢足球,70%的同学喜欢篮球,80%的同学喜欢排球。请问同时喜欢篮球和足球的同学有多少?
去哪儿的面试效率极高,面试通过当场谈薪资发offer(我两个小时就拿offer了)。我想在大陆无公司出其右,面试难度中等,面试流程简化,公司新人培训方案全面且合理,是一家可以放心的公司。
趣头条,2018崛起的新秀,你可以看出他们求贤若渴,面试偏基础偏应用,HR小姐姐尽心尽力。公司充满对校招生的善意(去实习的同学说对校招生很好),还有,每一轮结尾的情商题也是他们的特点:
你和你的同事发生争执,你怎么处理?leader的决策出现失误,意见不合,你怎么处理?照着leader说的做还是对着干?
头条的面试简直就是“地狱”,时间长题目难不说,都在预料之中。但是面试官不屑的面孔与冷漠的眼神能让屏幕外的空气凝固,他们故意为之,传说中的压力测试,题难不死你我用表情杀死你。另外,他们很喜欢考手写代码,没有HR面。
其他公司的印象就不深刻了,平平淡淡,此刻我想起一种修辞手法——白描。
四. 简单聊聊VP面和HR面
VP,指副总裁。我这里只是借用这个词引申技术面的最后一轮(一般是你的leader或者部门直系领导面你)。虽说是技术面试,但是面试内容已经不是具体的知识点和题目了,而是想要了解你的大致情况,一般会问你项目做了什么?为什么想做这个项目?在公司实习的过程中学到了什么?聊聊你认为有前景的前端技术等等(斗鱼居然问我支教的经历,做了什么事?有什么收获?)。整体比较轻松,不要有太多心理压力,自然表达就好。当然有些公司技术最后一轮照样问你大量的知识点,还很难,这种操作一般是大厂才会有!
HR,人力资源。一般到了HR面挂的可能性就不大了,但这不是说你就可以掉以轻心,马马虎虎。HR面主要干两件事:①了解你的性格三观 ②确定你的薪资待遇 你正常表达自己即可,HR都很擅长沟通,交流体验很好。如果你在HR面不幸挂了不要过多责怪HR,他们的权力不大。可能是HC(人员编制)满了或者是你的面试排序较低,只能说你的运气稍稍欠缺一些。在大部分的公司里,HR的工作就是:在规定周期内招到满足公司要求的候选者,并且尽可能压低人力成本。
五. 心态决定一切
做了这么多场笔试,面了这么多公司,小白有一些话必须得跟你说。在我刚刚参加秋招的时候,因为时间上已经晚了将近一个月,错过了不少大厂的网申,加上准备不充分,一开始接连碰壁和失败,阿里百词斩笔试就挂了,美团有赞面试没通过,知乎YY没消息没后续。那段时间我情绪很失落,开始怀疑自己,否定自己,觉得自己一无是处,可能找不到工作。可是虽然我每天都在失败,每晚都会惆怅和迷茫,但我并没有选择放弃 , 第二天又象个没事人一样面对新的公司、新的挑战。终于形势触底反弹,自己做的多了面的多了,有经验有成长了,开始收获了。
直挂云帆济沧海 , 长风破浪会有时
越是艰难和挫折,越不能放弃自己和怀疑自己,坚持下去才会有希望有可能。马云爸爸说:今天很残酷,明天更残酷,但是后天就很美好,而很多人死在明天晚上。相信自己,你其实比你想象的还要强大,如果自己还没有认输,那就不叫真正的失败。愿各位在追寻的路上都能找到自己的灯塔和光明!最后晒一下头条给小白的offer,付出会有回报的!
附录:推荐一下小白觉得不错的书籍和资源
书籍:
《JavaScript高级程序设计》(第三版)、《JavaScript忍者秘籍》(第二版)、《你不知道的JavaScript》(上中下三卷)、《CSS世界》、《图解HTTP》、《图解TCP/IP》、《算法图解》、《算法》(第四版)、《大话数据结构》、《如何高效学习》、《未来世界的幸存者》
刷题刷面经:
LeetCode 和《剑指Offer》:面试题、算法题的取材地,开拓思维,开拓眼界。
牛客网:刷面经的第一选择,超多大佬大厂第一手面经新鲜出炉,墙裂推荐!
Github:绝对是程序员的最大福利,学会搜索(例如前文提到的CS-Notes)
技术社区与工具:
掘金、思否、InfoQ、Google、Wikipedia
收获篇——快乐才是最重要的
从正式开始学习到最后收获offer,正好一年。但当我回头看,我发现自己真正的收获并不是什么offer,也不是什么高薪。我开头说过我不喜欢编程和写代码,确实,大学的前两个学年,我从来没想过自己会进入程序员这个行列,我觉得人生就应该去做自己喜欢的事情(其实我就是给自己不想学习找个借口),那两年自己确实参加了不少社团活动与社会实践。
小时候的我对世界充满了好奇,很想知道到底有没有UFO,有没有外星人,尼斯湖真的有水怪吗?水怪长啥样?每晚看完《走近科学》,我都会裹紧小被子,害怕野人把我抓走,那是一段充满了未知与神秘的难忘时光。后来上了大学,我开始厌倦学习,逃避学习,渐渐地失去最宝贵的东西——好奇心和求知欲。对生活没有什么期望和方向,每天沉迷网络和游戏,考试能及格就行,对学习这件事完全提不起兴趣。
在前端学习的过程中,我渐渐喜欢上了编程和代码,不再反感它,甚至喜欢上了看书,对电子游戏的兴趣越来越小 ( 甚至会反感 ) 。你现在让我去学一门新框架新技术甚至新语言,我没有心理负担,反而觉得很新鲜。渐渐的我找回了最初对学习的感动和兴趣,找回了好奇心,又一次感觉到这个世界充满了美妙和乐趣。知识就是力量,学习让我快乐!
涉足程序员这个行列以来,接触到很多厉害的大佬和前辈。我发现他们身上有一种特别的魅力是其他人群少有的,那就是他们总是在不断学习前进,不断提高自己的认知,不断探寻这个世界的奥秘(有次看见大佬说:二进制就是世界的本源)。反而对物质没太多追求,毕竟收入这么高哈哈,而是注重精神上的追求,构建自己的精神世界,提高精神境界。这一特质深深吸引了我,我也想像他们一样,去享受知识与探索的乐趣。
程序员最普遍的目标是:“做一个有趣的人”,这是在其他人群所看不到的景象。程序员是一群尊重知识、追求知识和热爱知识的人,他们理性、友善、宽容,他们不会主动伤害别人,伤害世界,只是单纯的热爱知识,热爱生活。在小白看来这是群可爱的人,能够和他们为伍,很开心很激动!
专门建立的学习Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享学习方法和需要注意的小细节,互相交流学习,不停更新最新的教程和学习技巧(网页制作,网站开发,web开发,从0基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等到移动端HTML5的项目实战【视频+工具+系统路线图】全栈工程师学习路线以及规划都有整理,分享给小伙伴)点:学习前端,我们是认真的