学习笔记一:jquery学习
Ceng coding的用法
Css速写:一般css样式都是开头简写+tab键补全,样式就是简写+:样式的格式,例如:o:h 是overflow:hidden;
html速写:例:div#a+div#b+div.c-$*5+li*10生成的样式如下:
选择器:
#id 用于搜索的,通过元素的id属性中给定的值
$("#content")匹配id $(".content")匹配class $("ul")匹配标签 $("*")匹配所有的标签
$("ul,input,span")找到匹配任意一个类的元素
层级:
$("ul>li") ul下的所有li标签
$("label+input") 匹配所有跟在label后面的 input 元素
$("form ~input")找到所有与表单同辈的input元素。
基本筛选器:
:first匹配第一个
:not()匹配未选中的数据
$("input:not(:required)").val("12");
:even匹配元素里的偶数
:odd匹配元素里的奇数
:eq() 匹配一个给定索引值的元素
:gt() 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
常用:
Each()遍历每个元素
Size()=Length元素的长度或者字符的长度
Get(index)获取指定索引的元素
Html代码/文本/值
获取值:text()获取元素的内容 val() 获取元素的值
两者区别:val()在input标签里面。获取value的值。在成对出现的文本框里取值为text()的值。
事件:
Ready()页面加载
On()用于绑定事件
Hover()鼠标悬停在元素上触发的函数
$("td").hover( function () { $(this).addClass("css01");},
function () {$(this).removeClass("css01");});
Toggle() 用于确定显示/隐藏的开关
blur()鼠标移开触发的事件
change()改变事件的状态触发的事件
click()点击事件。
dblclick()双击触发的事件
error()用于报错提示,字体会变成红色
focus()获得焦点
keydown() 当键盘或按钮被按下时,发生keydown事件。
keypress() 当键盘或按钮被按下时,发生keypress事件。
keyup() 当按钮被松开时。它发生在当前获得焦点的元素上。
resize() 当调整浏览器窗口的大小时
scroll()
select() 当textarea或文本类型的 input 元素中的文本被选择时,会发生 select 事件。
submit()提交表单的时候
unload()加载
取标签得name值,
$("#a1").attr("name","123456")
取元素都是一个数组--->取值的话要遍历-->arr[i]只是遍历元素 -->遍历里面的元素用text()
任务一:设置所有父标签下的第一个子标签的样式:
//取ul下的所有第一个li标签,颜色变红
$("ul>li:first-child").each(function(){ $(this).addClass("css01"); });
任务二:设置动态生成的标签的绑定事件
//动态生成的html元素,怎么绑定事件
$("#div1").html("
6666
");$("#div1>h1").on("click",function(){ alert(9); });
学习笔记二:easyui学习
简单的引用在easyui demo里面配置好easyui的css样式引用和easyui封装好的基础js包。
引用好之后,直接在easyui demo里面复制代码,如需js动态则使用easyui 插件。
例:$("#nav").accordion({animate:true}); //定义当展开或折叠面板(panel)时是否显示动画效果。
iconCls:'icon-save' 显示图标
常用的布局:
面板:class="easyui-panel"
布局:class="easyui-layout" title="East" 是否可以隐藏
顶部:north 底部:south 左侧: west 右侧: east 中心: center
手风琴:class="easyui-accordion" 设置手风琴是否打开 style="overflow:auto;"
选项卡:class="easyui-tabs" 设置选项卡是否关闭 data-options="closable:true"
菜单:class="easyui-menu"
表单:class="easyui-textbox"
数据表格:class="easyui-datagrid"
分页:class="easyui-pagination"
日历:class="easyui-calendar"
日期插件:Js插件:$('#dd').datebox({required: true });
//拖拽:class="easyui-draggable"
handle selector启动可拖动(draggable)的处理(handle)。
文件树形结构:class="easyui-tree"一般文档路径正常放在json里面
按钮:
选项卡工具卡:(不仅tabs可以,panel面板也可以)
function addPanel(){ index++; $('#tt').tabs('add',{ title: 'Tab'+index,
content:"
数据绑定:
消息框:
基础消息框
$.messager.show({ title:'My Title', msg:'Message will be closed after 4 seconds.', showType:'show'/'slide'/'fade'});
class title 例子
基础面板 easyui-panel Basic Panel
流式面板 easyui-panel Fluid Panel
面板工具 easyui-panel Panel Tools
用户面板工具 easyui-panel data-options="iconCls:'icon-save',closable:true,tools:'#tt'"
载入面板工具 easyui-panel
data-options="tools:[{ iconCls:'icon-reload',handler:function(){$('#p').panel('refresh','_content.html');}}]"
面板尾部 easyui-panel Panel Footer
面板嵌套 easyui-panel Nested Panel
注意:
如果用到textbox的时候获取值 $('# id).textbox('getValue')
用到combox下拉框 $("# id ").combobox('getValue')
easyui日期控件取值 Databox $('#mdate').datebox('getValue')
学习笔记三:easyui树形结构
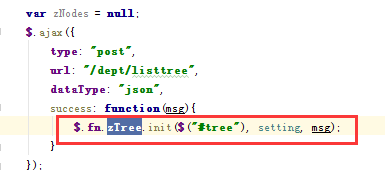
zTree插件:
比easyui的好处是:zTree的json结构是{id:xxx,pId:xxx,name:xxx}的结构,其中子级的pId就是对应的父级的id。一般数据库中的数据(例如:部门表)就是对应:自己的部门编号,部门名称,上级部门编号。
而esayui的自带的tree结构是{id:xxx,text:xxx,children:[{id:xxx,text:xxx]}这样的结构需要sql语句进行稍微复杂处理所以就不建议使用。
实现过程和特别指出来的点:需要在model下建一个数据库里不对应的类用于放id,pId,name的字段。查出的结果直接放到json对象里返回到数据。
页面放值
树结构的进一步应用
树结构点击到哪里右边数据就显示出对应的条件的结果。
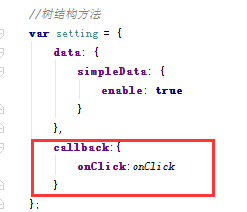
在树结构添加点击事件:根据API了解ztree自带onclick事件。
在setting里增加callback里的onclick事件。
绑定事件:点击查询的方法。
学习easyui对应的数据封装:
初始化方法封装:---> $(function(){ new civilianPayroll().init();});
方法里写初始化的表格和按钮:--->
this.init = function () { civilianPayrollList.initGrid(); civilianPayrollList.initQuery();}
具体初始化表格:数据绑定easyui的datagrid数据网格属性。
或者按钮:--->里面具体的实现方法:点击事件onclick
定义url把后台的请求路径放进去。
学习笔记四:easyui数据绑定
提高性能:页面分页和加载:
Easyui的数据绑定,分页功能:
默认50条数据一页;
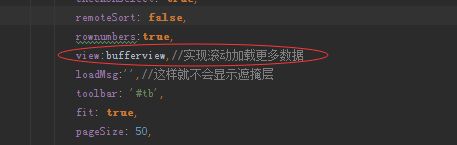
加载,不分页:
Easyui自带的滚动效果view:scrollview,每次只加载固定的条数,之前加载的数据就会被清空掉。所以重新写了方法:bufferview。加载不会清除之前加载的数据。
进行全选也不会出现,选择了的数值被清空掉的问题。
学习笔记五:事业部与部门联动
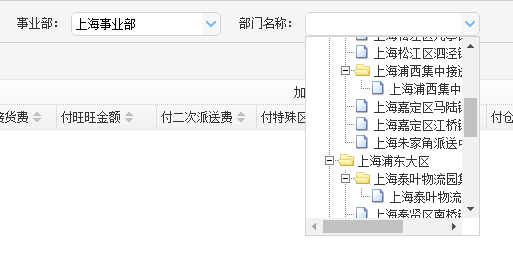
下拉框和联动:部门表用树形结构显示,效果如下图:
js页面的效果:先在事业部绑定下拉框,数据从数据库拉出来。
通过onSelect事件传递事业部的id查询出事业部下的大区和事业部。
$('#sendSuperiorSite').combobox({ url: franchiseeList.URL.site, valueField:'id', textField:'siteName', onSelect: function(rec){
//============弹出框的树结构=================================//
$("#siteName").combotree({ method:'post',
url:franchiseeList.URL.dept+'?id='+rec.id,
parentField:"superiorSite",
textFiled:"siteName", idFiled:"siteName", editable:true, lines:true }); }});
Easyui自带的树结构是嵌套的,所以要重写成ztree的格式。
使用此方法在easyui.treex.js里面重写好了,可以直接调用:
方法: combotree绑定:
parentField为父级的ID或者标识,
idFiled 为本数据的ID或者标识
textFiled 为显示的字段。
部门二次联动,
$("#siteName").combotree({ method:'post', url:franchiseeList.URL.dept+'?id='+rec.id, parentField:"superiorSite", textFiled:"siteName", idFiled:"siteName", editable:true, lines:true});
Sql里的getSiteNode(#{superiorSite})函数是用于判断是否有子级部门,如果有子级则返回子级部门,如果没有就结束。最后返回String类型的数组。参数传的是部门名称。先通过函数查询出所有的子部门,
select getSiteNode(#{superiorSite})
再根据所有子部门查出这些子部门的集合信息。循环查询配置用
select * from t_site where site_name in
#{item}
学习笔记六:页脚合计
设置绑定的页脚为TRUE,
showFooter: true
页脚数据显示的json格式,所以在controller里面写下footer对应的字段:
,"footer":[ {……,"siteName":"统计结果"}]}
{"total":28,"rows":[ {"productid":"FI-SW-01","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},]
,"footer":[ {"unitcost":19.80,"listprice":60.40,"productid":"合计:"}]}