React-native 文件选择器react-native-file-selector的使用
1、npm install react-native-file-selector --save
2、最好不要自动 link --react-native link react-native-file-selector
手动link步骤
A、在android\settings.gradle添加
include ':react-native-file-selector'
project(':react-native-file-selector').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-file-selector/android')
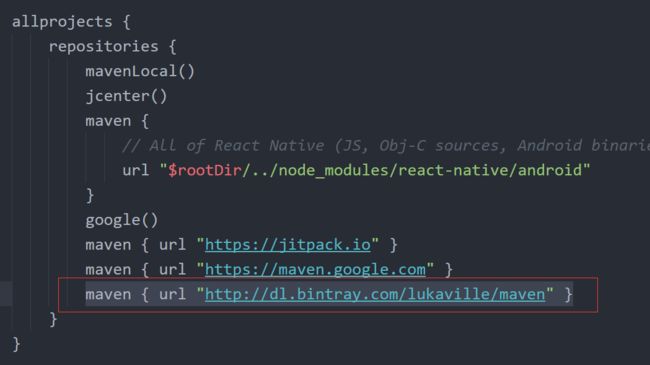
B、在android\build.gradle添加
maven { url "http://dl.bintray.com/lukaville/maven" }
C、在android\app\build.gradle中添加
implementation project(':react-native-file-selector')
D、在MainApplication.java中引用jar包
import ui.fileselector.RNFileSelectorPackage;
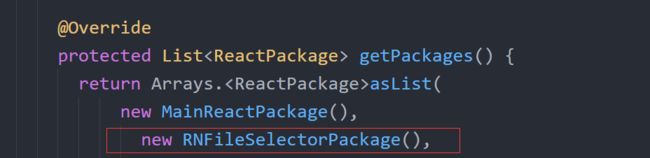
在getPackages()中使用
new RNFileSelectorPackage(),
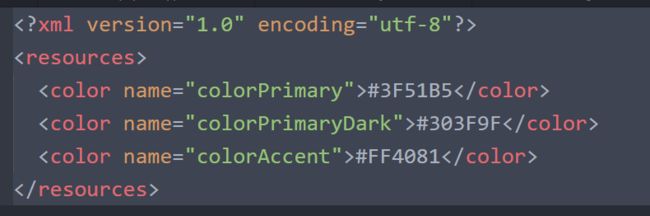
3、添加选择文件主题颜色,可以自定义
增加文件android/app/src/main/res/values/colors.xml
4、添加权限 android\app\src\main\AndroidManifest.xml
记一下的原因是安装依赖,自动link后出现各种报错,和之前引用的依赖冲突,或者打包报错
Execution failed for task ':app:transformClassesWithMultidexlistForDebug'.
> java.io.IOException: Can't write [D:\Work\drp_admin_app\android\app\build\intermediates\multi-dex\debug\componentClasses.jar] (Can't read [C:\Users\Admin\.gradle\caches\transforms-1\files-1.1\support-core-ui-27.1.0.aar\b6c4178a4c08c4dfa3ddaf1b25f9d379\jars\classes.jar(;;;;;;**.class)] (Duplicate zip entry [classes.jar:android/support/design/widget/CoordinatorLayout$Behavior.class]))
我的解决办法
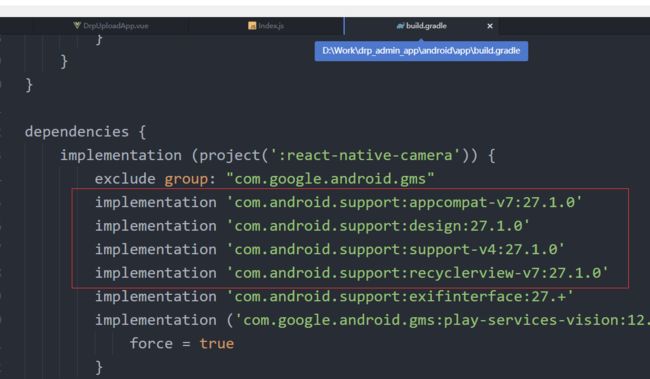
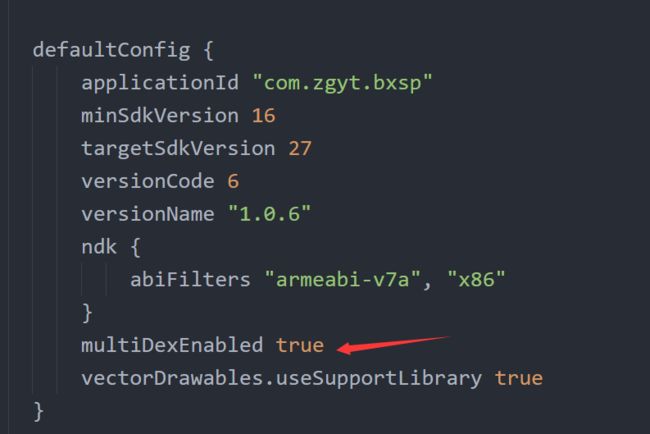
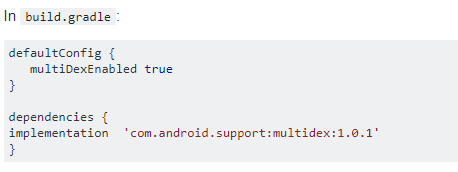
在android/app/build.gradle中加入
还有一些其他的我尝试了没有用,也记一下
或者是implementation 'com.android.support:multidex:1.0.3'
http://www.lnluqu.cn/
http://www.025invest.cn/
http://www.wx-detian.cn/
http://www.xintravel.cn/
http://www.fenghuicaifu.cn/
http://www.chinaytbzw.cn/
http://www.sydire.cn/
http://www.jnymkj.cn/
http://www.metrel-china.cn/
http://www.hongheqiche.cn/
http://www.zazhiku.cn/
http://www.yz-hysl.cn/
http://www.gutiangelun.cn/
http://www.lnjjpm.cn/
http://www.touraround.cn/
http://www.sunmoon88.com.cn/
http://www.13142js.cn/
http://www.caixiantang.com.cn/
http://www.poponet.cn/
http://www.zglogistics.cn/
http://www.zgxwzk.cn/
http://www.bjltsc.cn/
http://www.shshunfeng.cn/
http://www.hzwssy.com.cn/
http://www.daoyitang.cn/
http://www.rossicount.cn/
http://www.bjchange.cn/
http://www.item.rossicount.cn/
http://www.item.bjchange.cn/
http://www.news.rossicount.cn/
http://www.news.bjchange.cn/