sencha touch list 选择插件,可记忆已选项,可分组全选
选择记忆功能参考:https://market.sencha.com/extensions/ext-plugin-rememberselection
插件代码:
/* * 记住列表选择状态 * 如果分组,支持点击全选按钮全选分组 * 需要添加以下css .select .x-list-header:before { content:"全选"; right:0; position:absolute; width:3em; text-align:center; } */ Ext.define('ux.plugin.Remember', { extend: 'Ext.Component', alias: 'plugin.remember', xtype: 'remember', config: { //Reference a function in the plugin configuration to specify a default selection. It should return an Array or Mixed Collection of records whose corresponding list items will be selected by default. getDefaultSelectionRecords: Ext.emptyFn, //Setting this property to true will supress the selection event when restoring default or "remembered" selections supressEvent: false, //Private list: null, }, //Establishes the event handlers init: function (list) { var me = this; me.setList(list); var store = list.getStore(); if (list.getGrouped()) { list.addCls('select'); //如果支持分组,监听表头点击事件 list.container.element.on({ delegate: 'div.x-list-header', tap: 'onHeaderTap', scope: me }); list.setScrollToTopOnRefresh(false); list.handlePinnedHeader = function () { }; } //监听选中项,在选中之前执行 list.onBefore({ selectionchange: 'rememberSelections', painted: 'restoreSelections', scope: me }); //监听数据源,在数据load之后执行,用以支持远程数据 store.onAfter(({ load: 'restoreSelections', scope: me })); }, //点击表头 onHeaderTap: function (e, node) { //根据节点css判断点击元素,也可以通过node.clientWidth - e.pageX计算点击位置来判断 var me = this, list = me.getList(); if (node.classList.length >= 4) { var header = e.getTarget('div.x-list-header', 2, true), scroller = e.getTarget('div.x-scroll-scroller', 3, true), headers = scroller.query('div.x-list-header'), index = header ? headers.indexOf(header.dom) : false, store = list.getStore(), groups = store.getGroups(), group = groups[index], records = group.children, record, i, ln; //进行全选操作 list.select(records, true); } }, //恢复选择状态 restoreSelections: function () { var me = this, list = me.getList(); //获取选中项 var selected = list.getStore().queryBy(function (record, id) { return record.get('selected'); }).getRange(); if (!Ext.isEmpty(selected)) { //开始选择 //重置选择状态,用以触发事件 list.deselectAll(true); list.select(selected, false, me.getSupressEvent()); } else { //如果没有“记住”选项,恢复所有默认选项 var fn = me.getGetDefaultSelectionRecords(); var defaultselectionrecords = fn(list); if (!Ext.isEmpty(defaultselectionrecords)) { list.select(defaultselectionrecords, false, me.getSupressEvent()); } } }, //记住选择状态 rememberSelections: function (list, records) { var store = list.getStore(); var proxy = store.getProxy(); //如果是单选状态,重置选择标识状态 if (list.getMode() == 'SINGLE') { store.each(function (record) { if (record.get('selected')) { record.set('selected', false); } }); } //记住选择状态 Ext.each(records, function (record) { //可能会出错,抛出异常 try { record.set('selected', list.isSelected(record)); } catch (e) { } }, this); ////重置筛选器 //if (!Ext.isEmpty(store.getFilters())) { // store.filter(); //} } });
需要的关键css:
1 .select .x-list-header { 2 padding:0.5em 1.02em; 3 } 4 .select .x-list-header .x-innerhtml { 5 color:#32BBC1; 6 } 7 .select .x-list-header:before { 8 content:"全选"; 9 right:0; 10 position:absolute; 11 width:3em; 12 text-align:center; 13 color:#8C8C8A; 14 } 15 .select .x-list-header,.select .x-list-item.x-list-item-tpl,.select .x-list-item.x-list-item-tpl.x-list-footer-wrap { 16 border-top:0; 17 border-bottom:1px solid #F2F2E8; 18 background-image:none; 19 background-color:#E7E4DD; 20 background-image:linear-gradient(#E6E6DE,#DEDDD4); 21 } 22 .select .x-list-item.x-list-item-tpl.list-item-selected { 23 background-image:none; 24 background-color:#D9D5CC; 25 } 26 .select .x-list-item-tpl .x-list-disclosure { 27 border-radius:0; 28 border:1px solid #D8D8D7; 29 background-image:none; 30 background-color:#E2E2E2; 31 background-image:linear-gradient(#E0E0E0,#EAEAEA); 32 } 33 .select .x-list-disclosure:before { 34 content:'3'; 35 font-size:20px; 36 color:white; 37 } 38 .select .list-item-selected .x-list-disclosure { 39 border:1px solid #ADD157; 40 background-image:none; 41 background-color:#AEE03D; 42 background-image:linear-gradient(#AEE03E,#AEE03E); 43 }
用法:
/* *选择对象 */ Ext.define('app.view.tiny.People', { alternateClassName: 'tinyPeople', extend: 'Ext.List', xtype: 'tinyPeople', requires: ['ux.plugin.Remember'], config: { cls: 'list', title: '对象选择', cls: 'select', mode: 'SIMPLE', plugins: ['remember'], selectedCls: 'list-item-selected', itemTpl: '<div>{StudentName}</div>', store: 'peopleList', onItemDisclosure: true, grouped: true } });
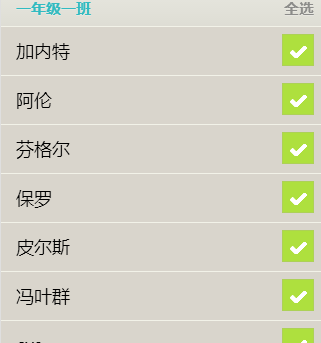
效果:

点击全选二字之后