sencha touch Container
Container控件是我们在实际开发中最常用的控件,大部分视图控件都是继承于Container控件,了解此控件能帮我们更好的了解sencha touch。
layout是一个很重要的属性,能够帮助你进行布局。
layout的基本用法可见:http://www.cnblogs.com/html5mob/archive/2012/07/10/2583248.html
了解了基本用法之后,我们可以用此实现复杂的布局,比如九宫格布局。
代码如下:
1 Ext.define('app.view.layout.Squared', { 2 alternateClassName: 'layoutSquared', 3 extend: 'Ext.Container', 4 xtype: 'layoutSquared', 5 config: { 6 title: '九宫格', 7 cls: 'home', 8 layout: 'vbox', 9 defaults: { 10 flex: 1, 11 layout: { 12 type: 'hbox', 13 align: 'center' 14 }, 15 defaults: { 16 xtype: 'button', 17 iconAlign: 'top', 18 flex: 1 19 } 20 }, 21 items: [{ 22 items: [{ 23 text: '按钮1', 24 iconCls: 'squared orangeYellow' 25 }, 26 { 27 text: '按钮2', 28 iconCls: 'organize orange' 29 }, 30 { 31 text: '按钮3', 32 iconCls: 'add roseRed' 33 }] 34 }, 35 { 36 items: [{ 37 iconCls: 'refresh lightBlue', 38 text: '按钮4' 39 }, 40 { 41 iconCls: 'search green', 42 text: '按钮5' 43 }, 44 { 45 iconCls: 'star yellow', 46 text: '按钮6' 47 }] 48 }, 49 { 50 items: [{ 51 iconCls: 'trash paleYellow', 52 text: '按钮7' 53 }, 54 { 55 iconCls: 'maps smBlue', 56 text: '按钮8' 57 }, 58 { 59 iconCls: 'action', 60 text: '按钮9' 61 }] 62 }] 63 } 64 });
layout: 'vbox'表示垂直布局,作用于21行所指的items,其内的项将垂直布局。
1 defaults: { 2 flex: 1, 3 layout: { 4 type: 'hbox', 5 align: 'center' 6 }, 7 defaults: { 8 xtype: 'button', 9 iconAlign: 'top', 10 flex: 1 11 } 12 }
上面的代码中,第一行的defaults表示为22,36,50这三个items指定默认属性。
flex: 1表示以上3个items所占用空间都是1,意思是相同大小,所以他们各占1/3的空间。
1 layout: { 2 type: 'hbox', 3 align: 'center' 4 }
以上代码表示3个items之中的元素布局为横向布局,并且居中显示。
1 defaults: { 2 xtype: 'button', 3 iconAlign: 'top', 4 flex: 1 5 }
以上代码表示3个items之中按钮的默认配置,其中flex: 1表示每个按钮占用空间为1。
通过如此布局就能够让每个按钮都占用相同的空间,并且能够适应大部分的手机屏幕。
所用css:
1 .home .x-button .x-button-label { 2 font-weight:normal; 3 color:#3F444A; 4 font-size:.7em; 5 } 6 .home .x-button .x-button-icon { 7 font-size:1.5em; 8 } 9 .home .x-button { 10 background:none; 11 border:0; 12 } 13 /*#region 字体颜色 */ 14 .orangeYellow { 15 color:#F37E0B; 16 } 17 .orange { 18 color:#ED5F12; 19 } 20 .roseRed { 21 color:#DE3554; 22 } 23 .lightBlue { 24 color:#2C94B1; 25 } 26 .green { 27 color:#7DB13A; 28 } 29 .blue { 30 color:#4C93C2; 31 } 32 .yellow { 33 color:#F19300; 34 } 35 .paleYellow { 36 color:#F3B428; 37 } 38 .smBlue { 39 color:#45ADB9; 40 } 41 .yellowish { 42 color:#B15F2E; 43 } 44 .gray { 45 color:gray; 46 } 47 /*#endregion*/
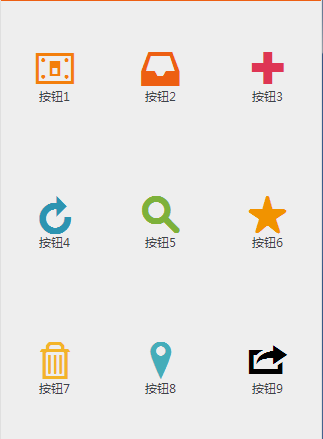
效果图如下:

九宫格不是唯一的布局方式,我们还可以这样,代码:
1 Ext.define('app.view.Home', { 2 alternateClassName: 'home', 3 extend: 'Ext.Container', 4 xtype: 'home', 5 config: { 6 title: '首页', 7 cls: 'home', 8 layout: 'vbox', 9 defaults: { 10 height: '4.5em', 11 layout: 'hbox', 12 defaults: { 13 xtype: 'button', 14 iconAlign: 'top', 15 flex: 1 16 } 17 }, 18 items: [{ 19 items: [{ 20 text: '九宫格', 21 iconCls: 'squared orangeYellow' 22 }, 23 { 24 text: '面板', 25 iconCls: 'organize orange' 26 }, 27 { 28 text: '列表', 29 iconCls: 'list roseRed' 30 }, 31 { 32 iconCls: 'refresh lightBlue', 33 text: '个人中心' 34 }] 35 }, 36 { 37 items: [{ 38 iconCls: 'search green', 39 text: '按钮5' 40 }, 41 { 42 iconCls: 'settings blue', 43 text: '按钮6' 44 }, 45 { 46 iconCls: 'star yellow', 47 text: '按钮7' 48 }, 49 { 50 iconCls: 'trash paleYellow', 51 text: '按钮8' 52 }] 53 }, 54 { 55 width: '25%', 56 items: [{ 57 iconCls: 'maps smBlue', 58 text: '按钮9' 59 }] 60 }] 61 } 62 });
相对于九宫格布局,我们做了以下修改
1 defaults: { 2 height: '4.5em', 3 layout: 'hbox', 4 defaults: { 5 xtype: 'button', 6 iconAlign: 'top', 7 flex: 1 8 } 9 }
第二行的flex变成了height,这样每行按钮所占高度不再是1/3而是固定的4.5em。
布局其他属性不变,但是3个items中按钮变成了4,4,1。
第三个items额外添加了width: '25%'属性,因为它里面只有一个按钮,按钮会完全占据它的空间,所以我们把宽度设置为25%。
css同九宫格中所用css
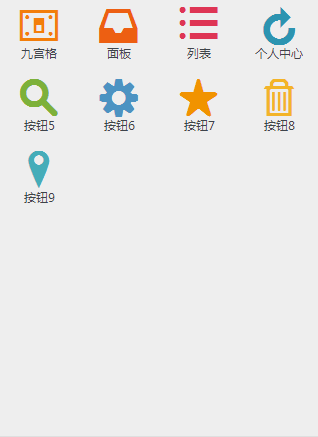
效果如下:

layout的可配置属性card值得注意,我们一般利用这种布局来进行页面切换,官方NavigationView控件便是由此而来。
基本原理是利用Container控件的add,romove方法动态添加删除项,用以控制内存占用等,然后通过setActiveItem方法显示指定项。
另外还有data,tpl,tplWriteMode,plugins属性值得注意,我们常用的list控件便是利用他们扩展出来的。
1 /* 2 *个人中心 3 */ 4 Ext.define('app.view.user.Info', { 5 alternateClassName: 'userInfo', 6 extend: 'Ext.Container', 7 xtype: 'userInfo', 8 requires: ['ux.plugin.ConTpl'], 9 config: { 10 cls: 'info', 11 title: '个人中心', 12 plugins: 'conTpl', 13 tpl: new Ext.XTemplate( 14 '<div class="bgdiv divline bh">', 15 '<div class="bgimg x-button" style="background:url({pic});" fire="saveImg"></div>', 16 '<div class="tc">亲爱的<span class="orange"> {username} </span>欢迎使用本程序</div>', 17 '</div>', 18 '<div class="bgdiv">', 19 '<div class="x-button-normal x-button x-iconalign-center x-layout-box-item x-stretched" fire="loginOut" >退出登录</div>', 20 '</div>' 21 ), 22 data: {pic:'',username:'test'} 23 } 24 });
data是指数据源,用于配置一些可变数据。
tpl是数据展示模版,具体用法可以参考Ext.Template, Ext.XTemplate这两个类
plugins是指扩展插件,在这里我自己写了一个按钮插件,按钮控件原理类似于这个插件的写法。
具体见:http://www.cnblogs.com/mlzs/p/3281084.html
cls只应用的css:
1 /*#region 详细页 */ 2 .info .x-innerhtml { 3 font-size:.9em; 4 } 5 .info img { 6 width:100% !important; 7 height:auto !important; 8 } 9 .info .bgdiv { 10 padding:5px 10px; 11 } 12 .info .divline { 13 border-bottom:1px solid #dedede; 14 } 15 .info .title { 16 font-size:1.5em; 17 } 18 .info .label { 19 font-size:0.8em; 20 line-height:1.5em; 21 display:inline-block; 22 border-radius:0 40px 40px 0; 23 background:#FFC0CB; 24 padding:0 5px; 25 margin-bottom:5px; 26 border-left:2px solid orange; 27 } 28 /*#endregion*/
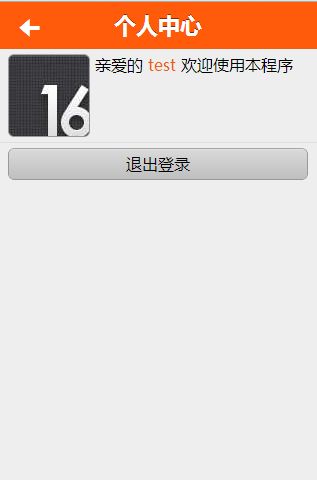
效果如下:

值得注意的属性还有:
activeItem:当前选中项,可以默认配置也可以通过setActiveItem方法来设置,我们做界面切换需要用到的。
autoDestroy:内部控件是否自动销毁,默认值是true。做界面切换的时候能够自动清理内存的。
baseCls:用于追加css,我们自行扩展一些控件时会用到,可以看看官方控件的源码来了解了解。
html:显示固定内容,例如:
1 Ext.define('app.view.About', { 2 alternateClassName: 'about', 3 extend: 'Ext.Container', 4 xtype: 'about', 5 config: { 6 title: '关于', 7 cls: 'info', 8 html: '这是一个开源示例,是我对sencha touch的深层应用.' 9 } 10 });
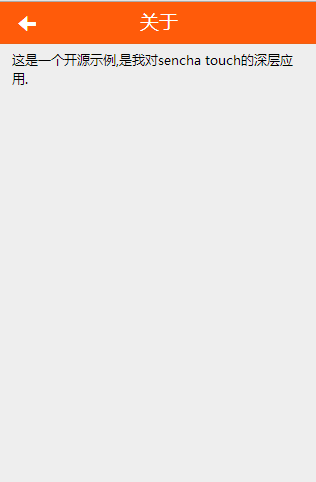
效果如下:

id:大家喜闻乐见的一个属性,不过在这里不推荐使用,推荐使用itemId这个属性替代他。
listeners:监听事件集合,一般在控制器中监听,不常用。
record:对应的数据模型,在panel中用来做校验等。
ui:其实作用和cls差不多,不过这里是指定一个皮肤的意思。
zIndex:一个喜闻乐见的css属性,具体作用请谷歌。
masked:遮罩效果,想知道有什么用?看这里:http://www.cnblogs.com/mlzs/p/3156845.html
值得注意的方法还有:
up/down:向上/向下查找元素
addCls/removeCls:添加/移除css,各种按下,选中效果就需要通过他们来实现了
addListener:添加事件监听,没啥可说的,很重要
animateActiveItem:带动画效果的activeItem方法
destroy:销毁控件本身
setData/getData:设置数据的方法能干啥不用我说罢
hide/show:隐藏/显示控件本身
on/un:绑定/移除事件,它是最常用的
removeAll:移除所有子项
removeAt:移除指定序号的子项
showBy:显示浮动层,用法仔细看api
值得主要的事件:
hide/show:视图被隐藏/显示,不推荐监听,资料:http://www.cnblogs.com/mlzs/archive/2013/06/13/3134162.html
activate/deactivate:视图被激活/取消激活,推荐监听,资料:http://www.cnblogs.com/mlzs/p/3382909.html
destroy:视图被销毁时
add:向视图同添加子项时
activeitemchange:调用setActiveItem方法会触发
move:视图被移除时,注意销毁和移除不一样,销毁连内存都清理了