Unity3D塔防游戏开发——学习笔记(中)
之前我们已经创建好了炮台的UI界面,接下来我们继续开始完成塔防游戏
5、点击炮台显示选择界面
我们先给界面中的所有选项设置为单选,添加Toggle组件。然后给上一层SelectPanel添加一个Toggle Group组件。然后将西面的所有toggle组件里面的Group属性指定为SelectPanel。需要注意的是取消按钮不设置Toggle组件,单独设置为Button组件就可以。
我们给每个炮台图片新建一个表示选中的图片,放在炮台图片的右下角,并将图片设置为Toggle组件的Graphic属性,接着设置有一下第一个炮台为默认勾选的,设置其属性Is On为已勾选。
我们将Canvas重命名为SelectCanvas,放到GameManage里面,然后新建一个GameManage脚本挂载到GameManage物体上,设置点击炮台就可以弹出选择界面,前提是先隐藏SelectCanvas。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManage : MonoBehaviour
{
private GameObject selectPanel;
// Start is called before the first frame update
void Start()
{
selectPanel = transform.Find("SelectCanvas").gameObject;//找到被隐藏的面板
}
// Update is called once per frame
void Update()
{
if(Input.GetMouseButtonDown(0))
{
SelectBase();
}
}
private void SelectBase()//选择创建炮台的地基
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit, 50))
{
if(hit.transform.tag=="TowerBase")//点击了地基就进行创建
{
//调用显示方法
ShowSelectPanel(hit.transform);
}
}
}
private void ShowSelectPanel(Transform pos)//显示面板
{
selectPanel.transform.SetParent(pos,false);
selectPanel.transform.localPosition = new Vector3(0,7,0);
selectPanel.SetActive(true);
}
}
我们还需要将炮台的tag改为TowerBase,下面是点击箱子后的效果:
6、选择面板的第二套UI
我们需要添加选择炮台之后的确定和取消界面,添加一个新的物体到GameManage中,然后添加三个textUI,并且给这三个text添加button组件。
然后在GameManage脚本中定义新的变量用来存第二个界面。
private GameObject nextselectPanel;
void Start()
{
selectPanel = transform.Find("SelectCanvas").gameObject;//找到被隐藏的面板
nextselectPanel = selectPanel.transform.GetChild(1).gameObject;//找到第二个面板
}7、解决点击UI穿透问题
当点击底座显示炮台创建界面时,我们可以透过界面选择其他的底座生成炮台,这显然是不合理的。下面是修改后的GameManage脚本:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class GameManage : MonoBehaviour
{
private GameObject selectPanel;
private GameObject nextselectPanel;
// Start is called before the first frame update
void Start()
{
selectPanel = transform.Find("SelectCanvas").gameObject;//找到被隐藏的面板
nextselectPanel = selectPanel.transform.GetChild(1).gameObject;//找到第二个面板
}
// Update is called once per frame
void Update()
{
if(Input.GetMouseButtonDown(0))
{
SelectBase();
}
}
private void SelectBase()//选择创建炮台的地基
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit, 200) && EventSystem.current.IsPointerOverGameObject() ==false)
{
if(hit.transform.tag=="TowerBase")//点击了地基就进行创建
{
//调用显示方法
ShowSelectPanel(hit.transform);
}
}
}
private void ShowSelectPanel(Transform pos)//显示面板
{
selectPanel.transform.SetParent(pos,false);
selectPanel.transform.localPosition = new Vector3(0,7,0);
selectPanel.SetActive(true);
}
}
8、为开关和按钮注册点击事件
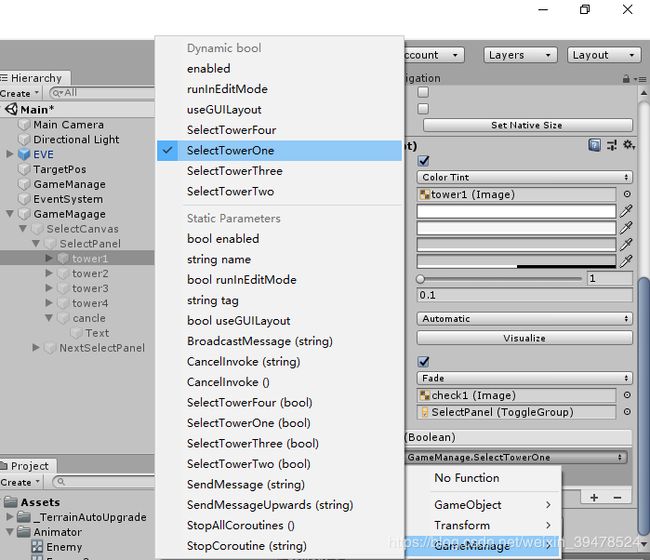
我们先在GameManage代码中创建点击事件,然后依次对每个炮台添加事件,将GameManage物体拖动到上面,选择对应的事件,这里我们需要注意的是选择上面Dynamic bool的响应函数。
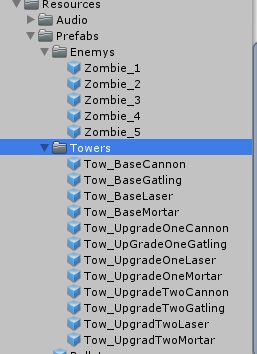
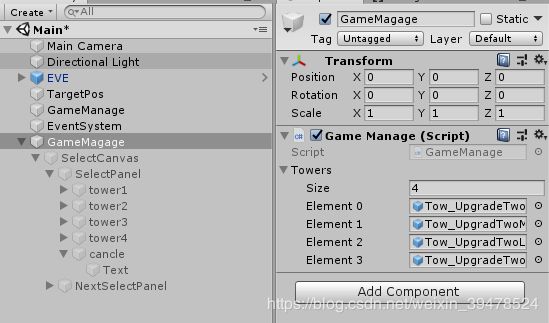
接着在代码中声明一个public的tower数组,将资源中的对应炮台拖到该数组中:
接着就可以修改对应的响应事件了,我们先处理取消的事件:
public void CloseAll()//第一个界面的关闭UI
{
selectPanel.SetActive(false);
nextselectPanel.SetActive(false);
}
public void CloseNext()//第二个界面的关闭UI
{
nextselectPanel.SetActive(false);
}然后将事件绑定到取消的效应事件上。接着写创建和售卖炮台事件,这里我们用控制台先输出测试一下效果:
我们可以看到点击创建和出售后分别输出了对应的文字,下一次我们将实现创建与出售的实际操作。