本文参考自http://blog.csdn.net/ohmygirl/article/details/17846199,纯属读书笔记,加深记忆
1、抓包工具有很多,为什么要使用Fiddler呢?原因如下:
a.Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存。
b.Wireshark是通用的抓包工具,但是比较庞大,对于只需要抓取http请求的应用来说,似乎有些大材小用。
c.Httpwatch也是比较常用的http抓包工具,但是只支持IE和firefox浏览器(其他浏览器可能会有相应的插件),对于想要调试chrome浏览器的http请求,似乎稍显无力,而Fiddler2 是一个使用本地 127.0.0.1:8888 的 HTTP 代理,任何能够设置 HTTP 代理为 127.0.0.1:8888 的浏览器和应用程序都可以使用 Fiddler。
2、what is Fiddler?
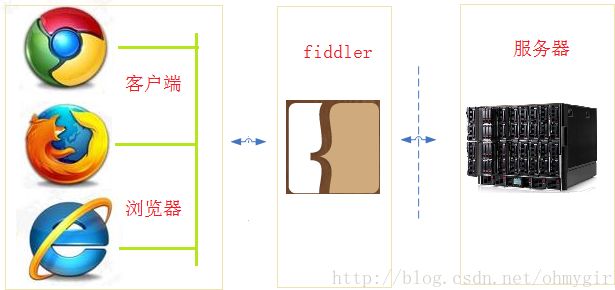
Fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一,它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。
既然是代理,也就是说:客户端的所有请求都要先经过Fiddler,然后转发到相应的服务器,反之,服务器端的所有响应,也都会先经过Fiddler然后发送到客户端,基于这个原因,Fiddler支持所有可以设置http代理为127.0.0.1:8888的浏览器和应用程序。使用了Fiddler之后,web客户端和服务器的请求如下所示:
Fiddler4主界面
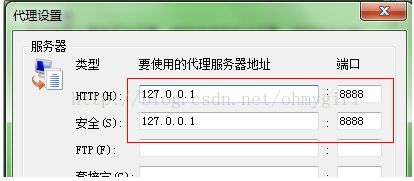
注:通过主界面右上方的![]() 按钮打开目标浏览器,这样就能监控到该浏览器所有的HTTP请求了,但是你不是这样操作的,那么你就必须修改浏览器的代理,因为如果你的浏览器在开启fiddler之后没有设置相应的代理,则fiddler是无法捕获到HTTP请求的。如下是启动Fiddler之后,IE浏览器的代理设置:
按钮打开目标浏览器,这样就能监控到该浏览器所有的HTTP请求了,但是你不是这样操作的,那么你就必须修改浏览器的代理,因为如果你的浏览器在开启fiddler之后没有设置相应的代理,则fiddler是无法捕获到HTTP请求的。如下是启动Fiddler之后,IE浏览器的代理设置:
以Firefox为例,默认情况下,firefox是没有启用代理的(如果你安装了proxy等代理工具或插件,是另外一种情况),在firefox中配置http代理的步骤如下:
工具->选项->高级->网络->设置 。并配置相应的代理如下:
下面开始分析主界面的功能区:
1、Fiddler菜单栏,上图黑色部分,包括捕获http请求,停止捕获请求,保存http请求,载入本地session、设置捕获规则等功能。
2、Fiddler的工具栏,上图黄色部分,包括Fiddler针对当前view的操作(暂停,清除session,decode模式、清除缓存等)。
3、Web Session面板,上图红色部分,主要是Fiddler抓取到的每条http请求(每一条称为一个session),主要包含了请求的url,协议,状态码,body等信息,详细的字段含义如下图所示:
![]()
![]()
#栏图标说明
![]()
另外,注意请求的host字段。可以看到有来自多个www.csdn.net的子域名的响应,说明在大型网站的架构中,大多需要多个子域名,这些子域名可能是单独用于缓存静态资源的,也可能是专门负责媒体资源的,或者是专门负责数据统计的(如pingback)
右键单击其中的一条请求。可以选择的操作有:save(保存请求的报文信息,可以是请求报文,可以是响应报文),将整条会话作为txt保存到桌面,当然你可以保存为zip,可以看到整个回话的内容如下:
4、详情和数据统计板,针对每条http请求的具体统计(例如发送/接受字节数,发送/接收时间,还有粗略统计世界各地访问该服务器所花费的时间)和数据包分析。如inspector面板下,提供headers、textview、hexview,Raw等多种方式查看单条http请求的请求报文的信息:
![]()
选择单条回话,右键save->selected Sessions->as Txt,打开相关的文件
![]()
如果想要重新发送某些请求,可以选中这些请求,然后点击工具栏中的![]() ,然后就可以重新发送选中的这些请求。
,然后就可以重新发送选中的这些请求。
5、详情和数据统计板
(1)、inspector面板
提供headers、textview、hexview,Raw等多种方式查看单条http请求的请求报文的信息,分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。对于每一部分,提供了多种不同格式查看每个请求和响应的内容。
a、ImageView标签
JPG 格式使用 ImageView 就可以看到图片,选择一条Content-Type是image/jpeg的回话,点击TextView
![]()
b、TextView 标签
HTML/JS/CSS 使用 TextView 可以看到响应的内容。选择一条Content-Type是text/html的回话,点击TextView
![]()
c、Raw标签
Raw标签可以查看响应报文和响应正文,但是不包含请求报文
![]()
d、Auth标签
Auth则可以查看授权Proxy-Authorization 和 Authorization的相关信息
e、Cookies标签
Cookies标签可以看到请求的cookie和响应的set-cookie头信息。
![]()
(2)、AutoResponder标签
Fiddler比较重要且比较强大的功能之一。可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是Fiddler的内置响应。当勾选allow autoresponser 并设置相应的规则后(本例中的规则是将http://blog.csdn.net/aaa的请求拦截到本地的文件http://localhost:54321/WebForm1.aspx),如下图所示
![]()
![]()
(2)、Statistics面板
HTTP请求的性能和其他数据分析
![]()
我们可以从中看出一些基本性能数据:如DNS解析的时间消耗是8ms,建立TCP/IP连接的时间消耗是8ms等等信息。
(3)、composer面板
可以模拟向相应的服务器发送数据的过程(不错,这就是灌水机器人的基本原理,也可以是部分http flood的一种方式)。
![]()
(3)、Filters面板
Filter标签则可以设置Fiddler的过滤规则,来达到过滤http请求的目的。最简单如:过滤内网http请求而只抓取internet的http请求,或则过滤相应域名的http请求。Fiddler的过滤器非常强大,可以过滤特定http状态码的请求,可以过滤特定请求类型的http请求(如css请求,image请求,js请求等),可以过滤请求报文大于或则小于指定大小(byte)的请求
![]()