Qt_QSS 样式表属性大全
阅读目录
- 1. 什么是QSS
- 2.QSS怎么使用
- 3.基本语法规则
- 4.选择器类型
- 5.级联与冲突
- 6.一些示例
- 7.踩过的一些坑
1. 什么是QSS
2. QSS怎么使用
3. 基本语法规则
width:12px; //设置宽度 单位像素
height:40px //设置高度
min-width:65px; //最小宽度 有些时候设置width无效可以尝试设置min-width
min-height:12px; //最小高度
max-width:12px;
max-height:12px;
/*设置背景颜色 四种颜色表示方式*/
background-color:rgb(255,255,255);
background-color:rgbs(255,255,255,30); //最后一个参数是透明度 0~255
background-color:yellow //常用颜色名(17种标准色与130种其他颜色) 更多见附录
background-color:#FF0000
colo:rgb(255,255,255); //前景色 文本颜色
color: #F5F5F5; //前景(文本)颜色
color: qlineargradient(); //前景(文本)颜色:线性渐变
color: qradialgradient(); //前景(文本)颜色:辐射渐变
color: qconicalgradient(); //前景(文本)颜色:梯形渐变
font-size:20px //字体大小
font-family:黑体 //字体选择 更多字体见附录
margin: 14px 18px 20px 18px; //外边距 顺序上右下左
margin-top: 14px;
margin-right: 18px;
margin-bottom: 20px;
margin-left: 18px;
padding: 4px; //内边距 顺序上右下左 只写一个参数代表相等
padding-left: 5px; /* 文字左边距 */
padding-right: 10px; /* 文字右边距 */
padding-top: 3px; /* 文字顶边距 */
padding-bottom: 3px; /* 文字底边距 */
border:3px solid red //边框---可以分开设置 solid 实线 dotted 点状边框 none无边框 dashed 虚线
border---四条边相同样式
border-style
border-top-style
border-right-style
border-bottom-style
border-left-style
border-width 上 右 下 左 ----- 边框宽度 //3px 边框像素---宽度-单位:像素,也可以em,1em=16px
border-top-width
border-right-width
border-bottom-width
border-left-width
border: 1px solid #FDBC03; /* 边框:宽度 颜色*/
border-image:url(boder.png) 4 8 12 16; /* 边界图 切线 */
border-radius: 4px; /*边框圆角半径 */
border-top-left-radius: ; /* 角弧度:左上角*/
border-top-right-radius: ; /* 角弧度:右上角*/
border-bottom-left-radius: ; /* 角弧度:左下角*/
border-bottom-right-radius: ; /* 角弧度:右下角*/
double 双线 groove 定义3D凹槽边框。其效果取决于border-color的值
ridge 定义3D垄状边框。其效果取决于 border-color的值
inset 定义3D inset边框。其效果取决于 border-color的值
outset 定义3D outset边框。其效果取决于 border-color的值
border-color: //边框颜色 上 右 下 左
border-top-color
border-right-color
border-bottom-color
border-left-color
/*伪状态列表*/
:checked //button部件被选中
:unchecked //button部件未被选中
:disabled //部件被禁用
:enabled //部件被启用
:focus //部件获得焦点
:hover //鼠标位于部件上
:indeterminate //checkbox或radiobutton被部分选中
:off //部件可以切换,且处于off状态
:on //部件可以切换,且处于on状态
:pressed //部件被鼠标按下
/*子部件列表*/
::down-arrow //combo box或spin box的下拉箭头
::down-button //spin box的向下按钮
::drop-down //combo box的下拉箭头
::indicator //checkbox、radio button或可选择group box的指示器
::item //menu、menu bar或status bar的子项目
::menu-indicator //push button的菜单指示器
::title //group box的标题
::up-arrow //spin box的向上箭头
::up-button //spin box的向上按钮
4. 选择器类型
5. 级联与冲突
6. 一些示例
6.1. QSlider
-
示例
-
代码
//底部滑轨样式
QSlider::groove:horizontal {image:url(:/Sys/calibration.png);margin-top:14px;}
//滑块样式
//margin 设置滑块相对滑轨的位置 顶端超出滑轨顶端12px 滑块最右边距离滑轨右边15px 其他同理
QSlider::handle:horizontal{image:url(:/Sys/The-slider.png);margin: -12px 15px 24px 10px;/*上右下左*/}
6.2. QPushButton
-
示例
-
代码
//按钮基本样式
QPushButton{border-image:url(:/Remote/btn_Under-the_n.png);}
//按钮按下样式
QPushButton:pressed{border-image:url(:/Remote/btn_Under-the_c.png);}
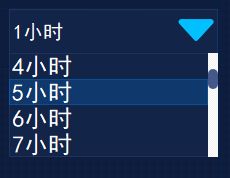
6.3. QComboBox
-
示例
-
代码
滚动条的背景被来是要设置透明的 但是不生效 还有一些问题 暂时没找到 所以滚动条的滑轨现在是白色的
QComboBox *ComBox=new QComboBox(this);
ComBox->setView(new QListView); //不设置这个 样式表里边好多东西不会生效 还没找到原因
ComBox->view()->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded); //滚动条的重要设置
ComBox->setMaxVisibleItems(4);//ComboBox最多显示条数 超出就会出现滚动条
ComBox->setStyleSheet("QComboBox{"
"border-image:url(:/Sys/output-box.png);"
"font:黑体;"
"font-size:20px;"
"color:rgb(255,255,255);"
"background-color:transparent;"
"width:209px;"
"height:45px;"
"}"
//下拉箭头区域样式
"QComboBox::drop-down{"
"background-color:transparent;"
"width:36px;"
"top:10px;"
"height:22px;"
"right:4px;"
"}"
//下拉箭头样式
"QComboBox::down-arrow {"
"image:url(:/Sys/btn_pulldown.png);"
"}"
"QComboBox QAbstractItemView {"
"border-image:url(:/Sys/A-drop-down-box.png);"
"color:rgb(255,255,255);"
"height:43px;"
"outline:0px;" //去掉虚线
"}"
//下拉选项
"QComboBox::item{"
"height:50px;"
"width:200px;"
"}"
//鼠标移动到下拉选项
"QComboBox::item:hover{"
"color:rgb(0,190,255);"
"}"
//滚动条轨道
"QScrollBar::vertical{"
"border-radius:5px;"
"width: 10px;"
"background:none;"
"}"
//滑块主体
"QScrollBar::handle::vertical{"
"border-radius:5px;"
"width:10px;"
"background:rgb(68,88,137);"
"}"
//鼠标移动到滑块
"QScrollBar::handle::vertical::hover{"
"background:rgb(0,190,255);"
"}"
//上箭头
"QScrollBar::add-line::vertical{"
"border:none;"
"}"
//下箭头
"QScrollBar::sub-line::vertical{"
"border:none;"
"}"
);
7. 踩过的一些坑
附录
颜色名
17 种标准色
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy,
olive, orange, purple, red, silver, teal, white, yellow
字体名
微软雅黑: Microsoft YaHei
宋体:SimSun
黑体:SimHei
仿宋: FangSong
楷体: KaiTi
隶书:LiSu
幼圆:YouYuan
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
方正舒体:FZShuTi
方正姚体:FZYaoti
华文彩云:STCaiyun
华文琥珀:STHupo
华文隶书:STLiti
华文行楷:STXingkai
华文新魏:STXinwei