vue-element-admin使用tinymce富文本编辑器
vue-element-admin使用tinymce富文本编辑器
- 新手使用tinymace富文本编辑器的历程
新手使用tinymace富文本编辑器的历程
环境:vue-element-admin
1、安装tinymce-vue
npm install @tinymce/tinymce-vue -S
2、下载tinymce
npm install tinymce -S
3、下载完可以先在public下面建个目录tinymce,下载tinymce完成后在node_modules 中找到 tinymce/skins目录,将其复制到public\tinymce目录下面

4、下载语言包 下载地址

5、在componets下面新建目录(目录名:tinymce)

6、在刚刚新建的目录下面新建index.vue文件,并把下面的代码复制进去
<template>
<div>
<editor id="tinymce" v-model="value" :init="init"></editor>
</div>
</template>
<script>
//引入基础文件:
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/link'// 插入链接
import 'tinymce/plugins/code'// 插入代码
import 'tinymce/plugins/preview'// 插入预览
import axios from 'axios'
export default {
name: "tinymce",
components:{
Editor
},
props:{
curValue:{
type:String,
default:''
}
},
data(){
return{
init:{
language_url: '/tinymce/langs/zh_CN.js',// 语言包的路径
language: 'zh_CN',//语言
skin_url: '/tinymce/skins/ui/oxide',// skin路径
height: 500,//编辑器高度
branding: false,//是否禁用“Powered by TinyMCE”
menubar: false,//顶部菜单栏显示
elementpath: false, //禁用编辑器底部的状态栏
paste_data_images: true,// 允许粘贴图像
plugins:['image','link','code','preview'],
toolbar:['formatselect | bold italic | alignleft aligncenter alignright alignjustify |bullist numlist outdent indent | lists image media table | removeformat link | code preview'],
images_upload_handler: (blobInfo, success, failure) => {
let formdata = new FormData()
formdata.set('file', blobInfo.blob())
//上传到服务器后要改地址
//这个地址是我自己后台上传图片的地址,改成自己后台上传图片的地址http://localhost:8088/api/upload/img/
axios.post('http://localhost:8088/api/upload/img/', formdata).then(res => {
//上传到服务器后要改地址
//这个地址是我图片映射路径http://localhost:8088/images/,可以用nginx
success("http://localhost:8088/images/"+res.data)
}).catch(res => {
failure('error')
})
}
},
value: this.curValue
}
},
mounted() {
tinymce.init({})
},
watch: {
//动态传参
curValue(newValue) {
this.value = newValue
},
//读取输入框内的数据
value(newValue) {
this.$emit('input', newValue)
}
}
}
</script>
7、在需要用的页面里引用模版
<template>
<div class="app-container">
<editor :curValue="content" @input="newContent" />
</div>
</template>
<script>
//引入组件
import Tinymce from '@/components/tinymce/index'
export default {
//注册组件
components: {
'editor': Tinymce
},
data() {
return {
content:''
}
},
methods: {
newContent(val) {
console.log(val); //获取输入内容
}
}
}
</script>
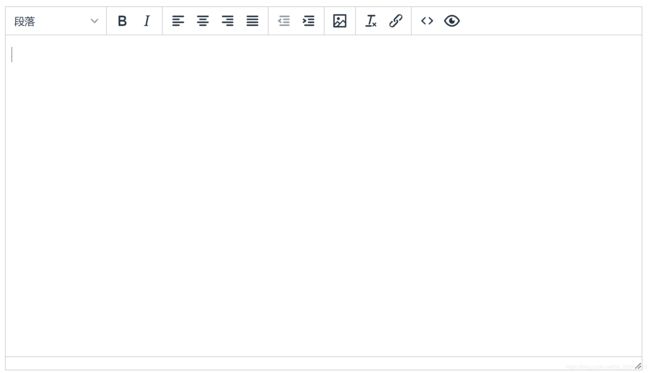
到此就全部结束了,如下图

为了方便使用后台,我把后台代码也一起粘上来,给大家做个参考。我的后台是用spring boot写的
1、controller类
import com.kmzhfw.service.FileUploadService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
/**
* 单图上传
*/
@RestController
@RequestMapping("/api/upload")
public class FileUploadController {
@Autowired
private FileUploadService fileUploadService;
@RequestMapping("/img")
public String uploadImg(@RequestParam("file")MultipartFile multipartFile, HttpServletRequest request){
String s = fileUploadService.uploadImg(multipartFile,request);
return s;
}
}
2、service(FileUploadService)
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletRequest;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.util.Arrays;
import java.util.List;
import java.util.UUID;
@Service
@Slf4j
public class FileUploadService {
private static final List<String> ALL_TYPE = Arrays.asList("image/jpeg", "image/jpg", "image/png", "image/gif");
//这里的地址是我本地的地址,如上传到服务器后,可以下面的地址。这个地址是自己新建的文件夹,如果没有这个文件夹,图片是传不了的
public final static String FILE_PATH = "G:\\myjava\\upload\\";
// public final static String FILE_PATH = "/usr/upload/";
public String uploadImg(MultipartFile file, HttpServletRequest request) {
//准备目标路径
try {
//校验文件类型
String contentType = file.getContentType();
if (!ALL_TYPE.contains(contentType)) {
return "无效的文件类型";
}
//校验文件内容
BufferedImage image = ImageIO.read(file.getInputStream());
if(image == null ){
return "无效的文件类型";
}
String fileName = file.getOriginalFilename(); // 文件名
String suffixName = fileName.substring(fileName.lastIndexOf(".")); // 后缀名
String newFileName = UUID.randomUUID()+suffixName;//新名字
//获取路径
// String rootPath = request.getSession().getServletContext().getRealPath("/");
File dest = new File(FILE_PATH + newFileName);
//保存文件到本地
file.transferTo(dest);
return newFileName;
} catch (IOException e) {
e.printStackTrace();
return "文件上传失败";
}
}
}
3、图片映射路径(映射这后,就可以通过"http://locallhost:8089/images/文件名"访问图片了)
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* 配置图片路映射
*/
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/images/**").addResourceLocations("file:G:/myjava/upload/");
}
}
全部完成,希望对新手朋友有所帮助。