- Axure 9软件功能区域、界面介绍
Brose
Axure软件界面软件界面区域简要说明功能区域整体功能区主要包括软件的菜单栏,快捷操作按钮(对齐,复制,粘贴等等),页面元素的属性调整(元素的对齐方式、大小、颜色等等)。【注:此区域基本上常规的软件都涉及,并且在Axure8版本与Axure9版本区别不是很大,此处就不做过多详细说明。具体看本章节中的子章节进行说明】。页面区域页面功能区域,主要是构成了Axure制作完成的页面组成结构。这里创建了多少
- Axure Cloud for Business On-Premises 本地服务端部署说明(支持Axure8/9/10)
monsterskiller
axureAxureCloudAxureCloud
Axure9不再⽀持SVN,只能通过AxureCloud进⾏团队协作,众所周知,因为国内没有服务器,所以速度非常的慢,为了解决这个问题,本⽂指导如何在公司内⽹或者服务器私有化部署AxureCloudforBusinessOn-Premises。提供免费下载版本以及最新版本。部署预览(以下为2.0.0.431版本截图)管理后台原型预览准备工作WindowsServer2008R2及以上(或使用win
- Axure8之多个元件进行组合
大风过岗
多个元件进行组合把多个元件组合成一个复合元件可以看到,把多个元件进行组合之后,可以形成一个单一的复合元件,从而可以对该单一元件进行操作和设置。组合之前的俩个元件在下图中,组合之前的是俩个元件:组合之前的情况组合之后形成的复合元件复合之后,可以形成一个单一的复合元件:复合操作步骤步骤:1、拖拽出俩个软件2、同时选中俩个元件3、按Ctrl+G完成组合操作4、按Ctrl+shift+G可以取消组合
- 后台业务管理系统原型模板,Axure后台组件库(整套后台管理页面)
77探索AI
数据可视化axure信息可视化数据可视化数据分析
后台业务系统需要产品经理超强的逻辑思维能力和业务理解能力,整理了一批后台原型组件及完整的用Axure8制作的后台系统页面,方便产品经理们快速上手制作后台原型。包括交互元件、首页、商品、订单、库存、用户、促销、运营、内容、统计、财务、设置、权限等页面,以下为部分截图示意,文末可下载完整原型包~01交互元件常用元素后台系统中常用到的配色、按纽、图标等各类常用元素整理,用于快速的复杂和使用。1、常用配色
- 超详细Axure交互原型移动端元件库,APP高保真UI组件(手机移动端交互素材)
77探索AI
数据可视化axure信息可视化数据可视化小程序ui数据分析
原型组件对于产品经理或者UI设计师来说事半功倍,现整理了一批新款原型图Axure8组件库、高保真UI手机移动端交互素材。帮助产品经理更高效地制作高保原型。(如需Axure9组件请详见文末)文末可下载完整原型组件包~,包括常用组件、微信原生元件库、微信/支付宝小程序常用页面等,现分享完整的组件库,大家一起学习。以下为部分截图页面,组件库中均有交互,使用起来便捷,动态效果清晰。01动态图表控件动态图表
- 精选Axure原型设计模板,RP原型组件库(PC端移动端元件库及Axure函数及运算符说明)
77探索AI
数据可视化axure交互ui信息可视化数据可视化数据分析
好的原型组件会大大的提高产品经理的工作效率,小7在陆续整理、精选Axure8的原型设计模板,包含了原型设计的常用元素和AxureRP8函数及运算符的说明文档,及各种设备模板框架。本文也是基于小7另一篇文章的补充,更多更详细的资料也可以阅读以下链接进行获取超详细Axure交互原型移动端元件库,APP高保真UI组件(手机移动端交互素材)https://blog.csdn.net/qq_41790573
- Axure电商产品移动端交互原型,移动端高保真Axure原型图(RP源文件手机app界面UI设计模板)
77探索AI
数据可视化uiaxure交互
本作品是一套Axure8高保真移动端电商APP产品原型模板,包含了用户中心、会员成长、优惠券、积分、互动社区、运营推广、内容推荐、商品展示、订单流程、订单管理、售后及服务等完整的电商体系功能架构和业务流程。本模板由一百三十多个界面上千个交互元件及事件组成、交互效果完成率95%以上,其中很多界面和交互元件都是在所有的APP产品中通用的,只要稍作修改就可以快速复用到您的项目原型中。另外,本模板在设计过
- Axure原型组件库,数据可视化动态元件库(超详细Axure9可视化素材)
77探索AI
数据可视化axure信息可视化photoshop数据可视化大屏端ui
专门针对Axure制作的动态图表元件库,帮助产品经理更高效地制作高保真图表原型,是产品经理必备元件工具。现分享完整Axure9的组件库,大家一起学习。(如需Axure8组件请详见文末)每一个动态组件在原型文件中都配有详细介绍,文末可下载完整原型组件包~1.本组件库的图表模块,已包含所有常用的图表。2.设计原理整体设计基于易用性考虑,每个元件均包含图表容器、样式配置、数据配置三个部分,并提供相应的默
- 【免费模版分享】任务管理移动端Axure原型模板
Daisy Axure
Axure高保真原型作品交互uxui产品运营axure
作品名称:任务管理移动端原型模板作品编号:MOB012软件版本:Axure8(兼容Axure9)作品类型:原型模版页面数量:14当前版本:V1.0作品预览地址(附源文件下载地址):http://daisyaxure.com/mob012.html作品介绍本作品是由Daisy制作的一款任务管理APP原型模板,包含待办、日程、统计、我的四个主要模块。作为一款效率工具的原型,核心功能均已体现,整体风格清
- Axure8.0教程:列表左右滑动交互(动态面板、中继器)
Andy&lin
Axure原型设计Axure交互axure
本次分享的是Axure8制作的列表左右滑动交互效果。预览及下载地址:https://jlrb3o.axshare.com一、制作原型拖动一个【动态面板】元件命名为内容架构,在动态面板中加入一个中继器,并对中继器中加入一个动态面板命名为“滑动操作”,并对面板进行三个动态设置正常状态:向左状态:向右状态此时所有的元件准备就绪,接下来是交互设置二、交互设置选择动态面板“滑动操作”,进行“向左拖动结束时”
- 04.手机端滑动选择器
Brose99
Axure入门教程系列axure
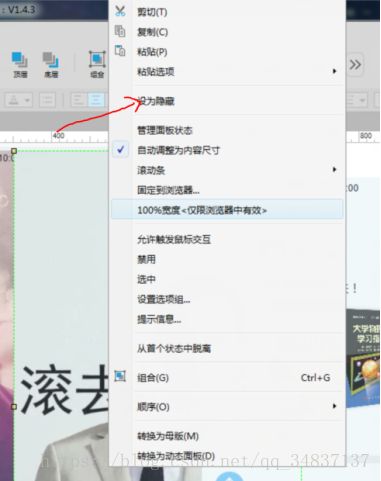
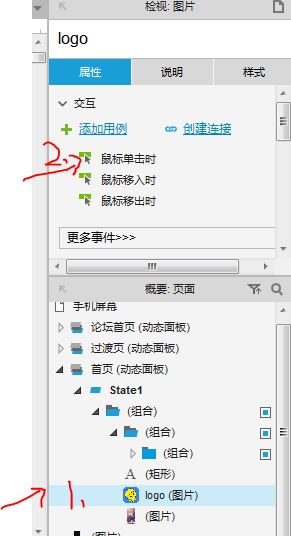
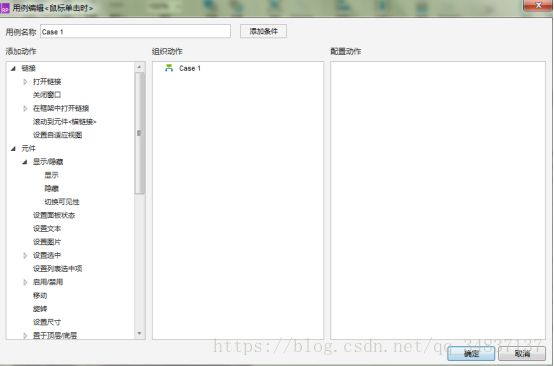
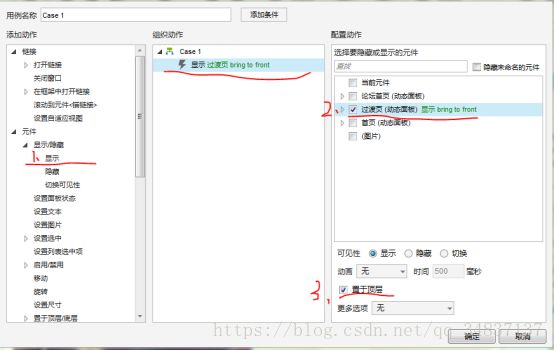
滑动选择器在手机端是一个比较常见的组件,主要用于多数据情况下的选择。准备Axure8(或Axure9)软件已安装。掌握基本的软件使用。掌握基础的动态面板知识。本教程知识点进阶的动态面板使用。基础函数应用。基础中继器应用。详细教程–手机端滚动选择器本文以基础的单一选择为例(多选择可以将滑动区域、数据集模块进行复制,调整滑动区域、数据集宽度即可)。功能鼠标拖动滑轮进行数据选择,滑动结束后,选中数据居中
- ElementUI及ElementUI Plus Axure RP高保真交互元件库及模板库
天天打码
AxurePRelementuiaxure交互
基于ElementUI2.0及ElementUIPlus3.0二次创作的ElementUI元件库。2个版本的原型图内容会有所不同,ElementUIPlus3.0的交互更加丰富和高级。你可以同时使用这两个版本。不仅包含ElementUI2.0版,还包含ElementPlus3版本。Element2版支持Axure8,Element3版本仅支持Axure9。Element3版本素材进行了单独的优化和
- 在axure rp8中导入图片到图片元件,如何使图片适应元件大小
zslsir
axureaxure图片适应元件大小图片元件
在axure7中导入图片时,会弹出对话框询问是否按图片元件大小调整图片尺寸,但在axure8去掉了这个对话框,使得我们经常需要手动调整图片大小,对习惯了axure7版本的使用者来说,有些不习惯。具体的解决办法就是,双击图片元件的边框,边框周围的小格子从黄色变成白色,这种状态下导入图片就会自动调整图片大小为元件的大小。同时,想要恢复图片原始大小只需要在右边的样式面板中,点击FittoImage(适应
- axure rp8.1的触发事件和自定义事件的区别
zslsir
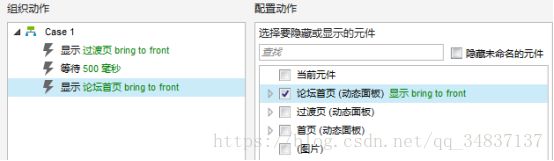
axureaxure自定义事件触发事件母版
在axure8中,触发事件和自定义事件可能是初学者不太了解的东东。下面就我个人对这两个动作(action)的理解,下面对这两个放在“动作”面板中的两个“特殊”事件,做一个阐述。如图二者的相同点有以下两点:1.二者都是一个动作(action),不然,也不会放在动作面板中了。2.二者都是一种特殊的动作(action),动作的对象是事件(event)。二者不同点为:触发事件这个动作,是调用其他事件的动作
- macOS Catalina 10.15.3 Axure不能使用
起风了v
macOSCatalina10.15.3升级后非官方的Axure8和9都不能用了(悲惨),必须去官网下,这里附上官方Axure9的汉化包链接:https://pan.baidu.com/s/1MQ0nBIThk2Ak41PO-8EQAw密码:ehhu
- 【后台端】OA办公后台管理系统高保真Axure原型模板
Daisy Axure
Axure高保真原型作品产品运营axure交互uxui
作品名称:OA办公后台管理系统高保真原型模板作品编号:WEB007软件版本:Axure8(兼容Axure9)作品类型:原型模版页面数量:186当前版本:V1.0作品预览链接:http://daisyaxure.com/web007.html作品介绍本作品为【员工端】OA办公系统移动端高保真Axure原型模板配套的后台管理端原型模版,企业可通过该系统高效地处理办公事务。管理端涵盖了工作台、日程待办、
- 产品思维30讲整理
韩桐_产品小汪
大三新人一枚,准备投暑期实习产品岗,于是开始学习产品经理知识,作为本人第一篇文章,准备做一下学习思路整理,主要借鉴了梁宁大神的产品思维30讲,将课程内容整理成了思维导图,学习了xmind的使用方法。图片发自App除了听产品思维课程,还看了两本入门书,两本axure8教程,记录下来,一是和朋友分享,二是记录自己的成长历程,方便自己做复盘。以后还将持续进行学习进度更新,原型图的分享,同时也希望得到大神
- 菜鸟日记 -- axure8 下拉加载
等等4321
效果展示&效果说明1.当下拉高度不满足【刷新临界点】时,结束拖动,恢复原状2.当下拉高度大于等于【刷新临界点】时,状态切换为【正在刷新】1.准备元素,【下拉加载动态面板】&【内容动态面板】:【下拉刷新面板】在可视区域外,并且设置三种状态,1).下拉未到触发临界点(我的原型中是60),2).下拉到触发临界点,正在刷新3).刷新完成2.【内容动态面板】设置下拉拖动时的状态1).拖动小于60(刷新元件高
- Axure 中的矢量图标从哪来?
陪学
图标是我们在制作产品原型的时候使用的比较多的一类素材,特别是矢量图标。经常会看到小伙伴在问有没有矢量图标。图标类的素材我们怎么获取呢?从Axure8开始,官方增加了图标部件库。打开部件窗口,可以找到“Icons”部件。系统自带的icon部件都是矢量图标,使用者可以任意修改图标的尺寸、颜色,也可以对它进行微调。如果自带的系统图标不能满足我们的需求的话,有一个方法是我们可以自己绘制图标。自己绘制图标灵
- WEB端后台常用Axure元件库及框架模版
七尾原型工作室
后端前端
原型预览链接https://www.pmdaniu.com/storages/124048/3256710583c699e3cd26bed1dfb3aa19-105941/start.html#g=1&p=%E4%BD%9C%E5%93%81%E6%BC%94%E7%A4%BA软件版本:Axure8/9当前版本:V1.0作品类型:元件库作品格式:rp及rplib格式主要适用:Web端后台模版部分【
- 免费分享资源——持续更
qq_23128255
学习方法资源分享
背景:资源大多来源百度云,白嫖记录一、设计元件库1、AntDesign3.9.x-Axure-20180903.rplib免费下载AntDesign3.9.x适用于Axure8\9链接:https://pan.baidu.com/s/169PELioyrjB24YaMDfLSig?pwd=vhfu提取码:vhfu复制这段内容后打开百度网盘手机App,操作更方便哦二、前端三、后端
- 诊所管理系统高保真Axure原型设计
DaisyAxure
这是是一款诊所管理系统(单店版),使用Axure8设计,可兼容Axure9,结合医疗His系统和客户运营系统,帮助中小型诊所提升管理运营效率。主要功能有经营概况、工作台、就诊、挂号、药品零售、患者管理、药品管理、会员管理、统计报表等,所有元件均可复用,可结合实际项目需求在此模板的基础上进行修改使用。点击此处预览完整原型信息结构图:部分作品图片
- Axure8授权码
WeiShuShu✨
Axurerp8Axurerp9Axurejavascriptvue.jsreactjsjavac++
AxureRP8版本1、被授权人:www.jb51.net授权密钥:smn/B4H9oFf30K6sLW36LaTs11yoKk5p616FpnyGdbtTum95cKLanzezWL6EZOOAEnterpriseEdition企业版2、被授权人:www.jb51.net授权密钥:PfIjTySgSBZei/AM49Wsl/OXbAzPBegmTxQWNxGt+/VKKkbOI0VzxlKmpn
- 【A020】页面模块水平左右滑动
Brose
前言在APP端中左右滑动的交互方式十分常见,在有限的区间内可以放置更多的内容。图片准备Axure9(或Axure8、10)软件已安装。掌握基本的软件使用。本教程知识点初级的动态面板使用。拖动触发的移动的交互事件。移动边界计算。详细教程功能鼠标右击可以将组件内容进行左右拖动。组件内容左右拖动有对应的边界限制。制作方式1、基础动态面板版本图片基础样式可以将展示内容嵌套在动态面板中,利用动态面板的水平滚
- 1、Axure下载安装与Axure 8界面、功能介绍
沐之心上
目录本篇文章包含5部分:1、axure8(Mac版)下载安装2、Axure8界面介绍3、Axure8界面与功能分析4、Axure文件自动备份/恢复备份文件5、预览原型图一、axure8(Mac版)下载安装AxureMac安装包下载地址如下,若安装出现问题,可滑动到文章查看解决方法:链接:https://pan.baidu.com/s/1dxHdrFdLOTAmNYX7mPC8Bw提取码:qh4e二
- [原型设计]Axure8制作圆形旋转加载进度环和百分比效果
shuytu
产品Axure8.0加载进度圆形旋转进度条原型设计
1、新建AxureRP文件,取名“Axure制作圆形旋转加载进度环和百分比效果”,效果图如下2、拖入1个圆形控件,设置边框色,背景色都为蓝色,大小200px*200px。3、拖入一个小圆形控件,设置边框色,背景色都为白色,大小150px*150px,与大圆圆心重合。4、同时选中大圆和小圆,单击右键,TransformShape——Substract,剪切得到空心环。5、拖入一个矩形框,覆盖掉圆环右
- Axure8制作环形进度条
不愿透漏名字的沙雕
笔记产品经理交互
Axure8制作环形进度条参考链接:https://mbd.baidu.com/ma/s/m9GpqH341.元件制作(1)拖入1个圆形控件,设置边框色,背景色都为青绿色。(2)拖入一个小圆形控件,设置边框色,背景色都为白色,与大圆圆心重合。(3)裁剪获得空心圆。同时选中大圆小圆右键(4)裁剪获得半空心圆,拖进来一个矩形,压住一半空心圆,同时选中右键。(5)获得半空心圆后,复制一个,然后右键->改
- 进度条_如何用Axure制作匀速环形进度条?
黑猫Q形态
进度条
在各类产品中,关于进度条的展现方式各异,而笔者选择了常见的匀速环形进度条,向我们展示了用Axure制作的要点与逻辑。01最终效果元件加载环形(圆形)进度条自动增长(匀速)百分比数值跟随变化进度条增长到一定长度停止增长(百分比跟随停止)02注意事项本教程用Axure9作为教程说明工具(Axure8可适用)本教程对于Axure基本操作不做赘述03制作难点实现思路的逻辑(循环事件的应用)全局变量与交互事
- Axure8 基本操作记录
六月要好好加油呀
#工具axure
参考:黑马产品经理课程视频资源:day1&day2,Axure部分文章小结图片Axure8常用功能选择/缩放选择包含选中:全部选中才有效(避免误操作,建议使用这个)相交选中:相交即全选中缩放元件等比例缩放:shift+四角拖动页面缩放:放大:cmd+加号缩小:cmd+减号置顶/置底普通操作:选中元件=》双击右键=》顺序=》选择置顶/置底快捷操作:选中元件=》菜单栏=》顶层/底层组合/对齐/分布组合
- Axure8下载和安装
信小呆666
工具的使用人人都是产品经理axure
1.axureRP和墨刀的选择原型图工具有axure、墨刀、摩客(Mockplus)、xiaopiu、Sketch等,其中现在最常用的原型图工具主要包括axure和墨刀。axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。墨刀对于APP的原型设计真的是体验非常好,怎么说呢?就像有一个无形的人在帮助你,和你一起打造你的原型APP。(当
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR