概述
React Native是Facebook技术团队于2015年4月在早先的React前端框架基础上开源的一套移动跨平台开发框架,可以同时支持iOS和Android两大移动平台。那有人会问,除了可以开发移动跨平台应用,那能不能使用React Native开发桌面客户端应用呢?答案是肯定的。
如果有使用React Native开发桌面应用的需求,那么可以参考下微软推出的
React Native for Windows + macOS技术。React Native for Windows + macOS是微软在React Native 框架的基础上开发的一套使用React前端技术来开发桌面应用的技术,它们在GitHub上的地址分别为:react-native-windows
react-native-macos
相较于早期的react-native-windows项目,react-native-macos 是最新才发布的,在前不久的微软365大会才正式为人所知晓。
环境要求
想要使用react-native-macos来开发Mac 桌面应用,那么需要具备如下环境:
- 一台安装了macOS系统的,可以编译本地代码的苹果电脑。
- 安装Xcode 11.3.1及以上版本。
- 确保安装了Xcode的命令行工具,你可以打开Xcode的"Preferences..." ,然后再Locations面板中安装这一工具。
- 安装 CocoaPods,如果没有安装,那么可以使用“sudo gem install cocoapods”命令进行安装。
- 其他React Native需要的环境,如Node、Watchman等,可以使用如下的命令进行安装。
brew install node
brew install watchman基本使用
react-native-macos和React Native的使用过程类似,首先,我们使用如下的命令创建一个React Native for macOS应用。
npx react-native init --version 0.61.5 等待上面的命令执行成功后,使用cd命令进入项目,如下所示。
cd 然后,安装 React Native for macOS所需的依赖包,如下所示。
npx react-native-macos-init然后,更新你的CocoaPods版本,命令如下:
cd macos && pod install && cd ..最后,使用react-native run-macos命令运行项目即可。
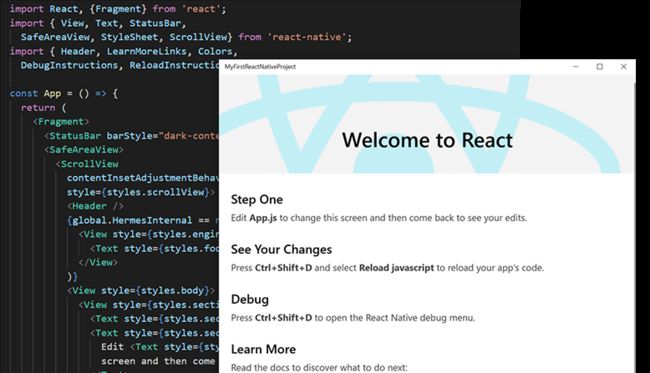
npx react-native run-macos当然,你也可以使用Xcode打开React Native工程下的macos项目,然后使用Xcode运行。
React Native for Microsoft Surface Duo
在微软365大会上,微软还演示了如何使用Java和Kotlin,Xamarin和C#以及Unity游戏在Microsoft Surface Duo上构建双屏应用。 而今天我们要讲的是如何使用JavaScript和TypeScript来开发React Native应用。
Microsoft Surface Duo是微软发布一款基于Android的折叠移动设备,如下图所示。
首先,您首先需要下载并安装Surface Duo模拟器。 如果您已经使用React Native开发Android应用程序,则应具备所有必要的先决条件,并准备构建双屏应用程序。接下来,你可以按照React Native入门说明,您将通过运行以下命令来启动新项目。
npx react-native init AwesomeProject然后启动Surface Duo模拟器,并且使用以下命令运行React Native项目:
cd AwesomeProject
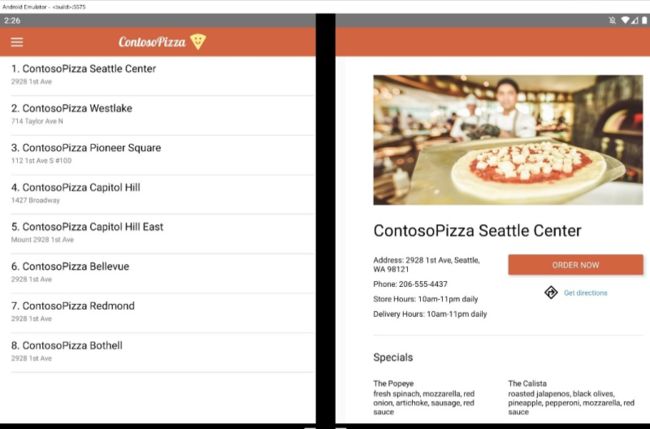
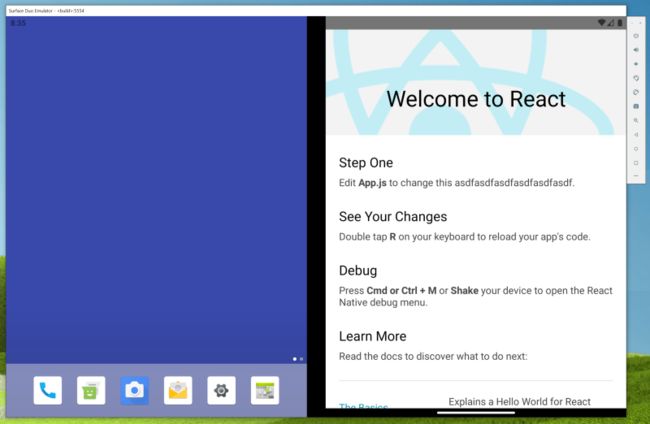
npx react-native run-android等待项目启动成功之后,就会在模拟器中看到跨越两个屏幕,如下图所示。
React Native双屏SDK是开源的,因此您可以看到为Surface Duo带来双屏功能的代码。 SDK中有两个模块:DualScreenInfo和TwoPaneView。具体参考,微软跨平台开发React Native概述
React Native DualScreenInfo
DualScreenInfo是一个非视觉帮助程序,它提供有关设备的信息,以便您的代码和布局可以适应双屏显示。 它包含以下方法:
- isDualScreenDevice –在访问其他双屏特定的API之前,请选中此复选框。
- isSpanning –应用程序是在一个还是两个屏幕上。
- windowRects –两个显示矩形的边界(不包括铰链区域)。
- didUpdateSpanning –事件监听器,因此当应用程序跨度移动或移动到单个屏幕时,您的代码可以响应。
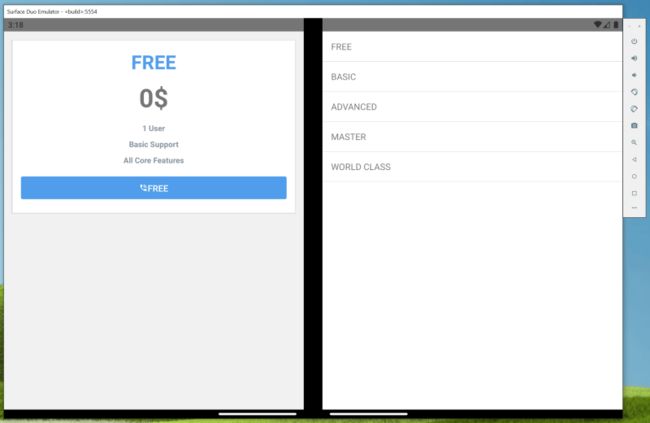
这些API可用于在React Native应用程序中构建出色的自定义体验。 按照安装说明获取软件包,使用前请确保正确配置了Android项目。 包含的示例包含MasterDetail,CompanionPane和TwoPage选项-取消对App.tsx中的每个注释的注释,以进行尝试。
React Native TwoPaneView
TwoPaneView控件为构建双屏应用程序提供了其他帮助, 要将其添加到您的应用中,请首先按照dualscreeninfo说明进行Kotlin和活动配置,然后使用npm install react-native-twopaneview命令来安装模块。
您可以使用此处显示的标记创建动态布局,如下所示。
{/* Pane A */}
布局的panePriority和其他功能使您可以控制每个屏幕配置中显示的内容。 Windows TwoPaneView文档和API参考提供了有关控件工作方式的一些提示,这些模块可以在React Native双屏示例中看到。
参考文档:
React Native apps for Microsoft Surface Duo
react-native-windows