umi+dva+antd后台管理系统(1)---开篇搭环境
这是个删删改改的过程,但是结果我保证,是对的!
源码在这儿MyGithub,觉得不错留颗小星星哦~
搭建环境
工具 :脚手架 create-umi
环境:node v12.9.0 umi 2.12.7 yarn 1.21.1
这里我安成 ant-design-pro,仅包含 ant-design-pro 布局的脚手架了。
1. 全局安装umi插件
# umi
## 全局安装umi,并确保版本是2.0.0或以上
$ yarn global add umi
2. 使用 create-umi 搭建项目基础框架
$ yarn create umi
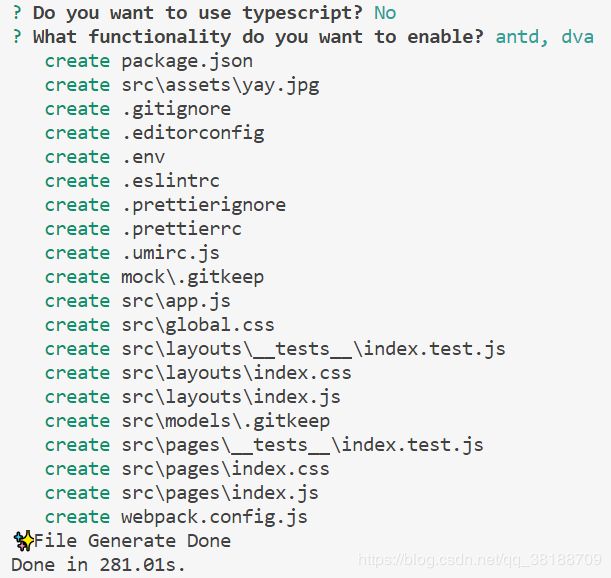
然后选择你需要的功能,我选了antd和js,没看到提示dva的,没事,按之前写的,配置里可以开启,这里应该也可以~

回车确定,然后就会自动创建好目录和文件啦。
3. 安装依赖,启动项目
$ yarn
$ yarn start
好奇怪 ,想象中的小丑没有出现,可能是因为我选了antd的原因吧~ 但是,好惊喜!看,这是啥!
4. 修改配置项
- .editorconfig 小老鼠,个人编码习惯配置
- .env 该文件是项目环境配置文件,默认的是BROWSER=none,这时候项目启动后,浏览器不会自动打开。
- .umirc 全局配置,俺的dva就得在这里配置,可是我暂时没在目录找到,我看到了config文件夹,在这里面配置也是可以的,如图:
plugins: [["umi-plugin-react", { antd: true, dva: { immer: true } }]]
没有出来想要的小丑,这个也能用,但是我不想被框架局限的太多,重新搭,我要看看到底是哪里出了错,我可能是眼睛有问题没看到什么选项···
1. 创建umi项目
2. 选择
!!! 我果然瞎了,第一次被antd蒙蔽了双眼,!!!选这个!!!


3. 安装依赖
4. 启动项目

又不是小丑,让我编辑首页并且重新刷新,我试试。

。。。我看了看,这首页就是这样的,没出错,估计意思就是直接开始吧。不信你看!!!!样式里就是这个图!!!!!那我就开始写了!反正和小丑不一样的只是一个图片而已啦 ~






