- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【网页设计】web前端期末大作业html+css
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- web前端学习教程:JS的作用域链
Eric_V
我们都知道js是一个基于对象的语言,系统内置各种对象。而window作为一个天然存在的全局对象,它承担了所有全局资源的存储。我们使用的任何全局变量,都是window下的。也就是说,在js中,实际上没有任何对象、方法是可以独立的,它们必须依赖于某个对象才可以被访问或执行。就像alert(),它的完整写法是window.alert()parseInt(),完整写法是window.parseInt()所
- 2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
- 面试官当面撕程序员简历:大专生我们不收!
秋风_bdfd
每个人都有过求职的经历,这个过程也是很痛苦的,因为求职不可能会让你一帆风顺的,经常会使你碰壁。即便是被拒绝了之后,想想自己的哪些方面的不足,在下一次面试的时候做好准备,也没什么抱怨的。但是总有一些面试官的做法却让人感到愤怒。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入门教程,欢迎
- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- 【融职培训】Web前端学习 第2章 网页重构11 HTML5新增标签
lmonkey_01
一、html5概述html5是超文本标记语言(html)的第五次重大修改,可以简单的理解为是html的第五个大版本。我们平时所说的html5其实是包含了html5,css3的新特性,以及新增的JavaScript接口。本节的主要内容是讲解html5中新增加的布局标签和媒体标签。二、html5布局标签在此前我们学习的内容中,网页布局一直都是使用div作为容器,html5新标准中,为了让容器元素有语义
- Web前端学习-day03-JavaScript
王敏晓
前端javascriptjava
溢出设置overflowvisible显示(默认)hidden隐藏scroll滚动显示行内元素垂直对其方式vertical-aligntop上对齐middle中间对齐bottom下对齐baseline基线对齐显示层级z-index当元素脱离文档流出现层叠显示时undefined可以通过z-index设置显示层级z-index的值越大显示约靠前此样式只能添加给非静态定位的元素undefined静态定
- 适合初学者的WEB前端学习路线
千_锋小小千
在当下来说web前端开发工程师可谓是高薪水的职业了。所以现在学习web前端开发的技术人员也是日益增多了,但是在学习web前端开发中盲目的去学习而没有一个完整的思路和学习路线也是不行的。那么想学好web前端,该从哪里入手学习呢?零基础学习web前端学习路线图从哪里可以找到呢?在此为大家整理完整的适合零基础学员的web前端学习路线分享给大家:1.HTML5介绍内容包括:(互联网发展趋势、H5语言的优势
- 2020年小白要知道的Web前端学习路线
web前端学习指南
今天小编要跟大家分享的文章是关于2020年小白要知道的Web前端学习路线。准备在2020年学习Web前端技术的小伙伴们来和小编一起看看本篇文章,希望能够对大家有所帮助!第一阶段:●HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、●JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器
- 【融职培训】Web前端学习 第7章 Vue基础教程2 创建Vue项目
lmonkey_01
一、使用vue/cli创建Vue项目在第七章我们已经介绍了如何使用npm命令全局安装node包,本节我们需要安装一个名为@vue/cli的包来创建我们的vue项目,安装代码如下所示:npminstall-g@vue/cli安装完成之后,在命令行可以使用Vue命令命令创建一个vue项目,具体命令如下所示vuecreatehello安装过程需要连接国外服务器下载项目模板和依赖包,如果网速过慢可以在配套
- 谁说程序员都是秃子?给你个眼神自己体会!
秋风_bdfd
在网络上,各种黑程序员的段子铺天满地;最最最让我受不了的就是秃顶!我们程序员是需要加班,需要动脑想逻辑。但是,我要申明一点:我不是秃头!谣传:男程序员都是秃头,女程序员满脸痘痘在我们身边有着这样一群人,每天起得比鸡早,睡得比狗晚,吃得比猪差,干得比驴多。没错,就是我们程序员。这里还是要推荐下小编的web前端学习裙:6879,58461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自
- html常用标签大全
八重樱勿忘
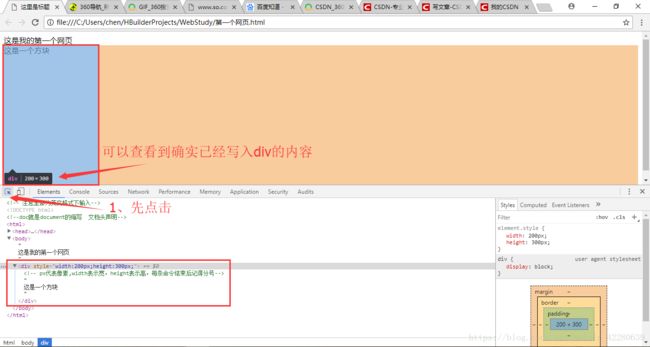
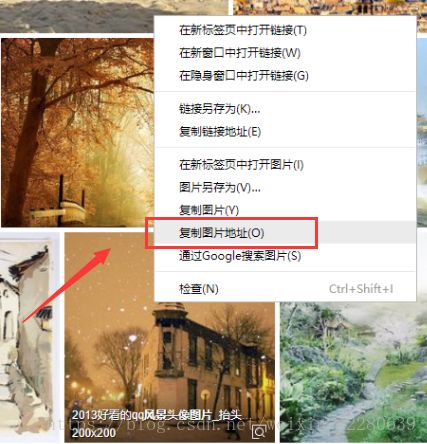
html中标签有很多,每一种标签都有着不同的用处,下面这篇文章给大家总结html常用的标签,每一种标签都会跟随一个例子,话不多说,让我们来看看具体内容。我的学习交流群web前端学习交流群字体标签,用于展示效果中修饰文字样式文字size:控制字体大小.最小1~最大7。如果设置范围不在1~7之间,设置无效color:控制字体颜色.使用英文设置(例如:red,blue…)face:控制字体类型。只能设置
- web前端 html+css+javascript游戏网页设计实例 (网页制作课作业)
IT黑马程序员
学生网页设计作业期末作业web前端学生网页作业网页模版htmldw网页设计
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【融职培训】Web前端学习 第3章 JavaScript基础教程4 条件语句
lmonkey_01
一、概述语句执行流程有三种:顺序执行、条件执行、循环执行。条件语句表示的就是按照条件判断执行哪些代码(或不执行哪些代码)。例如:我们登录一个软件,输入用户名和密码的时候,输入正确则登录成功,输入错误,会弹出相关提示,这就是一个典型的分支语句(在实际开发中,这个功能或设计多个分支语句)。二、if语句if语句是最基本的条件控制语句,它让JavaScript程序可以选择执行顺序,我们可以通过一个布尔值来
- 【融职培训】Web前端学习 第2章 网页重构9 css定位
lmonkey_01
一、定位的基本概念在我们浏览网页的过程中,经常会发现网页中的元素重叠展示,例如一个列表压在了一张图片之上,或者浏览器右下角突然弹出的广告压到了其他元素之上,这些都需要使用css的定位才能实现,本节我们就讲解css定位相关的属性,定位可以分为三类:绝对定位相对定位固定定位二、css定位详解我们可以通过position属性,将一个元素设置成定位元素,之后就可以通过top、left、bottom、rig
- web前端学习(二):React是最优秀的web框架,基于JS专注于视图层
起航吧!少年
web前端学习前端框架reactjavascript
React是用于构建用户界面的JavaScript库,只关注于视图,主要表现为将数据渲染为HTML视图。一、React基础学习npx普通安装创建一个项目npxcreate-react-appreact-app创建一个react-app项目yarnstart启动项目(默认3000端口)http://localhost:3000/高级安装--使用脚手架npmi-gcreate-react-appcre
- 史上最全web前端学习资料总结
强哥科技兴
HTML+CSS入门:HTML30分钟入门:http://deerchao.net/tutorials/html/html.htmw3school:http://www.w3school.com.cn/html/index.asp菜鸟教程:http://www.runoob.com/html/html-tutorial.html绿叶学习网:http://www.lvyestudy.com/html
- web前端学习之TypeScript(持续更新中...)
书剑走江湖
typescript前端
web前端学习之TypeScriptTypeScript简介什么是TypeScript?TypeScriptVSJavaScript深度对比安装TypeScriptHelloTypeScript基础原始数据类型任意值TypeScript简介什么是TypeScript?TypeScript是一种有微软开发的自由和开源的编程语言,是JavaScript的超集。TypeScript拓展了JavaScri
- 修BUG?不存在的!我是上班的,不是卖身的!
秋风_bdfd
作为一名程序员,加班就是家常便饭,不要加班的程序员都不是好程序员。你以为每天6点下班回家是休息时间吗?不!连上公司VPN继续写代码。你以为周末是可以休息放松的吗?不!一到周末就由新的需求,然后继续加班写代码。(ps:正常的不是996吗?[捂脸])这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料
- 程序员的一段代码!网友:你有没有艺术细胞?
秋风_bdfd
最近小编看到一条帖子,楼主将发了一段代码,结果引来大批网友的吐槽:网友表示:工具包有自带的,你还写,主要还写的很烂。还有网友表示:代码没问题,就是太啰嗦了,不优雅而已。不过也有网友表示这段代码质量差,编写这段代码的人眼界低,方法命名都错了。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基
- 程序员与用户之间的那些事,两个字:真实!
秋风_bdfd
在外行来看,程序员都是拥有超能力的人,他们用一段段的字母+数字将这个时代带上了高潮。但是在程序员眼里都认为自己很普通,与常人一样,他们都认为自己能够做到的事,其他人也能做到。(ps:我本来就是普通人好吧,我能做到的为什么别人不能做到?)这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入
- 【融职培训】Web前端学习 第2章 网页重构15 flex布局
lmonkey_01
一、flex布局概述此前我们制作的所有网页都是基于盒子模型和浮动布局完成的,本节我们一起学习弹性布局(或者叫弹性盒子布局),这是一种更先进的布局方式,可以让网页布局更简洁,更易于维护。本节会针对flex布局的常用属性,讲解如何将flex布局应用到实际项目中。二、flex容器将一个元素设置如下属性1.box{2display:flex;3}此容器会变成一个flex容器(flexcontainer),
- Web前端学习:BAT前端面试送命题—JS三座大山
Web前端小辰
Web前端开发工程师是一个很新的职业,是从事Web前端开发工作的工程师。主要进行网站开发,优化,完善的工作。网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。给你学习路线,html-css-js-ajax-jq-html5-css3-bootstrap-vue.js-node.js-react.jd前言本篇文章比较适合3年以上的前端工作者,JS三座大山
- Web前端学习有哪些优势,HTML5与前端什么关系?
Web前端小辰
HTML5与Web前端什么关系,Web前端有哪些优势?Web前端就业怎么样?现在学习前端就业前景好吗?越来越多人了解Web前端,也有很多年轻人想进入到Web前端的行列,但是现在Web前端还值得大家去选择学习吗?对于很多同学疑虑的问题,下面就给大家解答一下,其实现在学习前端的话就业是没有问题的,为啥这么说?Web前端这一技术是从美工演变而来的,其名称具有很明显的时代特征。而且现在越来越多的IT企业对
- 爱创课堂分享web前端学习路线自学如何找到工作
爱创乐育知识速递
javascriptcssvue.jshtmlhtml5
爱创课堂分享web前端学习路线自学如何找到工作,自学能不能学会WEB前端并且找到WEB前端开发岗位的工作取决于自身条件,如果基础好,自律性强那么将会容易很多,还有就是自学最难克服的并不是知识点,而是自己的学习环境是否真的能让自己静心学习。就学历和专业而言我们可以来分析成功率,本科生计算机相关专业的那么他的自学成功率就会很高,因为本身基础好,我国高考制度已经充分证明来他的实力,所以这样的人才学习能力
- 零基础小白怎么入门前端,Web前端都学些什么
Web前端小辰
零基础小白怎么入门前端?Web前端都学些什么?对于刚刚准备想进入Web前端行业的人来说,可能只知道Web前端开发前景好,薪资高,但是很多人都不知道要从事Web前端要学会哪些技术。那么下面就把Web前端学习路线告诉大家,让更多想进入Web前端行业的人了解更清楚一些。以下是的学习路线,学习内容包括7大学习阶段:第一阶段:前端页面重构内容包含了:(PC端网站布局项目、HTML5+CSS3基础项目、Web
- web前端学习笔记之Node.js
偷到月亮了吗.
学习笔记node.jsjavascript
文章目录01浏览器中的JavaScript运行环境02什么是Node.js03安装Node.js04使用Node运行JS代码05fs模块文件操作05.1什么是fs模块05.2读取指定文件内容fs.readFile()05.3写入文件内容fs.writeFile()05.4fs-整理成绩案例05.5fs-路径动态拼接问题05.6fs-使用注意事项06path模块路径操作06.1path模块是什么06
- web前端期末大作业——HTML+CSS+JavaScript仿王者荣耀游戏网站设计与制作
STU网页优选
web课程与设计前端网页设计web前端期末大作业html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 想象中的程序员生活与现实版程序员!
秋风_bdfd
程序员,一个颇为神秘的群体,今天小编就整理了别人眼中的程序员和真实程序员之间的差别,话不多说,直接上货。外形:想象的程序员:要么是一身黑衣,充满霸气颜值,智商都爆表,现实中的程序员是这样的:工作别人眼中的程序员:这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入门教程,欢迎初学和进阶中
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比