B站 - 零基础玩转微信小程序(黑马)第一部分基础讲解 - 记录
学着学着就忘了一些细节,记录下来回头复习
vscode的小程序开发插件
- minapp
- 小程序开发助手(适合新手)
< text>等价于< span> 行内元素 默认不换行
< view>等价于< div> 块元素 默认换行
文章目录
- 配置文件
- 配置文件详解
- wx:for循环
- block标签
- wx:if 的属性
- 绑定事件1 - input的双向绑定“bindinput”
- 绑定事件2 - 绑定按钮事件
- 样式 - rpx
- 样式导入
- 选择器
- less语法
- image标签
- 轮播图
- navigation标签
- 富文本标签:rich-text
- button
- icon
- 单选框+复选框
- 自定义组件
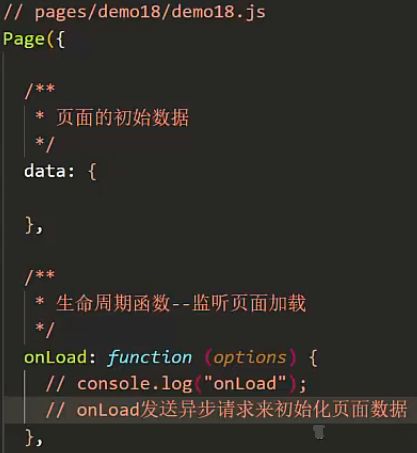
- 小程序的生命周期
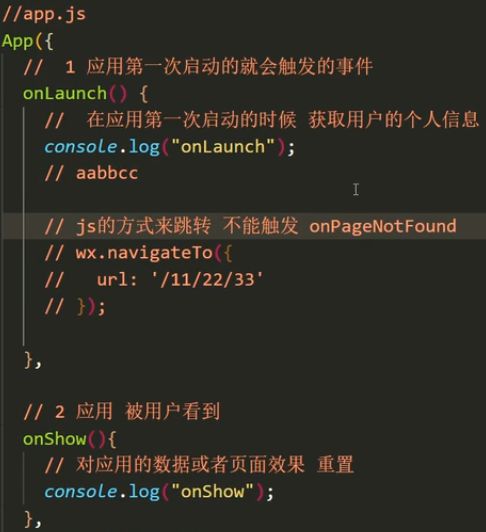
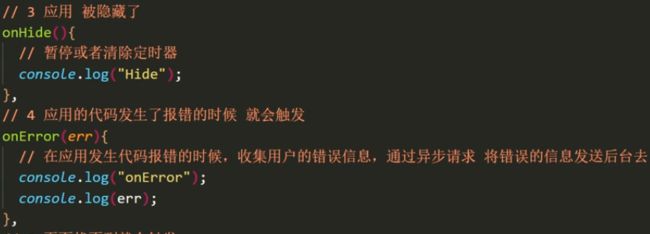
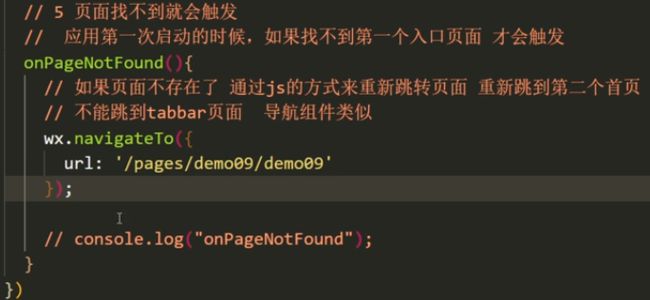
- 应用生命周期
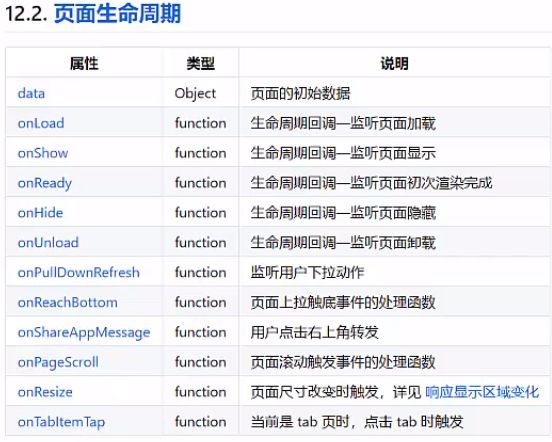
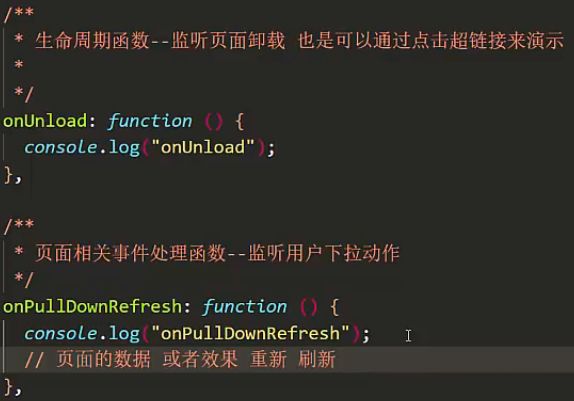
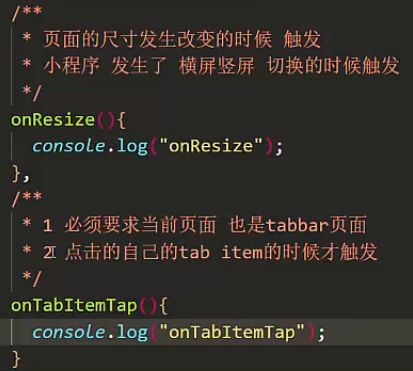
- 页面生命周期
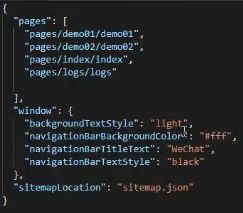
配置文件
配置文件详解


pages修改并新建目录,保存即可自动创建

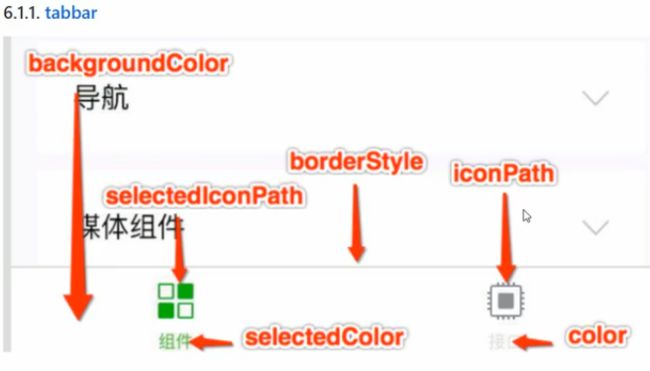
Tabbar | 微信开放文档 - 很详细
https://developers.weixin.qq.com/miniprogram/dev/extended/weui/tabbar.html

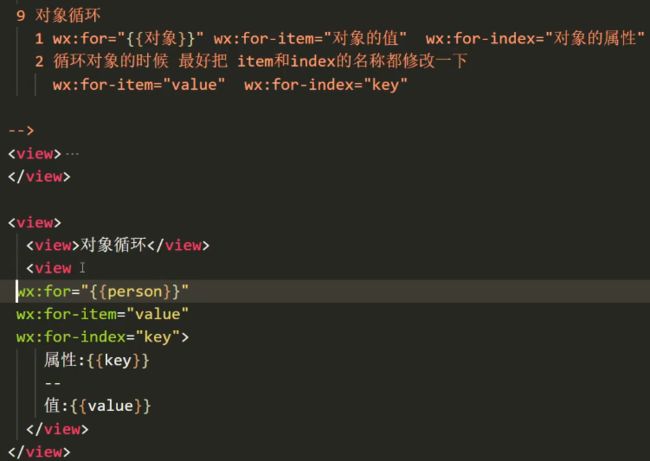
wx:for循环
<view>
<view
wx:for="{{demo.list}}"
wx:for-item="item"
wx:for-index="index"
wx:key="id"
>
下标:{{item.id}}--
名称:{{item.name}}
view>
view>
block标签
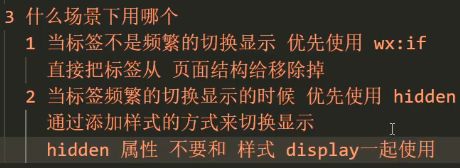
wx:if 的属性

wx:if 是直接在页面去除wx:if 结构体
而hidden是在页面样式上增加了display:none的属性而已

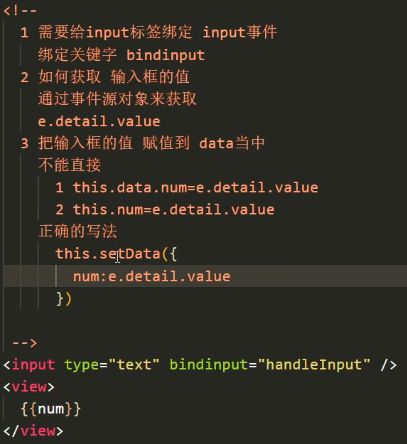
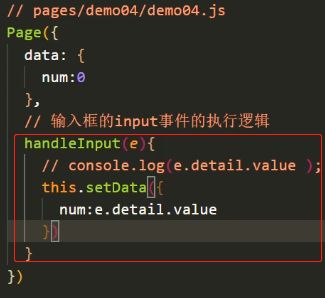
绑定事件1 - input的双向绑定“bindinput”
wxml:

js:

e是传入的参数对象,通过e可以调用detail来获取输入文本value -->e.detail.value
绑定事件2 - 绑定按钮事件
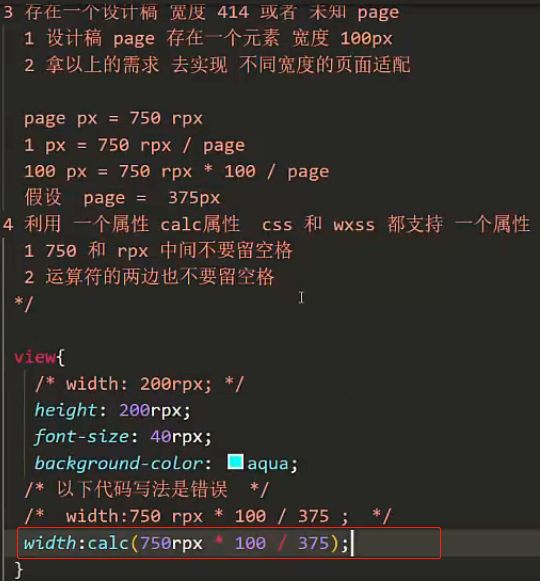
样式 - rpx
(假如 page = 375 px) page = 750 rpx ---未知设计稿宽度 page 1 px = 750 rpx / page ---双边除以page得到值 1 px --- 假如要得到的宽度为100px --- 则100 px =1px * 100 = 750 rpx / page * 100 代入page = 375px 有 100 px =1px * 100 = 750 rpx / 375 * 100
样式导入
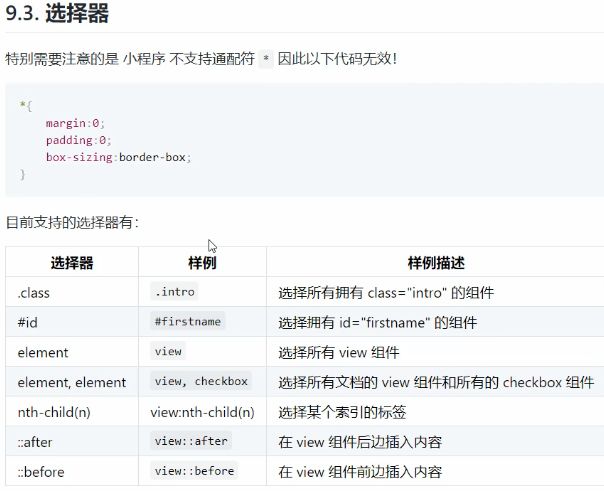
选择器
less语法


微信文档 - 各类组件
https://developers.weixin.qq.com/miniprogram/dev/component/cover-image.html
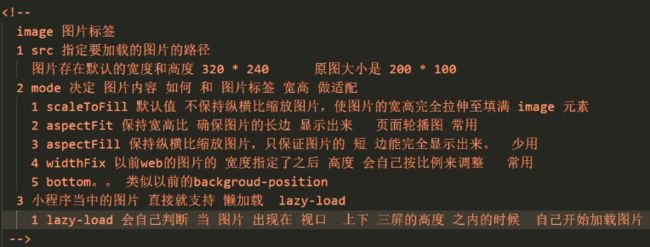
image标签
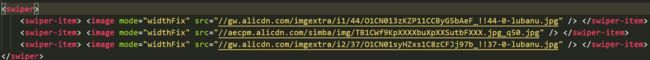
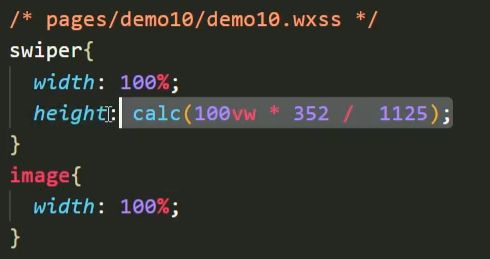
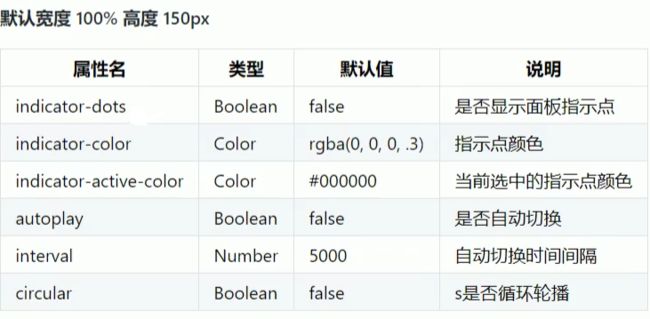
轮播图
轮播层:swiper
轮播项:swiper-item

第4点实例:

更多swiper属性:
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
navigation标签


更多navigator属性:
https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
富文本标签:rich-text

更多rich-text属性:
https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html
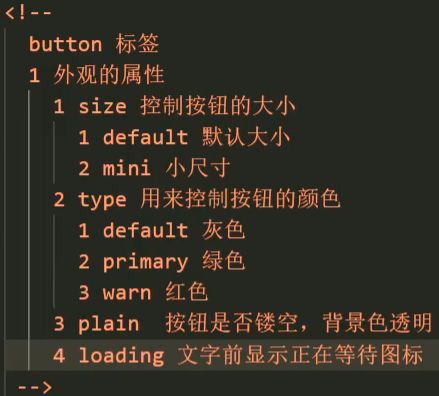
button
外观属性:

需要时查文档:
https://developers.weixin.qq.com/miniprogram/dev/component/button.html
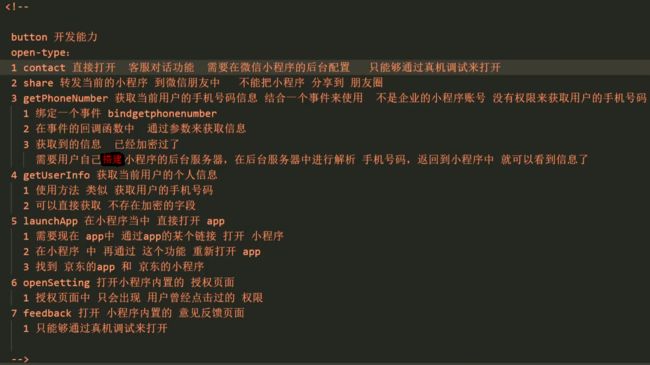
开放属性:


contact:
需要真机调试、输入自己的APPID、绑定客服
feedback:
需要真机调试
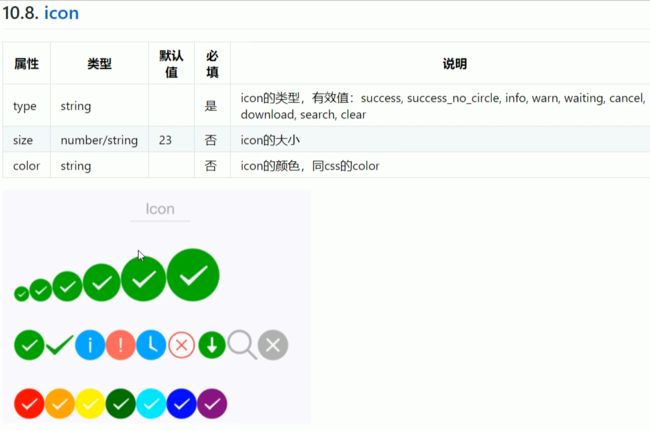
icon
单选框+复选框
2、复选框:
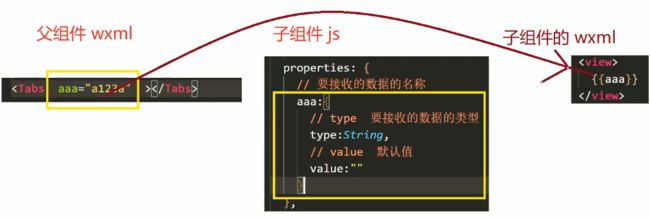
自定义组件
新建一个文件夹components/Tabs,往里面新建Component

开启组件

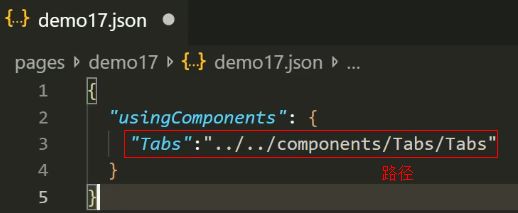
在所需要的demo(demo17)的JSON文件里面声明要使用组件

在wxml使用组件

完善组件
Tabs.wxml
<view class="tabs">
<view class="tabs_title">
<view
wx:for="{{tabs}}"
wx:key="id"
class="title_item {{item.isActive?'active':''}}"
bindtap="hanldeItemTap"
data-index="{{index}}"
>
{{item.name}}
view>
view>
<view class="tabs_content">
<slot>slot>
view>
view>
Tabs.js
// components/Tabs.js
Component({
/**
* 里面存放的是 要从父组件中接收的数据
*/
properties: {
// 要接收的数据的名称
// aaa:{
// // type 要接收的数据的类型
// type:String,
// // value 默认值
// value:""
// }
tabs:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
// tabs
},
/*
1 页面.js 文件中 存放事件回调函数的时候 存放在data同层级下!!!
2 组件.js 文件中 存放事件回调函数的时候 必须要存在在 methods中!!!
*/
methods: {
hanldeItemTap(e){
/*
1 绑定点击事件 需要在methods中绑定
2 获取被点击的索引
3 获取原数组
4 对数组循环
1 给每一个循环性 选中属性 改为 false
2 给 当前的索引的 项 添加激活选中效果就可以了!!!
5 点击事件触发的时候
触发父组件中的自定义事件 同时传递数据给 父组件
this.triggerEvent("父组件自定义事件的名称",要传递的参数)
*/
// 2 获取索引
const {index}=e.currentTarget.dataset;
// 5 触发父组件中的自定义事件 同时传递数据给
this.triggerEvent("itemChange",{index});
// 3 获取data中的数组
// 解构 对 复杂类型进行结构的时候 复制了一份 变量的引用而已
// 最严谨的做法 重新拷贝一份 数组,再对这个数组的备份进行处理,
// let tabs=JSON.parse(JSON.stringify(this.data.tabs));
// 不要直接修改 this.data.数据
// let {tabs}=this.data;
// let tabs=this.data;
// 4 循环数组
// [].forEach 遍历数组 遍历数组的时候 修改了 v ,也会导致源数组被修改
// tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
// this.setData({
// tabs
// })
}
}
})
Tabs.wxml
<Tabs tabs="{{tabs}}" binditemChange="handleItemChange" >
<block wx:if="{{tabs[0].isActive}}">0 block>
<block wx:elif="{{tabs[1].isActive}}">1 block>
<block wx:elif="{{tabs[2].isActive}}">2 block>
<block wx:else>3block>
Tabs>
demo17.js
// pages/demo17/demo18.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs: [
{
id: 0,
name: "首页",
isActive: true
},
{
id: 1,
name: "原创",
isActive: false
}
,
{
id: 2,
name: "分类",
isActive: false
}
,
{
id: 3,
name: "关于",
isActive: false
}
]
},
// 自定义事件 用来接收子组件传递的数据的
handleItemChange(e) {
// 接收传递过来的参数
const { index } = e.detail;
let { tabs } = this.data;
tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false);
this.setData({
tabs
})
}
})