代码仓库: https://github.com/hilanmiao/LanMiaoDesktop
创建无边框窗体
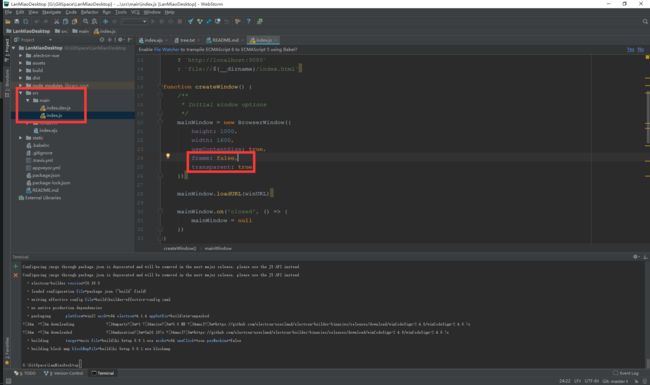
如图:在src-main-index.js中添加BrowserWindow参数,frame: false 就是设置无边框窗体,transparent: true 是设置透明,这俩个需要配合使用。
去除丑陋的滚动条
窗体默认是带着滚动条的,比较丑陋,尤其是设置了无边框窗体之后,十分违和,所以我们手动修改下。
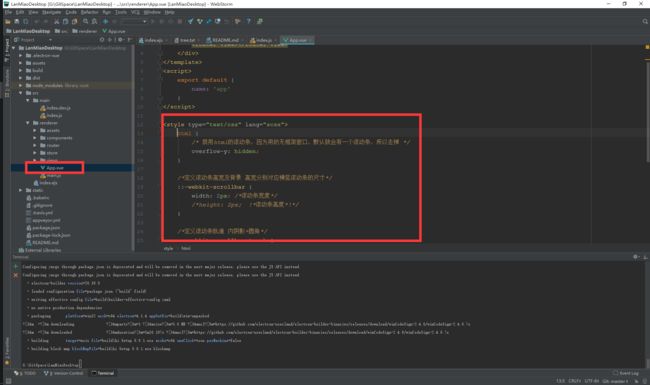
如图:在src-renderer-App.vue中添加如下样式。我不需要滚动条带颜色,所以注释了部分代码,大家可以自己解开看一下效果,有需要就加上。
html {
/* 禁用html的滚动条,因为用的无框架窗口,默认就会有一个滚动条,所以去掉 */
overflow-y: hidden;
}
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 2px; /*滚动条宽度*/
/*height: 2px; !*滚动条高度*!*/
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
/*-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);*/
/*border-radius: 10px; !*滚动条的背景区域的圆角*!*/
/*background-color: red;!*滚动条的背景颜色*!*/
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 99px; /*滚动条的圆角*/
/*-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);*/
/*background-color: green; !*滚动条的背景颜色*!*/
}
自定义最大最小关闭按钮
因为是无边框窗口,所以原先的导航栏都没有了,需要我们自定义这些按钮。UI我就不具体介绍了,大家自己看一下就好,我们只讲效果实现。
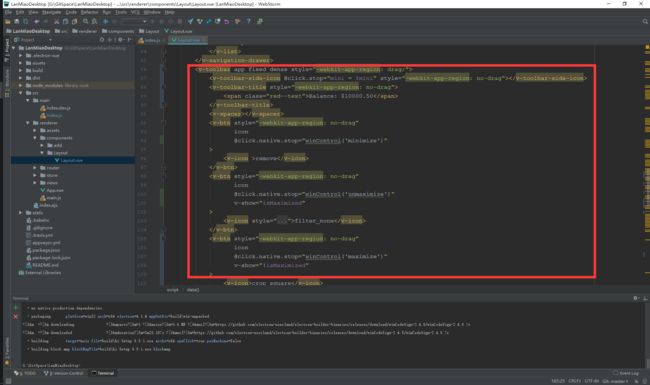
自定义按钮我们是放在了src-renderer-layout-layout文件中的v-toolbar 组件中。 因为标题需要需要拖拽,所以我们给它加上样式
style="-webkit-app-region: drag;"
但同时按钮,文字之类的不应该被拖拽,所以我们给这些元素全都加上样式
style="-webkit-app-region: no-drag"
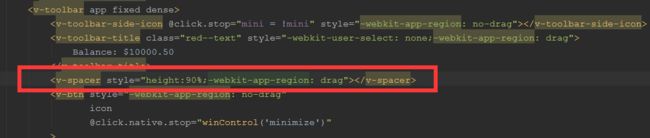
但是设置了drag之后,可以看到就不能通过鼠标进行大小缩放了,边框上不会出现缩放箭头,所以需要处理下,我们不再对整个toolbar进行drag设置,而是仅仅设置在几个需要拖动的区域,但是不能设置高度为100%,否则还是不显示缩放箭头,所以我设置了v-spacer的高度为90%。 
核心代码如下,代码比较简单,也不用ipc通知mainWindow了,直接remote模块做的了。有个坑,就是browserWindow.isMaximized()这个判断并不是很好使,不信你可以自己试一下,和你预期有差别。我这里只能用页面判断了,但也不是特别好使,特别是开发过程中热重载的时候。有解决方案的同志可以回复下。
winControl(action) {
const browserWindow = remote.getCurrentWindow();
switch (action) {
case 'minimize':
browserWindow.minimize()
break;
case 'maximize':
if (this.isMaximized) {
// if (browserWindow.isMaximized()) {
browserWindow.unmaximize()
} else {
browserWindow.maximize()
}
// this.isMaximized = browserWindow.isMaximized()
this.isMaximized = !this.isMaximized
break;
case 'close':
browserWindow.close()
break;
default:
break;
}
}
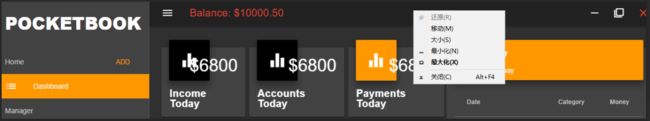
隐藏右键菜单
双击顶部的工具栏,我们可以看到窗口能最大化,但是这样影响我们页面的最大化判断,所以需要去掉它,而且右键也能显示出原始窗体菜单,并不好看。
咨询了一些大佬,貌似windows无解?有解决方案的可以回复下
其实官方也有一定的说明。
网络上其他的解决方案我搜到两个,一是监控鼠标移动,这个方案会出现闪烁问题,不推荐。另一个是使用electron-drag,不过需要rebuild你的代码,而且也有一些限制,怪麻烦的,就算了。
最终代码如下,虽然也有瑕疵,不过总比以前的好点了。
// if (this.isMaximized) {
if (browserWindow.isMaximized()) {
browserWindow.unmaximize()
} else {
if (this.isMaximized) {
browserWindow.unmaximize()
} else {
browserWindow.maximize()
}
}
// this.isMaximized = browserWindow.isMaximized()
this.isMaximized = !this.isMaximized