用Spring Boot+Vue做微人事项目第十二天
用Spring Boot+Vue做微人事项目第十二天
前两天做了微人事登录的前端页面和后端接口,第三天则实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。第四天做了Home页的Title制作和下拉菜单,下拉菜单有三个选项,个人中心、设置和注销登录,还做了注销登录,点击注销登录会出现提示:“此操作将注销登录,是否继续”,点是就重新跳转到登录页面,第五天做的是左边的导航菜单,第六天是做的服务端菜单接口的设计,第七天是Vuex的介绍、安装和配置、第八天是不写代码,第九天谈一谈前后端分离开发,权限管理的一些思路,是后端接口权限设计,第十天写业务代码,从系统管理的基础信息设置开始写,先写前端页面,第十一天是写的系统管理的基础信息设置的后端接口了,今天要把职位管理前后端接口对接起来
先把table中的数据展示出来,table里面的数据实际上是positions里面的数据,就是要给positions:[] 赋上值
可以在methods中定义一个initPosition方法
methods:{
//定义一个初始化positions的方法
initPositions(){
//发送一个get请求去获取数据 请求地址是"/system/basic/pos/"
this.getRequest("/system/basic/pos/").then(resp =>{
//判断如果resp存在的话,请求成功
if (resp){
//就把positions的值赋值歌resp就行了
this.positions=resp;
}
})
}
}定义好之后去看职位管理的页面看有没有渲染出数据。
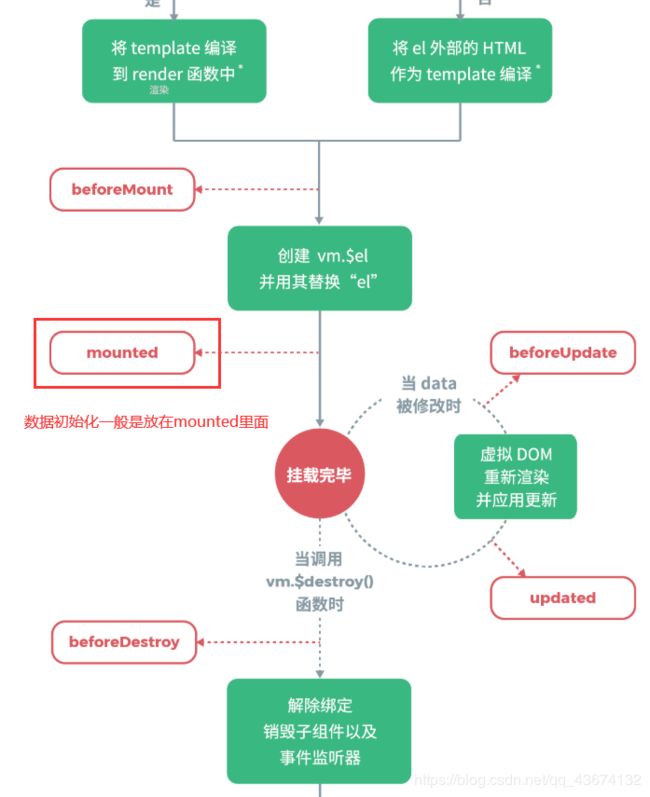
为什么没数据呢?我们可以看到我们定义的initPositions并没有调用,我们以前是登录的时候要点击登录的按钮去调用方法,但是我们这个不应该点,应该是页面一加载就会自动的去执行。那么如果让方法自动去执行呢?这时候就要用到vue的生命周期里面的钩子函数
当这个组件初始化的时候,会自动执行mounted方法,我们在mounted方法里面去调用initPositions就行了
mounted(){
this.initPositions();
},要在表格的前面加上多选按钮的话呢,只需要加上如下一段代码即可
加了多选按钮的效果如下图所示:
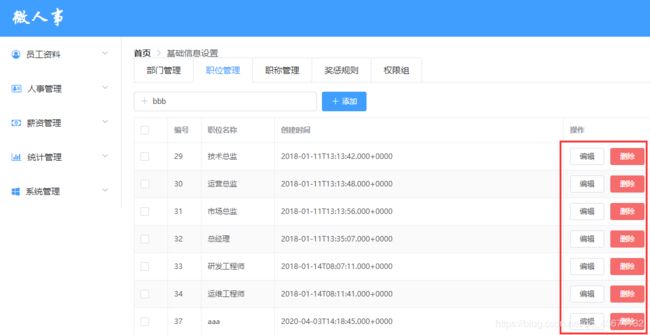
在表格里面添加编辑和删除操作,新增代码如下:scope.$index:当前操作到第几行 scope.row:这一行对应的json对象
编辑
删除
并在methods里面定义好这两个方法
//定义编辑按钮的方法
handleEdit(index,data){
},
//定义删除按钮的方法
handleDelete(index,data){
},效果如下图所示:
如何实现添加方法,这个也挺简单,在下面html标签里面加上@click="addPosition()"
添加 在methods中的定义的添加方法的代码如下;首先要判断用户是否输入了名字,输入了就去发送添加的请求地址,添加成功之后调用initPositions方法刷新数据,没有输入则弹出提示框。
//定义添加按钮的方法 添加的时候要做判断,看用户是否输入的值,如果没输入就给错误提示
addPosition(){
if (this.pos.name){
//this.pos :参数是pos
this.postRequest("/system/basic/pos/",this.pos).then(resp=>{
if(resp){
//添加成功之后需要把表格刷新一下 可以直接用initPositions,重新加载数据
ithis.initPositions();
}
})
} else {
this.$message.error("职位名称不可以为空");
}
},添加成功之后调用initPositions方法刷新数据
也可以添加完成之后清空输入框 this.pos.name=' ';
addPosition(){
if (this.pos.name){
//this.pos :参数是pos
this.postRequest("/system/basic/pos/",this.pos).then(resp=>{
if(resp){
//添加成功之后需要把表格刷新一下 可以直接用initPositions,重新加载数据
this.initPositions();
this.pos.name='';
}
})
} else {
this.$message.error("职位名称不可以为空");
}
},添加按钮已经做完了,开始做删除按钮,代码如下:借助Element UI里面的MessageBox弹框
//定义删除按钮的方法
handleDelete(index,data){
this.$confirm('此操作将永久删除【'+data.name+'】职位, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.deleteRequest("/system/basic/pos/"+data.id).then(resp=>{
if (resp){
this.initPositions();
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
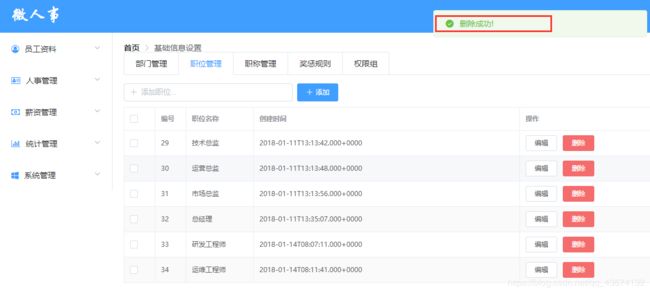
},删除效果如下图: