通过基本的布局:
<view class="user"> <view class="user-info"> <image src="{{userPhoto}}" /> <text> 欢迎您:{{nickName}}text> view> view>
border: 1px #cdcdcd solid; border-left: none; border-right: none; display: flex; /* 并且要上下居中的 */ align-items: center; } .user-info image{ width: 100rpx; height: 100rpx; border-radius: 50%; overflow: hidden; } .user-info text{ margin-left: 10rpx; }
得到的效果就是:
二、获取用户的信息 想要授权
在微信开放文档 中 查找 UserInfo-》wx.getUserInfo -》查看示例代码
<button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录button>
其中的 bindGetUserInfo这个函数是要在user.js文件里面定义的,然后canIUse也是在js文件中的data域,设置是否已经授权了
一般这种触发函数,都是用console,logt打印出来,然后从打印出来的结果中定位到我们想要的答案
【【注意了在微信小程序中是没办法获取到用户的【微信号】的】】
获得了用户的信息之后,就可以制作用户表了
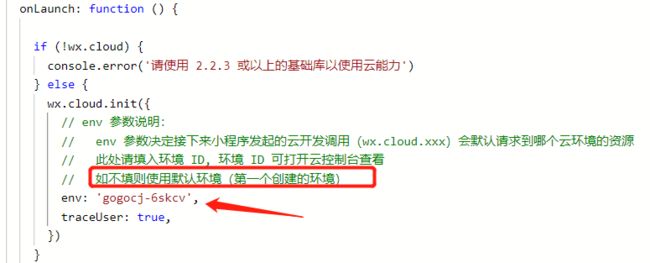
注意在创建了一个新的环境之后,要记得在app.js里面
如果想要用的环境不是第一个的话,就要把下面的env设置一下,设置为环境的ID才行
这样数据库什么的请求都会去找这个环境了
(wx只能设置两个环境)
在数据库中创建了一个user的集合
之后就可以在user.js里面通过调用这个新创的数据库添加东西了
在微信开发文档-》云开发-》开发指引-》插入(查看示例来编写代码)
db.collection('todos').add({
// data 字段表示需新增的 JSON 数据
data: {
// _id: 'todo-identifiant-aleatoire', // 可选自定义 _id,在此处场景下用数据库自动分配的就可以了
description: "learn cloud database",
due: new Date("2018-09-01"),
tags: [
"cloud",
"database"
],
// 为待办事项添加一个地理位置(113°E,23°N)
location: new db.Geo.Point(113, 23),
done: false
},
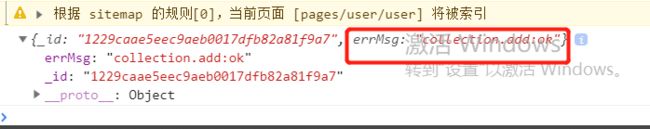
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
}
})
并且在访问数据库之前,要在user.js里面初始化db数据库才行的
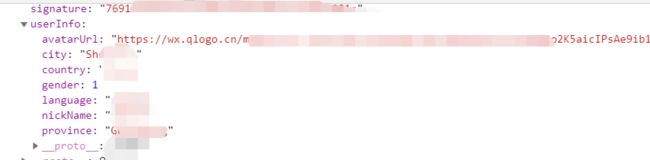
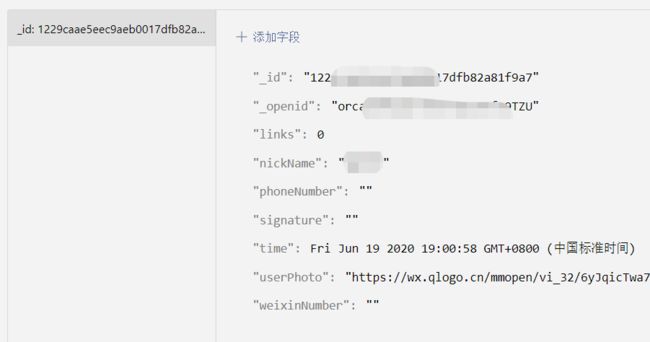
【想要查看授权之后的属性值,比如用户的微信头像就是 avatarUrl的,这些都是可以在开发者文档里面通过wx。getuserinfo里面就列举出了返回值的
其中的_id是这个字段的唯一标识,_openid是当前这个用户微信号的唯一标识,下次进来的时候就可以直接进来,不用授权了
这两条数据都是自动添加的
并且数据可以的权限也是要设置的,因为交友小程序是要知道其他人的信息的,所以就要设置为“所有用户都是可以读写的”
注意!:因为权限这是只有四种没事,如果超过了这四种设置以外,比如所有用户可读也可写的话,就只能在服务端设置了,也就是云函数中设置了
bindGetUserInfo(ev){ // console.log(ev); let userInfo = ev.detail.userInfo; if(!this.data.logged && userInfo){ // 数据库云插入 用户信息操作 db.collection('users').add({ data:{ // 获取用户的微信头像 userPhoto:userInfo.avatarUrl, nickName:userInfo.nickName, // 个人签名 signature:'', // 电话号码 phoneNumber: '', // 微信号 weixinNumber:'', // 点赞数 links:0, // 当前注册的时间 time: new Date() // 上面空的字段都是授权的时候获取不了的,要用户自己填写的 } //这个就是为了查看用户上传的是不是成功的,符合了ES6的promise }).then((res)=>{ console.log(res); });//如果是失败的话一般也是在后面直接用catch } }