webrtc学习笔记三:webrtc架构
文章目录
- Webrtc架构
- 分层
- 第一层
- 第二层
- 第三层
- 第四层
- 每一层所做的事情
- 音频引擎中,对于音频来说包括了哪些呢?
- 视屏引擎中:
- 传输:
Webrtc架构
Webrtc官方网址:https://webrtc.org/
Webrtc老版官网地址:https://webrtc.github.io/webrtc-org/
Webrtc学习网址:https://webrtc.org.cn/
Webrtc中文文档https://github.com/RTC-Developer/WebRTC-Documentation-in-Chinese
W3C API文档:https://www.w3.org/TR/webrtc/

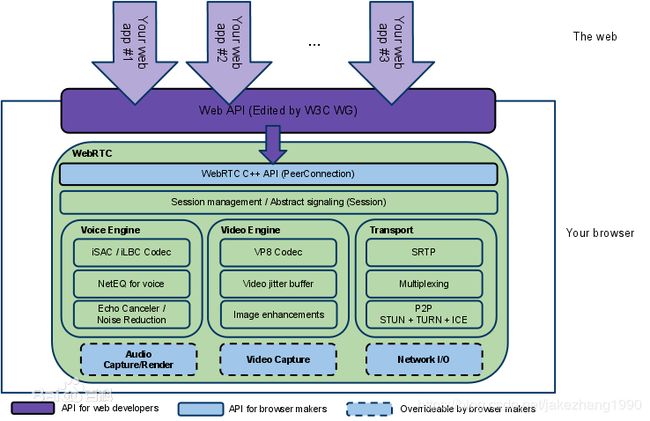
可以从webrtc官方找到这张图。
可以简单将这张图分为两大部分,最核心的是绿色的部分:是webrtc库所提供的核心功能。另外在这个方块之外的紫色部分:是浏览器提供的JavaScript的api层。也就是说浏览器对webrtc核心层的C++ API做了一层封装,封装成了JavaScript接口。上层应用就是这一个个的箭头,一个个的上层应用可以在浏览器中访问浏览器所提供的API,这样,最终就获取到了核心层去获取音频、视频,然后去编解码,通过传输去发送。
分层
这就是它的整体分层,一个是应用层,一个是核心层。我们需要学习的webrtc库是属于核心层,图中的绿色部分,我们自己去实现应用其实也是参考整个浏览器的这个实现模式,在上层可以实现自己的api,最终调核心层的C++ API,也就是通常说的native api,在内部就会一层层的调用下来,最终,实现音视频的整个逻辑。
这是从大体上看,接下来仔细看看核心层,也是比较复杂的部分。
核心层也是按层级区分的,分为4层:
第一层
①第一层webrtc C++ API(PeerConnection),是C++ API,也就是提供给外面的api接口,这些api其实并不多,甚至可以说非常少,可以通过它的源码就能知道。这一层最主要的就是PeerConnection对等连接,也就是连接。Webrtc最主要的就是P2P传输。在peerconnection里又包含了很多,包含传输质量、传输质量报告、各种统计数据、各种流,都是封装在这个peerconnection里的。在这个连接之外,还有设备管理、音视频数据的采集、还有普通的非音视频数据的传输,基本上就分为这几类api。
可以看出webrtc设计的非常精巧。对于上层来说,提供的api越简单,对于应用层来说,做起来就越方面,这样,对于开发就降低了难度。但是对于内部来说,这个native api层就比较复杂了。
第二层
②第二层Session Management/Abstract signaling(Session),是session管理层,也就是上下文管理层。包括创建了音频、视频,也就是说应用里创建了音频视频还有非音视频数据传输,都可以在session层去做处理,也就是说在这一层管理这些相关的逻辑,这一层其实也不是很重,最终的下一层第三层。
第三层
③第三层包括了音频音频Voice Engine、视频音频Video Engine、传输Transport。每一个引擎里又包含了很多模块。稍后再详细介绍。
第四层
④最后一层是与硬件相关的,包括音频的采集与渲染【Audio Capture Render】,视频的采集【Video Capture】(这里需要注意的是在webrtc库的核心层是没有视频的渲染的,所有的渲染都需要应用层或者浏览器自己去做),最后就是【Network IO】网络IO。
图中所有划虚线的框,表示都是可以重载的,这样就增加了更大的灵活度,当不需要webrtc引用库的某些模块的时候,可以自己去实现一个模块去代替它,浏览器一般都是自己实现了一套,比如Chrome就是自己实现了一套,它使用自己的音频采集与渲染、视频采集与渲染,网络IO还是使用webrtc的网络IO。
通过这4层就可以了解到整个webrtc它的整体轮廓,都包括了那些东西。
每一层所做的事情
现在看看第三层,最复杂的这一层都做了哪些事情:
Webrtc采用的这样的设计:将音频、视频、传输,都分开设计就非常棒,非常低的耦合度。传输的时候只关心传输而不需要了解其他的业务逻辑;音频和视频显然应该分开,音频走音频的相关逻辑,视频走视频的逻辑,但是还涉及一个音频与视频的同步,音视频同步实际不是在他的引擎层做的。
音频引擎中,对于音频来说包括了哪些呢?
首先是编解码。比如iSAC/Ilbc Codec。iSAC是Google收购GIPS前GIPS发明的音频引擎。现在市场上用的最多的是opus。还有其他自己实现的模块,比如AAC模块。目前来说编解码方面主要使用的就是AAC、OPUS这两个编解码器。
第二个是NetEQ,这是一个音频缓冲的Buffer,用于做网络适配的,就是防止抖动的,做一个Buffer防止抖动,这里面涉及很多算法。
第三个Echo Canceler/Noise Reduction就是不太好处理的回音消除/降噪,这里提供了非常成熟的回音消除算法,我们需要做的就是调一些参数。
视屏引擎中:
包括老版本中自带的VP8/VP9 Codec,现在使用的是比较新的AVY Codec这个新的编解码器。还有H264也支持了,包括xH264、openH264,官方的webrtc里是不支持xH264的,若想支持则可以按照openH264的模块进行添加。
第二,视屏有gitterBuffer防止视屏抖动。
第三,包括图像的处理,图像增强,但是webrtc的图像增强相对功能薄弱一些,但是webrtc也预留出了相应的接口,如果想做美颜、P图等等这些图像增强操作的话,可以实现相应的接口。还可以加入人脸识别等。
传输:
传输,webrtc底层采用的是UDP传输,在上层用的是RTP。由于浏览器需要非常安全的传输,所以有SRTP(安全RTP,加密后的RTP),RTP为了控制整个传输,所以又有RTCP可以把相应的发送和接收报告发送给对方,对方就可以做流量控制。
第二Multiplexing,就是复用。可以多个流复用一个通道。
第三,再底层就是P2P相关的,(P2P包括 STUN+TURN+ICE),整个就是P2P的一套协议。
通过这个结构图图,就对webrtc有了一个整体的了解,它最核心的部分就是第三层引擎层:音频引擎+视频引擎+传输。 所有音频视频的传输与发送,都是通过传输模块去做的,在传输层包括线路的检测,整个网络链路是不是完好的,丢包量,抖动情况等等,通过这些计算去估算网络带宽,由网络带宽然后去进行音视频的传输。
当然不仅仅有音视频数据的传输,还有非音视频数据的传输,包括文件、文本、二进制数据。比如玩游戏的时候,就是传输二进制数据;二进制数据可以通过使用这里的传输模块,去直接传输数据;而对于音频视频数据要想进行传输,则需要通过音频视频引擎的接口去调用传输层的接口,然后才能进行传输。
这样就明白整个webrtc库,是一个分层设计,并且在底层又划分了各个模块(音频模块、视频模块、传输模块),各个模块之间又有相互的调用关系;对于上层来说,需要访问的是webrtc native api这一层。
这以上就是webrtc的整体结构。