Webpack:知识点总结以及遇到问题的处理办法
文章目录
- 0.官方文档:
- 1.webpack概述:
- 2.webpack的基本使用:
- 3.在项目中安装和配置 webpack:
- 4.配置自定义打包的自定义入口和出口:
- 4.配置自动打包功能:
- 5.配置生成预览页面功能:
- 6.配置自动打包相关参数:
- 7.webpack 中的加载器:
- 8.loader加载器的基本使用:
- 9.Vue单文件组件:
- 10.webpack 打包发布:
- 11.以上所有配置 webpack.config.js 截图
0.官方文档:
点击这里进入官方文档
1.webpack概述:
- webpack是一个流行的前端项目构建工具(打包工具) ,可以解决当前web开发中所面临的困境
- webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性

2.webpack的基本使用:
2.1:打开终端运行命令 npm init -y 初始化包管理配置文件 package.json
2.2:新建 src 源文件目录(里面放程序员自己写的代码比如 html css js images …)
2.3:如果需要引入 jquery 库 终端运行以下命令npm install jquery -S 安装 jquery
3.在项目中安装和配置 webpack:
3.1:终端运行 npm install webpack-cli -D 命令,安装webpack相关的包
- 这里要注意一个问题 : package.json 和 package-lock.json 文件里的名字默认为 “name”=“webpack”,在配置 webpack-cli 之前要把name 改成 其他名字 比如 “name”=“webpack_” 不然的话为出现无法安装的问题


- 具体可点击这里 Webpack依赖包安装问题解决方案
3.2:在项目根目录中 ,创建名为 webpack.config.js 的 webpack 配置文件
3.3:在 webpack.config.js 中,初始化一下基本配置
- 建议选择 development (打包速度快,体积大),项目上线是才改成 production (如果选择production会进行代码的压缩和混淆,打包速度慢,体积小)
module.exports = {
//编译模式
mode:'development',
//mode 用来指定特定的构架模式 development production
}
3.4:在package.json中的 script节点 新增一个dev脚本 值为 webpack ,就可以实现打包功能
4.配置自定义打包的自定义入口和出口:
4.1:webpack 的 4.x 版本中默认约定:
- 打包的入口文件为 src -> index.js
- 打包的输出文件为 dist -> main.js
4.2:如果要修改打包入口与出口,可以在 webpack.config.js中新增如下配置信息:
//配置入口出口绝对路径
const path =require('path')
module.exports = {
//编译模式
mode:'development', //development production
//以下为webpack的打包入口和出口设置
//入口文件的配置项
entry:{
entry:'./src/index.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法。
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bunble.js'
},
- 这里稍微提一下join和resolve的区别
1、join是把各个path片段连接在一起, resolve把‘/’当成根目录
path.join(‘/a’, ‘/b’) // Outputs ‘/a/b’
path.resolve(‘/a’, ‘/b’) // Outputs ‘/b’
2、join直接拼接字段,resolve解析路径并返回
path.join(“a”, “b1”, “…”, “b2”)
console打印会得到”a/b2”
path.resolve(“a”, “b1”, “…”, “b2”)
console打印得到”/home/myself/node/a/b2”
4.3:在终端中输入命令:npm run dev 进行打包,就会在 dist文件夹 中生成一个 bunble.js
这时就要修改index.html 中的js引入路径,不再是 main.js 而是 自定义的输出文件 (比如:bundle.js)
4.配置自动打包功能:
4.1:运行终端命令:npm install webpack-dev-server-D ,安装支持项目自动打包的工具
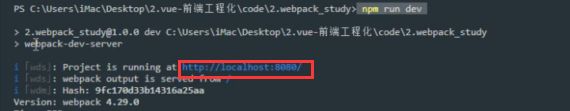
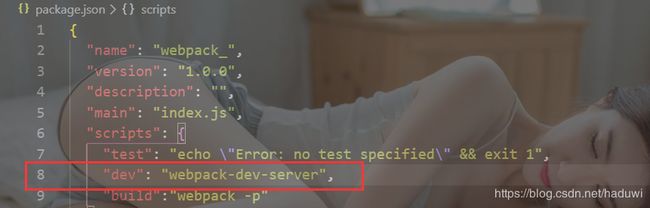
4.2:修改 package.json -> scripts 中的 dev 命令 如下:(webpack-dev-server)
 4.3:将 src -> index.html 中的 script脚本的引入路径改成 “/buldle.js”
4.3:将 src -> index.html 中的 script脚本的引入路径改成 “/buldle.js”
4.4:运行命令 npm run dev ,重新进行打包
4.5:在浏览器中访问 http://localhost:8080 地址 ,查看打包效果
5.配置生成预览页面功能:
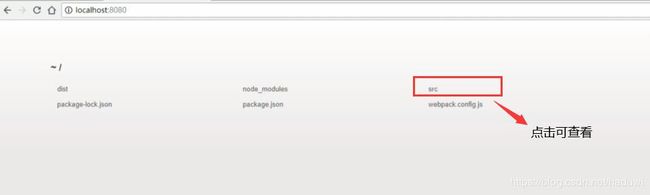
没有配置这个自动打包就只能出现目录,还要点击src文件夹才能看到预览页面
5.1: 运行命令:npm install html-webpack-plugin -D,生成预览页面的插件。
(注意是插件,所以要在 webpack.config.js 配置插件类型 plugins)
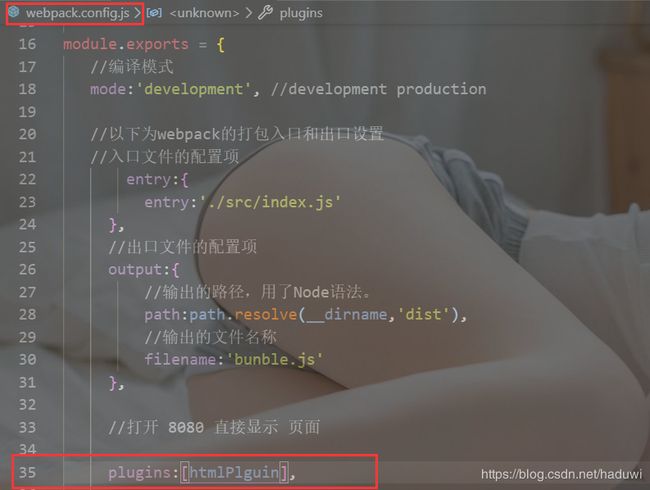
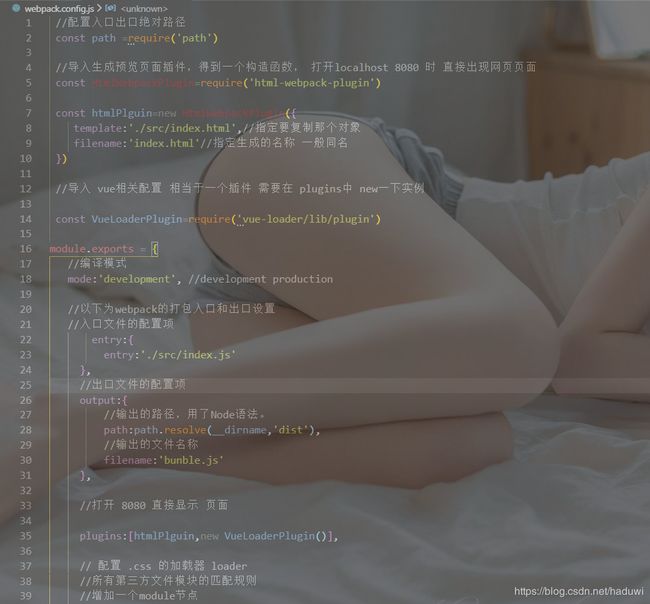
5.2:修改webpack.config.js 文件头部区域,添加如下配置信息:
//打开localhost 8080 时 直接出现网页页面
//导入生成预览页面插件,得到一个构造函数,
const HtmlWebpackPlugin=require('html-webpack-plugin')
const htmlPlguin=new HtmlWebpackPlugin({
template:'./src/index.html',//指定要复制那个对象
filename:'index.html'//指定生成的名称 一般同名
})

5.3:修改 webpack.config.js 文件中向外暴露的配置对象,新增如下配置节点:
module.exports = {
//打开 8080 直接显示 页面
plugins:[htmlPlguin],
}
5.4:运行命令:npm run dev 在浏览器中访问 http://localhost:8080 地址 ,查看打包效果 ,就会直接显示 index.html 不需要点击 src 文件了
6.配置自动打包相关参数:
6.1:修改 package.json -> scripts 中的 dev 命令 如下:(webpack-dev-server --open --host 127.0.0.1 --port 8888)
open 打包完成后自动打开浏览器页面
host 配置 ip地址 (默认 127.0.0.1)
port 配置端口 (默认 8080)
7.webpack 中的加载器:
7.1:通过 loader 打包 非js模块
在实际开发过程中, webpack默认只能打包处理以.js后缀名结尾的模块,其他非.js后缀名结尾的模块, webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader加载器可以协助webpack打包处理特定的文件模块,比如:
- less-loader 可以打包处理 .less 相关的文件
- sass-loader 可以打包处理 .scss 相关的文件
- url-1oader 可以打包处理 css 中与 url 路径相关的文件
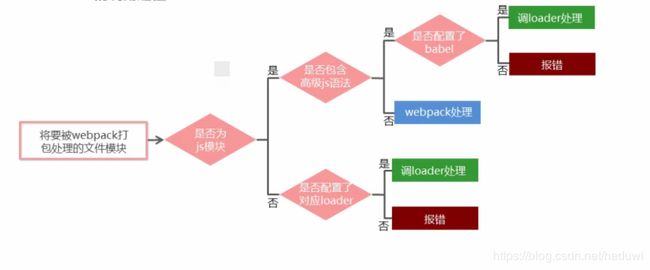
7.2 loader 的调用过程
8.loader加载器的基本使用:
8.1:打包处理css文件
-
先在 src 文件夹中创建一个 .css文件
-
运行
npm style-loader css-loader -D命令,安装处理 css 文件的 loader -
在webpack.config.js 的module ->rules 数组 ,添加 loader 规则如下:
//所有第三方文件模块的匹配规则
module:{
rules:[
//调用方式是从后往前调用 匹配结果会先给后面的loader进行第一步处理 ,
//成功后会给上一步loader进一步处理 最终交给 webpack
{test:/\.css$/,use:['style-loader','css-loader']},
// test表示匹配文件类型 ,use表示对应要调用的loader
]
}
- 细节:调用方式是从后往前调用, 匹配结果会先给后面的loader进行第一步处理 ,成功后会给上一步loader进一步处理 ,最终交给 webpack.
8.2:打包处理less文件
- 遵循 8.1 第一二步新建和引入 1.less
- 运行
npm less-loader less -D命令,安装处理 less 文件的 loader(注意: 这条命令的前提是npm style-loader css-loader -D,没有运行过这条命令则需要先运行这条命令) - 在webpack.config.js 的module ->rules 数组 ,添加 loader 规则如下:
module:{
rules:[
{test:/\.less$/,use:['style-loader','css-loader','less-loader']},
]
}
8.3:打包处理scss文件
- 遵循 8.1 第一二步新建和引入 1.less
- 运行
npm sass-loader node-sass -D命令,安装处理 less 文件的 loader(注意: 这条命令的前提是npm style-loader css-loader -D,没有运行过这条命令则需要先运行这条命令)
- 这里安装可能会出现问题无法安装:
解决方案:
先执行:npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
再执行:npm i node-sass sass-loader -D
安装成功!
- 在webpack.config.js 的module ->rules 数组 ,添加 loader 规则如下:
module:{
rules:[
{test:/\.scss$/,use:['style-loader','css-loader','sass-loader']},
]
}
- 细节: loader配置的名字是 sass 而文件后缀名是 .scss
8.4:配置postCSS 自动添加 css的兼容性前缀
有些css样式具有兼容性,在不同浏览器css样式有时会不起作用,就可以使用postCSS来解决
- 运行
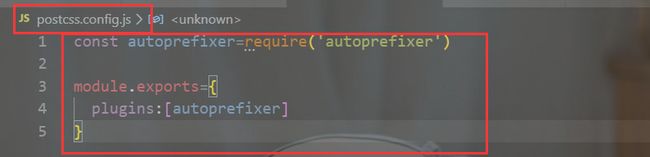
npm i postcss-loader autoprefixer -D命令 - 项目根目录中创建 postcss 的配置文件 postcss.config.js,并初始化如下配置:
const autoprefixer=require('autoprefixer')//导入自动添加前座插件
module.exports={
plugins:[autoprefixer]//挂载插件
}
- 在 webpack.config.js 的module -> rules 数组中 ,修改 css的loader:
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader','postcss-loader']},
]
}
- 运行命令
npm i url-loader file-loader -D - 在 webpack.config.js 的 module -> rules 数组中,添加loader 规则如下:
module:{
rules:[
// 样式表图片 loader limit是图片的最大大小
{test:/\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,use:'url-loader?limit=130000'},
]
}
- 细节: limit是图片的最大大小,不能超过这个大小,否则页面显示不出
8.6:打包处理 js文件中的高级语法
- 安装 babel 转换器相关的包:运行
npm i babel-loader @babel/core @babel/runtime -D命令 - 安装 babel 语法插件相关的包:
npm i @babel/preset-env @babel/plugin-tranform-runtime @babel/plugin-proposal-class-properties -D - 在项目根目录,创建 babel 配置文件 babel.config.js 并初始化配置如下:
module.exports={
presets:['@babel/preset-env'],
plugins:['@babel/plugin-transform-runtime','@babel/plugin-proposal-class-properties']
}
- 在 webpack.config.js的 module -> rules数组中,添加 loader 规则如下:
module:{
rules:[
// 高级js语法 loader 配置
// exclude为排除项 表示babel-loader 不需要处理 node_modules 中的js 文件
{test:/\.js$/,use:'babel-loader',exclude:/node_modules/},
]
}
- 细节: exclude为排除项 表示babel-loader 不需要处理 node_modules 中的js 文件
9.Vue单文件组件:
传统组件的问题和解决方案
1.问题:
1,全局定义的组件必须保证组件的名称不重复
2.字符串模板缺乏语法高亮,在HTML有多行的时候,需要用到丑陋的
3、不支持CSS意味着当HTML和Javascript组件化时, CSs明显被遗漏
4,没有构建步骤限制,只能使用HTML和ES5 Javascript,而不能使用预处理器(如: Babel)2.解决方案:
针对传统组件的问题, Vue提供了一个解决方案-使用Vue单文件组件。
9.2:webpack中配置vue组件的loader
- 在index.js中引入.vue文件
import './components/App.vue'

- 运行命令:
npm i vue-loader vue-template-compiler -D - 在 webpack.config.js配置文件中,添加 vue-loader 的配置项如下:
//导入 vue相关配置 相当于一个插件 需要在 plugins中 new一下实例
const VueLoaderPlugin=require('vue-loader/lib/plugin')
module.exports={
plugins:[new VueLoaderPlugin()],
module:{
rules:[
// vue 单文件组件正则匹配
{test:/\.vue$/,loader:'vue-loader'}
]
}
}
9.3:在webpack项目中使用 vue
- 运行命令
npm i vue -S安装vue - 在src -> index.js 入口文件中,通过
import vue from 'vue'来导入vue构造函数 - 创建vue的实例对象,并指定要控制的el区域
- 通过 render函数 渲染App根组件
//导入 Vue 构造函数
import Vue from 'vue'
//导入App 根组件
import App from './components/App.vue'
const vm=new Vue({
//指定 vm 实例 要控制的页面区域
el:'#app',
//render函数 把指定的组件渲染到 el 区域中
render:h=>h(App)
})
10.webpack 打包发布:
上线之前需要通过webpack将应用进行整体打包,可以通过 package.json文件配置打包命令
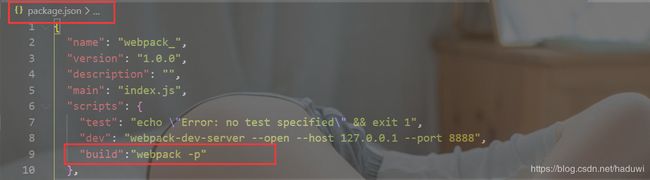
//在package.json文件中配置webpack打包命令
//该命令默认加载项目根目录中的webpack.config.js配置文件
"scripts": {
//用于打包命令
"build":"webpack -p"
//用于开发调试命令
"dev":"webpack-dev-server --open --host 127.0.0.1 --port 8080"
},
- 执行命令
npm run build打包发布