【HTML+CSS】详细整理!备战秋招,夯实基础,查漏补缺!
文章目录
- 1.HTML
- 1.1 表格
- 1.2 表单
- 2.CSS
- 2.1 字体
- 2.2 文本
- 2.3 显示模式(display)
- 2.4 盒子
- 2.5 背景
- 2.6 边框border
- 2.7 内边距padding
- 2.8 外边距margin
- 2.9 浮动float
- 2.10 页面布局
- 2.11 样式
- *3.CSS重难点
- 3.1 定位
- 3.2 精灵图
- 3.3 滑动门
1.HTML
1.html负责结构,css负责样式,js负责行为,哪一个最重要?
- 我觉得是html,就像人的骨架。只有html扎实了,才有进一步优化的可能,虽然简单,但很重要。
2.html已经发展到html5了,还有必要学习html吗?
- 存在即合理,通过html的学习,才能叩开前端的大门!
3.主要内容要学些啥?(梳理一下)
- 内核、web标准;
- div-span;
- 常见标签:img、a、base、p、h1~h6(注意,只有6个);
- 相对路径/绝对路径;
- 三表:列表(有序、无序、自定义[dl,dt,dd])、表格、表单
1.1 表格
1.如何解释barder,cellspacing和cellpadding(表格属性三参)?
- 把table看作一个表格域,里面放了很多单元格td
- cellspacing:单元格与单元格之间的距离
- cellpadding:单元格内容距离其边距的距离
- 设置了border值才能看见表格线
- 通常这三个参数都设置为0
- 属性还包括:width,height
2.表格其他标签?
- caption:表格标题,置于table标签内
- thead:标题部分;tbody:内容部分
- 合并单元格:rowspan,colspan
1.2 表单
1.常见形式?
<input type=" ">
2.type内容?
- radio:多选一按钮,若是多组,同一组命名相同的名字
- text:文本框,value=" "内 填默认显示文字
- checkbox:多选按钮,当checked="checked"默认选中
- image:图片形式按钮,需要src
- file:上传文件
3.其他标签?
- select:选择标签,子为option标签,实现下拉菜单功能,当selected=“selected”时默认选中
- form:包裹input,实现表单上传
- label:其for标签与input中的id标签一致,实现聚焦
- textarea:文本域,用于大文本,标签内文字为默认文本
2.CSS
1.主要内容?
- 基本选择器:类、标签、Id、通用
- 样式表:内部、外部、行内
- 字体、文本
- 复合选择器:空格(后代);>(子代);无空格(交集);逗号(并集);+(兄弟);链接伪类(lv hao)
- 显示模式(display):行内、行内块、块级
- chrome调试
- 盒子:行高、内容、padding、border、margin
- 布局:标准流、浮动、定位
- 背景
2.目的?
- 添加样式,实现结构与样式的分离
- 分离效果最好的是外部样式表,可实现整个站点的设计;其次是内部样式表,实现当前网页;而行内样式表的权重最高,较为方便,做测试和练习可使用
2.1 字体
1.常见属性?
- font-size:字号
- font-family:字体,在font连写时,与第1项是必须的
- font-weight:是否加粗,400(normal)为不加粗,否则700(bold),取代或修改b或strong标签
- font-style:是否倾斜,normal与italic,取代或修改em或i标签
2.2 文本
1.常见属性?
- corlor:字体颜色
- line-height:行高
- text-align:水平方式,tac(首字母)再按tab键则为居中模式
- text-indent:首行缩进,常用缩进2字符为2em
- text-decoration:none:取消下划线等;underline:下划线;line-through:删除线,取代或修改s或del标签
- textarea{resize:none;}用户不能操纵机制调节元素的尺寸;默认为both,可以。textarea标签中resize缩放属性的设置
- 针对行内块元素,通常是图片、表单与文字对齐,设置垂直方向对齐方式
vertical-align:baseline;//基线对齐;middle,中线;top,顶部;bottum,底线
2.3 显示模式(display)
1.显示模式有哪几种?常见标签?区别?
- 块级:block,可设置宽高背景等、换行;
- 行内:inline,均不可;
- 行内块:inline-block,仅可以设置宽高背景等,之间有空隙;如span
2.应用?
- 设置导航栏时直接设置a标签,无需li标签包裹,然后设置行内块元素
3.注意点?
- 文本类块级元素如p、h和dt等不要再放块级元素
- a链接内不要放a,但可以放块级元素,特殊
- 选择器嵌套尽量不要多余3级
4.显示与隐藏?
- display有两个属性值可以搭配使用,分别是none(隐藏后不保留位置);block(显示);
- visibility(不常用,有两个属性值):hidden(隐藏后仍保留位置)和visible;
- overflow :visible,auto,hidden,scroll
5.显示与隐藏的应用举例? - 可用于视频播放器的图标,开始隐藏,悬停显示
- 步骤1:先设置一个父a,相对定位;
- 步骤2:插入子图片;
- 步骤3:插入子盒子,class=“mask”,半透明,绝对定位,隐藏
- 步骤4:在.mask内再插入背景图标
- 步骤5:
a:hover .mask{
display:block;
}
6.溢出的文字隐藏,哪3步?
li{
white-space: nowrap;/* 强制一行显示 */
overflow: hidden;
text-overflow: ellipsis;/* 溢出的部分省略号替代 */
}
2.4 盒子
1.行高设置?
- 行高的准确定义:两行文字基线与基线间的距离,因为上距离等于下距离
- 行高=盒子高即垂直居中
- 行高大于盒子高则文本往下移
2. css三大特性?
- 层叠:权重相同并冲突的情况下以最后的样式为准(就近原则)
- 继承:文本、字体等,如text-、font-、line-、corlor
- 优先级:!important(特殊情况使用)
- css的三大特性(继承,层叠,优先级)
3.水平居中?
- margin:0 auto;盒子必须有宽才有效!
- auto自动充满,0可以设着为任意数字
- margin-left:0 auto;盒子在页面右边
2.5 背景
1.常用属性?
- background-color
- background-image:url();
- background–repeat
- background-position,位置有两种方式,1)水平,垂直,为对齐方式;2)x轴,y轴,为偏移距离
- background-attachment:scroll或 fixed,背景图是否固定
- 简写形式:颜色 图片 是否平铺 是否固定 位置
2. 背景透明(css3)?
- raba(0 0 0 0.5),透明度为最后一个值
- 推荐软件(切片、测距):FW
3.背景图片?
- 当产品展示类的时候选择插入图片
- 当用到小图标或超大背景图,需要移动图片位置的时候则使用背景图片
2.6 边框border
1.边框属性?
- 常用的简写形式:border:1px solid red;
- 除了盒子,还可以应用在input边框、按钮;
- 表格的单元格td和table,防止叠加使其变粗,操作如下:
table,td{
border-collapse:collapse;
}
2.圆角边框(CSS3)?
- border-radius,从左上角顺时针开始,IE8及以下不支持
2.7 内边距padding
1.如何理解?
- 边框bodder与内容之间的距离
- padding-left:常用在a链接布置导航栏
- 推荐编辑器:FastStone,用作测像素、截图
- chrome调试时右键有个hover
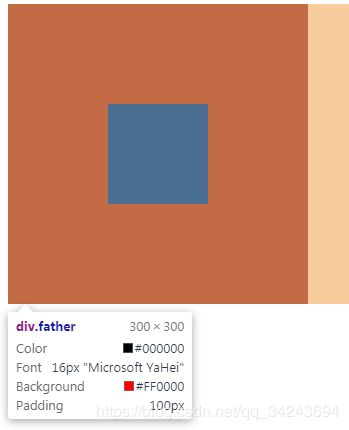
2.撑开盒子?
- 盒子一般指margin+border+padding+content(包含height和width),若保证总宽度不变,一个变大则其余元素变小
- 方法1:父盒子提供的内容宽高=子盒子提供的内容宽高(居中设置)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
width: 100px;
height: 100px;
background-color: red;
padding: 100px;
}
.son{
width: 100px;
height: 100px;
background-color: #000;
}
style>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
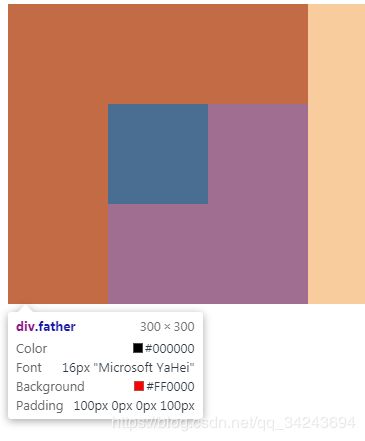
- 方法2:设置父盒子上左内边距即可,父盒子宽高无需等于子盒子,子盒子位置不变
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
width: 200px;
height: 200px;
background-color: red;
padding-left: 100px;
padding-top: 100px;
}
.son{
width: 100px;
height: 100px;
background-color: #000;
}
style>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
- 蓝色:content
- 小青色:padding
- 橘黄色:border
- 淡黄色:margin
4.布局注意点?
- 父子之间尽量在父盒子中用padding,兄弟之间则用margin(margin的垂直会出现重叠,水平则是叠加)
- margin和padding分别适合什么场景使用?
4.不会撑开父盒子的情况?
- 子盒子无需指定宽度,会跟随父盒子
5.盒子阴影(CSS3)
- box-shadow:水平阴影(必须,正值则向右) 垂直阴影(必须,正值则向下) 模糊距离(虚实) 阴影大小 阴影颜色(包括透明度)
2.8 外边距margin
1. 当子盒子设置margin-top,则父盒子会一起下移,如何设置父盒子解决?
- border-top
- padding-top
- overflow:hidden
2.padding有撑开问题,那margin呢?
- 塌陷
2.9 浮动float
1.常规布局?
- 标准流
- 浮动:(核心)多个div在一个行内显示,方便布局
- 定位
2.注意点?
- 第1个浮,第2个不浮,则第2个到第1个原位置并在底层
- 第2个浮,第1个不浮,则第1个位置不变,第2个贴在下面,浮动只影响后面的盒子
- 只考虑左右,不占位置,会影响后面的标准流
- 若用行内块元素中间会有缝隙,用浮动则不会,更为方便和灵活
- 浮动不会超过内边距
3.隐藏模式?
- 可以让元素默认转为行内块元素特性,但不占位置,空隙几乎没有,若设置了浮动无需再给行内元素转为行内块元素
4.简记3点,浮漏特?
- 浮:浮在标准流盒子上面
- 漏:不占位置,漏给标准流盒子
- 特:特别注意2点,1)需要和标准父盒子搭配;2)具有行内块元素特性
5.清除浮动原因?
- 本质:由于父盒子不方便设置高度,标准流会撑开父盒子,但浮动不会;要解决父盒子因为子盒浮动引起的内部高度为0的问题,以免影响后面的标准流。
- 记住:谁影响布局就清除谁,并不是要所有都清除
6.清除浮动方法?
- 额外标签法:在最后浮动的标签后新加一个变迁,css设置clear:both;缺点是添加无意义的标签,结构化差!
- 给父盒子添加overflow:hidden;
- 添加:after伪元素,并将类名.clearfix添加到父标签,固定语句:
.clearfix { *zoom:1; } //为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码。
.clearfix:after { clear:both;content:'';display:block;width:0;height:0;visibility:hidden; }
- 双伪元素:before和:after清除
.clearfix:after,
.clearfix:before {
content: '.';
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
2.10 页面布局
- table可以布局,不常用
- 流程:1)确定版心;2)分析页面中行模块以及每个行模块中的列模块;3)制定HTML结构;4)CSS初始化,div+css布局控制模块
- 善于运用ps或FW进行切片、测距
- 除了定位可以实现图片压盖效果,还可以设置两个盒子(父子),子盒子的margin-top设置为负值
2.11 样式
1.鼠标样式cursor
- pointer:手型
- text:选择型
- move:移动型
- default:默认
2.轮廓性outline,当点击文本框时显示蓝色边框,设置none取消;此外,input内也可以插入 背景图标,先设置为块级元素
*3.CSS重难点
3.1 定位
1.常与js特效结合,重点理解定位类型和偏移量
2.定位类型:
- 静态定位static:默认,可用作取消定位;
- 相对定位relative:原位置还占着,以其左上角为基点进行偏移;
- 绝对定位absolute:不占位置,与浮动一样,以当前屏幕为基准,若父盒子设置相对定位则以父盒子为基准;
- 固定定位fixed:盒子不随着滚动,脱标,始终以页面为基准。
3.父相子绝:图片可以不用背景插入,直接在html标签中插入;不一定要图片,盒子即可。
4.定位的盒子居中:用margin无效,需要先设置left:50%;然后margin-left:-width/2;垂直方向同理。
5.跟浮动一样,添加绝对定位和固定定位以后,元素模式都转换为行内块元素,其宽高与内容有关,固定定位最后再去设置,反正不占位置。
6.z-index默认值为0,多个元素定位后可能会发生重叠,后来者居上。因此,设置z-index的级别,数字越大级别越高,越在上层。
7.边框紧挨在一起的话会造成1+1=2的情况造成加粗:
- 可设置margin-left:-1px;因为设置定位的盒子都是紧挨着,第一个向左移1px会带动其余盒子,然后第2个及其后面的盒子都向左移动1px。
- 在悬停时候可重新设置border,然后再设置相对定位使盒子浮起来,不然左边的边框被盖住了,不设置相对定位的话就设置z-index:1;
8.小结:三者区别可从是否脱标、是否占有位置(仅相对定位占位置)、以何为基准考虑
3.2 精灵图
1.价值:减少服务器请求次数,提高加载速度;
2.应用:主要做背景图片而不是产品展示;
3.原理:把多个小背景图片放在一个大图上,通过background-position获取,只需请求1张图片而无需多张图片。
4.不足:维护成本高,一般由美工制作,背景图不多的情况下不需要。
3.3 滑动门
1.典型应用:微信网页导航栏:https://weixin.qq.com/, 导航栏字数不一,精灵图材料如下,ao.jpg
![]()
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
}
a{
margin: 100px;
height: 33px;
background: url(ao.png) no-repeat;
padding-left: 15px;
line-height: 33px;
display: inline-block;
text-decoration: none;
color:#fff;
}
span{
background: url(ao.png) no-repeat right;
padding-right: 15px;
}
style>
head>
<body>
<a href="#">
<span>首页span>
a>
body>
html>
2.导航栏的背景颜色可以设置,也可以插入背景图片,采用横向平铺方式
3.背景不可继承