从零开始的前端生活--line-height和vertical-align
前言
我觉得块级元素就是负责网页的结构骨架排列,而内联元素就是躲在块级元素内部来负责内容排列,创世者应该是这样考虑的吧
line-height
定义
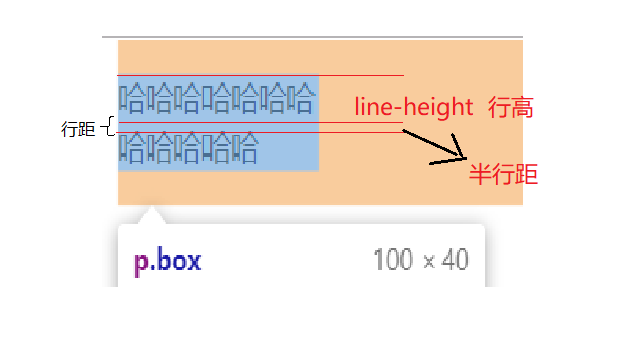
对于非替换元素的纯内联元素,他的高度完全由line-height决定。line-height是行高的意思,和行距有挂钩,具体如下图所示
行高和行距有这样的一个公式: 行距 = line-height - font-size;半行距 = 行距/2;遇到小数怎么办?如果行距等于7px,半行距= 7/2 =3.5px,因为像素不能小数,所以上半行距要向下取整为3px,下半行距向上取整为4px;
隐身的盒子
HTML5文档声明中,内联元素的所有解析和渲染表现就如同每一行框盒子的前面有一个“空白节点”一样。什么意思?用代码来看一下。
span {
display: inline-block;
}
结果div莫名其妙有了高度,其实这是幽灵空白点在搞事情。
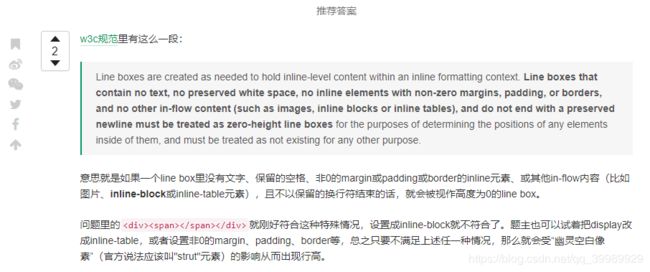
刚开始的时候,我没有加span{ display: inline-block; },结果没有出现幽灵空白节点,我在想会不会张老师写错了,然后就去网上查,找到了答案,是这样的
这个幽灵空白节点是存在行框盒子前面,它是具有该元素的字体和行高属性的0宽度的内联盒。
line-height对替换元素和块级元素
line-height不会影响替换元素。
看下代码
![]()
div {
line-height: 128px;
}
结果是这样的
不会影响img的话,为啥div被撑高了,其实确实不会影响,不过line-height此时作用在幽灵空白节点上,幽灵空白节点此时高度为128,行框盒子的高度也被幽灵空白节点撑高了,继而div被行框盒子撑高了。他就是这样的一层一层逻辑。
块级元素本身是不会受line-height影响的
属性值
- 数值,如line-height: 1.5; 其计算值就是当前的font-size*1.5;
- 百分比值 line-height: 150%; 其计算值就是当前的font-size*150%;
- 长度值,line-height:21px;等等
区别在于继承上有不同。
百分比和长度值值继承的是父元素计算后的值,而数值继承的还是数值,不是父元素计算的值
vertical-align
基线
网上找到图片如上,x的下边缘就是我们的基线。vertical-align的默认值就是基线。而vertical-align: middle;大概就在x的中心那个点。
基线(baseline)的位置
文本之类的内联元素,基线就在字符x的下边缘
对于替换元素,基线则在替换元素的下边缘
对于inline-block元素,分两种情况,一种是如果里面没有内联元素或overflow不是visible,则基线在其margin的地边缘,否则基线就是元素里面最后一行内联元素的基线。
作用前提
vertical-align起作用的前提条件:只能应用于内联元素以及display值为table-cell的元素。其他块级元素则不支持。
看下代码,我认为vertical-align是让内联盒子在行框盒子中垂直居中,首先看下什么是行框盒子,我觉得是这样的。
而vertical-align: middle;就是让里面的盒子在行框盒子中垂直居中。所以行框盒子有一定高度才会明显。
span标签
链接 文字
.box {
width: 300px;
height: 300px;
border: 1px dashed pink;
}
span {
vertical-align: middle;
}
这样子写当然不会垂直居中!!!因为上面说了middle是让内联元素在行框盒子内垂直居中,现在行框盒子(它的高度取决于他里面的内联元素的最大值)很小,所以我们得让它变高点,通过在父盒子设置line-height,使得幽灵空白节点高度变高,进而撑高了我们的行框盒子。所以css再加上一句如下
.box {
width: 300px;
height: 300px;
border: 1px dashed pink;
line-height: 300px;
}
这样就能近似垂直居中了。
另外对于table-cell元素设置vertical-align垂直对齐的是子元素(就算是块级元素),这点比较特殊。
再看个栗子

.box1 {
width: 280px;
outline: 1px solid #aaa;
text-align: center;
}
.box1 img {
height: 95px;
}
效果是这样的
图片下方有点空白间隙,这就是幽灵空白点造成的,因为他们默认是基线对齐,幽灵空白节点的font-size继承于父元素,所以会有参差位移。解决办法有四种:1、使img块状化 2、把幽灵空白点的line-height或font-size变得足够小 3、改变对齐方式,不要基线对齐了。
下面是改font-size
.box1 {
width: 280px;
outline: 1px solid #aaa;
text-align: center;
font-size: 0;
}
增加一句font-size 为0,这样就可以解决了
属性值
-
数值百分比之类
先看下代码
2xspan { display: inline-block; width: 200px; height: 200px; background-color: pink; }结果如下
默认情况下和基线对齐,也就是x的底部。
改下span的样式
span {
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
vertical-align: 10px;
}
效果如下
图片上移了10px,也就是说正数为上移,负数为下移,谁用谁移动。
vertical-align的百分比值是相对于line-height而计算的
-
线性类数值
baseline(基线)、middle、top、bottom上面有记录。
-
文本类属性值
text-top: 盒子的顶部和父级内容区域的顶部对齐。
text-bottom:盒子的底部和父级内容区域的底部对齐。
-
上标下标
sub和super,本身sub和sup标签也是实现vertical-align的属性值。
结语
读css世界记录的笔记