nodejs+vue+vuex+mysql+element-ui搭建后台管理系统,增删改查功能
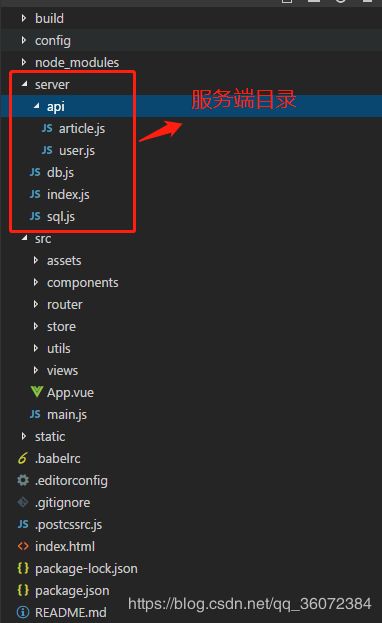
该项目目录如下:
node后端服务入口文件index.js
// node 后端服务器
const userApi = require('./api/user');
const articleApi = require('./api/article');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
// 后端api路由
app.use('/api/user', userApi);
app.use('/api/article', articleApi)
// 监听端口
app.listen(3001);
console.log('success listen at port:3001......');连接数据库db.js
// 数据库连接配置
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: 'root',
database: 'user',
port: '3306'
}
}该项目我把所有sql语句单独抽取出来放在sql.js文件里面:
// sql语句
var sql = {
// 用户
user: {
login: 'select * from admin_user where userName = ? and passWord = ?',
queryUserList: 'select * from user',
createUser: 'INSERT INTO user (userId, userName, createDate, nickName, passWord) VALUES (?,?,?,?,?)'
},
article: {
query: 'select * from article',
queryById: 'select * from article where discuss_id = ?',
create: 'INSERT INTO article (title, content, keyword, type_id, type_name) VALUES (?,?,?,?,?)',
delete: 'delete from article where discuss_id = ?',
update: 'update article set title=?,content=?,keyword=? where discuss_id = ?',
queryArticleType: 'select * from article_type',
createArticleType: 'INSERT INTO article_type (typeId, typeName, createDate) VALUES (?,?,?)',
queryArticleTypeById: 'select * from article_type where typeId = ?'
}
}
module.exports = sql;server目录下api文件夹下的文件是最核心的,服务端增删改查的业务逻辑代码都在这里面,例如 user.js
var models = require('../db');
var express = require('express');
const jwt = require('jsonwebtoken');
var uuid = require('node-uuid');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sql');
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
// 登录接口
router.post('/login', (req, res) => {
var sql = $sql.user.login;
var params = req.body;
console.log(params);
conn.query(sql, [params.userName, params.passWord], function (err, result) {
var data = JSON.parse(JSON.stringify(result))
if (data.length === 0) {
return res.send({
status: 1,
msg: "用户名或密码错误"
})
} else {
let content = {
userName: params.userName
}
let secretOrPrivateKey = "_jwt"; // 这是加密的key(密钥)
let token = jwt.sign(content, secretOrPrivateKey, {
expiresIn: 60 * 60 * 1 // 1小时过期
});
return res.send({
status: 1,
msg: "登录成功",
userName: params.userName,
token: token
})
}
})
});
// 创建用户
router.post('/createUser', (req, res) => {
var sql = $sql.user.createUser;
console.log(req);
conn.query(sql, [req.body.userId, req.body.userName, req.body.createDate, req.body.nickName, req.body.passWord], function (err, result) {
var data = req.body;
console.log(result)
return res.send({
status: 1,
msg: "新增成功",
data: data
})
})
});
// 查询用户列表
router.post('/getUserList', (req, res) => {
var sql = $sql.user.queryUserList;
var params = req.body;
// console.log(params);
conn.query(sql, [], function (err, result) {
var data = JSON.parse(JSON.stringify(result))
return res.send({
status: 1,
msg: "查询成功",
list: data
})
})
});
module.exports = router;
下面再看看,前端是怎么调后台接口:
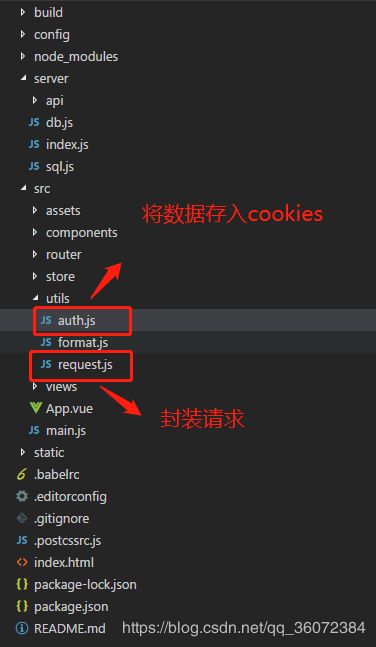
auth.js代码:
import Cookies from 'js-cookie'
const TokenKey = 'id_token'
const name = "userName"
const json = 'tree'
const id = "discussId"
export function getToken () {
return Cookies.get(TokenKey)
}
export function setToken (token) {
return Cookies.set(TokenKey, token)
}
export function setUserName (userName) {
return Cookies.set(name, userName)
}
export function getUserName () {
return Cookies.get(name)
}
export function removeToken () {
return Cookies.remove(TokenKey)
}
export function setJson (data) {
return Cookies.set(json, data)
}
export function setDiscussId (data) {
return Cookies.set(id, data)
}
export function getDiscussId() {
return Cookies.get(id)
}
request.js代码:
import axios from 'axios'
import store from '../store'
import { getToken } from '@/utils/auth'
// 创建axios实例
const service = axios.create({
// baseURL: 'http://localhost:8090',
timeout: 15000 // 请求超时时间
})
// request拦截器
service.interceptors.request.use(
config => {
if (store.getters.token) {
config.headers = {
// 判断是否存在token,如果存在的话,则每个http header都加上token
authorization: 'Bearer ' + getToken(),
'Content-Type': 'application/json;charset=UTF-8',
Accept: 'application/json, */*'
}
} else {
config.headers = {
'Content-Type': 'application/json;charset=UTF-8',
Accept: 'application/json, text/plain, */*'
}
}
return config
},
error => {
console.log(error) // for debug
Promise.reject(error)
}
)
// respone拦截器
service.interceptors.response.use(
response => {
return response.data
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default service
页面调用方式这里以登录功能为例:
Login.vue代码:
程序猿博客后台管理系统
登录
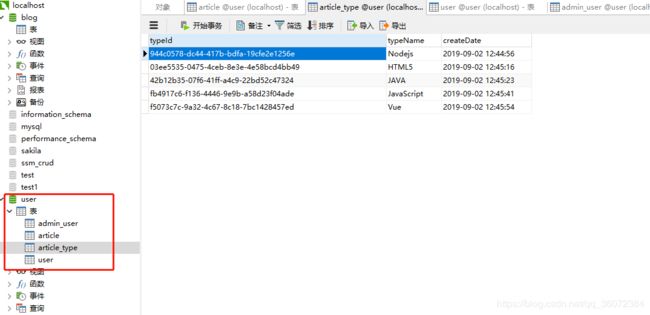
表结构如下(具体字段名可以看sql语句):
线上体验地址:http://118.190.133.118/ 用户名和密码都是默认的,可以直接登录
项目源码:https://gitee.com/full90/vue-node-mysql-admin