深入理解JavaScript原型
相比于基于类的语言(如java或者C++),JavaScript是动态的,并且本身不提供一个class实现(在ES2015/ES6中引入了class关键字,但那只是语法,JavaScript仍然是基于原型的)。
在理解js的原型之前,必须先了解object和Function,object和Function都是作为JS的自带函数,Object继承自己,Function继承自己,Object和Function互相继承对方,也就是说Object和Function都既是函数也是对象。
console.log(Function instanceof Object);//true
console.log(Object instanceof Function); //trueObject是Function的 实例,而Function是它自己的实例。
console.log(Function.prototype); //ƒ () { [native code] }
console.log(Object.prototype); //Object什么是原型
我们知道JavaScript可以使用构造函数来创建一个新的对象。例如:
// 构造函数,无返回值,通常通过new调用的函数都称为构造函数
function Fun(name){
this.name = name;
}
// 通过new新建一个对象
var fun = new Fun('张三');这和一般面向对象编程语言中创建对象的语法很类似,只不过是一种简化的设计,new后面跟的不是类,而是构造函数。这里的构造函数可以看做是一种类型,就像面向对象编程语言中的类,但是这样创建的对象除了属性一样外,并没有其他的任何联系,对象之间无法共享属性和方法。每当我们新建一个对象的时候,都会为方法和属性分配一块内存,这是极大的浪费资源。因此,js为构造函数设置一个属性。这个属性指向一个对象,所有实例对象需要共享的属性和方法。就放在构造函数里面。实例对象一旦创建这个对象,将自动引用这个对象的属性和方法,也就是说,实例对象的属性和方法分成两种:一种是本地的,不共享的,一种是引用的,共享的,这个对象就是原型(prototype)对象,也就是原型。
每个函数都有一个prototype属性,它默认指向一个Object空对象(也就是原型对象),原型对象中有一个属性constructor,它指向函数对象。
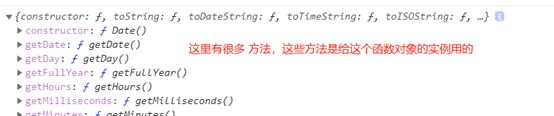
比如说Date()是一个对象函数,那么它就有一个prototype属性。
console.log(Date.prototype);
console.log(typeofDate.prototype);//object
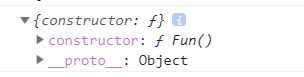
假如我们自定义一个函数对象,它默认指向Object空对象(就是没有我们的属性)
functionFun(){}
console.log(Fun.prototype);
根据上面的图可知只是constructor属性和__proto__隐式属性属性。
在默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包含一个指向prototype属性所在函数的指针。
显式原型和隐式原型
每个函数function都有一个prototype,也就是显式原型(属性)。
每个实例对象都有一个__proto__,也就是隐式原型(属性)。
我们可以建立一个函数来验证:
function Fn() { //内部语句:this.prototype={}
}
// 1.每个函数function都有一个prototype,即显式原型
console.log(Fun.prototype); //object
// 2.每个实例对象都有一个__proto__,可称为隐式原型
var fun = new Fun();
//内部语句:this.__proto=Fn.prototype
console.log(fun.__proto__); //object
//3.实例对象的隐式原型的值为其对应构造函数的显式原型的值
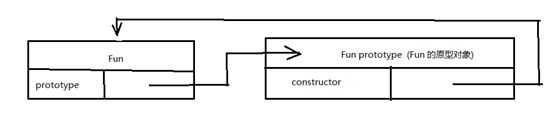
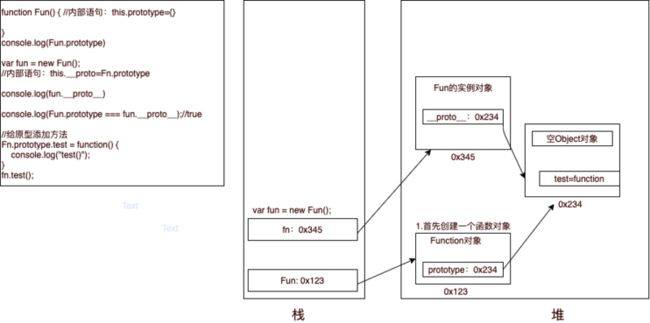
console.log(Fun.prototype === fun.__proto__);//true显式原型对象和隐式原型对象都是引用变量,保存的都是地址值。显式原型默认指向一个空的Object对象,隐式原型指向创建这个对象的函数的prototype。下面结合流程图来分析上面的代码:
分析:
首先在堆里面创建一个函数对象,假设地址值为0x123,函数名在栈空间里面,Fn是引用类型,它的值是地址值,存的是函数对象的地址0x123.
Function函数对象里面有一个prototype属性,它也是引用类型,它默认指向一个空的Object对象,假设这个空对象的地址是0x234,所以Function函数对象里面prototype属性的值是0x234,所以console.log(Fun.prototype)最终输出的是这个空Object对象。
下面到var fun = new Fun(), 首先产生的fn变量在栈空间中,它也是一个引用类型,假设存的地址是0x345,同时在堆内存中创建一个Fn的实例对象,其地址就是0x345。此外这个Fn的实例对象里面有__proto__属性,由于this.__proto=Fn.prototype,所以__proto__的值是:0x234。所以console.log(fun.__proto__); 输出的也是Object空对象。
下面给原型添加方法:
//给原型添加方法
Fn.prototype.test = function() {
console.log("test()");
}
fn.test(); //"test()"(结合上图)Fn.找到prototype.找到Object,在Object对象里面建test()方法。实际上这个test()也是一个函数对象,和前面的函数对象一样,就不展开解释了。所以在执行fn.test()的之后就能一步一步到Object中找到test()方法。
小结:
- 函数的prototype属性是在定义函数时自动添加的,默认值是一个空Object对象。
- 每个实例对象都有一个__proto__属性这个属性在创建对象的时候就自动添加,默认值为构造函数的prototype属性值。
我们能直接操作显式原型但不能直接操作隐式原型(ES6之前)。
原型链
先看这一段代码:
function Fn(){
this.test1 = function() {
console.log("test1()");
}
}
· = function() {
console.log("test2()");
}
var fn = new Fn();
fn.test1(); //test1()
fn.test2();//test2()
console.log(fn.toString());//[object Object]
// fn.test3();error 
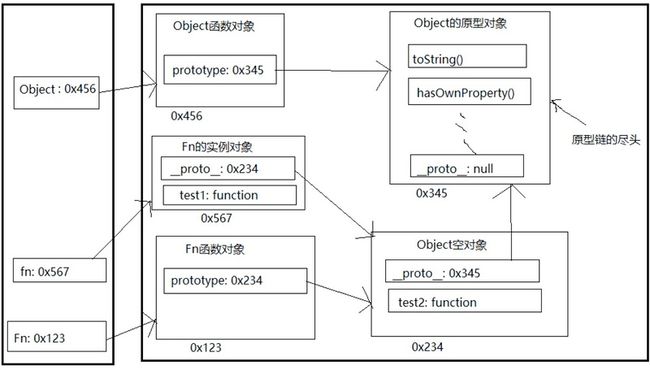
当执行到Fn.prototype.test2的时候,在Object对象里面创建test2对象。 var fn = new Fn()和上面的类似,分别在栈空间里创建fn和堆空间里创建Fn函数对象,假设地址是0x567。Fn实例对象里面有__proto__:0x234,指向Object对象。还有一个test1对象。
注意:Object原型对象里面也有一个__proto__属性,它的值是null。
所以fn.test3返回的是undefined,因为找到了原型的尽头还是没找到。
因此,函数的显式原型指向的对象默认是空Object实例对象(但是Object不满足)
console.log(Fn.prototype instanceof Object); //true
console.log(Object.prototype instanceof Object); //false
console.log(Function.prototype instanceof Object);//true所有函数都是Function的实例,包括Function本身。
console.log(Function.__proto__ === Function.prototype);//true
下面补充一点原型属性的注意。
- 读取对象的属性值时:会自动到原型链中查找。
- 设置对象的属性值时:不会查找原型链,如果当前对象中没有这个属性,直接在该对象中添加这个属性并设置值。
- 在函数对象中定义的方法一般都在原型中,属性一般通过构造函数定义 在对象本身上。
通过下面的代码可以认证
function Foo() {
}
Foo.prototype.a = "xxx";
var foo1 = new Foo();
console.log(foo1.a);//'xxx'
var foo2 = new Foo();
foo2.a = 'yyy';
console.log("foo1.a = " + foo1.a );
console.log("foo2.a = " + foo2.a );上面的结果是:
foo1.a = xxx
foo2.a = yyy
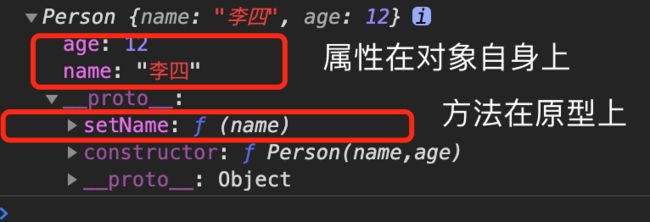
通过这段代码可认证属性在对象本身上,方法在其原型上。
var foo2 = new Foo();
foo2.a = 'yyy';
console.log("foo1.a = " + foo1.a );
console.log("foo2.a = " + foo2.a );
// 在Foo原型上添加方法
function Person(name,age) {
this.name = name;
this.age = age;
}
// 定义一个方法
Person.prototype.setName = function(name) {
this.name = name;
}
var p1 = new Person('张三',12);
p1.setName('李四');
console.log(p1);第一接触并学习原型,通过看了一些博客和视频根据自己理解总结出来的。如有不对望大家指正。