Ubuntu下GPAC(MP4Box)的安装 | 基于MP4Box搭建DASH视频系统
文章目录
- 1. 源码安装
- 1.1 获取源码并编译
- 1.2 添加环境变量
- 1.3 验证安装
- 2. 基于MP4Box搭建DASH视频系统
- 5. 音频编码
- 7. 视频切片
- 8. 编写网页播放器(dash.js)
- 9. 配置服务器
1. 源码安装
操作系统:Ubuntu 16.04
参考:
- ubuntu下安装MP4Box
1.1 获取源码并编译
git clone https://github.com/gpac/gpac.git
cd gpac
git pull
sudo ./configure --static-mp4box --prefix=/usr/local/MP4Box
sudo make -j 4
sudo make install
*注1:make后的-j 4是为了多核加速,不加也行
*注2:指定安装目录为:/usr/local/MP4Box
*注3:若遇报错:
error: zlib not found on system or in local libs
参考:linux下安装MP4BOX,解决:
sudo apt install zlib1g-dev
1.2 添加环境变量
修改/etc/profile(需root):
MP4BOX_PATH=/usr/local/MP4Box/bin
export PATH=$PATH:$MP4BOX_PATH
保存并退出后,使其立即生效:
source /etc/profile
1.3 验证安装
MP4Box -h
关于MP4Box的指令选项,可参考:
- DASH Support in MP4Box | GPAC
- MP4Box DASH指令参考
2. 基于MP4Box搭建DASH视频系统
在之前的文章DSAH视频系统(服务器&播放器)搭建中,视频分片是通过Bento4中的mp4fragment及mp4dash实现的。如果使用MP4Box,也可以实现类似的效果。
搭建DASH视频系统的完整步骤:
- 搭建服务器(Nginx)
- 获取源视频及音频
- 安装编码器(FFmpeg)
- 视频编码
- 音频编码
- 安装视频切片工具(MP4Box)
- 视频切片
- 编写网页播放器(dash.js)
- 配置服务器
其中,第1~4步与DSAH视频系统(服务器&播放器)搭建中的完全一致,第6步见上,不再赘述。下面仅记录不一致的操作:
5. 音频编码
由于MP4Box可以直接处理音频,因此只需要将flac格式转为m4a格式,无需再将视频和音频合并。即只需执行:
ffmpeg -i ED-CM-St-16bit.flac -c:a libfdk_aac ED.m4a
7. 视频切片
使用MP4Box同时对多个码率的视频及音频进行切片,并生成符合DASH标准的mpd文件,参考:
- [IBC 2014] DASH AVC/264 support in GPAC - GPAC Licensing
- DASH Streaming Support | GPAC
- Making Your Own Simple MPEG-DASH Server (Windows 10): 12 Steps
- DASH简介及使用方法(FFmpeg, MP4Box)
具体命令为:
MP4Box -dash 2000 -rap -dash-profile dashavc264:onDemand -bs-switching no ED1920x1080.mp4 ED1280x720.mp4 ED896x504.mp4 ED640x360.mp4 ED256x144.mp4 ED.m4a -out ed.mpd
选项含义:
- -dash 2000:段持续时间2s(对于onDemand配置文件,其中每个媒体的presentation都是单个段)
- -rap:强制视频段从随机访问点开始,也就是说允许搜索视频段(不太确定这个啥意思)
- -dash-profile dashavc264:onDemand:指定目标DASH配置文件为onDemand
- -bs-switching no:不使用比特流切换模式(不懂啥意思)
- -out ed.mpd:指定输出的mpd文件名
*这步会有个提示:
[DASH] The difference between the durations of the longest and shortest representations (4.528000) is higher than the segment duration (2.000000)
原因是音频比视频长,忽略这个提示就好
之后,生成的文件为:
ed.mpd
ED256x144_dashinit.mp4
ED640x360_dashinit.mp4
ED896x504_dashinit.mp4
ED1280x720_dashinit.mp4
ED1920x1080_dashinit.mp4
ED_dashinit.mp4
即mpd文件、5种分辨率的视频和1个带有音轨的视频
其中,ed.mpd的内容为:
<MPD xmlns="urn:mpeg:dash:schema:mpd:2011" minBufferTime="PT1.500S" type="static" mediaPresentationDuration="PT0H10M58.320S" maxSubsegmentDuration="PT0H0M2.005S" profiles="urn:mpeg:dash:profile:isoff-on-demand:2011,http://dashif.org/guidelines/dash264">
<ProgramInformation moreInformationURL="http://gpac.io">
<Title>ed.mpd generated by GPACTitle>
ProgramInformation>
<Period duration="PT0H10M58.320S">
<AdaptationSet segmentAlignment="true" maxWidth="1920" maxHeight="1080" maxFrameRate="24" par="16:9" lang="und" startWithSAP="1" subsegmentAlignment="true" subsegmentStartsWithSAP="1">
<Representation id="1" mimeType="video/mp4" codecs="avc1.640028" width="1920" height="1080" frameRate="24" sar="1:1" bandwidth="3988497">
<BaseURL>ED1920x1080_dashinit.mp4BaseURL>
<SegmentBase indexRangeExact="true" indexRange="899-4854">
<Initialization range="0-898"/>
SegmentBase>
Representation>
<Representation id="2" mimeType="video/mp4" codecs="avc1.64001F" width="1280" height="720" frameRate="24" sar="1:1" bandwidth="1983089">
<BaseURL>ED1280x720_dashinit.mp4BaseURL>
<SegmentBase indexRangeExact="true" indexRange="898-4853">
<Initialization range="0-897"/>
SegmentBase>
Representation>
<Representation id="3" mimeType="video/mp4" codecs="avc1.64001F" width="896" height="504" frameRate="24" sar="1:1" bandwidth="1131432">
<BaseURL>ED896x504_dashinit.mp4BaseURL>
<SegmentBase indexRangeExact="true" indexRange="898-4853">
<Initialization range="0-897"/>
SegmentBase>
Representation>
<Representation id="4" mimeType="video/mp4" codecs="avc1.64001E" width="640" height="360" frameRate="24" sar="1:1" bandwidth="676676">
<BaseURL>ED640x360_dashinit.mp4BaseURL>
<SegmentBase indexRangeExact="true" indexRange="898-4853">
<Initialization range="0-897"/>
SegmentBase>
Representation>
<Representation id="5" mimeType="video/mp4" codecs="avc1.64000C" width="256" height="144" frameRate="24" sar="1:1" bandwidth="147765">
<BaseURL>ED256x144_dashinit.mp4BaseURL>
<SegmentBase indexRangeExact="true" indexRange="897-4852">
<Initialization range="0-896"/>
SegmentBase>
Representation>
AdaptationSet>
<AdaptationSet segmentAlignment="true" lang="und" startWithSAP="1" subsegmentAlignment="true" subsegmentStartsWithSAP="1">
<Representation id="6" mimeType="audio/mp4" codecs="mp4a.40.2" audioSamplingRate="48000" bandwidth="139637">
<AudioChannelConfiguration schemeIdUri="urn:mpeg:dash:23003:3:audio_channel_configuration:2011" value="2"/>
<BaseURL>ED_dashinit.mp4BaseURL>
<SegmentBase indexRangeExact="true" indexRange="854-4845">
<Initialization range="0-853"/>
SegmentBase>
Representation>
AdaptationSet>
Period>
MPD>
8. 编写网页播放器(dash.js)
代码基本一致,只需要把其中mpd的文件名改为ed.mpd即可(line 14)
9. 配置服务器
操作和原文一致,即修改Nginx配置和放置文件。完成后,html/下的文件目录结构为:
/usr/local/nginx/html/
50x.html
dash.all.min.js
ed.mpd
ED256x144_dashinit.mp4
ED640x360_dashinit.mp4
ED896x504_dashinit.mp4
ED1280x720_dashinit.mp4
ED1920x1080_dashinit.mp4
ED_dashinit.mp4
index_bak.html
index.html
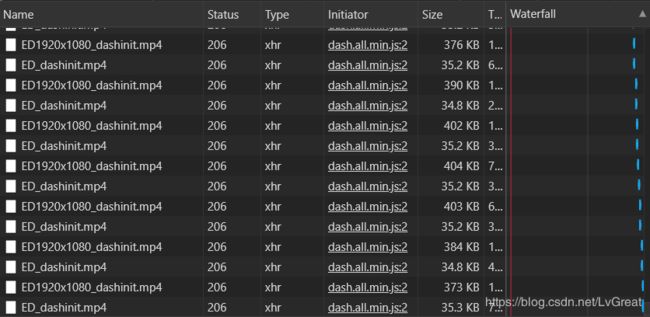
之后输入服务器地址进行播放即可。播放过程中,可以看到文件传输情况:

视频与音频均为分段传输,其中ED_dashinit.mp4为音频,其余为各分辨率下的视频