一、tabbar
在微信开发者文档中 【指南】-》【小程序配置】-》全局配置-》就可以看到tabBar相关的东西了
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
然后放到app.js全局配置中
由于tabBar中的每一个单元,都是要有一个路径的,就是首页-附近的人-消息-个人
所以就先在page目录下新建即可了
在app.json进行配置即可了
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/near/near",
"text": "附近"
},
{
"pagePath": "pages/message/message",
"text": "消息"
},
{
"pagePath": "pages/user/user",
"text": "我的"
}
]
},
之后就是要添加图标了(通过iconPath 和 selectedIconPath来配置图标的)
注意了这是不可以用iconfont的字体图标的,因为它要的是url(也就是针对两个图片的路径了)
但是也不是一定不可以用字体图标,可以通过custom来配置(这个主要是涉及到了自定义的tabbar)
通过custom=true 也就是自定义,就可以使用字体图标了(但是这样太复杂了,不推荐这样)!!
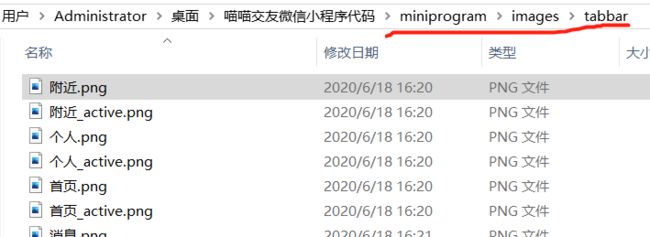
方法:通过在iconfont【我的项目】中把要用雨tabbar的图标浅色的和选中的两种都下载png下来
然后都复制到这个项目中的image文件下,最好是放在一个命名为tabbar的文件夹下的,然后把png图标都命名为
中文的,如果是选中的话就命名为 中文_active 即可了
通过类似的,把四个tabbar单位都进行了设置
{
"iconPath": "images/tabbar/附近.png",
"selectedIconPath": "images/tabbar/附近_active.png",
"pagePath": "pages/near/near",
"text": "附近"
}
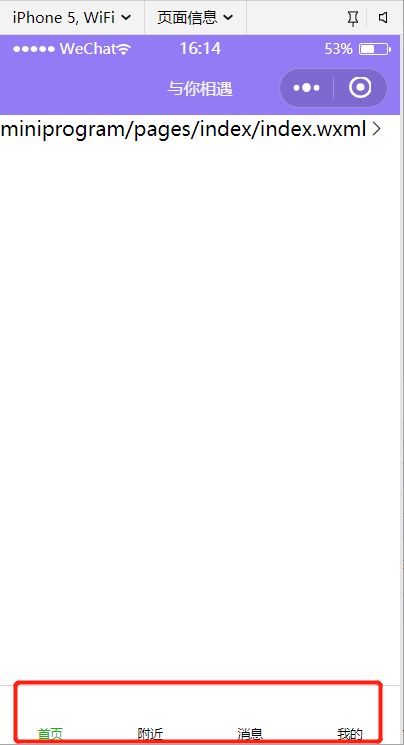
效果图:
也可以对图标下方的文字的样式进行修改的
这个文字的颜色最好是和图标的颜色是一样的,文字的颜色也是分选中和没被选中的情况的
可以在iconfont中查看颜色
注意:文字的颜色设置和a'p'p.json中的tabbar中的list是同级的,不要写在list里面了
"tabBar": { "color":"#cdcdcd", "selectedColor":"#1296db", "list": [ { "iconPath":"images/tabbar/首页.png", "selectedIconPath":"images/tabbar/首页_active.png", "pagePath": "pages/index/index", "text": "首页" }, { "iconPath": "images/tabbar/附近.png", "selectedIconPath": "images/tabbar/附近_active.png", "pagePath": "pages/near/near", "text": "附近" }, { "iconPath": "images/tabbar/消息.png", "selectedIconPath": "images/tabbar/消息_active.png", "pagePath": "pages/message/message", "text": "消息" }, { "iconPath": "images/tabbar/个人.png", "selectedIconPath": "images/tabbar/个人_active.png", "pagePath": "pages/user/user", "text": "我的" } ] }
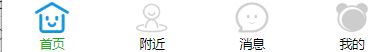
最终效果: