Futter基础第9篇: 实现页面跳转、跳转传值(命名路由、命名路由传值)
效果图:
Home.dart

Product.dart

ProductInfo.dart

底部导航基本框架参考:flutter实现底部导航
其他按钮界面参考上一节:flutter实现页面跳转、跳转传值(普通路由、普通路由传值)
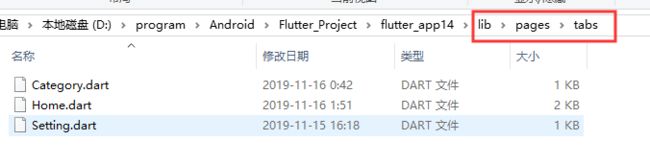
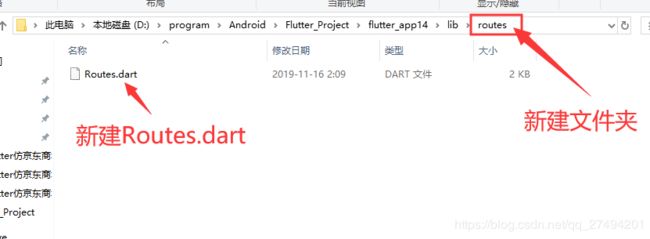
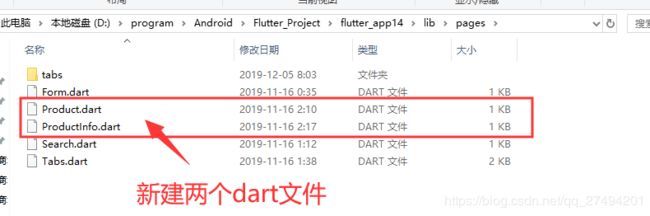
我先把所有相关的文件夹与文件页面位置截图给你们看,方便你们理解,其他重复代码你们参考上面两个章节去学习一下,就会了,加油,各位!
main.dart 修改
import 'package:flutter/material.dart';
import 'routes/Routes.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
initialRoute: '/', //初始化的时候加载的路由
// home: Tabs(), //将代码全部抽离出去成一个Tabs组件,再抽离成一个初始化路由组件,在上方 initialRoute: '/',
//配置命名路由
onGenerateRoute: oonGenerateRoute //将抽离出去的路由传值规范赋值给左边,而不是执行,记住喔!
);
}
}
Home.dart
import 'package:flutter/material.dart';
import '../Search.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Text('跳转到搜索页面'),
onPressed: (){ //监听器
//命名路由跳转
Navigator.pushNamed(context, '/search',arguments: { //我们必须要用arguments 工具来携带id这个键,才能在那边取出值
"id":123
});
},
color: Theme.of(context).accentColor,
textTheme: ButtonTextTheme.primary,
),
SizedBox(height: 20,),
RaisedButton(
child: Text('跳转到商品页面'),
onPressed: (){ //监听器
//命名路由跳转
Navigator.pushNamed(context, '/product');
},
color: Theme.of(context).accentColor,
textTheme: ButtonTextTheme.primary,
),
],
);
}
}
import '../pages/Form.dart';
import '../pages/Search.dart';
import '../pages/Tabs.dart';
import '../pages/Product.dart';
import '../pages/ProductInfo.dart';
import 'package:flutter/material.dart';
//配置路由
final routes={ //配置命名路由
'/':(context)=>Tabs(), //命名路由传值 arguments工具是必须的
'/form':(context)=>FormPage(),
'/product':(context)=>ProductPage(), //命名路由传值 arguments工具是必须的
'/productInfoPage':(context,{arguments})=>ProductInfoPage(arguments:arguments), //命名路由传值 arguments工具是必须的
'/search':(context,{arguments})=>SearchPage(arguments:arguments) //命名路由传值 arguments工具是必须的
};
//固定写法
var oonGenerateRoute=(RouteSettings settings) {
// 统一处理
final String name = settings.name; //得到命名路由的名字,例如:'/form'
final Function pageContentBuilder = routes[name]; //得到命名路由的键去获取值,例如:(context)=>FormPage(),
if (pageContentBuilder != null) {
if (settings.arguments != null) {
final Route route = MaterialPageRoute(
builder: (context) => pageContentBuilder(context, arguments: settings.arguments));
return route;
} else {
final Route route = MaterialPageRoute(
builder: (context) => pageContentBuilder(context));
return route;
}
}
};
Tabs.dart不变
Product.dart
import 'package:flutter/material.dart';
class ProductPage extends StatefulWidget {
@override
_ProductPageState createState() => _ProductPageState();
}
class _ProductPageState extends State<ProductPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('商品详情'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Text('跳转到商品详情'),
onPressed: (){ //监听器
Navigator.pushNamed(context, '/productInfoPage',arguments: {
'pid':456
});
},
color: Theme.of(context).accentColor,
textTheme: ButtonTextTheme.primary,
),
],
),
);
}
}
ProductInfo.dart
import 'package:flutter/material.dart';
class ProductInfoPage extends StatefulWidget {
final Map arguments;
ProductInfoPage({Key key,this.arguments}) : super(key: key);
@override
_ProductInfoPageState createState() => _ProductInfoPageState(arguments:this.arguments);
}
class _ProductInfoPageState extends State<ProductInfoPage> {
Map arguments;
_ProductInfoPageState({this.arguments});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('商品详情'),
),
body: Container(
child: Text('pid=${arguments['pid']}'),
),
);
}
}