sencha touch list tpl 监听组件插件(2013-9-15)
插件代码
1 /* 2 *list tpl模版加入按钮监控 3 *<div class="x-button-normal x-button x-iconalign-center x-layout-box-item x-stretched btn"><span class="x-button-icon x-shown lower" fire="showWeibo"></span></div> 4 *fire="showWeibo" 作用是激活指定事件 5 *有两个参数cmp:视图本身以及doit 6 *只要是以上格式的模板都可以被监控到 7 *其中btn、lower为自定义样式,其他都是st自带样式 8 */ 9 Ext.define('ux.ListTpl', { 10 alias: 'plugin.ListTpl', 11 xtype: 'listTpl', 12 config: { 13 list: null, 14 //按下时添加css 15 pressedCls: 'pressing', 16 //监控对象选择器 17 delegate: 'div.x-button', 18 //是否监听input控件 19 isInput: false 20 }, 21 constructor: function (config) { 22 this.initConfig(config); 23 this.callParent([config]); 24 }, 25 //初始化 26 init: function (list) { 27 this.setList(list); 28 }, 29 //更新配置 30 updateList: function (newList, oldList) { 31 if (newList) { 32 //为自定义按钮注册点击事件 33 newList.container.element.on({ 34 tap: 'onTap', 35 touchstart: 'onPress', 36 touchend: 'onRelease', 37 delegate: this.getDelegate(), 38 scope: this 39 }); 40 if (this.getIsInput()) { 41 //为自定义按钮注册点击事件 42 newList.container.element.on({ 43 blur: 'onBlur', 44 delegate: 'input[type="text"]', 45 scope: this 46 }); 47 } 48 49 } 50 }, 51 //执行动作 52 onTap: function (e) { 53 var me = this.getList(), 54 item = Ext.getCmp(Ext.get(e.getTarget()).up('.x-list-item').id), 55 index = item.$dataIndex, 56 record = me.getStore().getAt(index), 57 el = e.getTarget(this.getDelegate(), null, true), 58 fire = el.getAttribute('fire'), 59 action = 'do' + fire; 60 me.fireAction(fire, [me, record, item, index, el], action); 61 }, 62 //按钮按下时,添加css 63 onPress: function (e, node) { 64 var el = e.getTarget(this.getDelegate(), null, true); 65 el.addCls(this.getPressedCls()); 66 }, 67 //按钮松开时,移除css 68 onRelease: function (e, node) { 69 var el = e.getTarget(this.getDelegate(), null, true); 70 el.removeCls(this.getPressedCls()); 71 }, 72 //焦点离开时,将值填充到store中 73 onBlur: function (e) { 74 var me = this.getList(), 75 item = Ext.getCmp(Ext.get(e.getTarget()).up('.x-list-item').id), 76 index = item.$dataIndex, 77 record = me.getStore().getAt(index), 78 el = e.getTarget('input', null, true), 79 value = el.getValue(), 80 name = el.getAttribute('name'); 81 record.data[name] = value; 82 } 83 });
使用代码:
1 Ext.define('app.view.eatery.Shop', { 2 alternateClassName: 'eateryShop', 3 extend: 'Ext.List', 4 xtype: 'eateryShop', 5 requires: ['ux.ListTpl'], 6 config: { 7 cls: 'list', 8 plugins: [{ 9 xtype: 'listTpl', 10 isInput: true 11 }], 12 title: '购物车', 13 btmBar: 'eateryBar', 14 isNoHide: true, 15 scrollToTopOnRefresh: false, 16 itemTpl: new Ext.XTemplate( 17 '<div class="bh">', 18 '<div class="bone">{name}</div>', 19 '<div class="bh">', 20 '<div class="x-button-normal x-button x-iconalign-center x-layout-box-item x-stretched btn" style="visibility:{visibility}" fire="onTasteUp" value="-1"><span class="x-button-icon x-shown lower"></span></div>', 21 '{taste}', 22 '<div class="x-button-normal x-button x-iconalign-center x-layout-box-item x-stretched btn" fire="onTasteUp" value="1"><span class="x-button-icon x-shown add"></span></div>', 23 '</div>', 24 '</div>', 25 '<div>{price}</div>', 26 '<div>备注:<input type="text" name="description" value="{description}"/></div>'), 27 store: 'shopList', 28 selectedCls: '', 29 pressedCls: '' 30 } 31 });
监听代码:
1 eateryList: { 2 onTasteUp: function (list, index, record, btn) { 3 var visibility = 'visible', 4 value = +btn.getAttribute("value"), 5 taste = record.data.taste + value; 6 if (taste == 0) { 7 visibility = 'hidden'; 8 } 9 record.set({ taste: taste, visibility: visibility }); 10 } 11 }
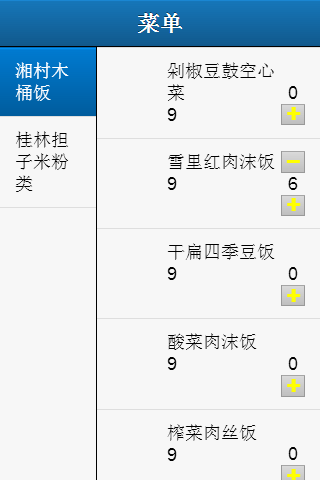
效果图:

2013.9.15
优化代码,参考list源码书写。为控件添加点击事件和点击方法,不再触发list默认单击事件
添加了对输入框的支持,可自动将输入框中的值填充到数据源中