- AWS CLI with MinIO Server
库海无涯
aws云计算
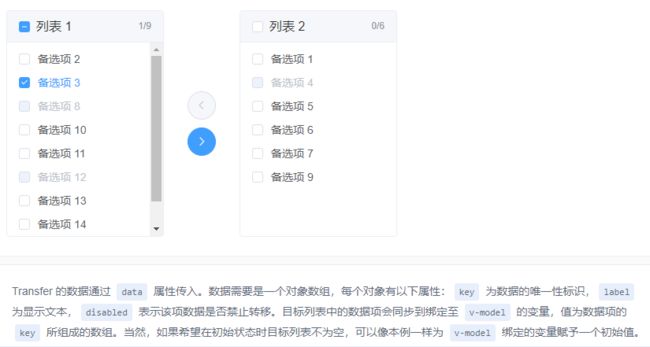
1、InstallMinIOServerhttps://min.io/docs/minio/linux/index.htmlCreateAKandSKandrecordinformation.AK:ZYYMPcLi6dSPsDfr5QeWSK:Am3m2qtpkUk2wAgT5dPbpE4hGD2tX7a6RpjsbeEdAndcreateabucketnamedaswtest.2、Install
- LLM之向量数据库Chroma milvus FAISS
maxmaxma
数据库milvusfaiss
以下是Chroma、Milvus和FAISS的核心区别,从功能定位、架构设计、性能及应用场景等维度进行对比:一、功能定位Chroma轻量级向量数据库:专注于快速构建中小型语义搜索原型,提供简单易用的API,适合快速集成到现有应用中。特点:支持近似最近邻搜索(ANN)、实时性能优化,但对大规模数据处理能力有限。Milvus分布式向量数据库:专为超大规模向量数据设计,支持云原生架构和高可用性,适合企业
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- 如何解决Vue组件间传递数据的问题?
几何心凉
vue.js前端javascript
文章目录1.引言2.常用数据传递方式2.1父子通信:Props与$emit父向子传递数据子向父传递数据2.2兄弟组件通信:共享父组件或全局事件总线通过共同父组件全局事件总线(EventBus)2.3跨级组件通信:Provide/Inject2.4全局状态管理:Vuex3.总结1.引言在实际开发中,Vue组件之间的数据传递是最常见的需求。由于组件的作用域相互独立,如何在父子、兄弟和跨级组件间传递数据
- vue el-table设置某些行不能选择以及特殊样式
*且听风吟
#Vue2.x
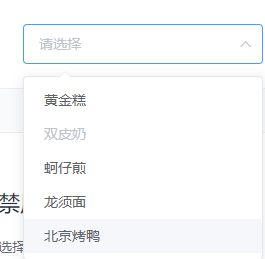
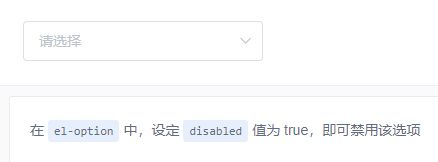
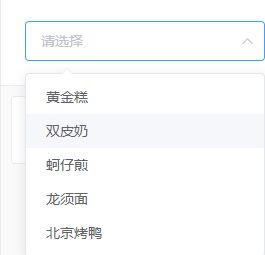
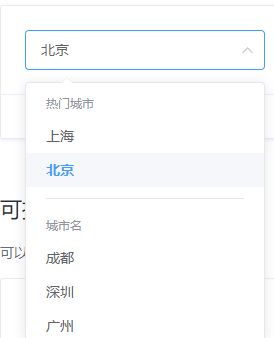
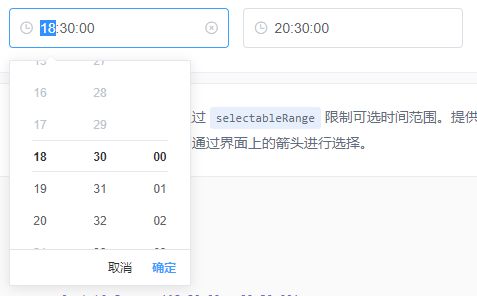
如下图所示,满足特定条件的行不可选择,且颜色被设置成了其他颜色:1)设置行不能选择selectable为element-ui提供的属性,类型为Function,Function的返回值用来决定这一行的CheckBox是否可以勾选,返回true为可选,false为不可选设置方法:js方法,根据每一行的id是否等于某个特定的值判断该行是否可以被选中:checkSelectable<
- Android Compose 框架按钮与交互组件模块源码深度剖析(二)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
一、引言在现代Android应用开发中,用户交互体验至关重要。AndroidCompose作为Google推出的声明式UI工具包,为开发者提供了简洁、高效且灵活的方式来构建用户界面。其中,按钮与交互组件模块是用户与应用进行交互的重要组成部分。本文将深入剖析AndroidCompose框架中按钮与交互组件模块的源码,从基础概念到具体实现,逐步揭示其工作原理和设计思路。二、AndroidCompose
- 站在巨人的肩膀!字节跳动的这份高并发架构设计的太牛了,不愧是一线大厂(附完整版PDF)
跟着我学Java
Java程序员面试pdf数据库java架构职场和发展
前言我们知道,高并发代表着大流量,高并发系统设计的魅力就在于我们能够凭借自己的聪明才智设计巧妙的方案,从而抵抗巨大流量的冲击,带给用户更好的使用体验。这些方案好似能操纵流量,让流量更加平稳得被系统中的服务和组件处理。来做个简单的比喻吧。从古至今,长江和黄河流域水患不断,远古时期,大禹曾拓宽河道,清除淤沙让流水更加顺畅;都江堰作为史上最成功的的治水案例之一,用引流将岷江之水分流到多个支流中,以分担水
- 重要重要!!fisher矩阵是怎么计算和更新的,以及计算过程中参数的物理含义
ZhangJiQun&MXP
教学2021论文2024大模型以及算力矩阵概率论线性代数windows微信机器学习
fisher矩阵是怎么计算和更新的,以及计算过程中参数的物理含义Fisher信息矩阵(FisherInformationMatrix,FIM)用于衡量模型参数估计的不确定性,其计算和更新在统计学、机器学习和优化中具有重要作用。以下是其计算和更新的关键步骤:一、Fisher矩阵的计算定义Fisher矩阵的元素表示对数似然函数关于参数的二阶导数的期望值的负数,即:Fi,j=−
- Indy TIDHttp与TIdMultiPartFormDataStream “"Range check error"解决
阆遤
Delphi&Cominteger报表session工具file
这两天在用indyhttp做一个数据上传式工具,在使用TIdMultiPartFormDataStream时,老是了现“Rangecheckerror“错误,一开始以为是自己代码中有漏洞,经2个小时调试,排除自身代码问题并DEBUG跟踪INDY源代码后,发现TIdMultiPartFormDataStream.IdRead中:CopyTIdBytes(FInternalBuffer,0,VBuff
- 反激式开关电源芯片是什么?如何对反激开关电源mos管选型?
TaidL
电源ICMOS管
1.反激式开关电源芯片--简介反激式开关电源是指使用反激高频变压器隔离输入输出回路的开关电源。“反激”指的是在开关管接通的情况下,当输入为高电平时输出线路中串联的电感为放电状态;相反,在开关管断开的情况下,当输入为高电平时输出线路中的串联的电感为充电状态。与之相对的是“正激”式开关电源,当输入为高电平时输出线路中串联的电感为充电状态,相反当输入为高电平时输出线路中的串联的电感为放电状态,以此驱动负
- python批量替换word内容_python win32com 库批量替换word文件内容
weixin_39657300
前言win32com模块主要为Python提供调用windows底层组件对word、Excel、PPT等进行操作的功能,只能在Windows环境下使用,并且需要安装office相关软件才行(WPS也行)。实例代码下方代码实现批量替换当前路径下word文档的指定文本内容。importwin32com.clientimportosimporttimedefupdate_replace(file):wo
- PX4飞控之位置控制(1)整体架构
Felix_ZL
px4飞控PX4位置控制架构
位置控制是无人机飞控的核心算法之一,一方面根据commander中的flag标志位和Navigator中提供的航点信息进行控制(自主模式下),另一方面得到期望姿态角(setpoint)的四元数信息,给到姿态控制模块进行姿态控制。本文重点PX4飞控的位置控制的代码整体架构(mc_pos_control),具体的控制算法将在后续文章中陆续奉上。位置控制模块的主函数:task_main()1.订阅结构体
- Ubuntu18.04之网络配置+域名配置+软件源配置+ssh免密登陆
那记忆微凉
Linux
网络配置ubuntu18.04网络配置较之前版本有较大改动,它弃用了/etc/networks/interface配置,真正的网络配置是在/etc/netplan/xxx.yaml中生效查看当前系统网口连结状态,使用ipa查看对应网口,如果状态不是down而是up,则选择改网口进行配置编辑/etc/netplan/xxx.yaml#注意,如果每个配置后面有内容,则:号后面需加一个空格,再加入自己的
- 多模态大模型常见问题
cv2016_DL
多模态大模型人工智能语言模型自然语言处理机器学习transformer
1.视觉编码器和LLM连接时,使用BLIP2中Q-Former那种复杂的Adaptor好还是LLaVA中简单的MLP好,说说各自的优缺点?Q-Former(BLIP2):优点:Q-Former通过查询机制有效融合了视觉和语言特征,使得模型能够更好地处理视觉-语言任务,尤其是在多模态推理任务中表现优秀。缺点:Q-Former结构较为复杂,计算开销较大。MLP(LLaVA):优点:MLP比较简单,计算
- Vue 表单输入绑定,双向绑定
天马3798
Vuevue.jsjavascript前端Vue表单输入绑定Vue表单双向绑定
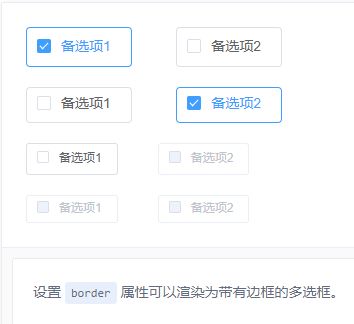
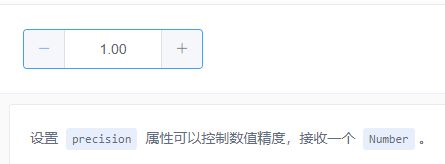
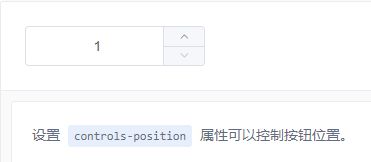
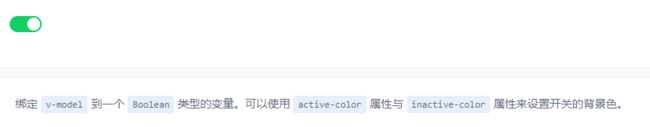
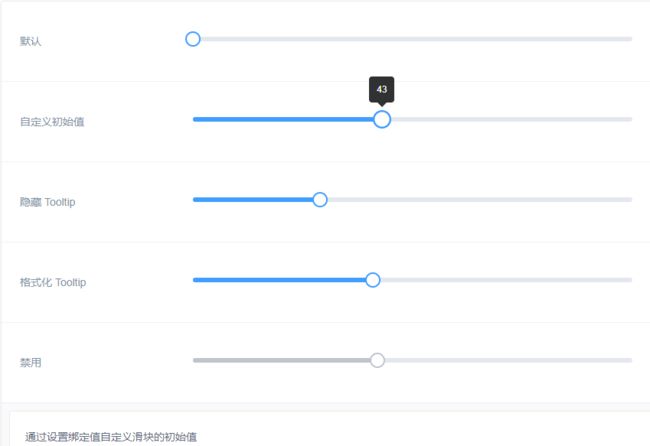
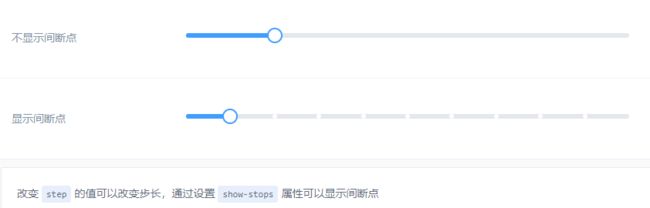
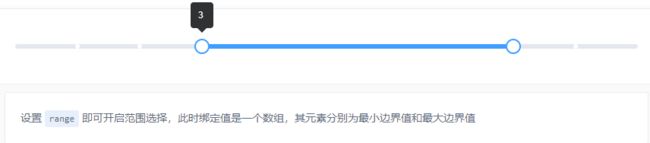
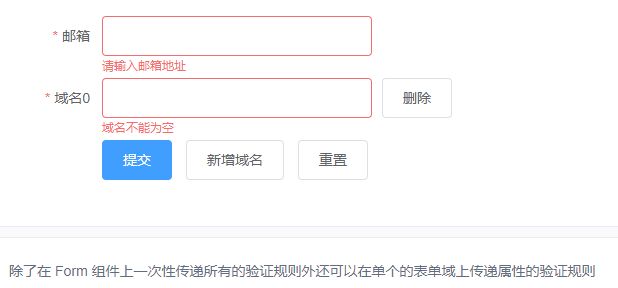
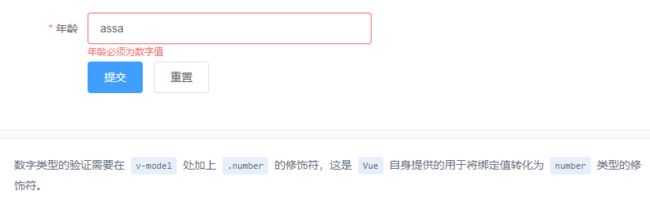
一、v-model指令用于Vue表单双向绑定用户Vue组件属性双向绑定v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑定valueproperty并侦听input事件;和会绑定checkedproperty并侦听change事件;会绑定valueproperty并侦听change事件。二、v-model使用案例文本姓名
- 「MySQL」日期时间格式化函数 DATE_FORMAT() 的使用详解
m0_74823827
mysqladbandroid
目录一、DATE_FORMAT()语法二、格式化字符串详解三、常见日期时间格式组合四、业务场景五、总结一、DATE_FORMAT()语法DATE_FORMAT()是MySQL中用于格式化日期时间的函数:语法:DATE_FORMAT(date,format_string)date:需要格式化的日期化时间值,一般是需要被格式化的日期时间类型(datetime类),但也可以是日期时间形式的字符串form
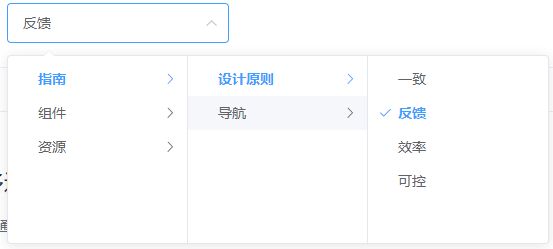
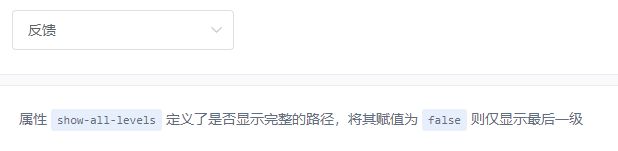
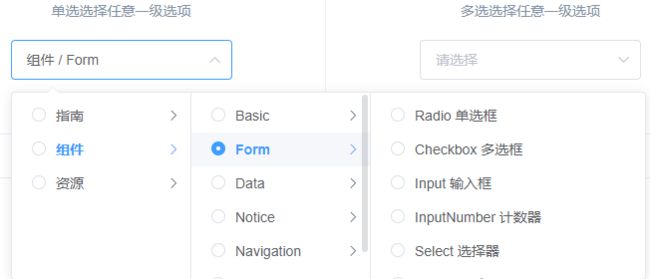
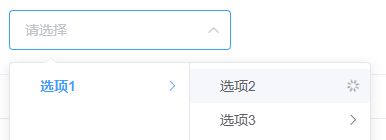
- 【el-cascader 级联选择器】懒加载 - 适用新增、编辑表单(编辑表单有初始数据)
Fighting_p
elementUIvue代码记录vue.jsjavascript前端
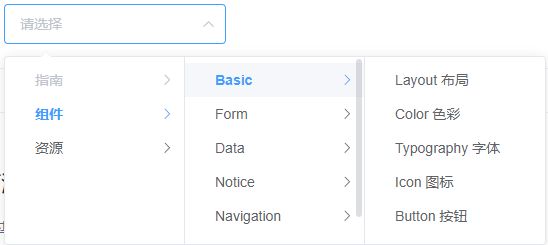
目录代码效果代码constant/formList.jsexportconstoperationFormDesc=(_this)=>{return{rule:{type:'cascader',label:'违规情况',layout:12,required:true,attrs:{'collapse-tags':true,props:{lazy:true,//multiple:true,/****【
- 3步教你轻松在WinForms 应用程序中内嵌控制台(System.Console)
墨瑾轩
C#乐园c#开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣3步教你轻松在WinForms应用程序中内嵌控制台(System.Console)引言:为什么要在WinForms中内嵌控制台?在开发WinForms应用程序时,有时候我们需要一个控制台来显示日志信息、调试输出或者执行命令行操作。虽然WinForms提供了丰富
- Kubernetes配置全解析:从小白到高手的进阶秘籍
ivwdcwso
操作系统与云原生kubernetes容器云原生k8s配置
导语在Kubernetes(K8s)的世界里,合理且精准的配置是释放其强大功能的关键。无论是搭建集群、部署应用,还是优化资源利用,配置都贯穿始终。然而,K8s配置涉及众多参数与组件,错综复杂,令不少初学者望而却步。本文将带你一步步深入K8s配置领域,从小白进阶为配置高手,轻松驾驭K8s集群。一、Kubernetes集群配置Master节点配置kube-api-server:这是K8s集群的“门面”
- 如何用 Python 实现树结构
不辉放弃
python开发语言
一、树结构基础认知1.1树的四大特征层级关系:父子节点的从属关系唯一根节点:访问起点无循环:从根到叶的路径不形成环N叉分支:每个节点可有多个子节点1.2核心组件解析classTreeNode:def__init__(self,data):self.data=data#节点存储的数据self.children=[]#子节点容器(多叉树特性)defadd_child(self,node):self.c
- 【网络】数据流(Data Workflow)Routes(路由)、Controllers(控制器)、Models(模型) 和 Middleware(中间件)
一袋米扛几楼98
网络工程/安全中间件
在图片中,数据流(DataWorkflow)描述了应用程序中数据的流动过程,涉及Routes(路由)、Controllers(控制器)、Models(模型)和Middleware(中间件)。作为初学者,理解这些组件及其联系是掌握Web应用程序开发的关键。以下是对每个技术点的详细解释,以及它们如何相互关联的分析。1.Routes(路由)定义:路由定义了应用程序的URL端点(Endpoints)以及服
- dv-scroll-board 鼠标移入单元格显示单元格所有数据
mengfei-super
计算机外设前端vue.js
前言:在使用大屏组件库data-v开发大屏驾驶舱系统,dv-scroll-board实现表格数据滚动的效果,但是某一列数据较多,需求提出:鼠标移上去要显示对应的问题,完全展示出来。奈何以前没有搞过这个问题,随即立马找向百度麻麻!实现效果及方法如下:{{dvTextName}}exportdefault{data(){return{dvText:{keyX:"15px",keyY:"0px",},d
- Python 用户账户(让用户拥有自己的数据)
钢铁男儿
Python从入门到精通python数据库sqlite
Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方。在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目。你还将学习Django如何防范对基于表单的网页发起的常见攻击,这让你无需花太多时间考虑确保应用程序安全的问题。然后,我们将实现一个用户身份验证系统。你将创建一个注册页面,供用户创建账户,并让有些页面只能供已登录的用户访问。接下来,我们将修改一些视图
- Python 用户账户(让用户能够输入数据)
钢铁男儿
Python从入门到精通python数据库sqlite
Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方。在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目。你还将学习Django如何防范对基于表单的网页发起的常见攻击,这让你无需花太多时间考虑确保应用程序安全的问题。然后,我们将实现一个用户身份验证系统。你将创建一个注册页面,供用户创建账户,并让有些页面只能供已登录的用户访问。接下来,我们将修改一些视图
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 一文读懂Python之random模块(31)
跟着杰哥学Python
python
random模块是Python的内置标准库,用于生成各类随机数,可以用作生成网站初始登录密码和随机验证码。一、random模块简介random模块可以生成随机数,包括随机整数、浮点数、随机元素等。二、random模块相关概念随机数:是指在一定范围内随机产生的数,每个数被选中的概率相等。随机数最重要的特性是其后产生的数与前面的数毫无关系,即随机性、不可预测性和不可重现性。三、random模块常用方法
- 端到端的NLP框架(Haystack)
deepdata_cn
NLP自然语言处理人工智能
Haystack是一个端到端的NLP框架,专门用于构建基于文档的问答系统,是实现RAG的理想选择。它提供了数据预处理、文档存储、检索和生成等一系列组件,支持多种语言模型和检索器。提供可视化界面,方便用户进行配置和调试;支持多模态数据,可处理文本、图像等多种类型的数据;具有可扩展性,可根据需求添加自定义组件。2020年在自然语言处理技术快速发展,对高效、易用且灵活的端到端NLP框架需求日益增长的背景
- 客服机器人怎么才能精准的回答用户问题?
玩人工智能的辣条哥
AI面试机器人客服机器人
环境:客服机器人问题描述:客服机器人怎么才能精准的回答用户问题?解决方案:客服机器人要精准回答用户问题,需综合技术、数据和用户体验等多方面因素。以下是关键策略和步骤:1.精准理解用户意图自然语言处理(NLP)技术分词与实体识别:提取关键词(如“订单号”“退货”)和实体(如时间、地点)。意图分类:通过机器学习模型(如BERT、Transformer)将问题归类(如“售后”“支付”)。上下文理解记录对
- [网安工具] 网安工具库 —— 工具管理手册
Blue17 :: Hack3rX
安全工具—网安工具手册安全内网安全网络安全windows网络
0x00:工具管理类—ToolsManagement0x01:信息收集类—InformationGathering自动化综合信息收集工具—ARL灯塔0x02:漏洞探测类—VulnerabilityIdentification浏览器渗透辅助插件——HackBarSQL注入漏洞——SqlMap0x03:漏洞利用类0x04:远程控制类0x05:权限提升类0x06:权限维持类0x07:隧道代理类0x08:
- 停止过度提示:为什么简短的 AI 提示比长prompt更胜一筹
大模型之路
prompt人工智能prompt提示词
当下如何与AI高效互动成为众多用户关注的焦点,而提示词(prompt)的运用则是其中的关键。提示词作为与AI沟通的桥梁,其长度和内容的详略在很大程度上影响着AI的回应效果以及用户体验。近年来,“过度提示”现象逐渐引发热议,与之相对的,短提示词的优势开始受到更多关注。本文将深入探讨为何短AI提示词比长提示词更具优势。长提示词的困境信息过载与AI处理难题在与AI交互的过程中,许多人试图通过提供详尽的长
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情
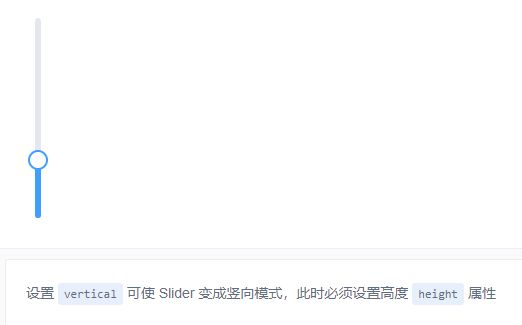
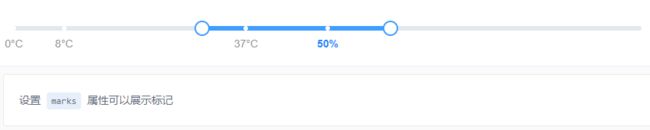
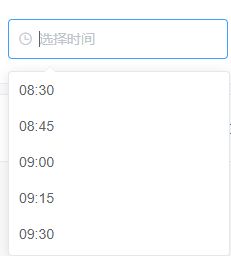
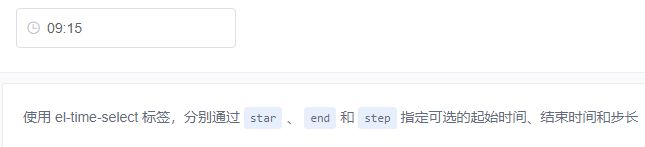
![]()