微信公众平台开发——新增素材
微信公众平台开发——新增永久素材
- 请求接口
- 接口使用(以图片上传为例)
- 使用Layui写一个前台上传图片的页面
- js
- 使用HttpRequestPostMedia方法
- UploadMedia方法
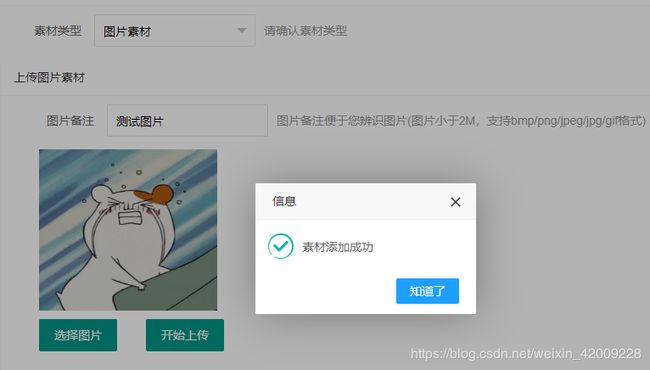
- 效果展示
接口详情:微信公众平台新增永久素材
新增永久图文素材请求接口,POST数据就能实现,这里主要记录下C#如何通过Form表单上传文件(图片,音频,视频等)
请求接口
/// 接口使用(以图片上传为例)
使用Layui写一个前台上传图片的页面
<div class="layui-card">
<div class="layui-card-header">上传图片素材</div>
<div class="layui-card-body">
<div class="layui-form-item">
<div class="layui-upload">
<div class="layui-form-item">
<label class="layui-form-label">图片备注</label>
<div class="layui-input-inline">
<input type="text" name="remark" required lay-verify="required" placeholder="请输入图片备注" autocomplete="off" class="layui-input" id="image-text-m">
</div>
<div class="layui-form-mid layui-word-aux">(图片小于2M,支持bmp/png/jpeg/jpg/gif格式)</div>
</div>
<div class="layui-upload-list">
<img class="layui-upload-img" src="~/Sources/bg-image.png" id="image-upload-m">
</div>
<button type="button" class="layui-btn" id="image-change-btn-m" style="margin-left:30px;">选择图片</button>
<button type="button" class="layui-btn" id="image-change-btn-action-m" style="margin-left:30px">开始上传</button>
</div>
</div>
</div>
</div>
js
upload.render({
elem: '#image-change-btn-m',
url: '', //上传地址接口
data: { 'remark': $('#image-text-m').val(), 'type': "image" },
auto: false,
bindAction: '#image-change-btn-action-m',//上传按钮
size: 2047,
accept: 'file',//限制文件大小
exts: 'bmp|png|jpeg|jpg|gif',//bmp/png/jpeg/jpg/gif //限制文件类型
choose: function (obj) {
obj.preview(function (index, file, result) {
$('#image-upload-m').attr('src', result); //展示图片
});
},
before: function (obj) {
this.data.remark = $('#image-text-m').val();
layer.msg('上传中,请稍候...', { icon: 16, time: 1000, shade: 0 });
setTimeout(function () {
}, 1000);
},
done: function (res) {
if (res.Message == "ok") {
layer.alert("素材添加成功", {
icon: 1,
shadeClose: false,
anim: 1,
btn: ['知道了']
}, function (index) {
layer.close(index);
location.reload();
});
} else {
layer.alert(res.Message, {
icon: 2,
shadeClose: false,
anim: 1,
btn: ['知道了']
});
}
},
error: function (err) {
}
});
使用HttpRequestPostMedia方法
HttpPostedFile file = HttpContext.Current.Request.Files["file"];//获取http传输的文件
var remark = HttpContext.Current.Request.Form[0].ToString();//备注
var type = HttpContext.Current.Request.Form[1].ToString();//文件类型
Stream inputStream = file.InputStream;
var data = WXMediaMethod.UploadMedia("https://api.weixin.qq.com/cgi-bin/material/add_material", accessToken, type, "media", file.FileName, inputStream); //data 为微信返回
UploadMedia方法
public static string UploadMedia(string url, string accessToken, string type, string fileType, string fileName, Stream file,bool isVideo = false, string title = "",string introduction="")
{
var postUrl = string.Format(url + "?access_token={0}&type={1}", accessToken, type);
var data = HttpMethod.HttpRequestPostMedia(postUrl, fileType, fileName, file, isVideo,title,introduction);
return data;
}