- 使用 PyTorch 从头开始构建您自己的 Llama 3 架构
子然在打码
pytorchllama人工智能
https://www.aisolink.com/build-your-own-llama-3-architecture-from-scratch-using-pytorch全文摘要本文提供了一个详细的指南,介绍如何使用PyTorch从头开始构建Llama3模型的完整架构,并对自定义数据集进行训练和推理。文章涵盖了构建输入块、解码器块和输出块的步骤,并提供了相应的代码示例。最终目标是构建一个功能齐
- python的schedule模块
weijiuzhu007
python
这里写自定义目录标题一,schedule模块1.什么是schedule模块2.具体应用二,详细源码一,schedule模块1.什么是schedule模块schedule模块进行job管理,具体可以执行定时任务,schedule方法是串行的,也就是说,如果各个任务之间时间不冲突,那是没问题的;如果时间有冲突的话,会串行的执行命令2.具体应用1,安装方法pipinstallschedule2,使用im
- Linux内核编译出来的Image文件解析
物随心转
嵌入式开发linux
一、内核镜像image介绍Image:是在Linux内核编译时,使用objcopy去掉vmlinux中的一些符号表等信息后,生成的仅包含可执行二进制数据的内核镜像。Image是一个可引导的内核镜像文件,它包含了Linux内核和一些启动参数,所以可直接引导Linux启动。不过Image没有经过压缩(itisUncompressedkernelimage)因此也比较大在很多下,我们需要构造自定义的Li
- 数据复制二(多主复制详解)
风清扬-独孤九剑
mysql多活多主多数据中心
目录一、多主复制二、多主复制常用的场景三、多主复制处理写冲突四、自定义冲突解决一、多主复制在上一篇文章谈到了主从复制,对于一个超大规模应用,主从往往是不够用的。还需要多个数据中心,这些数据中心可能部署的全球的任何一个位置。每个数据中心都是主从配置,数据中心的主节点对于其他数据中心来说就是从节点。一个数据中心数据发生变化,异步同步到其他的数据中心的主节点。为了容忍整个数据中心级别故障或者更接近用户,
- MoviePy视频编辑和处理Python库的版本问题解决:No module named ‘moviepy.editor‘
封步宇AIGC
文字音频视频自动化工具python音视频ffmpeg人工智能
MoviePy是一个强大的Python库,用于视频编辑和处理。它支持多种基本操作,如视频剪切、拼接、插入标题,以及更高级的视频合成(非线性编辑)、视频处理和自定义特效创建。MoviePy能够读写包括GIF在内的常见音频和视频格式,并且兼容Windows、Mac和Linux操作系统,支持Python2.7和3.x版本MoviePy基于ffmpeg和ImageMagick,提供了易于使用的API,能够
- AscendC从入门到精通系列(四)使用Pybind调用AscendC算子
人工智能深度学习
如果已经通过AscendC编程语言实现了算子,那该如何通过pybind进行调用呢?1Pybind调用介绍通过PyTorch框架进行模型的训练、推理时,会调用很多算子进行计算,其中的调用方式与kernel编译流程有关。对于自定义算子工程,需要使用PyTorchAscendAdapter中的OP-Plugin算子插件对功能进行扩展,让torch可以直接调用自定义算子包中的算子,详细内容可以参考PyTo
- AscendC从入门到精通系列(一)初步感知AscendC
人工智能深度学习
1什么是AscendCAscendC是CANN针对算子开发场景推出的编程语言,原生支持C和C++标准规范,兼具开发效率和运行性能。基于AscendC编写的算子程序,通过编译器编译和运行时调度,运行在昇腾AI处理器上。使用AscendC,开发者可以基于昇腾AI硬件,高效的实现自定义的创新算法。算子开发学习地图:2从helloworld出发感受AscendC2.1使用AscendC写核函数包含核函数的
- Golang结构体初探
Payne-Wu
重学编程之Golanggolanggo编程语言类指针
结构体Go语言中的基础数据类型可以表示一些事物的基本属性,但是当我们想表达一个事物的全部或部分属性时,这时候再用单一的基本数据类型明显就无法满足需求了,Go语言提供了一种自定义数据类型,可以封装多个基本数据类型,这种数据类型叫结构体,英文名称struct。也就是我们可以通过struct来定义自己的类型了。Go语言中通过struct来实现面向对象的相关概念。结构体的定义//使用type和struct
- Arch - 架构安全性_验证(Verification)
小小工匠
【凤凰架构】架构验证Verification
文章目录OverView导图1.引言:数据验证的重要性概述2.数据验证的基本概念3.数据验证的层次前端验证后端验证4.数据验证的标准做法5.自定义校验注解6.校验结果的处理7.性能考虑与副作用8.小结OverView即使只限定在“软件架构设计”这个语境下,系统安全仍然是一个很大的话题。接下来我们将对系统安全架构的各个方面进行详细分析,包括认证、授权、凭证、保密、传输安全和验证,结合案例实践,展示如
- Linux添加自定义服务(service文件)
「已注销」
Linuxlinux
Linux系统中也有“服务”这一说法,通过服务我们可以便捷地管理一些程序功能,也可以作为程序开机自启的一个手段之一。今天我来分享一下如何创建自己简易的Linux服务。1,新建服务文件每一个服务在Linux有它自己的对应的配置文件,这个文件可以通过文本编辑器编辑,扩展名为xxx.servive(xxx为服务名称)。这些文件位于/usr/lib/systemd/system目录下。在这个目录下新建se
- [使用技巧] Linux创建自定义服务
The Daylight
linux运维服务器
Linux创建自定义服务文章目录Linux创建自定义服务1需求分析2systemctl介绍2.1服务基本操作2.2编写service文件3使用案例-部署python脚本服务1需求分析在实际学习/开发过程中,通常需要让某些服务做到自启,又或是停止服务,开启服务这样的操作,一种常见的作法是编写一个启动脚本,然后将该脚本放入开机自启当中。具体的来说,就是把自动启动脚本写入/etc/rc.local当中。
- SpringBoot使用令牌桶算法+拦截器+自定义注解+自定义异常实现简单的限流
Java精选
算法springboot前端后端java
令牌桶在高并发的情况下,限流是后端常用的手段之一,可以对系统限流、接口限流、用户限流等,本文就使用令牌桶算法+拦截器+自定义注解+自定义异常实现限流的demo。令牌桶思想大小固定的令牌桶可自行以恒定的速率源源不断地产生令牌。如果令牌不被消耗,或者被消耗的速度小于产生的速度,令牌就会不断地增多,直到把桶填满。后面再产生的令牌就会从桶中溢出。最后桶中可以保存的最大令牌数永远不会超过桶的大小。然后每个访
- linux制作自定义service服务单元
handsomestWei
后端linux后端
linux制作自定义service服务单元服务单元简介在Linux系统中,服务单元通常以.service后缀结尾,并存储在/etc/systemd/system目录下。服务单元文件定义了服务的启动顺序、依赖关系、执行命令等参数。使得系统管理员能够方便地启动、停止、重启和管理系统中的各种服务。java服务单元示例服务单元myJava.service文件示例。注意关闭标准输出,避免日志文件占用磁盘空间
- deepin操作系统壁纸管理操作及命令行指南
deepin
摘要:壁纸作为操作系统可视化的重要组成部分,不仅美化了桌面环境,也体现了用户的个性化需求。deepin操作系统提供了丰富的壁纸管理功能,包括为每个显示器设置壁纸、自定义壁纸、管理壁纸库等。本文将详细介绍如何通过命令行对Deepin的壁纸进行管理,包括设置壁纸、获取壁纸列表、删除壁纸以及获取当前壁纸路径等操作。引言deepin操作系统允许用户通过多种方式管理壁纸,包括图形界面和命令行。命令行操作为用
- 6-5.Android 对话框之 Fragment 中创建对话框的上下文对象的选择
我命由我12345
Android-简化编程androidxmljava-eejavaandroid-studioandroidstudioandroidjetpack
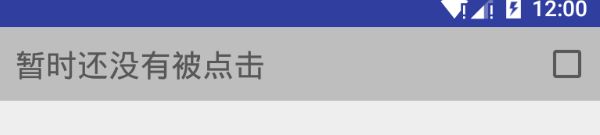
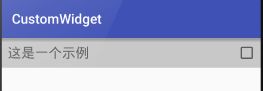
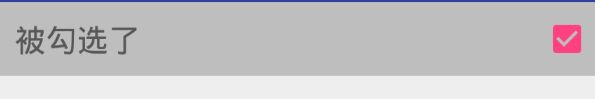
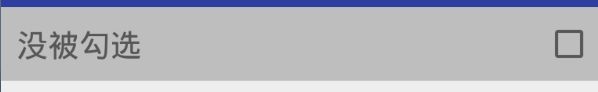
一、对话框对话框(Dialog)是一种常用的UI组件,它主要用于显示信息、接收用户操作反馈对话框可以包含各种元素,但是主要还是以文本、按钮为主,其次是列表其中,基础对话框是Android中最简单的对话框,而后是进度对话框、自定义对话框等二、Fragment中的上下文对象在Android开发中,Fragment是用于在Activity中表示或管理界面的一部分的一个组件在Fragment中,可能会需要
- 融云 IM 干货丨私有云IMKit的自定义功能有哪些创新点?
融云im即时通讯
私有云IMKit的自定义功能具有多个创新点,以下是一些主要的创新点:1.跨平台支持IMKit支持在多个主流平台上集成使用,包括Android、iOS、Web等。这意味着开发者可以使用一套代码,创建适用于多个平台的应用,提高开发效率和应用的可移植性。2.易用易集成IMKit默认提供了会话列表、会话界面、输入界面、消息显示等封装好的组件,并且支持位置、动态表情、小视频等插件。应用开发者可直接集成使用,
- 融云 IM 干货丨私有云IMKit源码支持哪些自定义功能?
融云即时通信im
私有云IMKit源码支持多种自定义功能,以下是一些主要的自定义功能:1.自定义输入区域自定义输入模式:可以自定义输入区域的模式,例如文本输入、语音输入等。自定义扩展区域(插件):可以添加自定义的扩展区域,例如添加新的功能按钮或插件。自定义表情:可以自定义表情的显示和使用。2.自定义消息类型注册自定义消息:在建立IM连接之前,使用imkit实例的registerMessageType方法来注册自定义
- LLama3.2-Vision + Gradio + 流式输出
未来之星扣寄艾斯
llamavim
这里写自定义目录标题LLama-3.2-11B/90B-Vision-Instruct模型下载环境代码效果LLama-3.2-11B/90B-Vision-Instruct使用Gradio+流式输出+LLama3.2-Vision构建模型推理webdemo模型下载Huggingface:https://huggingface.co/meta-llama/Llama-3.2-11B-Vision-I
- 深入浅出:Tailwind CSS 详解
chenNorth。
csscss前端
TailwindCSS是一款功能强大的、低级的CSS框架,它与传统的CSS框架(如Bootstrap或Foundation)不同,它不提供具体的UI组件,而是通过实用工具类来帮助开发者更灵活、更高效地构建自定义的网页设计。TailwindCSS强调“原子化”CSS,这意味着它通过大量的小工具类(UtilityClasses)来定义网页元素的样式,而不是通过写大量的自定义CSS代码。这种方式让开发者
- 在 Python 中使用 Ollama API
一路追寻
大模型PythonOllamaLLMlinuxpython
在Python中使用OllamaAPI在本文中,我们将简单介绍如何在Python中使用OllamaAPI。无论你是想进行简单的聊天对话、使用流式响应处理大数据、还是希望在本地进行模型的创建、复制、删除等操作,本文都可以为你提供指导。此外,我们还展示了如何使用自定义客户端和异步编程来优化你的应用程序性能,环境准备在开始使用Python与OllamaAPI交互之前,请确保您的开发环境满足以下条件:Py
- python matplotlib legend()参数详解
请一直在路上
pythonmatplotlib开发语言
在Python的Matplotlib库中,legend函数用于添加图例,帮助解释图表中不同数据系列或数据点的含义。legend函数有很多参数,可以自定义图例的各个方面,从位置到样式,从字体大小到边框。下面是一些常用参数的详细解释:importmatplotlib.pyplotasplt#创建一些数据x=[1,2,3,4]y1=[1,4,9,16]y2=[1,2,3,4]#绘制数据plt.plot(
- 硬盘图标修改器,自定义电脑硬盘图标
Ag大雨
windows
今天发现了一个很有趣的小工具,还是来自我们的吾爱大佬硬盘图标修改器他可以修改电脑硬盘的图标LOGO,可以自定义,只要图标是ico格式的就可以,操作简单,选择自己的要换的盘符然后浏览找到要换图标ico,点去确定就行了,修改的时候建议把ico文件放在一个地方保存起来,因为修改后系统会占用这个ico图标,删除后可能会导致不显示。非常的有趣好玩,同时我搜集了一些ico图片,足足81个,需要的小伙伴快快下载
- flv格式转换为mp4(ffmpeg)
这个名字还中
Java爬虫java音视频
使用java将flv文件格式视频转换为mp4文件格式,使用的工具为ffmpeg。/***转换视频格式时需要的自定义线程*/publicclassPrintStreamextendsThread{java.io.InputStream__is=null;publicPrintStream(java.io.InputStreamis){__is=is;}publicvoidrun(){try{whil
- java 自定义控件_自定义控件 – JavaFX自定义控件(TextField)不起作用
CodeWhiz
java自定义控件
我试图用JavaFX和SceneBuilder1.1进行自定义控件.我有这个代码:FXMLCustomComponent.javapackagelibreria.javaFX.componentes.componenteTextField;importjavafx.scene.control.TextField;publicclassCustomComponentextendsTextField{
- UITextField自定义(custom)
阿飞要赚钱养家
IOS之编程知识iosobjective-cuitextfield软件开发
UItextfielduserInfoText=[[CustomTextFieldalloc]init];userInfoText.frame=CGRectMake(34,127,252,35);userInfoText.placeholder=@"请输入您的个人信息";userInfoText.font=[UIFontsystemFontOfSize:15];userInfoText.layer
- vue3.0如何快速封装自定义指令!
web网站装修工
vue.jsjavascript前端node.js前端框架vueelementui
一、输入框自动获得焦点//定义自定义指令v-focusconstvFocus={//当被绑定的元素插入到DOM中时……mounted(el){//聚焦元素el.focus();}};全局注册指令app.directive('focus',vFocus);使用:二、只能输入数字constvOnlyNumber={mounted(el){//当元素挂载时设置事件监听器el.addEventListen
- 具体毕设方案100例之第4例STM32智能家居烟雾温度火灾防盗报警系统设计版本4
李学长单片机毕设
单片机毕设具体方案课程设计stm32智能家居单片机毕业设计嵌入式硬件51单片机
LCD1602液晶显示:实时展现当前检测到的烟雾浓度值,为用户提供直观的视觉信息。按键设置报警上限:用户可通过简单操作按键,自定义烟雾浓度的报警阈值,以满足不同场景的安全需求。蜂鸣器报警:当烟雾浓度超过用户设定的报警值时,蜂鸣器将立即启动,发出声音报警,提醒用户注意安全。无线WiFi传输:通过集成的ESP8266无线WiFi模块,将烟雾浓度数据实时传输至用户手机端,实现远程监控与数据查看。继电器模
- 15.6K Stars Yazi-超快终端文件管理器(全平台)
我最早知道的这类工具是Linux上的Ranger,后来找到一个能在Windows上用的lf,最近才知道的Yazi,感觉好多工具/功能都被用Rust和golang重新实现了一遍。Yazi(意为“鸭子”)是用Rust编写的终端文件管理器,基于非阻塞异步I/O。它旨在提供高效、用户友好且可自定义的文件管理体验。一篇解释其内部运作的新文章:为什么Yazi很快?完全异步支持:所有I/O操作都是异步的,CPU
- Sa-Token的v1.39.0自定义鉴权注解怎么玩
后端springboot
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview简介在Sa-Token最新的v1.39.0版本的更新日志中有这么一句话核心:升级:重构注解鉴权底层,支持自定义鉴权注解了。[重要]正巧最近有看一个关于鉴权的东西,顺便看一下吧!常见的自定义注解鉴权目标:对于后端开放的api进行鉴权。1、自定义注解@Retention(Re
- 【Scrapy】Scrapy 中间件等级设置规则
音乐学家方大刚
爬虫ScrapyPythonscrapy中间件
准我快乐地重饰演某段美丽故事主人饰演你旧年共寻梦的恋人再去做没流着情泪的伊人假装再有从前演过的戏份重饰演某段美丽故事主人饰演你旧年共寻梦的恋人你纵是未明白仍夜深一人穿起你那无言毛衣当跟你接近陈慧娴《傻女》Scrapy是一个功能强大的爬虫框架,通过使用中间件(middleware),用户可以自定义和扩展爬虫的行为。中间件提供了对请求和响应进行预处理和后处理的机制,使用户可以在不修改核心代码的情况下增
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name