牛客网-精华专题-前端校招面试题目合集
前端校招面试题目合集 501
- HTML
- CSS
- 前端基础
HTML
-
浏览器页面有哪三层构成,分别是什么,作用是什么?
构成:结构层(structural layer)、表示层(presentation layer)、行为层 (behavior layer)
分别是:HTML、CSS、JavaScript
作用:HTML实现页面结构,CSS完成页面的表现与风格,JavaScript实现一些客户端的功能与业务 -
HTML5的优点与缺点?
优点:a、网络标准统一、HTML5本身是由W3C推荐出来的。 b、多设备、跨平台 c、即时更新。 d、提高可用性和改进用户的友好体验; e、有几个新的标签,这将有助于开发人员定义重要的内容; f、可以给站点带来更多的多媒体元素(视频和音频); g、可以很好的替代Flash和Silverlight; h、涉及到网站的抓取和索引的时候,对于SEO很友好; i、被大量应用于移动应用程序和游戏。缺点:
a、安全:像之前Firefox4的web socket和透明代理的实现存在严重的安全问题,同时web storage、web socket 这样的功能很容易被黑客利用,来盗取用户的信息和资料。 b、完善性:许多特性各浏览器的支持程度也不一样。 c、技术门槛:HTML5简化开发者工作的同时代表了有许多新的属性和API需要开发者学习,像web worker、web socket、web storage 等新特性,后台甚至浏览器原理的知识,机遇的同时也是巨大的挑战 d、性能:某些平台上的引擎问题导致HTML5性能低下。 e、浏览器兼容性:最大缺点,IE9以下浏览器几乎全军覆没。
3.Doctype作用? 严格模式与混杂模式如何区分?
(1)Doctype声明位于文档的最前面,告知浏览器的解析器用什么文档类型的规范来解析文档。该标签可声明三种文档类型定义,即标准模式/怪异模式/近标准模式或严格模式/过渡模式/框架模式。
1)分类一:标准模式(浏览器按W3C标准解析执行代码)/怪异模式(兼容老页面,使用浏览器自己的方法解析执行代码)/近标准模式(除了针对除空白文本外无其他内容的块级元素的高度上有所不同外,与标准模式保持一致)
2)分类二:严格模式(不允许使用任何表现层的标识和属性)/过渡模式(允许在页面中使用html4.01的标识)/框架模式(页面中含框架元素时采用的模式)
(2)http://blog.csdn.net/Vivian_jay/article/details/61933580
4.HTML5有哪些新特性、移除了哪些元素?
Html5新增了 27 个元素,废弃了 16 个元素,根据现有的标准规范,把 HTML5 的元素按优先级定义为结构性属性、级块性元素、行内语义性元素和交互性元素 4 大类。
结构性元素主要负责web上下文结构的定义
section:在 web 页面应用中,该元素也可以用于区域的章节描述。
header:页面主体上的头部, header 元素往往在一对 body 元素中。
footer:页面的底部(页脚),通常会标出网站的相关信息。
nav:专门用于菜单导航、链接导航的元素,是 navigator 的缩写。
article:用于表现一篇文章的主体内容,一般为文字集中显示的区域。
级块性元素主要完成web页面区域的划分,确保内容的有效分割。
aside:用于表达注记、贴士、侧栏、摘要、插入的引用等作为补充主体的内容。
figure:是对多个元素进行组合并展示的元素,通常与 ficaption 联合使用。
code:表示一段代码块。
dialog:用于表达人与人之间的对话,该元素包含 dt 和 dd 这两个组合元素, dt 用于表示说话者,而 dd 用来表示说话内容。
行内语义性元素主要完成web页面具体内容的引用和描述,是丰富内容展示的基础。
meter:表示特定范围内的数值,可用于工资、数量、百分比等。
time:表示时间值。
progress:用来表示进度条,可通过对其 max 、 min 、 step 等属性进行控制,完成对进度的表示和监事。
video:视频元素,用于支持和实现视频文件的直接播放,支持缓冲预载和多种视频媒体格式。
audio:音频元素,用于支持和实现音频文件的直接播放,支持缓冲预载和多种音频媒体格式。
交互性元素主要用于功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础。
details:用来表示一段具体的内容,但是内容默认可能不显示,通过某种手段(如单击)与 legend 交互才会显示出来。
datagrid:用来控制客户端数据与显示,可以由动态脚本及时更新。
menu:主要用于交互菜单(曾被废弃又被重新启用的元素)。
command:用来处理命令按钮
5.你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
Wekbit是一个开源的Web浏览器引擎,也就是浏览器的内核。Apple的Safari, Google的Chrome, Nokia S60平台的默认浏览器,Apple手机的默认浏览器,Android手机的默认浏览器均采用的Webkit作为器浏览器内核。Webkit的采用程度由 此可见一斑,理所当然的成为了当今主流的三大浏览器内核之一。另外两个分别是Gecko和Trident,大名鼎鼎的Firefox便是使用的Gecko 内核,而微软的IE系列则使用的是Trident内核。
另外,搜狗浏览器是双核的,双核并不是指一个页面由2个内核同时处理,而是所有网页(通常是标准通用标记语言的应用超文本标记语言)由webkit内核处理,只有银行网站用IE内核
6.每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
声明位于文档中的最前面的位置,处于标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。(重点:告诉浏览器按照何种规范解析页面)
7.说说你对HTML5认识?(是什么,为什么)
是什么:
HTML5指的是包括 HTML 、 CSS 和 JavaScript 在内的一套技术组合。它希望能够减少网页浏览器对于需要插件的丰富性网络应用服务( Plug-in-Based Rich Internet Application , RIA ),例如: AdobeFlash 、 Microsoft Silverlight 与 Oracle JavaFX 的需求,并且提供更多能有效加强网络应用的标准集。 HTML5 是 HTML 最新版本, 2014 年 10 月由万维网联盟( W3C )完成标准制定。目标是替换 1999 年所制定的 HTML 4.01 和 XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到匹配当代的网络需求。
为什么:
HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网。为了增强浏览器功能 Flash 被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电、触摸、不开放)。
HTML5增强了浏览器的原生功能,符合 HTML5 规范的浏览器功能将更加强大,减少了 Web 应用对插件的依赖,让用户体验更好,让开发更加方便,另外 W3C 从推出 HTML4.0 到 5.0 之间共经历了 17 年, HTML 的变化很小,这并不符合一个好产品的演进规则。
8.对WEB标准以及W3C的理解与认识?
标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链css和 js 脚本、结构行为表现的分离、
文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,
容易维 护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性。
9.HTML5行内元素有哪些,块级元素有哪些, 空元素有哪些?
(1)行内元素
a - 锚点
-
abbr - 缩写
-
acronym - 首字
-
b - 粗体 ( 不推荐 )
-
bdo - bidi override
-
big - 大字体
-
br - 换行
-
cite - 引用
-
code - 计算机代码 ( 在引用源码的时候需要 )
-
dfn - 定义字段
-
em - 强调
-
font - 字体设定 ( 不推荐 )
-
i - 斜体
-
img - 图片
-
input - 输入框
-
kbd - 定义键盘文本
-
label - 表格标签
-
q - 短引用
-
s - 中划线 ( 不推荐 )
-
samp - 定义范例计算机代码
-
select - 项目选择
-
small - 小字体文本
-
span - 常用内联容器,定义文本内区块
-
strike - 中划线
-
strong - 粗体强调
-
sub - 下标
-
sup - 上标
-
textarea - 多行文本输入框
-
tt - 电传文本
-
u - 下划线
-
var - 定义变量
(2)块元素 (block element)
-
address - 地址
-
blockquote - 块引用
-
center - 居中对齐块
-
dir - 目录列表
-
div - 常用块级容易,也是 css layout 的主要标签
-
dl - 定义列表
-
fieldset - form控制组
-
form - 交互表单
-
h1 - 大标题
-
h2 - 副标题
-
h3 - 3级标题
-
h4 - 4级标题
-
h5 - 5级标题
-
h6 - 6级标题
-
hr - 水平分隔线
-
isindex - input prompt
-
menu - 菜单列表
-
noframes - frames可选内容,(对于不支持 frame 的浏览器显示此区块内容
-
noscript - )可选脚本内容(对于不支持 script 的浏览器显示此内容)
-
ol - 排序表单
-
p - 段落
-
pre - 格式化文本
-
table - 表格
-
ul - 非排序列表
可变元素
可变元素为根据上下文语境决定该元素为块元素或者内联元素。
-
applet - java applet
-
button - 按钮
-
del - 删除文本
-
iframe - inline frame
-
ins - 插入的文本
-
map - 图片区块 (map)
-
object - object对象
-
script - 客户端脚本
(3)空元素 ( 在 HTML[1] 元素中,没有内容的 HTML 元素被称为空元素 )
//换行
//分隔线
//文本框等
![]() //图片
//图片
10.什么是WebGL,它有什么优点?
WebGL(全写 Web Graphics Library )是一种 3D 绘图标准,这种绘图技术标准允许把 JavaScript 和 OpenGL ES 2.0 结合在一起,通过增加 OpenGL ES 2.0 的一个 JavaScript 绑定, WebGL 可以为 HTML5 Canvas 提供硬件 3D 加速渲染,这样 Web 开发人员就可以借助系统显卡来在浏览器里更流畅地展示 3D 场景和模型了,还能创建复杂的导航和数据视觉化。显然, WebGL 技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂 3D 结构的网站页面,甚至可以用来设计 3D 网页游戏等等。
WebGL完美地解决了现有的 Web 交互式三维动画的两个问题:
第一,它通过HTML脚本本身实现 Web 交互式三维动画的制作,无需任何浏览器插件支持 ;
第二,它利用底层的图形硬件加速功能进行的图形渲染,是通过统一的、标准的、跨平台的OpenGL接口实现的。
通俗说WebGL中 canvas 绘图中的 3D 版本。因为原生的 WebGL 很复杂,我们经常会使用一些三方的库,如 three.js 等,这些库多数用于 HTML5 游戏开发。
11.请你描述一下 cookies,sessionStorage 和 localStorage 的区别?
sessionStorage 和 localStorage 是 HTML5 Web Storage API 提供的,可以方便的在 web 请求之间保存数据。有了本地数据,就可以避免数据在浏览器和服务器间不必要地来回传递。
sessionStorage、 localStorage 、 cookie 都是在浏览器端存储的数据,其中 sessionStorage 的概念很特别,引入了一个“浏览器窗口”的概念。 sessionStorage 是在同源的同窗口(或 tab )中,始终存在的数据。也就是说只要这个浏览器窗口没有关闭,即使刷新页面或进入同源另一页面,数据仍然存在。关闭窗口后, sessionStorage 即被销毁。同时“独立”打开的不同窗口,即使是同一页面, sessionStorage 对象也是不同的
cookies会发送到服务器端。其余两个不会。
Microsoft 指出 Internet Explorer 8 增加 cookie 限制为每个域名 50 个,但 IE7 似乎也允许每个域名 50 个 cookie 。 Firefox 每个域名 cookie 限制为 50 个。 Opera 每个域名 cookie 限制为 30 个。 Firefox 和 Safari 允许 cookie 多达 4097 个字节,包括名( name )、值( value )和等号。 Opera 许 cookie 多达 4096 个字节,包括:名( name )、值( value )和等号。 Internet Explorer 允许 cookie 多达 4095 个字节,包括:名( name )、值( value )和等号。
区别:
- Cookie
-
每个域名存储量比较小(各浏览器不同,大致 4K )
-
所有域名的存储量有限制(各浏览器不同,大致 4K )
-
有个数限制(各浏览器不同)
-
会随请求发送到服务器
- LocalStorage
-
永久存储
-
单个域名存储量比较大(推荐 5MB ,各浏览器不同)
-
总体数量无限制
- SessionStorage
-
只在 Session 内有效
-
存储量更大(推荐没有限制,但是实际上各浏览器也不同)
12.说说你对HTML语义化的理解?
(1)什么是 HTML 语义化?
<基本上都是围绕着几个主要的标签,像标题( H1~H6 )、列表( li )、强调( strong em )等等 >
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
(2)为什么要语义化?
为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构 : 为了裸奔时好看;
用户体验:例如title、 alt 用于解释名词或解释图片信息、 label 标签的活用;
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
便于团队开发和维护,语义化更具可读性,是下一步网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
(3) 语义化标签
SM:主题的附属信息 ( 用途很广,主要就是一个附属内容 ) ,如果 article 里面为一篇文章的话,那么文章的作者以及信息内容就是这篇文章的附属内容了
13.link和@import的区别?
XML/HTML代码
XML/HTML代码
两者都是外部引用CSS的方式,但是存在一定的区别:
区别1: link 是 XHTML 标签,除了加载 CSS 外,还可以定义 RSS 等其他事务; @import 属于 CSS 范畴,只能加载 CSS 。
区别2: link 引用 CSS 时,在页面载入时同时加载; @import 需要页面网页完全载入以后加载。
区别3: link 是 XHTML 标签,无兼容问题; @import 是在 CSS2.1 提出的,低版本的浏览器不支持。
区别4: link 支持使用 Javascript 控制 DOM 去改变样式;而 @import 不支持。
14.说说你对SVG理解?
SVG可缩放矢量图形( Scalable Vector Graphics )是基于可扩展标记语言( XML ),用于描述二维矢量图形的一种图形格式。 SVG 是 W3C(‘World Wide Web ConSortium’ 即 ’ 国际互联网标准组织 ') 在 2000 年 8 月制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。 SVG 严格遵从 XML 语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。 SVG 于 2003 年 1 月 14 日成为 W3C 推荐标准。
特点:
(1)任意放缩
用户可以任意缩放图像显示,而不会破坏图像的清晰度、细节等。
(2)文本独立
SVG图像中的文字独立于图像,文字保留可编辑和可搜寻的状态。也不会再有字体的限制,用户系统即使没有安装某一字体,也会看到和他们制作时完全相同的画面。
(3)较小文件
总体来讲,SVG文件比那些 GIF 和 JPEG 格式的文件要小很多,因而下载也很快。
(4)超强显示效果
SVG图像在屏幕上总是边缘清晰,它的清晰度适合任何屏幕分辨率和打印分辨率。
(5)超级颜色控制
SVG图像提供一个 1600 万种颜色的调色板,支持 ICC 颜色描述文件标准、 RGB 、线 X 填充、渐变和蒙版。
(6)交互 X 和智能化。 SVG 面临的主要问题一个是如何和已经占有重要市场份额的矢量图形格式 Flash 竞争的问题,另一个问题就是 SVG 的本地运行环境下的厂家支持程度。
浏览器支持:
Internet Explorer9,火狐,谷歌 Chrome , Opera 和 Safari 都支持 SVG 。
IE8和早期版本都需要一个插件 - 如 Adobe SVG 浏览器,这是免费提供的。
15.HTML全局属性(global attribute)有哪些?
MDN: html global attribute或者W3C HTML global-attributes accesskey:设置快捷键,提供快速访问元素如aaa在windows下的firefox中按alt + shift + a可激活元素 class:为元素设置类标识,多个类名用空格分开,CSS和javascript可通过class属性获取元素 contenteditable: 指定元素内容是否可编辑 contextmenu: 自定义鼠标右键弹出菜单内容 data-*: 为元素增加自定义属性 dir: 设置元素文本方向 draggable: 设置元素是否可拖拽 dropzone: 设置元素拖放类型: copy, move, link hidden: 表示一个元素是否与文档。样式上会导致元素不显示,但是不能用这个属性实现样式效果 id: 元素id,文档内唯一 lang: 元素内容的的语言 spellcheck: 是否启动拼写和语法检查 style: 行内css样式 tabindex: 设置元素可以获得焦点,通过tab可以导航 title: 元素相关的建议信息 translate: 元素和子孙节点内容是否需要本地化
16.说说超链接target属性的取值和作用?
target这个属性指定所链接的页面在浏览器窗口中的打开方式。
它的参数值主要有:
a、 _blank :在新浏览器窗口中打开链接文件
b、 _parent :将链接的文件载入含有该链接框架的父框架集或父窗口中。如果含有该链接的框架不是嵌套的,则在浏览器全屏窗口中载入链接的文件,就象 _self 参数一。
c、 _self :在同一框架或窗口中打开所链接的文档。此参数为默认值,通常不用指定。但是我不太理解。
d、 _top :在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架。
17.data-属性的作用是什么?
data-为H5新增的为前端开发者提供自定义的属性,这些属性集可以通过对象的 dataset 属性获取,不支持该属性的浏览器可以通过 getAttribute 方法获取 :
需要注意的是:data-之后的以连字符分割的多个单词组成的属性,获取的时候使用驼峰风格。 所有主流浏览器都支持 data-* 属性。
即:当没有合适的属性和元素时,自定义的 data 属性是能够存储页面或 App 的私有的自定义数据。
18.介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(layout engineer或 Rendering Engine) 和 JS 引擎。
渲染引擎:负责取得网页的内容(HTML、 XML 、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎则:解析和执行 javascript 来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。
19.常见的浏览器内核有哪些?
1.
Trident内核: IE,MaxThon,TT,The World,360, 搜狗浏览器等。 [ 又称 MSHTML]
2.
Gecko内核: Netscape6 及以上版本, FF,MozillaSuite/SeaMonkey 等
3.
Presto内核: Opera7 及以上。 [Opera 内核原为: Presto ,现为: Blink;]
4.
Webkit内核: Safari,Chrome 等。 [ Chrome 的: Blink ( WebKit 的分支) ]
20.iframe有那些缺点?
*iframe会阻塞主页面的 Onload 事件;
*搜索引擎的检索程序无法解读这种页面,不利于 SEO;
*iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
使用iframe之前需要考虑这两个缺点。如果需要使用 iframe ,最好是通过 javascript
动态给iframe添加 src 属性值,这样可以绕开以上两个问题。
21.Label的作用是什么,是怎么用的?
label标签来定义表单控制间的关系 , 当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
注意:label的for属性值要与后面对应的input标签id属性值相同
22.如何实现浏览器内多个标签页之间的通信?
WebSocket、 SharedWorker ;
也可以调用localstorage、 cookies 等本地存储方式;
localstorage另一个浏览上下文里被添加、修改或删除时,它都会触发一个事件,
我们通过监听事件,控制它的值来进行页面信息通信;
注意quirks: Safari 在无痕模式下设置 localstorge 值时会抛出 QuotaExceededError 的异常;
23.如何在页面上实现一个圆形的可点击区域?
a、 map+area 或者 svg
b、 border-radius
c、纯 js 实现 需要求一个点在不在圆上简单算法、获取鼠标坐标等等
24.title与h3的区别、b与strong的区别、i与em的区别?
title属性没有明确意义只表示是个标题, H1 则表示层次明确的标题,对页面信息的抓取也有很大的影响;
strong是标明重点内容,有语气加强的含义,使用阅读设备阅读网络时: 会重读,而 是展示强调内容。
i内容展示为斜体, em 表示强调的文本;
Physical Style Elements – 自然样式标签
b, i, u, s, pre
Semantic Style Elements – 语义样式标签
strong, em, ins, del, code
应该准确使用语义样式标签, 但不能滥用 , 如果不能确定时首选使用自然样式标签。
25.实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效果?
26.HTML5标签的作用?(用途)
a、使Web页面的内容更加有序和规范
b、使搜索引擎更加容易按照HTML5规则识别出有效的内容
c、使Web页面更接近于一种数据字段和表
27.简述一下src与href的区别?
src用于替换当前元素, href 用于在当前文档和引用资源之间确立联系。
src是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本, img 图片和 frame 等元素。
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
href是 Hypertext Reference 的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加
那么浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用 link 方式来加载 css ,而不是使用 @import 方式。
28.谈谈你对canvas的理解?
canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术。标记和 SVG以及 VML 之间的一个重要的不同是,有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。SVG 绘图很容易编辑与生成,但功能明显要弱一些。 canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能。
29.WebSocket与消息推送?
B/S架构的系统多使用HTTP协议,
HTTP协议的特点: 1 无状态协议 2 用于通过 Internet 发送请求消息和响应消息 3 使用端口接收和发送消息,默认为80端口 底层通信还是使用Socket完成。
HTTP协议决定了服务器与客户端之间的连接方式,无法直接实现消息推送( F5 已坏) , 一些变相的解决办法:
双向通信与消息推送
轮询:客户端定时向服务器发送Ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
优点:后端程序编写比较容易。
缺点:请求中有大半是无用,浪费带宽和服务器资源。
实例:适于小型应用。
长轮询:客户端向服务器发送Ajax请求,服务器接到请求后 hold 住连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
优点:在无消息的情况下不会频繁的请求,耗费资小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。 Comet 异步的 ashx ,
实例:WebQQ、 Hi 网页版、 Facebook IM 。
长连接:在页面里嵌入一个隐蔵iframe,将这个隐蔵 iframe 的 src 属性设为对一个长连接的请求或是采用 xhr 请求,服务器端就能源源不断地往客户端输入数据。
优点:消息即时到达,不发无用请求;管理起来也相对便。
缺点:服务器维护一个长连接会增加开销。
实例:Gmail聊天
Flash Socket:在页面中内嵌入一个使用了 Socket 类的 Flash 程序 JavaScript 通过调用此 Flash 程序提供的 Socket 接口与服务器端的 Socket 接口进行通信, JavaScript 在收到服务器端传送的信息后控制页面的显示。
优点:实现真正的即时通信,而不是伪即时。
缺点:客户端必须安装Flash插件;非 HTTP 协议,无法自动穿越防火墙。
实例:网络互动游戏。
Websocket:
WebSocket是 HTML5 开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。依靠这种技术可以实现客户端和服务器端的长连接,双向实时通信。
特点:
a、事件驱动
b、异步
c、使用 ws 或者 wss 协议的客户端 socket
d、能够实现真正意义上的推送功能
缺点:少部分浏览器不支持,浏览器支持的程度与方式有区别
30.img的title和alt有什么区别?
Alt 用于图片无法加载时显示 Title 为该属性提供信息,通常当鼠标滑动到元素上的时候显示
31.表单的基本组成部分有哪些,表单的主要用途是什么?
组成:表单标签、表单域、表单按钮
a、表单标签:这里面包含了处理表单数据所用 CGI 程序的 URL, 以及数据提交到服务器的方法。
b、表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框、和文件上传框等。
c、表单按钮:包括提交按钮,复位按钮和一般按钮;用于将数据传送到服务器上的 CGI 脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
主要用途:表单在网页中主要负责数据采集的功能,和向服务器传送数据。
32.表单提交中Get和Post方式的区别?
(1)、 get 是从服务器上获取数据, post 是向服务器传送数据。
(2)、 get 是把参数数据队列加到提交表单的 ACTION 属性所指的 URL 中,值和表单内各个字段一一对应,在 URL 中可以看到。 post 是通过 HTTP post 机制,将表单内各个字段与其内容放置在 HTML HEADER 内一起传送到 ACTION 属性所指的 URL 地址 , 用户看不到这个过程。
(3)、对于 get 方式,服务器端用 Request.QueryString 获取变量的值,对于 post 方式,服务器端用 Request.Form 获取提交的数据。
(4)、 get 传送的数据量较小,不能大于 2KB 。 post 传送的数据量较大,一般被默认为不受限制。但理论上, IIS4 中最大量为 80KB , IIS5 中为 100KB 。
(5)、 get 安全性低, post 安全性较高。
33.HTML5 有哪些新增的表单元素?
HTML5 新增了很多表单元素让开发者构建更优秀的 Web 应用程序,主要有:
datalist
keygen
output
34.HTML5 废弃了哪些 HTML4 标签?
HTML5 废弃了一些过时的,不合理的HTML 标签:
· frame
· frameset
· noframe
· applet
· big
· center
· basefront
35.HTML5 标准提供了哪些新的 API?
HTML5 提供的应用程序 API 主要有:
· Media API
· Text Track API
· Application Cache API
· User Interaction
· Data Transfer API
· Command API
· Constraint Validation API
· History API
36.HTML5 存储类型有什么区别?
HTML5 能够本地存储数据,在之前都是使用 cookies 使用的。 HTML5 提供了下面两种本地存储方案:
· localStorage 用于持久化的本地存储,数据永远不会过期,关闭浏览器也不会丢失。
· sessionStorage 同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储
37.HTML5 应用程序缓存和浏览器缓存有什么区别?
应用程序缓存是 HTML5 的重要特性之一,提供了离线使用的功能,让应用程序可以获取本地的网站内容,例如 HTML 、 CSS 、图片以及 JavaScript 。这个特性可以提高网站性能,它的实现借助于 manifest 文件,如下:
…..
与传统浏览器缓存相比,它不强制用户访问的网站内容被缓存。
38.HTML5 Canvas 元素有什么用?
Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作,
39.除了 audio 和 video,HTML5 还有哪些媒体标签?
HTML5 对于多媒体提供了强有力的支持,除了 audio 和 video 标签外,还支持以下标签:
对于定义多个数据源很有用。
标签为诸如 video 元素之类的媒介规定外部文本轨道。 用于规定字幕文件或其他包含文本的文件,当媒介播放时,这些文件是可见的。
40.HTML5 中如何嵌入视频?
和音频类似,HTML5 支持 MP4 、 WebM 和 Ogg 格式的视频,下面是简单示例:
41.HTML5 中如何嵌入音频?
HTML5 支持 MP3 、 Wav 和 Ogg 格式的音频,下面是在网页中嵌入音频的简单示例:
42.新的 HTML5 文档类型和字符集是?
HTML5 文档类型很简单:
HTML5 使用 UTF-8 编码示例:
CSS
43.解释一下CSS的盒子模型?
回答一:
a、标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边框的宽度
b、网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
c、这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
回答二:
标准的盒模型:width = content
IE盒模型:width = content+padding-Left+padding-right+border-left + border-right
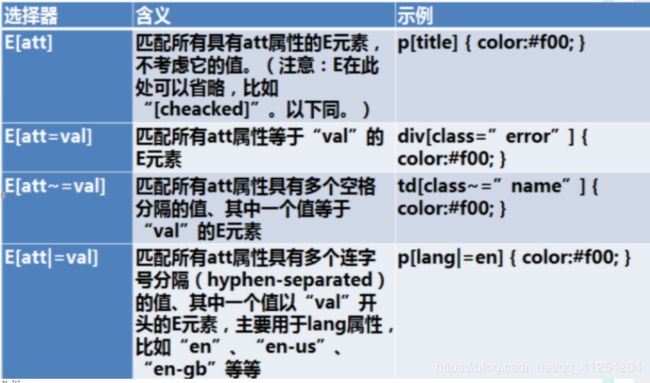
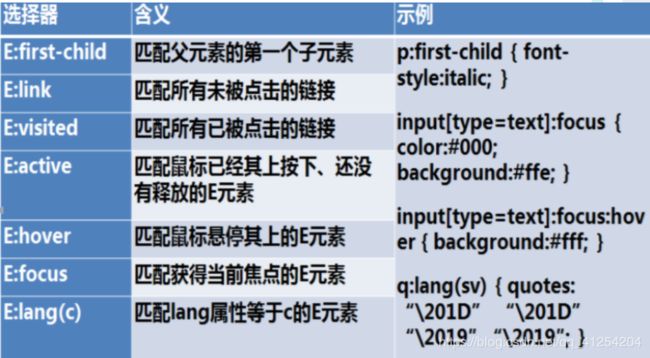
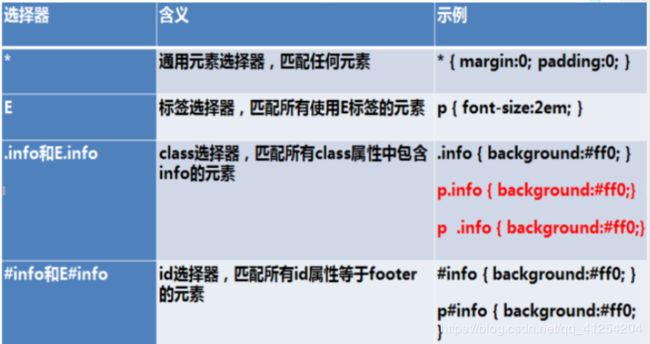
44.请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
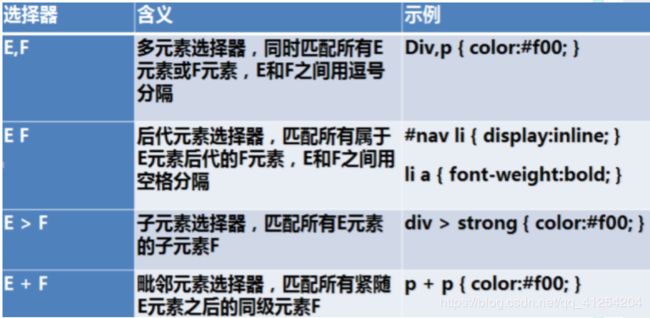
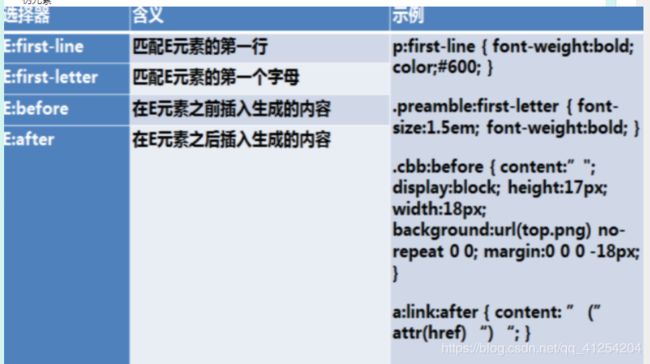
类型:基础的选择器、组合选择器、属性选择器、伪类、伪元素
基础的选择器:

组合选择器

伪元素

45.请你说说CSS有什么特殊性?(优先级、计算特殊值)
优先级
(1)、同类型,同级别的样式后者先于前者
(2))、ID > 类样式 > 标签 > *
(3)、内联>ID选择器>伪类>属性选择器>类选择器>标签选择器>通用选择器(*)>继承的样式
(4)、具体 > 泛化的,特殊性即css优先级
(5)、近的 > 远的 (内嵌样式 > 内部样式表 > 外联样式表)
内嵌样式:内嵌在元素中,span
内部样式表:在页面中的样式,写在中的样式
外联样式表:单独存在一个css文件中,通过link引入或import导入的样式
(6)、!important 权重最高,比 inline style 还要高
计算特殊性值
important > 内嵌 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符
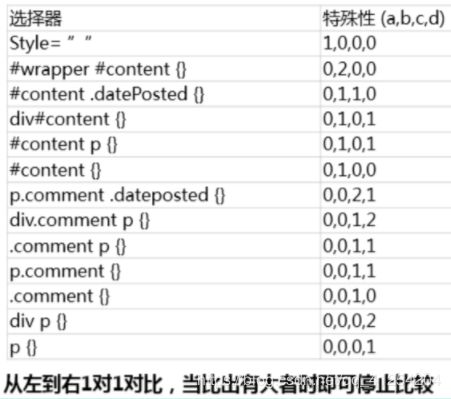
权重、特殊性计算法:
CSS样式选择器分为4个等级,a、b、c、d
(1)、如果样式是行内样式(通过Style=“”定义),那么a=1,1,0,0,0
(2)、b为ID选择器的总数 0,1,0,0
(3)、c为属性选择器,伪类选择器和class类选择器的数量。0,0,1,0
(4)、d为标签、伪元素选择器的数量 0,0,0,1
(5)、!important 权重最高,比 inline style 还要高
比如结果为:1093比1100,按位比较,从左到右,只要一位高于则立即胜出,否则继续比较。

46.要动态改变层中内容可以使用的方法?
innerHTML,innerText:
innerText 与 innerHtml的区别 (一)
innerText 与 innerHtml的区别 (二)
47.常见浏览器兼容性问题与解决方案?
(1)浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 {margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符来设置各个标签的内外补丁是0。
(2)浏览器兼容问题二:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
问题症状:常见症状是IE6中后面的一块被顶到下一行
碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题)
解决方案:在float的标签样式控制中加入 display:inline;将其转化为行内属性
备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
(3)浏览器兼容问题三:设置较小高度标签(一般小于10px),在IE6,IE7,遨游中高度超出自己设置高度
问题症状:IE6、7和遨游里这个标签的高度不受控制,超出自己设置的高度
碰到频率:60%
解决方案:给超出高度的标签设置overflow:hidden;或者设置行高line-height 小于你设置的高度。
备注:这种情况一般出现在我们设置小圆角背景的标签里。出现这个问题的原因是IE8之前的浏览器都会给标签一个最小默认的行高的高度。即使你的标签是空的,这个标签的高度还是会达到默认的行高。
(4)浏览器兼容问题四:行内属性标签,设置display:block后采用float布局,又有横行的margin的情况,IE6间距bug
问题症状:IE6里的间距比超过设置的间距
碰到几率:20%
解决方案 : 在display:block;后面加入display:inline;display:table;
备注:行内属性标签,为了设置宽高,我们需要设置display:block;(除了input标签比较特殊)。在用float布局并有横向的margin后,在IE6下,他就具有了块属性float后的横向margin的bug。不过因为它本身就是行内属性标签,所以我们再加上display:inline的话,它的高宽就不可设了。这时候我们还需要在display:inline后面加入display:talbe。
(5) 浏览器兼容问题五:图片默认有间距
问题症状:几个img标签放在一起的时候,有些浏览器会有默认的间距,加了问题一中提到的通配符也不起作用。
碰到几率:20%
解决方案:使用float属性为img布局
备注 : 因为img标签是行内属性标签,所以只要不超出容器宽度,img标签都会排在一行里,但是部分浏览器的img标签之间会有个间距。去掉这个间距使用float是正道。(我的一个学生使用负margin,虽然能解决,但负margin本身就是容易引起浏览器兼容问题的用法,所以我禁止他们使用)
(6) 浏览器兼容问题六:标签最低高度设置min-height不兼容
问题症状:因为min-height本身就是一个不兼容的CSS属性,所以设置min-height时不能很好的被各个浏览器兼容
碰到几率:5%
解决方案:如果我们要设置一个标签的最小高度200px,需要进行的设置为:{min-height:200px; height:auto !important; height:200px; overflow:visible;}
备注:在B/S系统前端开时,有很多情况下我们又这种需求。当内容小于一个值(如300px)时。容器的高度为300px;当内容高度大于这个值时,容器高度被撑高,而不是出现滚动条。这时候我们就会面临这个兼容性问题。
(7)浏览器兼容问题七:透明度的兼容CSS设置
一般在ie中用的是filter:alpha(opacity=0);这个属性来设置div或者是块级元素的透明度,而在firefox中,一般就是直接使用opacity:0,对于兼容的,一般的做法就是在书写css样式的将2个都写上就行,就能实现兼容
48.列出display的值并说明他们的作用?
block:块级元素/显示
inline:行内元素
inline-block:行内块级元素
none:取消样式
normal:默认样式
flex:弹性盒模型
49.如何居中div, 如何居中一个浮动元素?
(1)、非浮动元素居中:可以设置 margin:0 auto 令其居中, 定位 ,父级元素text-align:center等等
(2)、浮动元素居中:
方法一:设置当前div的宽度,然后设置margin-left:50%; position:relative; left:-250px;其中的left是宽度的一半。
方法二:父元素和子元素同时左浮动,然后父元素相对左移动50%,再然后子元素相对左移动-50%。
方法三:position定位等等。
1.div为块级元素,居中块级元素首先要设置宽度,然后margin:0 auto;就居中了。
123
2.居中浮动元素就麻烦一点了。
123
注:left:50%;这个left按照百分比来设置left值实际移动是按父容器的宽度来算,
可以先看成box容器为body宽度为也就是浏览器宽度,left:50%;就是向右移动到中间,
现在还要向左移动浮动元素item一半的距离,box的float是为了让box自身收缩,这样item的父容器的宽度就是本身的宽度了,再设置为left:-50%;也就是向左移动自身宽度的一半。
50.CSS中 link 和@import 的区别是?
四个区别
- 来源不同,HTML和CSS;(1)、link属于HTML标签,而@import是CSS提供的;
- 兼容性不同,无和IE5以上;(3)、import只在IE5以上才能识别,而link是HTML标签,无兼容问题;
- 加载时机不同,同步加载和加载完页面后加载;(2)、页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
- 权重不同,HTML高于@import。(4)、link方式的样式的权重高于@import的权重.
51.请列举几种清除浮动的方法(至少两种)?
(1)、父级div定义 height
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
(2)、结尾处加空div标签 clear:both
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
(3)、父级div定义 伪类:after 和 zoom
原理:IE8以上和非IE浏览器才支持:after,原理和方法2有点类似,zoom(IE转有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
(4)、父级div定义 overflow:hidden
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
(5)、父级div定义 overflow:auto
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
52.block,inline和inlinke-block细节对比?
• display:block
a、block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
b、block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
c、block元素可以设置margin和padding属性。
• display:inline
a、inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
b、inline元素设置width,height属性无效。
c、inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
• display:inline-block
a、简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
补充说明
a、一般我们会用display:block,display:inline或者display:inline-block来调整元素的布局级别,其实display的参数远远不止这三种,仅仅是比较常用而已。
b、IE(低版本IE)本来是不支持inline-block的,所以在IE中对内联元素使用display:inline-block,理论上IE是不识别的,但使用display:inline-block在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表象。
53.什么叫优雅降级和渐进增强?
优雅降级: Web站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会检查以确认它们是否能正常工作。由于IE独特的盒模型布局问题,针对不同版本的IE的hack实践过优雅降级了,为那些无法支持功能的浏览器增加候选方案,使之在旧式浏览器上以某种形式降级体验却不至于完全失效.
渐进增强: 从被所有浏览器支持的基本功能开始,逐步地添加那些只有新式浏览器才支持的功能,向页面增加无害于基础浏览器的额外样式和功能的。当浏览器支持时,它们会自动地呈现出来并发挥作用。
54.说说浮动元素会引起的问题和你的解决办法
问题:
(1)父元素的高度无法被撑开,影响与父元素同级的元素
(2)与浮动元素同级的非浮动元素会跟随其后
(3)若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构
解决方法:
使用CSS中的clear:both;属性来清除元素的浮动可解决问题(2)、(3),对于问题(1),添加如下样式,给父元素添加clearfix样式:
.clearfix:after{content: “.”;display: block;height: 0;clear: both;visibility: hidden;}
.clearfix{display: inline-block;} /* for IE/Mac */
清除浮动的几种方法:
(1)、额外标签法,
(2)、使用after伪类
#parent:after{
content:" ";
height:0;
visibility:hidden;
display:block;
clear:both;
}
(3)、浮动外部元素
(4)、设置
overflow为
hidden或者auto
55.你有哪些性能优化的方法?
网页内容:
1.减少http请求: http协议是无状态的应用层协议,意味着每次http请求都要建立通信链路、进行数据传输。
减少http的主要手段是合并css、合并javascript、合并图片。
2.减少DNS查询次数 3.避免页面跳转 4.使用浏览器缓存:缓存AJAX
5.延迟加载:LazyLoad Images。刚加载的时候减少http请求。 6.提前加载
7.减少DOM元素数量 8.根据域名划分内容 9.减少iframe数量
10.避免404
服务器:
1.使用CDN 2.添加Expires或Cache-Control报文头 3.Gzip压缩传输文件
4.配置ETags 5.使用GET AJAX请求 6.避免空的图片src
cookie:
1.减少cookie的大小和传输次数 2.页面内容实用无cookie域名
CSS:
1.将样式表放在head中:网页会在全部加载完成CSS后渲染页面。
2.避免CSS表达式 3.用代替@import 4.避免使用Filters
Javascript:
1.脚本置底 2.使用外部的Javascript和CSS文件 3.精简Javascript和CSS
4.去除重复脚本 5.减少DOM访问 6.使用智能事件处理
7.慎用with 8.减少作用域查找
图片:
1.优化图片 2.使用CSS Sprites 3.不要在HTML中缩放图片
4.使用小且可缓存的favicon.ico
56.为什么要初始化CSS样式?
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
初始化CSS样式主要是提高编码质量,如果不初始化整个页面做完很糟糕,重复的CSS样式很多。去掉标签的默认样式如:margin,padding,其他浏览器默认解析字体大小,字体设置。
当然,初始化样式会对SEO(SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”。SEO是指通过对网站内部调整优化及站外优化,使网站满足搜索引擎收录排名需求,在搜索引擎中提高关键词排名,从而把精准用户带到网站,获得免费流量,产生直接销售或品牌推广。)但是相比较起来,初始化相对重要,则我们应该在力求影响最小的情况下完成css初始化
最简单的初始化方法就是:
{padding: 0; margin: 0;}
不建议这么书写:因为 *(星号)代表通配符表示了所有的标签。
这样的写法是可以的,但会造成所有标签的外部边距和内部边距都变0了。
例如<h1> 标签显示在页面上就变得没有间距了。所以一般是不建议这样写.
57.解释下浮动和它的工作原理?清除浮动的技巧?
浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
(1)、使用空标签清除浮动。
这种方法是在所有浮动标签后面添加一个空标签 定义css clear:both. 弊端就是增加了无意义标签。
(2)、使用overflow。
给包含浮动元素的父标签添加css属性 overflow:auto; zoom:1; zoom:1用于兼容IE6。
(3)、使用after伪对象清除浮动。
该方法只适用于非IE浏览器。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置 height:0,否则该元素会比实际高出若干像素;
58.CSS样式表根据所在网页的位置,可分为哪几种样式表?
外部样式表
内部样式表
内联样式
This is a paragraph
59.谈谈你对CSS中刻度的认识?
在CSS中刻度是用于设置元素尺寸的单位。
a、特殊值0可以省略单位。例如:margin:0px可以写成margin:0
b、一些属性可能允许有负长度值,或者有一定的范围限制。如果不支持负长度值,那应该变换到能够被支持的最近的一个长度值。
c、长度单位包括:相对单位和绝对单位。
相对长度单位有: em, ex, ch, rem, vw, vh, vmax, vmin
绝对长度单位有: cm, mm, q, in, pt, pc, px
绝对长度单位:1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96px
文本相对长度单位:em
相对长度单位是相对于当前对象内文本的字体尺寸,如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(相对父元素的字体大小倍数)
body { font-size: 14px; }
h1 { font-size: 16px; }
.size1 p { font-size: 1em; }
.size2 p { font-size: 2em; }
.size3 p { font-size: 3em; }
文本相对长度单位:rem
rem是CSS3新增的一个相对单位(root em,根em),相对于根元素(即html元素)font-size计算值的倍数
只相对于根元素的大小
浏览器的默认字体大小为16像素,浏览器默认样式也称为user agent stylesheet,就是所有浏览器内置的默认样式,多数是可以被修改的,但chrome不能直接修改,可以被用户样式覆盖。
60.请你说说em与rem的区别?
rem
rem是CSS3新增的一个相对单位(root em,根em),相对于根元素(即html元素)font-size计算值的倍数
只相对于根元素的大小
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。
作用:利用rem可以实现简单的响应式布局,可以利用html元素中字体的大小与屏幕间的比值设置font-size的值实现当屏幕分辨率变化时让元素也变化,以前的天猫tmall就使用这种办法
em
文本相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(默认16px)。(相对父元素的字体大小倍数)
em(font size of the element)是指相对于父元素的字体大小的单位。它与rem之间其实很相似,区别在。(相对是的HTML元素的字体大,默认16px)
em与rem的重要区别: 它们计算的规则一个是依赖父元素另一个是依赖根元素计算
61.请你说说box-sizing属性的的用法?
设置或检索对象的盒模型组成模式
a、box-sizing:content-box: padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding,但占有页面位置还要加上margin ) 此属性表现为标准模式下的盒模型。
b、box-sizing:border-box: padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width ) 此属性表现为怪异模式下的盒模型。
inherit:继承父元素box-sizing属性的值。
62.浏览器标准模式和怪异模式之间的区别是什么?
所谓的标准模式是指,浏览器按W3C标准解析执行代码;怪异模式则是使用浏览器自己的方式解析执行代码,因为不同浏览器解析执行的方式不一样,所以我们称之为怪异模式。浏览器解析时到底使用标准模式还是怪异模式,与你网页中的DTD声明直接相关,DTD声明定义了标准文档的类型(标准模式解析)文档类型,会使浏览器使用相应的方式加载网页并显示,忽略DTD声明,将使网页进入怪异模式(quirks mode)。
63.怪异Quirks模式是什么,它和标准Standards模式有什么区别?
从IE6开始,引入了Standards模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。
在IE6之前CSS还不够成熟,所以IE5等之前的浏览器对CSS的支持很差, IE6将对CSS提供更好的支持,然而这时的问题就来了,因为有很多页面是基于旧的布局方式写的,而如果IE6 支持CSS则将令这些页面显示不正常,如何在即保证不破坏现有页面,又提供新的渲染机制呢?
在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。遇到这种问题时的一个常见做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,而如果这个参数 不为真时,就使用旧功能,这样就能不破坏原有的程序,又提供新功能。IE6也是类似这样做的,它将DTD当成了这个“参数”,因为以前的页面大家都不会去写DTD,所以IE6就假定 如果写了DTD,就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
区别:总体会有布局、样式解析和脚本执行三个方面的区别。
盒模型: 在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在Quirks 模式下,IE的宽度和高度还包含了padding和border。
设置行内元素的高宽: 在Standards模式下,给等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。
设置百分比的高度: 在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置百分比的高度,子元素设置一个百分比的高度是无效的用margin:0 auto设置水平居中:使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效。
(还有很多,答出什么不重要,关键是看他答出的这些是不是自己经验遇到的,还是说都是看文章看的,甚至完全不知道。)
如果写了文档类型定义(DOCTYPE),就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。没有DOCTYPE的文档用怪异模式,但是有DOCTYPE不一定不一定不用怪异模式。
通过document.compatMode属性可以确定使用的模式
if(typeof document.compatMode != "undefined" &&/CSS1Compat/.test(document.compatMode)){
alert("标准模式");
}esle{
alert("怪异模式");
}
64.说说你对边距折叠的理解?
外边距折叠: 相邻的两个或多个外边距 (margin) 在垂直方向会合并成一个外边距(margin)
相邻: 没有被非空内容、padding、border 或 clear 分隔开的margin特性. 非空内容就是说这元素之间要么是兄弟关系或者父子关系
垂直方向外边距合并计算:
a、参加折叠的margin都是正值:取其中 margin 较大的值为最终 margin 值。
b、参与折叠的 margin 都是负值:取的是其中绝对值较大的,然后,从 0 位置,负向位移。
c、参与折叠的 margin 中有正值,有负值:先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。
65.内联与块级标签有何区别?
html中的标签默认主要分为两大类型,一类为块级元素,另一类是行内元素,许多人也把行内称为内联,所以叫内联元素,其实就是一个意思。为了很好的布局,必须理解它们间的区别。
66.说说隐藏元素的方式有哪些?
a、使用CSS的display:none,不会占有原来的位置
b、使用CSS的visibility:hidden,会占有原来的位置
c、使用HTML5中的新增属性hidden=“hidden”,不会占有原来的位置
67.为什么重置浏览器默认样式,如何重置默浏览器认样式?
每种浏览器都有一套默认的样式表,即user agent stylesheet,网页在没有指定的样式时,按浏览器内置的样式表来渲染。这是合理的,像word中也有一些预留样式,可以让我们的排版更美观整齐。不同浏览器甚至同一浏览器不同版本的默认样式是不同的。但这样会有很多兼容问题。
a、最简单的办法:(不推荐使用)*{margin: 0;padding: 0;}。
b、使用CSSReset可以将所有浏览器默认样式设置成一样。
c、normalize:也许有些cssreset过于简单粗暴,有点伤及无辜,normalize是另一个选择。bootstrap已经引用该css来重置浏览器默认样式,比普通的cssreset要精细一些,保留浏览器有用的默认样式,支持包括手机浏览器在内的超多浏览器,同时对HTML5元素、排版、列表、嵌入的内容、表单和表格都进行了一般化。
天猫 使用的css reset重置浏览器默认样式:
@charset "gb2312";body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {margin: 0;padding: 0}body, button, input, select, textarea {font: 12px "microsoft yahei";line-height: 1.5;-ms-overflow-style: scrollbar}h1, h2, h3, h4, h5, h6 {font-size: 100%}ul, ol {list-style: none}a {text-decoration: none;cursor:pointer}a:hover {text-decoration: underline}img {border: 0}button, input, select, textarea {font-size: 100%}table {border-collapse: collapse;border-spacing: 0}.clear {clear:both}.fr {float:right}.fl {float:left}.block {display:block;text-indent:-999em}
68.谈谈你对BFC与IFC的理解?(是什么,如何产生,作用)
(1)、什么是BFC与IFC
a、BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格式化上下文。常规流(也称标准流、普通流)是一个文档在被显示时最常见的布局形态。一个框在常规流中必须属于一个格式化上下文,你可以把BFC想象成一个大箱子,箱子外边的元素将不与箱子内的元素产生作用。
b、BFC是W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。当涉及到可视化布局的时候,Block Formatting Context提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。一个环境中的元素不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。也可以说BFC就是一个作用范围。
c、在普通流中的 Box(框) 属于一种 formatting context(格式化上下文) ,类型可以是 block ,或者是 inline ,但不能同时属于这两者。并且, Block boxes(块框) 在 block formatting context(块格式化上下文) 里格式化, Inline boxes(块内框) 则在 Inline Formatting Context(行内格式化上下文) 里格式化。
(2)、如何产生BFC
当一个HTML元素满足下面条件的任何一点,都可以产生Block Formatting Context:
a、float的值不为none
b、overflow的值不为visible
c、display的值为table-cell, table-caption, inline-block中的任何一个
d、position的值不为relative和static
CSS3触发BFC方式则可以简单描述为:在元素定位非static,relative的情况下触发,float也是一种定位方式。
(3)、BFC的作用与特点
a、不和浮动元素重叠,清除外部浮动,阻止浮动元素覆盖
如果一个浮动元素后面跟着一个非浮动的元素,那么就会产生一个重叠的现象。常规流(也称标准流、普通流)是一个文档在被显示时最常见的布局形态,当float不为none时,position为absolute、fixed时元素将脱离标准流。
69.说说你对页面中使用定位(position)的理解?
使用css布局position非常重要,语法如下:
position:static | relative | absolute | fixed | center | page | sticky
默认值:static,center、page、sticky是CSS3中新增加的值。
(1)、static
可以认为静态的,默认元素都是静态的定位,对象遵循常规流。此时4个定位偏移属性不会被应用,也就是使用left,right,bottom,top将不会生效。
(2)、relative
相对定位,对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left这4个定位偏移属性进行偏移时不会影响常规流中的任何元素。
(3)、absolute
a、绝对定位,对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素,如果没有定位的祖先元素,则一直回溯到body元素。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。
b、元素定位参考的是离自身最近的定位祖先元素,要满足两个条件,第一个是自己的祖先元素,可以是父元素也可以是父元素的父元素,一直找,如果没有则选择body为对照对象。第二个条件是要求祖先元素必须定位,通俗说就是position的属性值为非static都行。
(4)、fixed
固定定位,与absolute一致,但偏移定位是以窗口为参考。当出现滚动条时,对象不会随着滚动。
(5)、center
与absolute一致,但偏移定位是以定位祖先元素的中心点为参考。盒子在其包含容器垂直水平居中。(CSS3)
(6)、page
与absolute一致。元素在分页媒体或者区域块内,元素的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3)
(7)、sticky
对象在常态时遵循常规流。它就像是relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3)
70.如何解决多个元素重叠问题?
使用z-index属性可以设置元素的层叠顺序
z-index属性
语法:z-index: auto |
默认值:auto
适用于:定位元素。即定义了position为非static的元素
取值:
auto: 元素在当前层叠上下文中的层叠级别是0。元素不会创建新的局部层叠上下文,除非它是根元素。
整数: 用整数值来定义堆叠级别。可以为负值。 说明:
检索或设置对象的层叠顺序。
z-index用于确定元素在当前层叠上下文中的层叠级别,并确定该元素是否创建新的局部层叠上下文。
当多个元素层叠在一起时,数字大者将显示在上面。
71.页面布局的方式有哪些?
方式:双飞翼、多栏、弹性、流式、瀑布流、响应式布局
(1)、双飞翼布局
经典三列布局,也叫做圣杯布局【Holy Grail of Layouts】是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它的布局要求有几点:
a、三列布局,中间宽度自适应,两边定宽;
b、中间栏要在浏览器中优先展示渲染;
c、允许任意列的高度最高;
d、要求只用一个额外的DIV标签;
e、要求用最简单的CSS、最少的HACK语句;
在不增加额外标签的情况下,圣杯布局已经非常完美,圣杯布局使用了相对定位,以后布局是有局限性的,而且宽度控制要改的地方也多。在淘宝UED(User Experience Design)探讨下,增加多一个div就可以不用相对布局了,只用到了浮动和负边距,这就是我们所说的双飞翼布局。
(2)、多栏布局
a、栏栅格系统:就是利用浮动实现的多栏布局,在bootstrap中用的非常多。
b、多列布局:栅格系统并没有真正实现分栏效果(如word中的分栏),CSS3为了满足这个要求增加了多列布局模块
(3)、弹性布局(Flexbox)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。
综合而言,Flexbox布局功能主要具有以下几点:
a、屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
b、可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小;
c、可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
d、可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
e、可以控制元素在页面上的布局方向;
f、可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
(4)、瀑布流布局
瀑布流布局是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
优点
a、有效的降低了界面复杂度,节省了空间:我们不再需要臃肿复杂的页码导航链接或按钮了。
b、对触屏设备来说,交互方式更符合直觉:在移动应用的交互环境当中,通过向上滑动进行滚屏的操作已经成为最基本的用户习惯,而且所需要的操作精准程度远远低于点击链接或按钮。
c、更高的参与度:以上两点所带来的交互便捷性可以使用户将注意力更多的集中在内容而不是操作上,从而让他们更乐于沉浸在探索与浏览当中。
缺点
a、有限的用例:
无限滚动的方式只适用于某些特定类型产品当中一部分特定类型的内容。
例如,在电商网站当中,用户时常需要在商品列表与详情页面之间切换,这种情况下,传统的、带有页码导航的方式可以帮助用户更稳妥和准确的回到某个特定的列表页面当中。
b、额外的复杂度:
那些用来打造无限滚动的JS库虽然都自称很容易使用,但你总会需要在自己的产品中进行不同程度的定制化处理,以满足你们自己的需求;另外这些JS库在浏览器和设备兼容性等方面的表现也参差不齐,你必须做好充分的测试与调整工作。
c、再见了,页脚:
如果使用了比较典型的无限滚动加载模式,这就意味着你可以和页脚说拜拜了。
最好考虑一下页脚对于你的网站,特别是用户的重要性;如果其中确实有比较重要的内容或链接,那么最好换一种更传统和稳妥的方式。
千万不要耍弄你的用户,当他们一次次的浏览到页面底部,看到页脚,却因为自动加载的内容突然出现而无论如何都无法点击页脚中的链接时,他们会变的越发愤怒。
d、集中在一页当中动态加载数据,与一页一页的输出相比,究竟那种方式更利于SEO,这是你必须考虑的问题。对于某些以类型网站来说,在这方面进行冒险是很不划算的。
e、关于页面数量的印象:
其实站在用户的角度来看,这一点并非负面;不过,如果对于你的网站来说,通过更多的内容页面展示更多的相关信息(包括广告)是很重要的策略,那么单页无限滚动的方式对你并不适用。
(5)、流式布局(Fluid)
固定布局和流式布局在网页设计中最常用的两种布局方式。固定布局能呈现网页的原始设计效果,流式布局则不受窗口宽度影响,流式布局使用百分比宽度来限定布局元素,这样可以根据客户端分辨率的大小来进行合理的显示。
(6)、响应式布局
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
优点
a、面对不同分辨率设备灵活性强
b、能够快捷解决多设备显示适应问题
缺点
a、兼容各种设备工作量大,效率低下
b、代码累赘,会出现隐藏无用的元素,加载时间加长
c、其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
d、一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
72.overflow :hidden是否形成新的块级格式化上下文?
会形成,触发BFC的条件有:
- float的值不为none。
- overflow的值不为visible。
- display的值为table-cell, table-caption, inline-block 中的任何一个。
- position的值不为relative 和static。
前端基础
73.说一下http和https
https的SSL加密是在传输层实现的。
(1)http和https的基本概念
http: 超文本传输协议,是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
https: 是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
https协议的主要作用是:建立一个信息安全通道,来确保数组的传输,确保网站的真实性。
(2)http和https的区别?
http传输的数据都是未加密的,也就是明文的,网景公司设置了SSL协议来对http协议传输的数据进行加密处理,简单来说https协议是由http和ssl协议构建的可进行加密传输和身份认证的网络协议,比http协议的安全性更高。
主要的区别如下:
Https协议需要ca证书,费用较高。
http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
使用不同的链接方式,端口也不同,一般而言,http协议的端口为80,https的端口为443
http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
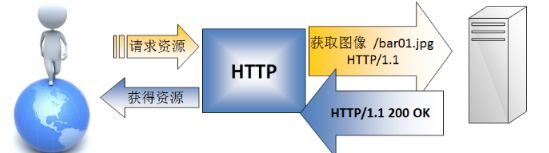
(3)https协议的工作原理
客户端在使用HTTPS方式与Web服务器通信时有以下几个步骤,如图所示。
客户使用https url访问服务器,则要求web 服务器建立ssl链接。
web服务器接收到客户端的请求之后,会将网站的证书(证书中包含了公钥),返回或者说传输给客户端。
客户端和web服务器端开始协商SSL链接的安全等级,也就是加密等级。
客户端浏览器通过双方协商一致的安全等级,建立会话密钥,然后通过网站的公钥来加密会话密钥,并传送给网站。
web服务器通过自己的私钥解密出会话密钥。
web服务器通过会话密钥加密与客户端之间的通信。
(4)https协议的优点
使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名将会更高”。
(5)https协议的缺点
https握手阶段比较费时,会使页面加载时间延长50%,增加10%~20%的耗电。
https缓存不如http高效,会增加数据开销。
SSL证书也需要钱,功能越强大的证书费用越高。
SSL证书需要绑定IP,不能再同一个ip上绑定多个域名,ipv4资源支持不了这种消耗。
74.tcp三次握手,一句话概括
客户端向服务端发送SYN(同步序列编号)包,进入SYN_SEND状态,等待服务器确认;服务器向客户端发送SYN+ACK包(确认字符),此时服务器进入SYN_RECV状态;客户端回复ACK包。
75.TCP和UDP的区别
(1)TCP是面向连接的,udp是无连接的即发送数据前不需要先建立链接。
(2)TCP提供可靠的服务。也就是说,通过TCP连接传送的数据,无差错,不丢失,不重复,且按序到达;UDP尽最大努力交付,即不保证可靠交付。 并且因为tcp可靠,面向连接,不会丢失数据因此适合大数据量的交换。
(3)TCP是面向字节流,UDP面向报文,并且网络出现拥塞不会使得发送速率降低(因此会出现丢包,对实时的应用比如IP电话和视频会议等)。
(4)TCP只能是1对1的,UDP支持1对1,1对多。
(5)TCP的首部较大为20字节,而UDP只有8字节。
(6)TCP是面向连接的可靠性传输,而UDP是不可靠的。
76.WebSocket的实现和应用
(1)什么是WebSocket?
WebSocket是HTML5中的协议,支持持久连续,http协议不支持持久性连接。Http1.0和HTTP1.1都不支持持久性的链接,HTTP1.1中的keep-alive,将多个http请求合并为1个
(2)WebSocket是什么样的协议,具体有什么优点?
webSocket是HTML5的一种新协议,先通过HTTP/HTTPS协议进行握手后创建一个用于交换数据的TCP连接,服务器与客户端通过此TCP连接进行实时通信,实现了服务器与客户端的双向通信。
应用场景:需要提供多个用户相互交流或者实时的展示服务器端需要经常变动的数据,如社交类应用,在线教育等。
HTTP的生命周期通过Request来界定,也就是Request一个Response,那么在Http1.0协议中,这次Http请求就结束了。在Http1.1中进行了改进,是的有一个connection:Keep-alive,也就是说,在一个Http连接中,可以发送多个Request,接收多个Response。但是必须记住,在Http中一个Request只能对应有一个Response,而且这个Response是被动的,不能主动发起。
WebSocket是基于Http协议的,或者说借用了Http协议来完成一部分握手,在握手阶段与Http是相同的。我们来看一个websocket握手协议的实现,基本是2个属性,upgrade,connection。
基本请求如下:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
多了下面2个属性:
Upgrade:webSocket
Connection:Upgrade
告诉服务器发送的是websocket
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
77.HTTP请求的方式,HEAD方式
head:类似于get请求,只不过返回的响应中没有具体的内容,用户获取报头
options:允许客户端查看服务器的性能,比如说服务器支持的请求方式等等。
GET: 请求指定的页面信息,并返回实体主体 (在检索数据(包括调用函数)时使用。 确保成功检索的状态代码为 200 ) POST: 请求服务器接受所指定的文档作为对所标识的URI的新的从属实体 (在创建实体或调用操作时使用) PATCH: 实体中包含一个表,表中说明与该URI所表示的原内容的区别 (在更新实体或执行 upsert 操作时使用) DELETE: 请求服务器删除指定的页面 (在删除实体或实体的各个属性时使用) PUT: 从客户端向服务器传送的数据取代指定的文档的内容 (在某些情况下用于更新实体的各个属性;更新大多数实体则不建议使用) 以下方法不常用,仅供了解: OPTIONS: 允许客户端查看服务器的性能。 TRACE: 请求服务器在响应中的实体主体部分返回所得到的内容。 HEAD: 只请求页面的首部 MOVE: 请求服务器将指定的页面移至另一个网络地址。 COPY: 请求服务器将指定的页面拷贝至另一个网络地址。 LINK: 请求服务器建立链接关系。 UNLINK: 断开链接关系。 WRAPPED: 允许客户端发送经过封装的请求。 Extension-mothed:在不改动协议的前提下,可增加另外的方法。
78.一个图片url访问后直接下载怎样实现?
请求的返回头里面,用于浏览器解析的重要参数就是OSS的API文档里面的返回http头,决定用户下载行为的参数。
下载的情况下:
- x-oss-object-type:
Normal
- x-oss-request-id:
598D5ED34F29D01FE2925F41
- x-oss-storage-class:
Standard
79.说一下web Quality(无障碍)
能够被残障人士使用的网站才能称得上一个易用的(易访问的)网站。
残障人士指的是那些带有残疾或者身体不健康的用户。
使用alt属性:

有时候浏览器会无法显示图像。具体的原因有:
用户关闭了图像显示
浏览器是不支持图形显示的迷你浏览器
浏览器是语音浏览器(供盲人和弱视人群使用)
如果您使用了alt 属性,那么浏览器至少可以显示或读出有关图像的描述。
80.几个很实用的BOM属性对象方法?
什么是Bom? Bom是浏览器对象。有哪些常用的Bom属性呢?
(1)location对象
location.href-- 返回或设置当前文档的URL
location.search – 返回URL中的查询字符串部分。例如 http://www.dreamdu.com/dreamdu.php?id=5&name=dreamdu 返回包括(?)后面的内容?id=5&name=dreamdu
location.hash – 返回URL#后面的内容,如果没有#,返回空
location.host – 返回URL中的域名部分,例如www.dreamdu.com
location.hostname – 返回URL中的主域名部分,例如dreamdu.com
location.pathname – 返回URL的域名后的部分。例如 http://www.dreamdu.com/xhtml/ 返回/xhtml/
location.port – 返回URL中的端口部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回8080
location.protocol – 返回URL中的协议部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回(//)前面的内容http:
location.assign – 设置当前文档的URL
location.replace() – 设置当前文档的URL,并且在history对象的地址列表中移除这个URL location.replace(url);
location.reload() – 重载当前页面
(2)history对象
history.go() – 前进或后退指定的页面数 history.go(num);
history.back() – 后退一页
history.forward() – 前进一页
(3)Navigator对象
navigator.userAgent – 返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
navigator.cookieEnabled – 返回浏览器是否支持(启用)cookie
81.说一下HTML5 drag api
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
dragend:事件主体是被拖放元素,在整个拖放操作结束时触发
82.说一下http2.0
首先补充一下,http和https的区别,相比于http,https是基于ssl加密的http协议
简要概括:http2.0是基于1999年发布的http1.0之后的首次更新。
提升访问速度(可以对于,请求资源所需时间更少,访问速度更快,相比http1.0)
允许多路复用:多路复用允许同时通过单一的HTTP/2连接发送多重请求-响应信息。改善了:在http1.1中,浏览器客户端在同一时间,针对同一域名下的请求有一定数量限制(连接数量),超过限制会被阻塞。
二进制分帧:HTTP2.0会将所有的传输信息分割为更小的信息或者帧,并对他们进行二进制编码
首部压缩
服务器端推送
83.补充400和401、403状态码
(1)400状态码:请求无效
产生原因:
前端提交数据的字段名称和字段类型与后台的实体没有保持一致
前端提交到后台的数据应该是json字符串类型,但是前端没有将对象JSON.stringify转化成字符串。
解决方法:
对照字段的名称,保持一致性
将obj对象通过JSON.stringify实现序列化
(2)401状态码:当前请求需要用户验证
(3)403状态码:服务器已经得到请求,但是拒绝执行
84.fetch发送2次请求的原因
fetch发送post请求的时候,总是发送2次,第一次状态码是204,第二次才成功?
原因很简单,因为你用fetch的post请求的时候,导致fetch 第一次发送了一个Options请求,询问服务器是否支持修改的请求头,如果服务器支持,则在第二次中发送真正的请求。
85.Cookie、sessionStorage、localStorage的区别
共同点:都是保存在浏览器端,并且是同源的
Cookie:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下,存储的大小很小只有4K左右。 (key:可以在浏览器和服务器端来回传递,存储容量小,只有大约4K左右)
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持,localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。(key:本身就是一个回话过程,关闭浏览器后消失,session为一个回话,当页面不同即使是同一页面打开两次,也被视为同一次回话)
localStorage:localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。(key:同源窗口都会共享,并且不会失效,不管窗口或者浏览器关闭与否都会始终生效)
补充说明一下cookie的作用:
保存用户登录状态。例如将用户id存储于一个cookie内,这样当用户下次访问该页面时就不需要重新登录了,现在很多论坛和社区都提供这样的功能。 cookie还可以设置过期时间,当超过时间期限后,cookie就会自动消失。因此,系统往往可以提示用户保持登录状态的时间:常见选项有一个月、三个 月、一年等。
跟踪用户行为。例如一个天气预报网站,能够根据用户选择的地区显示当地的天气情况。如果每次都需要选择所在地是烦琐的,当利用了cookie后就会显得很人性化了,系统能够记住上一次访问的地区,当下次再打开该页面时,它就会自动显示上次用户所在地区的天气情况。因为一切都是在后 台完成,所以这样的页面就像为某个用户所定制的一样,使用起来非常方便定制页面。如果网站提供了换肤或更换布局的功能,那么可以使用cookie来记录用户的选项,例如:背景色、分辨率等。当用户下次访问时,仍然可以保存上一次访问的界面风格。
86.说一下web worker
创建 Web Workers const worker = new Worker("…/src/worker.js"); 上述代码中,worker 就是一个 Web Workers 实例,执行的代码是 …/src/worker.js 路径下的文件。 收发消息 主线程接收发 Web Workers 消息 const worker = new Worker("…/src/worker.js"); worker.onmessage = e => {}; worker.postMessage(“Marco!”); 每个 worker 实例通过 onmessage 接收消息,通过 postMessage 发送消息。 Web Workers 收发主线程消息 self.onmessage = e => {}; self.postMessage(“Marco!”); 销毁 Web Workers worker.terminate();
87.对HTML语义化标签的理解
HTML5语义化标签是指正确的标签包含了正确的内容,结构良好,便于阅读,比如nav表示导航条,类似的还有article、header、footer等等标签。
88.iframe是什么?有什么缺点?
定义:iframe元素会创建包含另一个文档的内联框架
提示:可以将提示文字放在之间,来提示某些不支持iframe的浏览器
缺点:
会阻塞主页面的onload事件
搜索引擎无法解读这种页面,不利于SEO
iframe和主页面共享连接池,而浏览器对相同区域有限制所以会影响性能。
89.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?
Doctype声明于文档最前面,告诉浏览器以何种方式来渲染页面,这里有两种模式,严格模式和混杂模式。
严格模式的排版和JS 运作模式是 以该浏览器支持的最高标准运行。
混杂模式,向后兼容,模拟老式浏览器,防止浏览器无法兼容页面。
90.Cookie如何防范XSS攻击
emmm貌似超纲了
美团工程师写哒
输入过滤
纯前端渲染,把代码和数据分隔开(预防存储型和反射型 XSS 攻击)
对 HTML 做充分转义(预防存储型和反射型 XSS 攻击)
避免js在字符串中拼接不可信数据(预防 DOM 型 XSS 攻击)
Content Security Policy
输入内容长度控制
HTTP-only Cookie: 禁止 JavaScript 读取某些敏感 Cookie,攻击者完成 XSS 注入后也无法窃取此 Cookie。
验证码:防止脚本冒充用户提交危险操作。
91.Cookie和session的区别
HTTP是一个无状态协议,因此Cookie的最大的作用就是存储sessionId用来唯一标识用户
92.一句话概括RESTFUL
就是用URL定位资源,用HTTP描述操作
一种软件架构风格,提供了一组设计原则和约束条件。每一个对象都通过URL来表示,对象用户负责将状态信息打包进每一条信息内,客户端的无状态请求在头部包含方法信息,即get post put delete
93.讲讲viewport和移动端布局
响应式布局的常用解决方案对比(媒体查询、百分比、rem和vw/vh)
94.click在ios上有300ms延迟,原因及如何解决?
(1)粗暴型,禁用缩放
(2)利用FastClick,其原理是:
检测到touchend事件后,立刻出发模拟click事件,并且把浏览器300毫秒之后真正出发的事件给阻断掉
95.addEventListener参数
addEventListener(event, function, useCapture)
其中,event指定事件名;function指定要事件触发时执行的函数;useCapture指定事件是否在捕获或冒泡阶段执行。
96.cookie sessionStorage localStorage区别
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递
cookie数据还有路径(path)的概念,可以限制。cookie只属于某个路径下
存储大小限制也不同,cookie数据不能超过4K,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如回话标识。
webStorage虽然也有存储大小的限制,但是比cookie大得多,可以达到5M或更大
数据的有效期不同sessionStorage:仅在当前的浏览器窗口关闭有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie:只在设置的cookie过期时间之前一直有效,即使窗口和浏览器关闭
作用域不同sessionStorage:不在不同的浏览器窗口中共享,即使是同一个页面;localStorage:在所有同源窗口都是共享的;cookie:也是在所有同源窗口中共享的
97.cookie session区别
- cookie数据存放在客户的浏览器上,session数据放在服务器上。
- cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。 - session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。 - 单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
98.iframe通信,同源和不同源两种情况,多少种方法。
同域:即父子页面相互调用
一、父页面调用子页面
1、先得到子页面的document
document.getElementById(‘FrameId’).contentWindow.document
2、得到子页面的window
document.getElementById(‘FrameId’).contentWindow.window
重载子页面:document.getElementById(‘FrameId’).contentWindow.window.location.reload(true);
或者 $(’#FrameId’).attr(‘src’,’…/list’);
3、得到子页面的的变量
doucment. iframe的name属性值 . 子页面变量名称 (document.frameName.temp)
二、子页面调用父页面
1、父页面document : window.parent.document
2、获得父页面变量 : parent.变量名称
3、调用事件 : window.parent.XXX();
跨域:
主域:由两个或两个以上的字母构成,中间由点号隔开,整个域名只有1个点号
csdn.net
子域:是在主域名之下的域名,域名内容会有多个点号
未跨主域,跨子域
两个域的js文件中设置document.domain=主域名 即可
跨主域
location.hash
(B操作A)
1、动态改变location.hash,iframe不会重载
2、无论跨域与否,iframe内可以获取自己的location.hash
3、只要域名相同就能通信,即使ABC三层嵌套
99.介绍知道的http返回的状态码
100 Continue 继续。客户端应继续其请求
101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议
200 OK 请求成功。一般用于GET与POST请求
201 Created 已创建。成功请求并创建了新的资源
202 Accepted 已接受。已经接受请求,但未处理完成
203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
206 Partial Content 部分内容。服务器成功处理了部分GET请求
300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
303 See Other 查看其它地址。与301类似。使用GET和POST请求查看
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
305 Use Proxy 使用代理。所请求的资源必须通过代理访问
306 Unused 已经被废弃的HTTP状态码
307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向
400 Bad Request 客户端请求的语法错误,服务器无法理解
401 Unauthorized 请求要求用户的身份认证
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
405 Method Not Allowed 客户端请求中的方法被禁止
406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求
407 Proxy Authentication Required 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权
408 Request Time-out 服务器等待客户端发送的请求时间过长,超时
409 Conflict 服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突
410 Gone 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置
411 Length Required 服务器无法处理客户端发送的不带Content-Length的请求信息
412 Precondition Failed 客户端请求信息的先决条件错误
413 Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息
414 Request-URI Too Large 请求的URI过长(URI通常为网址),服务器无法处理
415 Unsupported Media Type 服务器无法处理请求附带的媒体格式
416 Requested range not satisfiable 客户端请求的范围无效
417 Expectation Failed 服务器无法满足Expect的请求头信息
500 Internal Server Error 服务器内部错误,无法完成请求
501 Not Implemented 服务器不支持请求的功能,无法完成请求
502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求
505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理
100.http常用请求头
参考
101.强,协商缓存
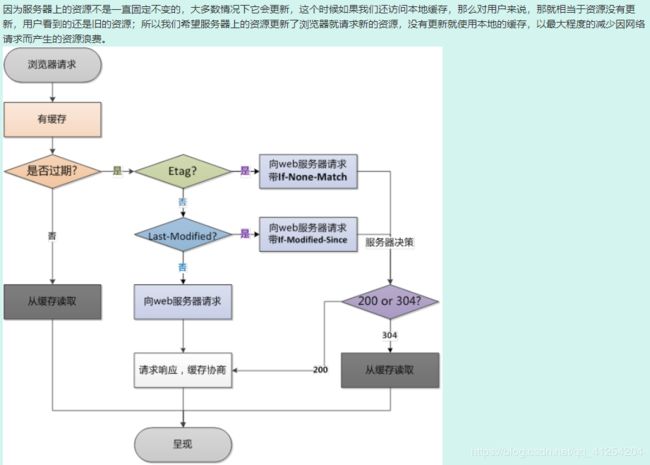
缓存分为两种:强缓存和协商缓存,根据响应的header内容来决定。

强缓存相关字段有expires,cache-control。如果cache-control与expires同时存在的话,cache-control的优先级高于expires。
协商缓存相关字段有Last-Modified/If-Modified-Since,Etag/If-None-Match
102.HTTP状态码说说你知道的
200 OK 请求成功。一般用于GET与POST请求
201 Created 已创建。成功请求并创建了新的资源
202 Accepted 已接受。已经接受请求,但未处理完成
203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
206 Partial Content 部分内容。服务器成功处理了部分GET请求
300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
303 See Other 查看其它地址。与301类似。使用GET和POST请求查看
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
305 Use Proxy 使用代理。所请求的资源必须通过代理访问
306 Unused 已经被废弃的HTTP状态码
307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向
400 Bad Request 客户端请求的语法错误,服务器无法理解
401 Unauthorized 请求要求用户的身份认证
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
500 Internal Server Error 服务器内部错误,无法完成请求
501 Not Implemented 服务器不支持请求的功能,无法完成请求
502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求
505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理
103.讲讲304
304:如果客户端发送了一个带条件的GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个304状态码。
104.强缓存、协商缓存什么时候用哪个
参考

105.前端优化
降低请求量:合并资源,减少HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。
加快请求速度:预解析DNS,减少域名数,并行加载,CDN 分发。
缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存localStorage。
渲染:JS/CSS优化,加载顺序,服务端渲染,pipeline。
106.GET和POST的区别
get参数通过url传递,post放在request body中。
get请求在url中传递的参数是有长度限制的,而post没有。
get比post更不安全,因为参数直接暴露在url中,所以不能用来传递敏感信息。
get请求只能进行url编码,而post支持多种编码方式
get请求会浏览器主动cache,而post支持多种编码方式。
get请求参数会被完整保留在浏览历史记录里,而post中的参数不会被保留。
GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
GET产生一个TCP数据包;POST产生两个TCP数据包。
107.301和302的区别
301 Moved Permanently 被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个URI之一。如果可能,拥有链接编辑功能的客户端应当自动把请求的地址修改为从服务器反馈回来的地址。除非额外指定,否则这个响应也是可缓存的。
302 Found 请求的资源现在临时从不同的URI响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。只有在Cache-Control或Expires中进行了指定的情况下,这个响应才是可缓存的。
字面上的区别就是301是永久重定向,而302是临时重定向。
301比较常用的场景是使用域名跳转。302用来做临时跳转 比如未登陆的用户访问用户中心重定向到登录页面。
108.HTTP支持的方法
GET, POST, HEAD, OPTIONS, PUT, DELETE, TRACE, CONNECT
109.如何画一个三角形
三角形原理:边框的均分原理
div {
width:0px;
height:0px;
border-top:10px solid red;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}
110.状态码304和 200
状态码200:请求已成功,请求所希望的响应头或数据体将随此响应返回。即返回的数据为全量的数据,如果文件不通过GZIP压缩的话,文件是多大,则要有多大传输量。
状态码304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。即客户端和服务器端只需要传输很少的数据量来做文件的校验,如果文件没有修改过,则不需要返回全量的数据。
111.说一下浏览器缓存
缓存分为两种:强缓存和协商缓存,根据响应的header内容来决定。
强缓存相关字段有expires,cache-control。如果cache-control与expires同时存在的话,cache-control的优先级高于expires。
协商缓存相关字段有Last-Modified/If-Modified-Since,Etag/If-None-Match
112.HTML5新增的元素
首先html5为了更好的实践web语义化,增加了header,footer,nav,aside,section等语义化标签,在表单方面,为了增强表单,为input增加了color,emial,data ,range等类型,在存储方面,提供了sessionStorage,localStorage,和离线存储,通过这些存储方式方便数据在客户端的存储和获取,在多媒体方面规定了音频和视频元素audio和vedio,另外还有地理定位,canvas画布,拖放,多线程编程的web worker和websocket协议
113.在地址栏里输入一个URL,到这个页面呈现出来,中间会发生什么?
这是一个必考的面试问题,输入url后,首先需要找到这个url域名的服务器ip,为了寻找这个ip,浏览器首先会寻找缓存,查看缓存中是否有记录,缓存的查找记录为:浏览器缓存-》系统缓存-》路由器缓存,缓存中没有则查找系统的hosts文件中是否有记录,如果没有则查询DNS服务器,得到服务器的ip地址后,浏览器根据这个ip以及相应的端口号,构造一个http请求,这个请求报文会包括这次请求的信息,主要是请求方法,请求说明和请求附带的数据,并将这个http请求封装在一个tcp包中,这个tcp包会依次经过传输层,网络层,数据链路层,物理层到达服务器,服务器解析这个请求来作出响应,返回相应的html给浏览器,因为html是一个树形结构,浏览器根据这个html来构建DOM树,在dom树的构建过程中如果遇到JS脚本和外部JS连接,则会停止构建DOM树来执行和下载相应的代码,这会造成阻塞,这就是为什么推荐JS代码应该放在html代码的后面,之后根据外部央视,内部央视,内联样式构建一个CSS对象模型树CSSOM树,构建完成后和DOM树合并为渲染树,这里主要做的是排除非视觉节点,比如script,meta标签和排除display为none的节点,之后进行布局,布局主要是确定各个元素的位置和尺寸,之后是渲染页面,因为html文件中会含有图片,视频,音频等资源,在解析DOM的过程中,遇到这些都会进行并行下载,浏览器对每个域的并行下载数量有一定的限制,一般是4-6个,当然在这些所有的请求中我们还需要关注的就是缓存,缓存一般通过Cache-Control、Last-Modify、Expires等首部字段控制。 Cache-Control和Expires的区别在于Cache-Control使用相对时间,Expires使用的是基于服务器 端的绝对时间,因为存在时差问题,一般采用Cache-Control,在请求这些有设置了缓存的数据时,会先查看是否过期,如果没有过期则直接使用本地缓存,过期则请求并在服务器校验文件是否修改,如果上一次 响应设置了ETag值会在这次请求的时候作为If-None-Match的值交给服务器校验,如果一致,继续校验Last-Modified,没有设置ETag则直接验证Last-Modified,再决定是否返回304
114.cookie和session的区别,localstorage和sessionstorage的区别
Cookie和session都可用来存储用户信息,cookie存放于客户端,session存放于服务器端,因为cookie存放于客户端有可能被窃取,所以cookie一般用来存放不敏感的信息,比如用户设置的网站主题,敏感的信息用session存储,比如用户的登陆信息,session可以存放于文件,数据库,内存中都可以,cookie可以服务器端响应的时候设置,也可以客户端通过JS设置cookie会在请求时在http首部发送给客户端,cookie一般在客户端有大小限制,一般为4K,
下面从几个方向区分一下cookie,localstorage,sessionstorage的区别
1、生命周期:
Cookie:可设置失效时间,否则默认为关闭浏览器后失效
Localstorage:除非被手动清除,否则永久保存
Sessionstorage:仅在当前网页会话下有效,关闭页面或浏览器后就会被清除
2、存放数据:
Cookie:4k左右
Localstorage和sessionstorage:可以保存5M的信息
3、http请求:
Cookie:每次都会携带在http头中,如果使用cookie保存过多数据会带来性能问题
其他两个:仅在客户端即浏览器中保存,不参与和服务器的通信
4、易用性:
Cookie:需要程序员自己封装,原生的cookie接口不友好
其他两个:即可采用原生接口,亦可再次封装
5、应用场景:
从安全性来说,因为每次http请求都回携带cookie信息,这样子浪费了带宽,所以cookie应该尽可能的少用,此外cookie还需要指定作用域,不可以跨域调用,限制很多,但是用户识别用户登陆来说,cookie还是比storage好用,其他情况下可以用storage,localstorage可以用来在页面传递参数,sessionstorage可以用来保存一些临时的数据,防止用户刷新页面后丢失了一些参数
115.常见的HTTP的头部
可以将http首部分为通用首部,请求首部,响应首部,实体首部
通用首部表示一些通用信息,比如date表示报文创建时间,
请求首部就是请求报文中独有的,如cookie,和缓存相关的如if-Modified-Since
响应首部就是响应报文中独有的,如set-cookie,和重定向相关的location,
实体首部用来描述实体部分,如allow用来描述可执行的请求方法,content-type描述主题类型,content-Encoding描述主体的编码方式
116.HTTP2.0 的特性
1、内容安全,应为http2.0是基于https的,天然具有安全特性,通过http2.0的特性可以避免单纯使用https的性能下降
2、二进制格式,http1.X的解析是基于文本的,http2.0将所有的传输信息分割为更小的消息和帧,并对他们采用二进制格式编码,基于二进制可以让协议有更多的扩展性,比如引入了帧来传输数据和指令
3、多路复用,这个功能相当于是长连接的增强,每个request请求可以随机的混杂在一起,接收方可以根据request的id将request再归属到各自不同的服务端请求里面,另外多路复用中也支持了流的优先级,允许客户端告诉服务器那些内容是更优先级的资源,可以优先传输
117.cache-control的值有哪些
cache-control是一个通用消息头字段被用于HTTP请求和响应中,通过指定指令来实现缓存机制,这个缓存指令是单向的,常见的取值有private、no-cache、max-age、must-revalidate等,默认为private。
118.浏览器在生成页面的时候,会生成那两颗树?
构造两棵树,DOM树和CSSOM规则树
当浏览器接收到服务器相应来的HTML文档后,会遍历文档节点,生成DOM树,CSSOM规则树由浏览器解析CSS文件生成
119.csrf和xss的网络攻击及防范
CSRF:跨站请求伪造,可以理解为攻击者盗用了用户的身份,以用户的名义发送了恶意请求,比如用户登录了一个网站后,立刻在另一个tab页面访问量攻击者用来制造攻击的网站,这个网站要求访问刚刚登陆的网站,并发送了一个恶意请求,这时候CSRF就产生了,比如这个制造攻击的网站使用一张图片,但是这种图片的链接却是可以修改数据库的,这时候攻击者就可以以用户的名义操作这个数据库,防御方式的话:使用验证码,检查https头部的refer,使用token
XSS:跨站脚本攻击,是说攻击者通过注入恶意的脚本,在用户浏览网页的时候进行攻击,比如获取cookie,或者其他用户身份信息,可以分为存储型和反射型,存储型是攻击者输入一些数据并且存储到了数据库中,其他浏览者看到的时候进行攻击,反射型的话不存储在数据库中,往往表现为将攻击代码放在url地址的请求参数中,防御的话为cookie设置httpOnly属性,对用户的输入进行检查,进行特殊字符过滤
120.怎么看网站的性能如何
检测页面加载时间一般有两种方式,一种是被动去测:就是在被检测的页面置入脚本或探针,当用户访问网页时,探针自动采集数据并传回数据库进行分析,另一种主动监测的方式,即主动的搭建分布式受控环境,模拟用户发起页面访问请求,主动采集性能数据并分析,在检测的精准度上,专业的第三方工具效果更佳,比如说性能极客
121.介绍HTTP协议(特征)
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。HTTP协议工作于客户端-服务端(c/s)架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
122.输入URL到页面加载显示完成发生了什么?
DNS解析
TCP连接
发送HTTP请求
服务器处理请求并返回HTTP报文
浏览器解析渲染页面
连接结束
123.说一下对Cookie和Session的认知,Cookie有哪些限制?
-
cookie数据存放在客户的浏览器上,session数据放在服务器上。
-
cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗考虑到安全应当使用session。
-
session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用COOKIE。
-
单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
124.描述一下XSS和CRSF攻击?防御方法?
XSS, 即为(Cross Site Scripting), 中文名为跨站脚本, 是发生在目标用户的浏览器层面上的,当渲染DOM树的过程成发生了不在预期内执行的JS代码时,就发生了XSS攻击。大多数XSS攻击的主要方式是嵌入一段远程或者第三方域上的JS代码。实际上是在目标网站的作用域下执行了这段js代码。
CSRF(Cross Site Request Forgery,跨站请求伪造),字面理解意思就是在别的站点伪造了一个请求。专业术语来说就是在受害者访问一个网站时,其 Cookie 还没有过期的情况下,攻击者伪造一个链接地址发送受害者并欺骗让其点击,从而形成 CSRF 攻击。
XSS防御的总体思路是:对输入(和URL参数)进行过滤,对输出进行编码。也就是对提交的所有内容进行过滤,对url中的参数进行过滤,过滤掉会导致脚本执行的相关内容;然后对动态输出到页面的内容进行html编码,使脚本无法在浏览器中执行。虽然对输入过滤可以被绕过,但是也还是会拦截很大一部分的XSS攻击。
防御CSRF 攻击主要有三种策略:验证 HTTP Referer 字段;在请求地址中添加 token 并验证;在 HTTP 头中自定义属性并验证。
125.知道304吗,什么时候用304?
304:如果客户端发送了一个带条件的GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个304状态码。
126.具体有哪些请求头是跟缓存相关的
缓存分为两种:强缓存和协商缓存,根据响应的header内容来决定。
强缓存相关字段有expires,cache-control。如果cache-control与expires同时存在的话,cache-control的优先级高于expires。
协商缓存相关字段有Last-Modified/If-Modified-Since,Etag/If-None-Match
127.cookie和session的区别
-
cookie数据存放在客户的浏览器上,session数据放在服务器上。
-
cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。 -
session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。 -
单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
128.cookie有哪些字段可以设置
name字段为一个cookie的名称。
value字段为一个cookie的值。
domain字段为可以访问此cookie的域名。
非顶级域名,如二级域名或者三级域名,设置的cookie的domain只能为顶级域名或者二级域名或者三级域名本身,不能设置其他二级域名的cookie,否则cookie无法生成。
顶级域名只能设置domain为顶级域名,不能设置为二级域名或者三级域名,否则cookie无法生成。
二级域名能读取设置了domain为顶级域名或者自身的cookie,不能读取其他二级域名domain的cookie。所以要想cookie在多个二级域名中共享,需要设置domain为顶级域名,这样就可以在所有二级域名里面或者到这个cookie的值了。
顶级域名只能获取到domain设置为顶级域名的cookie,其他domain设置为二级域名的无法获取。
path字段为可以访问此cookie的页面路径。 比如domain是abc.com,path是/test,那么只有/test路径下的页面可以读取此cookie。
expires/Max-Age 字段为此cookie超时时间。若设置其值为一个时间,那么当到达此时间后,此cookie失效。不设置的话默认值是Session,意思是cookie会和session一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此cookie失效。
Size字段 此cookie大小。
http字段 cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。
secure 字段 设置是否只能通过https来传递此条cookie
129.cookie有哪些编码方式?
encodeURI()
130.前端优化策略
131.既然你看过图解http,那你回答下200和304的区别
200 OK 请求成功。一般用于GET与POST请求
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
132.除了cookie,还有什么存储方式。说说cookie和localStorage的区别
还有localStorage,sessionStorage,indexdDB等
cookie和localStorage的区别:
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递
cookie数据还有路径(path)的概念,可以限制。cookie只属于某个路径下
存储大小限制也不同,cookie数据不能超过4K,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如回话标识。
localStorage虽然也有存储大小的限制,但是比cookie大得多,可以达到5M或更大
localStorage始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口和浏览器关闭。
133.浏览器输入网址到页面渲染全过程
DNS解析
TCP连接
发送HTTP请求
服务器处理请求并返回HTTP报文
浏览器解析渲染页面
连接结束
134.HTML5和CSS3用的多吗?你了解它们的新属性吗?有在项目中用过吗?
html5:
1)标签增删
8个语义元素 header section footer aside nav main article figure
内容元素mark高亮 progress进度
新的表单控件calander date time email url search
新的input类型 color date datetime datetime-local email
移除过时标签big font frame frameset
2)canvas绘图,支持内联SVG。支持MathML
3)多媒体audio video source embed track
4)本地离线存储,把需要离线存储在本地的文件列在一个manifest配置文件
5)web存储。localStorage、SessionStorage
css3:
CSS3边框如border-radius,box-shadow等;CSS3背景如background-size,background-origin等;CSS3 2D,3D转换如transform等;CSS3动画如animation等。参考
135.HTTP状态码
200 OK 请求成功。一般用于GET与POST请求
201 Created 已创建。成功请求并创建了新的资源
202 Accepted 已接受。已经接受请求,但未处理完成
203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
206 Partial Content 部分内容。服务器成功处理了部分GET请求
300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
303 See Other 查看其它地址。与301类似。使用GET和POST请求查看
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
305 Use Proxy 使用代理。所请求的资源必须通过代理访问
306 Unused 已经被废弃的HTTP状态码
307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向
400 Bad Request 客户端请求的语法错误,服务器无法理解
401 Unauthorized 请求要求用户的身份认证
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
500 Internal Server Error 服务器内部错误,无法完成请求
501 Not Implemented 服务器不支持请求的功能,无法完成请求
502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求
505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理
136.http常见的请求方法
get、post,这两个用的是最多的,还有很多比如patch、delete、put、options等等
137.get和post的区别
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据。
GET:不同的浏览器和服务器不同,一般限制在2~8K之间,更加常见的是1k以内。
GET和POST的底层也是TCP/IP,GET/POST都是TCP链接。
GET产生一个TCP数据包;POST产生两个TCP数据包。
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
138.说说302,301,304的状态码
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
139.web性能优化
降低请求量:合并资源,减少HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。
加快请求速度:预解析DNS,减少域名数,并行加载,CDN 分发。
缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存localStorage。
渲染:JS/CSS优化,加载顺序,服务端渲染,pipeline。
140.浏览器缓存机制
缓存分为两种:强缓存和协商缓存,根据响应的header内容来决定。
强缓存相关字段有expires,cache-control。如果cache-control与expires同时存在的话,cache-control的优先级高于expires。
协商缓存相关字段有Last-Modified/If-Modified-Since,Etag/If-None-Match
141.post和get区别
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据。
GET:不同的浏览器和服务器不同,一般限制在2~8K之间,更加常见的是1k以内。
GET和POST的底层也是TCP/IP,GET/POST都是TCP链接。
GET产生一个TCP数据包;POST产生两个TCP数据包。
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
142.说一下css盒模型
参考
143.画一条0.5px的线
采用meta viewport的方式
采用border-image的方式
采用transform: scale()的方式
144.link标签和import标签的区别
link属于html标签,而@import是css提供的
页面被加载时,link会同时被加载,而@import引用的css会等到页面加载结束后加载。
link是html标签,因此没有兼容性,而@import只有IE5以上才能识别。
link方式样式的权重高于@import的。
145.transition和animation的区别
Animation和transition大部分属性是相同的,他们都是随时间改变元素的属性值,他们的主要区别是transition需要触发一个事件才能改变属性,而animation不需要触发任何事件的情况下才会随时间改变属性值,并且transition为2帧,从from … to,而animation可以一帧一帧的。
146.Flex布局
参考阮一峰教程
147.BFC(块级格式化上下文,用于清楚浮动,防止margin重叠等)
直译成:块级格式化上下文,是一个独立的渲染区域,并且有一定的布局规则。
BFC区域不会与float box重叠
BFC是页面上的一个独立容器,子元素不会影响到外面
计算BFC的高度时,浮动元素也会参与计算
那些元素会生成BFC:
根元素
float不为none的元素
position为fixed和absolute的元素
display为inline-block、table-cell、table-caption,flex,inline-flex的元素
overflow不为visible的元素
148.垂直居中的方法
(1)margin:auto法
css:
div{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
html:

定位为上下左右为0,margin:0可以实现脱离文档流的居中.
(2)margin负值法
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}
补充:其实这里也可以将marin-top和margin-left负值替换成,
transform:translateX(-50%)和transform:translateY(-50%)
(3)table-cell(未脱离文档流的)
设置父元素的display:table-cell,并且vertical-align:middle,这样子元素可以实现垂直居中。
css:
div{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}
(4)利用flex
将父元素设置为display:flex,并且设置align-items:center;justify-content:center;
css:
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}
149.关于js动画和css3动画的差异性
渲染线程分为main thread和compositor thread,如果css动画只改变transform和opacity,这时整个CSS动画得以在compositor trhead完成(而js动画则会在main thread执行,然后出发compositor thread进行下一步操作),特别注意的是如果改变transform和opacity是不会layout或者paint的。
区别:
功能涵盖面,js比css大
实现/重构难度不一,CSS3比js更加简单,性能跳优方向固定
对帧速表现不好的低版本浏览器,css3可以做到自然降级
css动画有天然事件支持
css3有兼容性问题
150.说一下块元素和行元素
块元素:独占一行,并且有自动填满父元素,可以设置margin和pading以及高度和宽度
行元素:不会独占一行,width和height会失效,并且在垂直方向的padding和margin会失效
151.多行元素的文本省略号
如何让单行文本以及多行文本溢出显示省略号(…)
152.visibility=hidden, opacity=0,display:none
opacity=0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如click事件,那么点击该区域,也能触发点击事件的visibility=hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发该元素已经绑定的事件display=none,把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样。
153.双边距重叠问题(外边距折叠)
多个相邻(兄弟或者父子关系)普通流的块元素垂直方向marigin会重叠
折叠的结果为:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
154.position属性 比较
固定定位fixed:
元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。Fixed定位使元素的位置与文档流无关,因此不占据空间。 Fixed定位的元素和其他元素重叠。
相对定位relative:
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。 在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位absolute:
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于。 absolute 定位使元素的位置与文档流无关,因此不占据空间。 absolute 定位的元素和其他元素重叠。
粘性定位sticky:
元素先按照普通文档流定位,然后相对于该元素在流中的flow root(BFC)和 containing block(最近的块级祖先元素)定位。而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
默认定位Static:
默认值。没有定位,元素出现在正常的流中(忽略top, bottom, left, right 或者 z-index 声明)。
inherit:
规定应该从父元素继承position 属性的值。