- Unity3D多线程UI之ScrollYExtand
胡强_79a4
先附上git地址https://github.com/huqiang0204/huqiang.UnitySubThreadUI示例代码请看ScrollExTestPage可以绑定三种模型,头部,尾部,和中间数据部分这里只用到了中间数据模型和头部模型Listdatas=newList();ScrollYExtand.DataTemplatetmp=newScrollYExtand.DataTempl
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- [Unity优化] Unity3D如何减少安装包大小
hcq666
译官方文档:http://docs.unity3d.com/Manual/ReducingFilesize.htmlPDF文档:http://www.rukawa.cn/Uploads/Attachment/ReducingFilesize/ReducingFilesize.pdf原文地址:http://www.rukawa.cn/index.php?s=/home/article/detail/
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- Unity3D DOTS系列之Struct Change核心机制分析详解
Thomas_YXQ
开发语言Unity3D游戏unity架构
引言Unity3D的DOTS(Data-OrientedTechnologyStack)体系为游戏开发带来了革命性的变化,它通过ECS(EntityComponentSystem)模型,将游戏中的对象(Entity)、属性(Component)和行为(System)分离,以数据驱动的方式来提高游戏的性能和可扩展性。在DOTS体系中,StructChange是一个核心的内存管理机制,它涉及对Enti
- Unity3D GPUDriven渲染详解
Thomas_YXQ
开发语言Unity3D架构游戏Unity
前言Unity3D中的GPUDriven渲染技术是一种通过最大化GPU的利用,减少CPU负担,从而提高渲染效率和帧率的方法。其核心思想是将更多的渲染任务转移到GPU上,充分利用现代图形硬件(显卡)的性能。以下是该技术的几个关键组件和它们的作用:对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.BatchRendererGroup(BRG)BRG是Unity中用于批处理渲
- Unity3D帧同步模式的网络游戏详解
Thomas_YXQ
游戏开发Unity3DUnity开发语言ui
帧同步概述帧同步(FrameSynchronization)是指在网络游戏中,多个客户端在同一时刻执行相同的游戏逻辑,确保各个客户端的游戏状态保持一致。这种同步方式对于实现公平的多人游戏和减少网络延迟对游戏体验的影响至关重要。Unity3D作为一款强大的跨平台游戏引擎,提供了丰富的工具和接口来实现帧同步。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!实现步骤1.确定帧率
- XML在C#与Unity3D中的使用详解
傻Q爱
Unity技术Unity知识笔记xmlc#开发语言
一、XML使用详解1.XML文件是什么?XML(ExtensibleMarkupLanguage)是一种可扩展标记语言,用于传输和存储数据。2.XML文件的用途XML文件常用于网络通信和本地配置文件的存储,具有良好的可读性和可扩展性。3.XML文件的示例以下是一个包含三个数据项的XML文件示例,每个数据项包含名字、年龄和性别三个属性:Plane291Weny280Seven314.如何生成XML文
- 【原创】Unity3D 游戏项目实例教程之 Xml 数据解析器
chuiyanbang9039
游戏
由于自己项目中使用XML作为配置文件,为了解析起来方便,其实更加方便的是解析XML的.cs文件都通过程序去生成,读者可以自己去实现,下面是XML解析器,仅供大家参考!先来看看最终使用例子的代码(在我们的项目中,我们需要借助上一篇的资源加载管理器来预先加载我们的配置文件):using UnityEngine;using System.Collections;public class LoaderXm
- Unity3d学习笔记
明月海子
Mecanin动画系统.pngNavigation导航系统.pngShader渲染基础.png面向对象六大原则.png策略模式Strategy.png工厂模式Factory产品工厂.png观察者Observer.png结构设计模式总结.png模板方法模式TemplateMethod.png适配器模式Adapter.png外观模式Facade.png职责连模式ChainofResponsibilit
- Unity面试:MipMap是什么,有什么作用?
returnShitBoy
unity游戏引擎
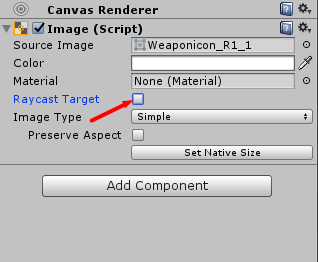
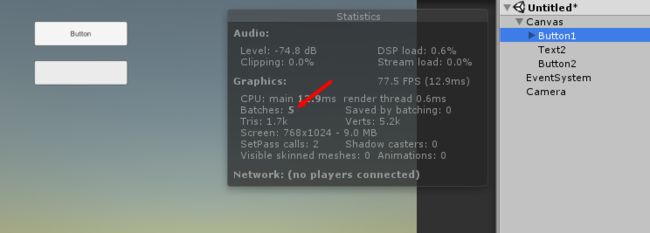
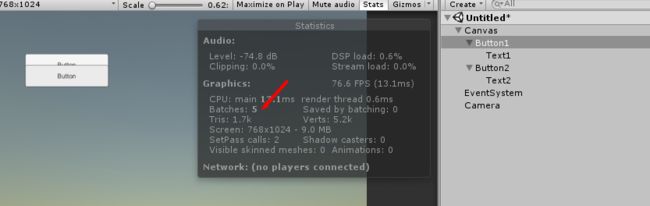
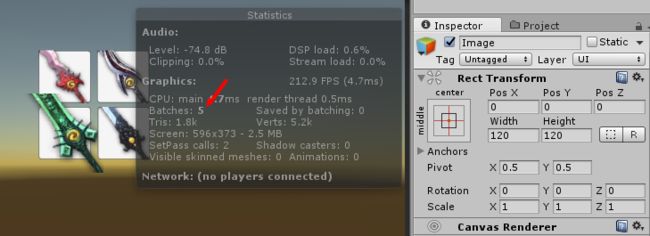
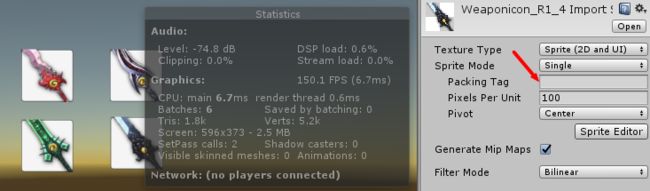
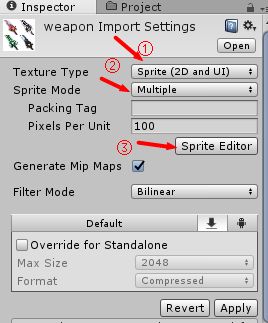
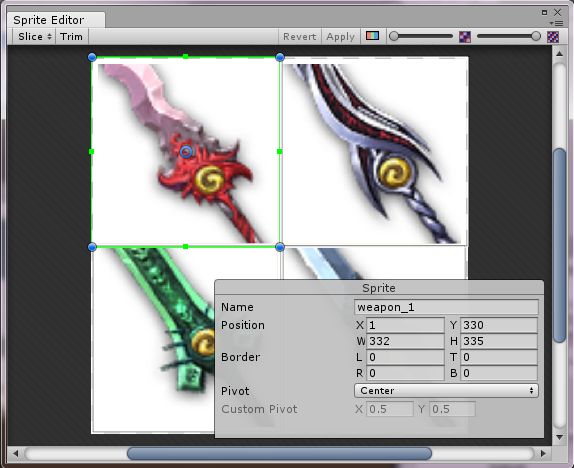
MipMap(多级纹理映射)是计算机图形学中用于提高渲染效率和图像质量的一种技术。在Unity3D等游戏开发中,MipMap的作用主要体现在以下几个方面:减少模糊效果:当纹理在屏幕上缩小时,使用MipMap可以避免出现模糊和失真现象。MipMap的概念是为同一纹理创建多个采样级别,每个级别的分辨率逐渐降低。当物体离摄像机较远时,使用较低分辨率的纹理进行渲染,从而提供更清晰、自然的视觉效果。提高渲染
- unity 局域网读取文件_(转载)Unity3D连接本地或局域网MySQL数据库
丛子涵
unity局域网读取文件
1usingMySql.Data.MySqlClient;2usingSystem;3usingSystem.Data;45publicclassMySqlAccess6{7publicstaticMySqlConnectionmySqlConnection;//连接类对象89privatestaticstringhost;//IP地址。如果只是在本地的话,写localhost就可以。10priv
- 推荐一个跨平台的Unity插件——UnityPython
夏磊讳
推荐一个跨平台的Unity插件——UnityPythonunity-pythonPythonpluginforUnity3D.项目地址:https://gitcode.com/gh_mirrors/un/unity-python在游戏开发领域,尤其是Unity引擎的爱好者中,能够灵活运用多种编程语言进行创作无疑是提高效率和创新力的一大助力。今天要向大家介绍的UnityPython,正是这样一个能让
- UnityPython:在Unity中无缝运行Python代码
岑晔含Dora
UnityPython:在Unity中无缝运行Python代码unity-pythonPythonpluginforUnity3D.项目地址:https://gitcode.com/gh_mirrors/un/unity-python注意:这个项目已不再维护。但如果你想了解过去如何在Unity中集成Python的方案,那么请继续阅读。项目介绍UnityPython是一个为Unity3D开发的游戏引
- Unity-Python 项目使用指南
秋或依
Unity-Python项目使用指南unity-pythonPythonpluginforUnity3D.项目地址:https://gitcode.com/gh_mirrors/un/unity-python项目介绍Unity-Python是一个开源项目,旨在为Unity游戏引擎提供Python脚本支持。该项目通过集成Python解释器,使得开发者可以在Unity中使用Python进行游戏逻辑的编
- 探索Unity3D的新边界:Unity3D-Python-Editor
孔岱怀
探索Unity3D的新边界:Unity3D-Python-Editor1、项目介绍在游戏开发的世界中,Unity3D以其强大的功能和易用性赢得了开发者们的青睐。然而,当我们的开发需求变得越来越复杂时,内置的C#语言可能无法满足所有需求。Unity3D-Python-Editor是一个创新的开源项目,它将Python集成到Unity3D环境中,利用IronPython库提供了一个友好且高效的Pyth
- 探索Unity3D与Python的无缝结合:一个创新的游戏开发新视角
毕艾琳
探索Unity3D与Python的无缝结合:一个创新的游戏开发新视角Unity3D-Python在Unity里使用Python脚本项目地址:https://gitcode.com/gh_mirrors/un/Unity3D-Python在这个数字化时代,游戏开发已经成为一项集技术、艺术和创新于一体的热门领域。Unity3D作为业界广泛使用的跨平台游戏引擎,为我们提供了强大的工具来创造精彩纷呈的互动
- unity3D 使用WWW 加载网络上的Mp3
在夢里
publicIEnumeratorSendGet(stringurl){WWWwww=newWWW(url);yieldreturnwww;if(string.IsNullOrEmpty(www.error)){//GetComponent().material.SetTexture("_MainTex",www.texture);GetComponent().clip=www.GetAudioC
- unity打包android工程文件,Unity2018使用Gradle打包Android
Zz 911
https://docs.unity3d.com/2018.4/Documentation/Manual/android-gradle-overview.html所用版本unity2018.4.19打包流程:使用unity的gradle导出工程,在导出的工程中添加androidstudio生成的库工程以及做其他的设置,使用gradle打包最终的apk。下面是在这个过程中遇到的一些问题进行记录。1.
- apkbuilder.java 362,发布apk出现问题Failed to build apk,有没有大佬帮忙看一下
weixin_39876145
apkbuilder.java362
该楼层疑似违规已被系统折叠隐藏此楼查看此楼CommandInvokationFailure:Failedtobuildapk.H:/java\bin\java.exe-Xmx2048M-Dcom.android.sdkmanager.toolsdir="H:/andorid-sdk1\tools"-Dfile.encoding=UTF8-jar"G:\unity3d\Editor\Data\Pla
- UnityECS-初识
小灰晖l
ECSunity3d
资料:官方文档资料地址:https://docs.unity3d.com/Packages/
[email protected]/api/Unity.Profiling.htmlB站Unity官方,宣雨松大大讲解DOTS:https://www.bilibili.com/video/BV18J411t7G8?t=2267Unity官方ECS案例源码:https://github.com/U
- Unity3D学习—牧师与魔鬼—MVC模式和ECS架构应用
卖女孩的男孩纸
unity3dmvcunity游戏引擎
需求PriestsandDevilsPriestsandDevilsisapuzzlegameinwhichyouwillhelpthePriestsandDevilstocrosstheriverwithinthetimelimit.Thereare3priestsand3devilsatonesideoftheriver.Theyallwanttogettotheothersideofthis
- Unity3D ECS架构的优缺点详解
Thomas_YXQ
架构Unity3D游戏游戏开发unity游戏引擎
前言Unity3D作为一款强大的游戏开发引擎,近年来在性能优化和架构设计上不断进化,其中ECS(Entity-Component-System)架构的引入是其重要的里程碑之一。ECS架构通过重新定义游戏对象的组织和处理方式,为开发者带来了诸多优势,但同时也伴随着一些挑战。本文将深入探讨Unity3D中ECS架构的优缺点。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!
- unity3d 大地图接壤_多人紧密交互场景下的多视角人体动态三维重建方法与流程...
weixin_39947908
unity3d大地图接壤
本发明属于计算机视觉和图形学领域,具体讲,涉及人体关键点检测、追踪和人体三维模型重建方法。背景技术:在计算机视觉和计算机图形学中,无标记人体运动捕捉已经成为一个热门并且具有挑战性的热点问题,其主要任务是通过跟踪视频中移动对象的运动来恢复动态时间一致的3D形状。最近十年以来单人运动捕捉方法取得了巨大的进步,然而当前的方法需要对相机进行设置或处于一个受控的工作室环境中,并且依赖于良好的图像分割技术。在
- unity3d中使用状态机
jwxkk
unity3dunity3d状态机
使用状态机的目的就是对角色复杂的行为逻辑代码进行解耦。在同一个act根据状态id不同,调用不同的类执行代码。以一个士兵,有查找敌人、移动、攻击、胜利、自身死亡,这五种状态为例。FMS_State_ShiBing.cs是状态机的父类。主要完成定义状态枚举和构建状态字段usingUnityEngine;usingSystem.Collections;usingSystem.Collections.Ge
- Unity3D DOTS Component详解
Thomas_YXQ
Unity3DUnity游戏开发编辑器开发语言
前言Unity3D的Data-OrientedTechnologyStack(DOTS)是一个旨在提高游戏性能和可扩展性的技术集合,其核心是ECS(Entity-Component-System)架构。在ECS架构中,Component作为承载数据的结构,扮演着至关重要的角色。本文将详细解析Unity3DDOTS中的Component,包括其技术原理、类型分类以及代码实现。对惹,这里有一个游戏开发
- Unity3D 动画系统兼容优化详解
Thomas_YXQ
游戏Unity3D架构游戏开发Unity
前言Unity3D作为一款强大的游戏开发引擎,其动画系统提供了丰富的功能,但在开发大型或复杂游戏时,动画系统的性能优化变得尤为重要。本文将详细探讨Unity3D动画系统的兼容优化技术,包括技术详解和代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.动画资源优化动画格式选择:选择适合项目需求的动画格式可以显著减少动画文件的大小。例如,使用压缩后的动画格式
- 《Unity3D高级编程 主程手记》第二章 C#技术要点(八) 业务逻辑优化技巧
仁希'
#《Unity3D高级编程主程手记》笔记性能优化unityc#
目录使用List和Dictionary时提高效率巧用structstruct对性能优化的好处使用原值类型连续空间的方式来提高CPU的缓存命中率尽可能地使用对象池字符串导致的性能问题解决方法字符串的隐藏问题程序运行原理业务逻辑的优化方向脱离C#语言,简单陈述程序运行原理指令内存块数据内存块不只是算法能大幅度提高业务逻辑的效率,普普通通的业务代码也同样可以有质的飞越。优秀程序员常关注代码对性能的影响,
- Unity读书系列《Unity高级编程:主程手记》——C#技术要点
adogai
unity编辑器游戏引擎c#架构
文章目录前言一、业务逻辑优化技巧二、Unity3d中C#的底层原理三、List底层源码剖析四、Dictionary底层源码剖析五、浮点数的精度问题六、委托、事件、装箱、拆箱七、算法总结前言本文旨在总结某一概念的性质,并引出相关的技术要点。如果读者希望深入了解相关技术,可以通过点击链接获取更多信息。友情提示,建议将本文内容分成多个阶段学习,一次性阅读可能会让新手感到困惑。初次接触某些概念时容易产生误
- Unity3D DOTS Component详解
Clank的游戏栈
开发语言
前言Unity3D的Data-OrientedTechnologyStack(DOTS)是一个旨在提高游戏性能和可扩展性的技术集合,其核心是ECS(Entity-Component-System)架构。在ECS架构中,Component作为承载数据的结构,扮演着至关重要的角色。本文将详细解析Unity3DDOTS中的Component,包括其技术原理、类型分类以及代码实现。对惹,这里有一个游戏开发
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name