- 帆软认证BI工程师(FCBA)部分考试题目及答案
隼丶
帆软FineBi
判断题1.安装32位系统的FineBI,最多只能支持2G内存。正确2.FineBI产品目前不支持vertical大数据平台。错误3.FineBI可以和FineReport两款产品进行整合使用。正确4.同一个仪表板中,可以同时使用实时和抽取数据进行分析。正确5.血缘分析可以让用户查看该表的来源表和子孙表/模板,当前用户创建的子孙表或模板不会灰化,但是非当前用户创建的子孙表或模板会灰化显示。正确6.F
- 帆软tips1
foolisk
fanruan
1.分sheet预览:填报预览;2.参数区控件在SQL查询中充当字段用'${控件名称}'表示;3.表头直接筛选:相应表头加下拉框控件并绑定数据集——参数区添加相应下拉框控件并绑定数据集——给表头的下拉框控件添加事件①,以将表头所选数据传给参数区,再同步至SQL查询中的参数;4.复选下拉框实现复选:参数区——分隔符:','给实现筛选的下拉框设置默认值:参数区——控件值:值1','值2;事件①:_g(
- 帆软之实现id自增
foolisk
fanruanjavascript
通过设置单元格默认值先实现新增数据时id默认加1:sql("数据源","selectmax(id)+1from table",1,1)做到这一步,每新增一条数据并且提交入库后再新增另外一条数据,就可以实现id的递增了。但是这样有一个小问题,就是连续点击新增,但没有点击提交(即入库),这时候新增的数据行的id是一样的,都是数据库的max(id)+1,那并不符合我们的需求。实现的一种思路是:点击新增就
- [AI资讯·0605] GLM-4系列开源模型,OpenAI安全疑云,ARM推出终端计算子系统,猿辅导大模型备案……
老牛同学
AI人工智能ai大模型AI资讯
AI资讯1毛钱1百万token,写2遍红楼梦!国产大模型下一步还想卷什么?AI「末日」突然来临,公司同事集体变蠢!只因四大聊天机器人同时宕机OpenAI员工们开始反抗了!AI手机PC大爆发,Arm从软硬件到生态发力,打造行业AI百宝箱GLM-4开源版本:超越Llama3,多模态比肩GPT4V,MaaS平台也大升级猿辅导竟然是一家AI公司?大模型全家桶曝光|甲子光年FineChatBI,帆软在AI方
- 帆软报表嵌入python程序_FineReport 报表工具的使用与集成
weixin_39531374
帆软报表嵌入python程序
一直以来,报表功能的开发都是应用系统开发的重点难点。近年来,一些基于Excel的报表工具的涌现使得报表开发变得越来越简便,极大地减轻了系统开发人员的负担。本文将介绍一款优秀的报表工具———java报表软件FineReport的基本使用及其与系统工程的集成方法。一、FineReport介绍FineReportjava报表软件是一款纯Java编写的企业级Web报表软件工具。它能够全面支持主流的B/S架
- 帆软常用 js语句整理
fanjianlei1
帆软oracle数据库sqljavajavascript
帆软决策报表和普通报表JS整理文章目录帆软决策报表和普通报表JS整理决策报表frm1.获取控件值,赋值2.JS中调用sql语句3.点击控件,展示到对应tab块4.设置当前控件可用,可见5.跳转界面6.执行网页框中的提交入库操作普通报表cpt1.单元格按钮带参查询2.关闭子页面,并重新刷新父页面3.填报页面鼠标移出4.单元格按钮向下扩展,获取同行参数5.帆软公式的或者和并且6.获取给单元格,并给单元
- 帆软报表布署(二)
无剑_君
一、帆软报表布署(一)独立布署部署就是将FineReport应用集成到新的Web工程。1.1拷贝工程把FineReport_10.0/webapps目录下的webroot文件拷贝到%Tomcat_HOME%/webapps/下:拷贝报表内容注:应用名webroot可以根据需要改变,可以改为“FineReport”。1.2拷贝tools.jar将%JAVA_HOME%/jdk/lib下的tools.
- 帆软报表服务器JAVA&TOMCAT配置
花讽院_和狆
公司最近要做帆软报表,因此特意配置了一个,由于常年不跟JAVA打交道了,很多最新版本的配置什么的也都记不住了,正好记录一下.根据帆软的官方文档,JDK和TOMCAT的版本要对应,因此采用了8.5.X的TOMCAT和JDK8.Tomcat版本JDK版本9.0.x8andlater8.5.x8andlater8.0.x7andlater7.0.x6andlater首先配置JDK8,直接从ORACLE的
- 比navicat还好用的mysql可视化工具
boy_china_tian
数据可视化mysql数据库
关键字:mysql可视化工具,帆软finebi,可视化,数据分析一.navicat是什么Navicat是一套快速、可靠并价格适宜的数据库管理工具,使用与三种平台:Windows、macOS及Linux。可以用来对本级或远程的MySQL、SQLServer、SQLite、Oracle等数据库进行管理及开发。专门为简化数据库的操作而设计。它的设计符合数据库管理员、开发人员及中小企业的需求。Navica
- 报表工具对比选型系列—多样性数据源支持度
心宇gxy
本次仍然评测这几款主流的报表工具:润乾报表、帆软报表、Smartbi、永洪BI、亿信。之前在多源关联分片报表中验证了各个报表工具的多数据源关联功能,这些产品都能支持多数据源,但对不同类型数据源的支持程度并不一样。目前常用的关系型数据库基本上都提供jdbc接口,所有报表工具都支持,这里就不做详细说明,下面主要看下几种数据源的支持情况:1、文件数据源,如Excel、txt、csv等。2、webserv
- 帆软MVP专访 | BI佐罗:用数据分析不断拆开商业运作的“黑盒”
数据猿
数据分析数据挖掘
大数据产业创新服务媒体——聚焦数据·改变商业近日,2023帆软MVP(FanruanMostValuableProfessional)获奖名单公布,全球知名零售集团数据分析师、自媒体大咖BI佐罗获此殊荣。帆软最具价值专家,简称帆软MVP(FanruanMostValuableProfessional),是帆软颁发给产品用户专家的一项荣誉认证,以感谢他们为帆软产品的发展所做出的卓越贡献。帆软MVP计
- 金智易表通构建学生缴费数据查询+帆软构建缴费大数据报表并整合到微服务
symstandsun
低代码python微服务大数据
使用金智易表通挂接外部数据,快速建设查询类服务,本次构建学生欠费数据查询,共有3块设计,规划如下:1、欠费明细查询:学校领导和财务处等部门可查询全校欠费学生明细数据;各二级学院教职工可查询本二级学院欠费学生明细数据。2、大数据统计报表:从应收总额、欠费总额、应缴人数、欠费人数、各二级学院完成率和欠费统计、各年级欠费、男女类别欠费、本科和专科欠费比例等维度制作大数据分析报表。其中学校领导和财务处等部
- BI比对-FineBI/PowerBI/DataEase
Superw008
BIfinebipowerbi
BI比对-FineBI/PowerBI/DataEase公司及产品介绍1)帆软——FineBI2)飞致云——DataEase3)微软——PowerBI方案对比总结公司及产品介绍1)帆软——FineBI帆软软件有限公司(以下简称“帆软”)成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。帆软在专业水准、组织规模、服务范围
- 微信小程序实战十七:手机号授权登录及报警推送
博主逸尘
微信小程序微信小程序手机号获取长期订阅
文章目录1.最终效果预览2.小程序页面实现3.后端服务请求4.小程序后台管理系统设置说明:根据项目需求我们需要开发一个报表小程序,用的帆软报表生成页面,通过webview集成url地址,需要用户手机号授权登录及接受项目中的预警信息并通过订阅的方式长期持续多次的对用户进行推送。小程序已申请好企业版进去分类属于政府行业,满足这些条件可以免费调用获取手机号授权功能及长期订阅服务。我们有个后台管理系统,提
- 2024 1月 14日 帆软 workshop 第一期 感想
小Tomkk
finebipowerpoint
参加20241月14日帆软workshop第一期时间13:00-17:30参会人还是很多的估计有30几人。帆软请来了产品研发中心总经理参与了演讲。在参加帆软Workshop的过程中,我深刻体会到了数据分析和可视化的重要性,以及帆软产品的强大功能。如6.0的交叉表好def函数等。。。总的来说,参加帆软Workshop是一次非常有意义的学习经历。我相信这些技能和知识将对我未来的工作和学习产生积极的影响
- 24秋招,帆软测试开发工程师一面
Chowley
24校招-测试开发面经python开发语言集成测试可用性测试压力测试
前言大家好,我是chowley,今天来回顾一下,我当时参加帆软测试开发工程师的技术面试时间:55min平台:腾讯会议过程自我介绍实习经历为啥选择测试岗实习中的主要收获是什么?印象比较深的bug?权限相关收到需求之后,你是怎么做拆解的?测试计划-测试用例-进行测试测试用例包含哪些方面?后端验证方面持续集成?是放在web容器里面吗?有参与脚本工具的研发和维护吗?代码走读是怎么做的?codereview
- 帆软商业智能FineBI 4.0今日正式发布
weixin_33744141
数据库大数据前端ViewUI
2016年7月27日,帆软官方(www.finebi.com)对外宣称,将正式发布商业智能FineBI4.0。这次的新版发布,背后是帆软BI团队对产品孜孜不倦的钻研打磨,力争诠释FineBI在商业智能数据分析领域的完美追求。我们知道,商业智能是将企业数据整合,提供直观有效的可视化分析并提出决策依据,帮助企业做出经营决策的一套解决方案。其流程可简化为读取数据、自定义分析、展示结果、输出报表。基于这几
- 帆软决策报表嵌入html,在决策报表中使用网页框控件
二营长的意大利炮ii
帆软决策报表嵌入html
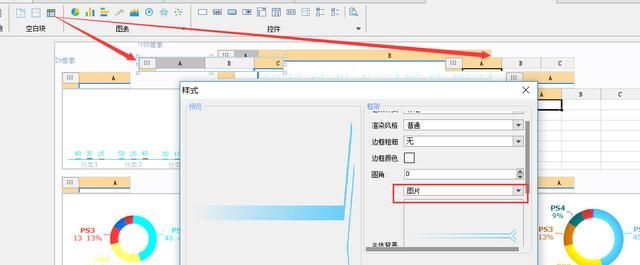
2.1安装插件点击下载插件:网页框控件插件设计器插件安装方法请参见:设计器插件管理服务器安装插件方法请参见:服务器插件管理2.2添加网页框控件插件安装完毕后,新建决策报表,点击「控件栏」,新增了「网页框控件」,拖动到决策报表body界面,即可添加。如下图所示:2.3地址和参数选中「网页框控件」,可以设置「地址和参数」,步骤如下图所示:2.3.1地址支持添加两种类型的链接。1)模板路径注:不支持模板
- 帆软报表使用总结
爱人间
帆软报表帆软报表总结
如果页面不分页,可以把页面纸张大小设置小一点,横向自适应,访问URL后增加&__bypagesize__=false这样左右是自适应的,上下按实际大小显示,这种可以避免有上下滚动条时,下方有大量空白。如果需要在移动端展示,别用悬浮图表,移动端不支持悬浮元素。表单标题通过数据集直接获取,获取不到,可以采用两种形式获取借助单元格将数据集结果放到单元格中,标题公式通过引用单元格获取;通过sql函数获取在
- 用友U8 BI数据可视化报表怎么做?秘籍在这!
qq_43696218
信息可视化
首先要找到一款顺利对接用友U8的BI数据可视化分析工具,简称BI工具、BI软件。这款BI工具需符合以下要求:1、能对接用友U8系统。2、有专门根据用友系统特性量身打造的标准化BI方案,也就是有标准化的用友U8BI方案。3、数据可视化图表丰富,适用场景多。4、能承接海量数据的指标计算、分析任务。5、提供多维自助、智能钻取、联动等智能分析功能。能对接用友系统的BI工具有很多,比如说帆软BI、永洪报表、
- 帆软V9任意文件覆盖漏洞+无损上传
LQxdp
漏洞复现帆软文件上传
1.无损上传(前台)要由chartmapsvg开头,包含.svg时会先创建文件,然后再到后续逻辑,所以只需要xxx.svg.jsp这种格式,不需要覆盖原有文件即可无损利用成功。注意:木马的双引号要转义一下。POST/WebReport/ReportServer?op=svginit&cmd=design_save_svg&filePath=chartmapsvg/../../../../WebRe
- Finebi学习网站,国产大数据可视化工具,让你轻松掌握数据分析!
知识分享小能手
学习心得体会大数据信息可视化finebi学习
介绍:FineBI是由帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品,它是一款强大且易用的数据分析工具。这款工具支持多种数据源、图表、函数、预警和分享等功能,可以帮助企业快速搭建面向全员的BI数据分析平台,从而提升业务效率和决策能力。FineBI还提供了丰富的业务场景模板和案例,使得用户能够根据自身需求进行选择和应用。FineBI作为一款纯国产的商业自助式BI工
- 帆软report 设置条件属性,值为负数标为红色功能时,不生效
yanhongwen1024
finebi
详细情况:在设置负数为红色功能前,已经有一个条件属性,数据集获取的值为空或者为0时,转换成-符号。如下图:具体表单显示效果如下:条件属性2设置原因因为条件属性1设置的-符号没有设置颜色,且使用的不是字体属性,而是对单元格颜色进行设置。所以条件属性2的设置不生效,会对所有-符号进行红色标识,如下图所示解决办法对条件属性1新增单元颜色,既可。
- 大数据-BI(商业智能系统)-BI可视化工具:FineBI(帆软出品)使用简介【其他BI可视化工具:Echarts(百度出品)、Power BI(微软出品)】
u013250861
大数据大数据BIFineBI数据可视化
FineBI在Windows上安装部署【仅支持64位系统】一、启动FineBI登录二、配置MySQL数据源数据连接名称:知行教育数据库名称:scrm_bi主机:localhost端口:3306用户名:root密码:123456编码:UTF-8数据连接URL:jdbc:mysql://localhost:3306/teach_test三、准备数据构建业务包
- FineBI产品简介
大数据开发工程师-宋权
FineBIfinebi大数据
1.概述FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是新一代大数据分析的BI工具,旨在帮助企业的业务人员充分了解和利用他们的数据。FineBI凭借强劲的大数据引擎,用户只需简单拖拽便能制作出丰富多样的数据可视化信息,自由地对数据进行分析和探索,让数据释放出更多未知潜能。2.产品定位现阶段各行各业在使用数据进行查询分析基本都是通过前端
- FineBI:简介
不死鸟.亚历山大.狼崽子
FineBIfinebi
1介绍FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是定位于自助大数据分析的BI工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。2现阶段数据分析弊端现阶段各行各业在使用数据进行查询分析基本都是通过前端业务人员与信息部IT人员沟通,向他们解释具体的业务流程,然后IT人员再根据业务流程来获取数据建立模板这样一个流程来
- FineBI实战(2):案例架构说明及数据准备
不死鸟.亚历山大.狼崽子
FineBIfinebi架构
1系统架构基于MySQL搭建数据仓库基于Kettle进行数据处理帆软FineBI基于MySQL搭建的数据仓库进行数据分析2数据流程图通过Kettle将MySQL业务系统数据库中,将数据抽取出来,然后装载到MySQL数据仓库中。编写SQL脚本,对MySQL数据仓库中的数据进行数据分析(分组、聚合等),并将分析后的结果保存。使用FineBI将保存下来的分析结果以图形的方式展示出来。3创建finebi_
- 通过使用别名让 SQL 更简短-数据库教程shulanxt.com-帆软软件有限公司
liujiaping
Finereport帆软SQL语句数据库MySQL数据库
MySQL视频教程导航https://www.shulanxt.com/database/mysqlvideo/p1SQL别名SQL别名通过使用SQL,可以为表名称或列名称指定别名。基本上,创建别名是为了让列名称的可读性更强。列的SQL别名语法SELECTcolumn_nameASalias_nameFROMtable_name;表的SQL别名语法SELECTcolumn_name(s)FROMt
- 帆软报表日期控件默认值为空
story-xu
报表开发报表开发BI报表开发
日期控件默认值为空1.描述当在报表中添加一个日期控件时,默认会显示当前的日期,而有些用户不想让日期控件显示默认日期,实现效果如下:2.思路可以通过修改控件值的类型来实现。3方法1)方法一修改控件值类型为【公式】,并给控件值输入双引号;2)方法二修改控件值类型为【字段】,只需要选定绑定字段,不需要选择任何字段
- 帆软报表中if语句写法以及多选下拉框的实现
Jiejkj
帆软报表sql数据库javapython
if语句实现动态sql语法格式为:${if(判断条件,"true执行语句","false执行语句")}//1.判断是否为空,为空情况下拼接一个and条件//注:BG是我下拉列表的控件名。这里一定要注意拼接的两个单引号的位置。${if(len(BG)==0,"","andt.rbc1='"+BG+"'")}//2.判断是否为某个值。${if(unit=='a',"andt.rbc1isnull","
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro