长篇总结之JavaScript,巩固前端基础
文 / 掘金
大家好,我是魔王哪吒,话不多说,今天带来的是一篇《长篇总结之JavaScript,巩固前端基础》文章,欢迎大家喜欢。
前言
什么是JavaScript
JavaScript是一种基于对象和事件驱动的客户端脚本语言,最初是为了检验HTML表单输入的正确性,起源于Netscape公司的LiveScript语言。
了解JavaScript的发展历史
liveScript ==> javaScript => ECMAscript
关系是:liveScript是javaScript的一个曾用名,ECMAscript: 定义了javascript的语法规范,描述了语言的基本语法和数据类型。
了解JavaScript的组成
JavaScript是由ECMAScript语言,Browser Objects(DOM,BOM)组成。
语法:
学习js的注解和分号
//单行注解
/**/多行注解
语句结束使用分号,如果省略,则由接下确定语句的结尾。
学习JavaScript的语法
ECMAScript中的一切是区分大小写的,如变量,函数名,操作符。
学习标识符
什么是标识符,变量,函数,属性的名称,或者是函数的参数。
标识符的命名规则
由字母,数字,下划线或者是美元符号组成。
不能以数字开头。
不能使用关键字,保留字等作为标识符。
学习什么是变量
什么是变量,ECMAScript的变量是松散类型的。松散类型是指可以用来保存任何类型的数据。
每个变量仅仅只是用于保存值的占位符而已。
学习变量的声明和赋值
变量的声明:变量的声明使用var操作符,语法:var变量名。
变量的赋值:
声明的同时赋值,var 变量名=值
先声明后赋值,变量名 = 值
一次声明多个变量,用逗号隔开。
注意,省略var声明的变量是全局变量,不推荐省略var操作符来定义全局变量。
掌握JavaScript的数据类型
ECMAScript中分:简单数据类型和复杂数据类型。
简单数据类型也称为基本数据类型,注意,在ES6中新增了symbol数据类型。
基本数据类型5种:
undefined, null, boolean, number, string
复杂数据类型分:object
学习typeof操作符
typeof是用来检测变量的类型。
语法结构,typeof 变量或者是typeof(变量)
返回值,是string类型,或者是number,boolean,object,function,undefined等。
学习Undefined
undefined类型只有一个值,即是特殊的undefined。
说明:一般而言,不存在需要显式地把一个变量设置为undefined值的情况。
学习null
null值表示一个空对象指针;如果定义的变量准备在将来用于保存对象,那么最好将变量初始化为null而不是其他值。
undefined值是派生自null值的,所以undefined==null的返回结果为true。
学习number知识点
number:表示整数和浮点数。
NaN是(not a number)是一个特殊的数值,表示非数字。
任何涉及
NaN的操作,都会返回NaN。
NaN与任何值都不相等,包括NaN本身。
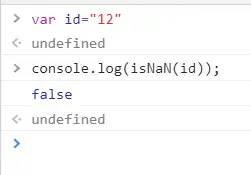
学习isNaN知识点
isNaN(n)表示检测n是否为“非数值”。返回结果为boolean。
说明:isNaN()对接收的数值,先尝试转换为数值,再检测是否为非数值。

数值转换
Number()parseInt()parseFloat()
Number()可以用于任何数据类型,parseInt()和parseFloat()用于把字符串转成数值。
parseInt()是会忽略字符串前面的空格,直至找到第一个非空格字符。
parseInt()转换空字符串返回NaN。
parseInt()这个函数提供第二个参数,转换时使用的基数。
parseFloat()从第一个字符开始解析每个字符,直至遇见一个无效的浮点数字符为止。
除了第一个小数点有效外,
parseFloat()与parseInt()的第二个区别在于它始终都会忽略前导的零。
学习Striing
String类型用于表示由零或多个16位Unicode字符组成的字符序列。
学习字符串转换
String()toString()
str.toString()将str转换为字符串。使用String()函数,能够将任何类型的值转换为字符串。
学习Boolean
用于表示真假的类型,即是true表示真,false表示假。
学习类型转换
除了0之外的所有数字,转换为布尔型都为true。
除了“ ”之外的所有字符,转换为布尔型都为true。
null和undefined转换为布尔型为false。
算数操作符
什么是表达式
JavaScript操作符的分类
学习算数操作符
表达式是将同类型的数据,用运算符号按一定的规则连接起来的,有意义的式子。
操作符的分类
算数操作符
逻辑操作符
赋值操作符
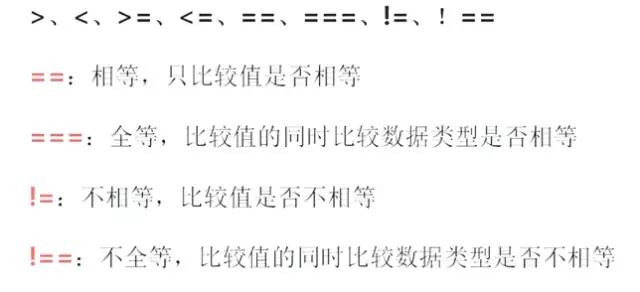
比较操作符
三元操作符
递增
++a与a++都对a进行递增的操作。
区别:
++a先返回递增之后的a的值,a++先返回a的原值,再返回递增之后的值。
递减同理。
赋值操作符
比较操作符
三元操作符
三元操作符
语法:条件?执行代码1:执行代码2
逻辑操作符
逻辑与&&
如果第一个操作数隐式类型转换后为true,那么返回第一个操作数。
如果第一个操作数隐式类型转换后为false,那么返回第二个操作数。
如果,只有有一个操作数为null,NaN,undefined,其中一个,就会返回null,NaN,undefined。
逻辑或与逻辑非
||或,只要有一个条件成立,返回true
!非,无论操作数是什么数据类型,逻辑非都会返回一个布尔值。
流程控制语句
学习掌握if,prompt(),alert()
alert(),弹出警告对话框
if语句
if(condition){
statement1;
}else{
statement2;
}
语法:prompt()
弹出输入框,有确定和取消。
var age = prompt("请输入您的年龄")
NaN和任何内容都不相等,包括它本身
document.wirte(),星期的获取方法,掌握switch
语法:new Date().getDay()
获取星期,返回值,number(0-6)
var week = new Date().getDay();
console.log(week);
多条件可以使用switch语句
语法:
switch(expression) {
case value: statement
break;
case value: statement
break;
...
defalut: statement
}
向浏览器输出内容:document.write("内容")
JavaScript中的循环语句
forfor-inwhiledo...while
语法:
while(条件){
执行的代码;
}
语法:
do{
需要执行的代码
}while(条件)
循环至少要被执行一次。
break语句和continue语句
break立即退出循环
continue结束本次循环,继续开始下一次循环
JavaScript中的函数
作用
定义
调用
函数的作用就是通过函数可以封装任意多条语句,可以在任何地方,任何时候调用执行。
函数是如何定义的,使用function声明。
函数名属于标识符。
函数的返回值
声明一个带有参数的函数:
function add(num1,num2){
var sum = sum1+sum2;
return sum;
}
console.log(add(2,3));
函数会在执行完return语句之后停止并立即退出,return语句也可以不带有任何返回值,用于提前停止函数执行又不需要返回值的情况。
掌握
arguments
在ECMAScript中的参数在内部用一个数组来表示,在函数体内通过arguments对象来访问这个数组参数。
内置对象
对象:字符串,函数,数组
内置对象就是浏览器自己封装好的对象。
ArrayStringMathDate
数组是用来存储一组数据的,如何创建数组,数组元素的读和写,数组的length属性。
创建数组:使用Array构造函数,new Array(),使用字面量表示法。
数组的栈方法
push(),把参数添加到数组的最后。unshift(),把参数添加到数组的前面。pop(),删除最后一个元素,返回被删除的那个元素。shift()删除第一个元素,返回被删除的那个元素。
join方法,语法:arrayObject.join(separator),功能是用于把数组中的所有元素放入一个字符串,返回的值是字符串。
reverse()方法,语法:arrayObject.reverse(),功能是用于颠倒数组中元素的顺序,返回值为数组。
sort()方法,语法:arrayObject.sort(sortby),功能是用于对数组的元素进行排序,返回值为数组。-按照字符串比较的。
代码:
arr.sort(function(a,b){return b-a});
concat()方法,是用于连接两个或者多个数组,返回值为数组。
arr3 = arr1.concat(arr2);
slice()截取,从已有的数组中返回选定的元素。
语法:arrayObject.slice(start,end)
splice()方法-删除-插入-替换
删除,语法:arrayObject.splice(index,count),功能:删除从index处开始的零个或多个元素。返回值为含有被删除的元素的数组。
如果count为0,不删除任何值,如果count不设置,删除从index开始的所有值。
插入,语法:arrayObject.splice(index,0,item1,...itemx),功能为在指定位置插入值。
替换:语法:arrayObject.splice(index,count,itemq,...itemx),功能,在指定位置插入值,同时删除任意数量的项。
index为起始位置,count为要删除的项数,item1...itemx为要插入的项。
位置-indexOf和lastIndexOf
indexOf(),语法,arrayObject.indexOf(searchvalue,startIndex),功能,从数组的开头(位置为0)开始向后查找。
返回值为number,没有找到的话就是返回-1,查找到返回在数组中的位置。
lastIndexOf(),语法:arrayObject.lastIndexOf(searchvalue,startIndex),功能是从数组的末尾开始向前查找。
String字符串的方法:
charAt()charCodeAt()indexOf()lastIndexOf()
charAt()与charCodeAt()的区别
语法:stringObject.charAt(index),功能返回stringObject中的index位置的字符。
语法:stringObject.charCodeAt(index),功能返回stringObject中的index位置字符的字符编码。
字符串的截取
字符串对象的截取:
slice()substring()substr()
数组对象也有slice()的语法
对于字符串的截取:
语法:stringObject.slice(start,end)
功能,截取子字符串。
参数说明:
start为指定字符串的开始位置。end为表示字符串到哪里结束,end本身不在截取范围之内。
substring()
substring()语法,主要区别是这个当参数为负数时,自动转换为0。
substring()会将小的数当作开始位置,把较大的数当作结束位置。
substr(),语法:stringObject.substr(start, len)
功能是截取字符串。
start为指定字符串开始的位置,len为表示截取的字符总数,省略时截取到字符串的末尾。
当start为负数时,会将传入的负值与字符串的长度相加。而len为负值时,返回字符串。
代码:
字符串长度为11
str.substring(6,9);
str.substr(6,3);
str.substr(-5,4); // (6,4)
str.substr(3,-4);
获取扩展名
var url="http://xxx/index.txt";
function getFileFormat(url) {
var pos = url.lastIndexOf(".");
return url.substr(pos); // .txt
}
var formatName = getFileFormat(url);
split()
语法:stringObject.split(separator)。
功能,把一个字符串分割成字符串数组。返回值为array。
separator为分隔符。
replace()替换
语法:stringObject.replace(regexp/substr,replacement)
功能:在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。返回值为String。
toUpperCase()和toLowerCase()
语法:stringObject.toUpperCase(),把字符串转换为大写。
语法:stringObject.toLowerCase(),把字符串转换为小写。
str.charAt(6).toUpperCase();
将每一个单词的首字母转换为大写,连接剩余的字符
var newStr = word.charAt(0).toUpperCase()+word.substr(1);
数学对象
min()max()ceil(),向上取整。floor(),向下取整。round()abs()
取整,ceil(),floor()
Math.ceil()语法:Math.ceil(num),功能为向上取整,即返回大于num的最小整数。
Math.floor(num),向下取整,返回num的整数部分。
Math.round()语法,功能是将数值四舍五入为最接近的整数。
绝对值Math.abs()
功能是返回num的绝对值,语法:Math.abs(num),返回值为Number。
random()方法-随机数
封装一个求n到m之间的随机整数的函数。
random=Math.floor(Math.random()*(m-n+1)+n);
Math.random()语法,是返回大于等于0小于1的随机数。
date对象
new Date()为创建一个日期时间对象。不传参,返回当前的日期时间对象。
常用的一些方法
getFullYear()返回4位数的年份。getMonth()返回日期中的月份,返回值为0-11。getDate()返回月份中的天数。getDay()返回星期,返回值为0-6。getHours()返回小时。getMinutes()返回分。getSeconds()返回秒。getTime()返回表示日期的毫秒数。
代码:
var today = new Date(),
year = today.getFullYear(),
month = today.getMonth()+1,
date = today.getDate(),
week = today.getDay(), // 0-6
hours = today.getHours(),
minutes = today.getMinutes(),
seconds = today.getSeconds(),
设置方法
setFullYear(year)设置4位数。setMonth(mon)设置日期中的月份。setDate()设置日期。setHours()设置小时。setMinutes()设置分。setSeconds()设置秒。setTime()以毫秒数设置日期,会改变整个日期。
错误处理
Chrome DevTools的基本使用
语法错误:不符合js语法的错误。
运行时错误,代码没有语法错误,但是在运行时发生错误。
如何区分语法错误与运行时错误
语法错误是不可能运行成功的。
运行时错误是有可能运行成功的。
逻辑错误
什么是逻辑错误?就是指计算结果很想象的不一样。
代码:
function foo() {
try {
throw new Error();
}catch(e){
return 1;
}finally{
return 2;
}
}
DOM节点操作
DOM操作,添加节点,删除节点,修改节点,查找节点。
DOM document(文档) object(对象) model(模型)
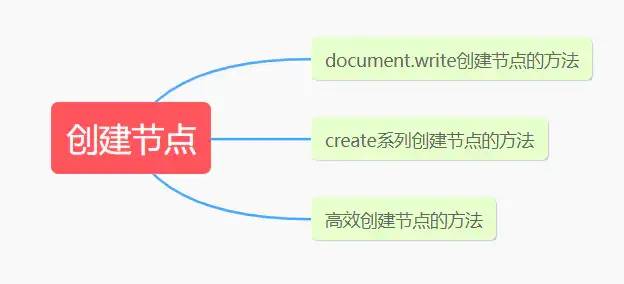
创建节点
document.write()创建节点
create创建方法:
document.createElement()
document.createTextNode()
document.createDocumentFragment()
document.createComment()
代码create创建节点:
myReady(function(){
var ul = document.getElementById("myList");
var li = document.createElement("li");
ul.appendChild(li);
});
创建节点的高效方法:
outerText,innerText
innerHTML,outerHTML
节点遍历
documentElement属性可返回文档的根节点
tagName属性返回元素的标签名
类数组对象NodeList
类数组对象HTMLCollection
Ele.getElementsByTagName()document.scriptsdocument.linksdocument.imagesdocument.formstr.cellsselect.options
示例:
myReady(function(){
var scripts = document.scripts;
var links = document.links;
var cells = document.getElementById("tr").cells;
var imgs = document.images;
var forms = document.forms;
var options = document.getElementById("select").options;
var ps = document.getElementsByTagName("p");
}
类数组对象
NamedNodeMap
Ele.attributes
类数组对象的动态性
三个集合NodeList,HTMLCollection,NamedNodeMap都是动态的。
节点查找
getElementById()getElementByName()getElementByTagName()getElementByClassName()querySelector()querySelectorAll()
获取元素的方式
document.getElementById()
根据ID获取元素
返回一个元素
对ID区分大小写(IE8和IE8以上)
document.getElementsByClassName()
根据class名获取元素
返回是一个伪数组
IE8和IE8以下不支持
document.getElementsByTagName()
根据标签名获取元素
返回一个伪数组
兼容很好
document.getElementsByName()
根据name名获取,一般应用于表单
返回伪数组
只针对对name属性有效的标签生效。
伪数组
必须是对象
必须有length属性
存放内容必须以索引+内容
有数组的一些基本特性,但是不能使用数组的方法。
获取元素属性
ele.setAttribute("属性名","属性值")
ele.getAttribute("属性名")
ele.removeAttribute("属性名")
ele.dataset.prop="值"
dom.style.prop
可读写行间样式
写入的值必须是字符串格式
window.getComputeStyle(ele,null)
null的地方可以存放伪类
返回的都是绝对值
是只读的,不可修改
ele.currentStyle
是只读的,不可修改
返回的是经过转换的绝对值
IE独有的属性
ele.id ele.title
获取样式:ele.style.prop--效率低,维护不方便
ele.className---维护方便
获取元素的内容
innerHTML:
在赋值的时候:标签会被解析成标签,页面中不会输出
在提取内容时:标签会一并被提取
innerText:
在赋值的时候:标签会被解析成文本,在页面中输出
在提取内容时:标签不会并被提取,只提取文本内容
value:
使用于表单
offset系列属性
滚动条滚动的距离:
window.pageYOffset(ie9以下不支持)
document.body.scrollTop
document.documentElement.scrollTop;
可视窗口尺寸:
window.innerWidth(IE8以下不兼容)
document.documentElement.clientWidth
document.body.clientWidth(怪异模式)
判断怪异模型的方法
document.compatMode
滚动到指定位置
scroll(x,y) scrollTo(x,y) scrollBy(x,y);
节点查找querySelector()和querySelectorAll()
querySelector()返回指定css选择器的一个元素
querySelectorAll()返回指定css选择器的一组元素
操作节点
appendChild()insertBefore()replaceChild()cloneNode()normalize()splitText()
appendChild()为指定元素节点的最后一个子节点之后添加节点,该方法返回新的子节点。
insertBefore()在指定的已有子节点之前插入新的子节点。
replaceChild()该方法用于新节点替换某个子节点。返回被替换的节点。
cloneNode()创建节点的拷贝,并返回该副本。
var myUrl = document.getElementById("myUrl");
var newNode = myUrl.cloneNode(true);
// 深度,有其子节点,默认为false,只有父节点
normalize()能够合并相邻的Text节点。
代码:
myReady(function(){
var div = document.createElement("div");
var textNode = document.createTextNode("dom");
div.appendChild(textNode);
var textNode2 = document.createTextNode("web");
div.appendChild(textNode2);
document.body.appendChild(div);
console.log(div.childNodes.length);
div.normalize();
console.log(div.childNode);
console.log(div.firstChild.nodeValue);
}
splitText()按照指定的位置把文本节点分割为两个节点。
删除节点方法
removeChild()removeNode()innerHTMLdeleteContents()textContent
removeChild()删除某个节点中指定的子节点。
removeChild()必须有参数
myReady(function(){
var myUrl = document.getElementById("myUrl");
console.log(myUrl.childNodes.length);
var secondChild = myUrl.removeChild(myUrl.childNode[1]);
console.log(secondChild);
console.log(myUrl.childNodes.length);
}
removeNode()
ie的私有实现将目标节点从文档删除,返回目标节点
参数是布尔值,默认值为
false
removeChild()和innerHTML比较
HTML DOM removeChild() 方法
var list=document.getElementById("myList");
list.removeChild(list.childNodes[0]);
移除前:
Coffee
Tea
Milk
移除后:
Tea
Milk
浏览器支持Internet ExplorerFirefoxOperaGoogle ChromeSafari
所有主要浏览器都支持 removeChild 方法
语法node.removeChild(node)
创建节点,查找节点,操作节点,删除节点
DOM属性
示例:
属性分:property固有属性和attribute自定义属性
getNamedItem()removeNamedItem()setNamedItem()
示例:
myReady(function(){
var inputs = document.querySelectorAll("input”);
inputs[0].checked = true;
}
1
2
3
男女
示例:
性别:
男
女
你去过的城市:
示例:
你去过的城市:
你去过的城市:
北京上海纽约
示例:
你去过的城市:
常见的字符串属性
前端
示例:
前端
事件
什么是事件?是文档或浏览器窗口发生的一些交互瞬间。
事件方法:
onload页面加载时触发onclick鼠标点击时触发onmouseover鼠标滑过时触发onmouseout鼠标离开时触发onfoucs获取焦点时触发onblur失去焦点时触发onchange域的内容改变时发生
HTML事件
示例:
绑定事件
绑定事件的方法:
1.onclick:
一个元素上只能绑定一个
this指向dom元素本身
2.obj.addEventListener(type,fn,false);
IE9以下不兼容可以为一个元素绑定多个事件
this指向dom元素本身
3.obj.attchEvent("on"+type,fn);
IE独有可以为一个元素绑定多个事件
this指向window
onsubmit表单中的确认按钮被点击时发生onmousedown鼠标按钮在元素上按下时触发onmousemove在鼠标指针移动时发生onmouseup在元素上松开鼠标按钮时触发onresize当调整浏览器窗口的大小时触发onscroll拖动滚动条滚动时触发
键盘事件与keyCode属性
onkeydown在用户按下一个键盘按键时发生
onkeypress在按下键盘按键时发生
onkeyup在键盘按键被松开时发生
keyCode返回onkeypress,onkeydown或onkeyup事件触发的键的值的字符代码,或键的代码。
当用户与web页面进行某些交互时,解释器就会创建响应的event对象以描述事件信息。
事件句柄,称事件处理函数,事件监听函数,指用于响应某个事件而调用的函数。
事件的解绑
移除事件,removeEventListener()
语法:element.removeEventListener(event,function,useCapture),功能,移除addEventListener()方法添加的事件句柄。
示例:
var btn2 = document.getElementById("btn2");
btn2.addEventListener('click',function(){
alert('btn2');
},false);
// 事件解绑
btn2.removeEventListener('click',function(){
alert('btn2');
});
事件解绑成功的主要原因在保存addxx和removexx里面的参数相同。
ie事件流(ie事件处理程序)
添加事件:attachEvent()
语法:element.attachEvent(event,function)
功能是用于向指定元素添加事件句柄
移除事件
detachEvent()
语法:element.detachEvent(event,function)
功能是移除attachEvent()方法添加的事件句柄。
事件委托和事件冒泡
事件周期:事件捕获(事件对象沿dom树向下传播),目标触发(运行事件监听函数),事件冒泡(事件沿着dom树向上传播)。
事件冒泡和事件捕获
示例:
// 事件冒泡
document.getElementById('parent').addEventListener("click",function(e){
alert("parent事件被触发"+this.id);
})
document.getElementById("child").addEventListener("click",ffunction(e){
alert("child事件被触发"+this.id);
})
事件委托的原理就是事件冒泡
event对象属性与方法
type事件的类型,srcElement/target事件源,就是发生事件的元素。
阻止默认行为
var link = document.getElementById("mylink");
link.onClick = function(event){
event.preventDefault();
}
取消事件捕获或者冒泡
var btn = document.getElementById("myBtn");
btn.onclick=function(event){
alert("Click");
event.stopPropagation();
}
document.body.onclick = function(event){
alert("Body clicked");
}
target点击谁谁就是target,事件源
currentTarget事件绑定在谁身上,就指向谁
clientY就是指浏览器顶部底边到鼠标的位置
pageY就是指浏览器顶部底边到鼠标的位置
screenY就是指屏幕顶部到鼠标位置
event对象中的属性和方法
srcElement/target事件源,就是发生事件的元素。cancelBubble布尔属性,设置为true时,将停止事件进一步起泡到包容层次的元素。returnValue布尔属性,设置为false时可以组织浏览器执行默认的事件动作。
event对象跨浏览器兼容
示例:
var EventUtil = {
addHandler: function(element, type, handler) {
},
getTarget: function(event){
return event.target || event.srcElement;
},
preventDefault: function(event){
if(event.preventDefault){
event.preventDefault();
}else{
event.returnValue = false;
},
removeHandler: function(element,type,handler){
},
stopPropagation: function(event){
if(event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble = true;
}
}
}
}
Event addEventListener attacEvent
示例:
var EventUtil = {
addHandler: function(element,type,handler){
},
removeHandler: function(element,type,handler){
}
}
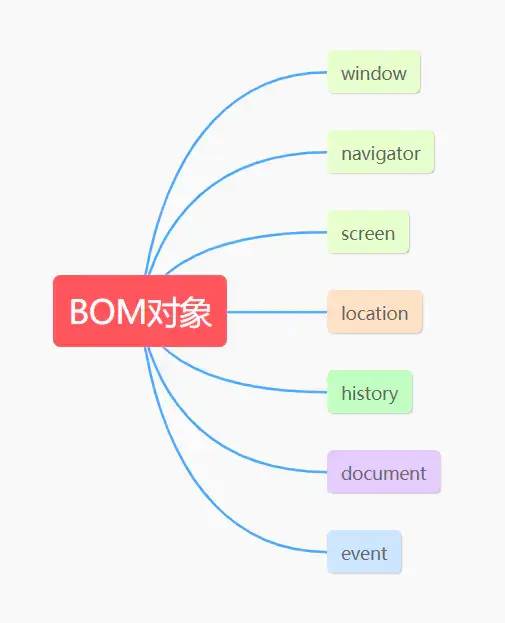
什么是bom
Bom浏览器对象模型。
Window 对象
Window 对象表示浏览器中打开的窗口。
如果文档包含框架( 或