一:canvas的常用方法
| 操作类型 | 相关API | 备注 |
|---|---|---|
| 绘制颜色 | drawColor,drawRGB,drawARGB | 给画布绘制颜色 |
| 绘制形状 | drawPoint, drawPoints, drawLine, drawLines, drawRect, drawRoundRect, drawOval, drawCircle, drawArc | 依次为 点、线、矩形、圆角矩形、椭圆、圆、圆弧 |
| 绘制图片 | drawBitmap, drawPicture | 绘制位图和图片 |
| 绘制文本 | drawText, drawPosText, drawTextOnPath | 依次为 绘制文字、绘制文字时指定每个文字位置、根据路径绘制文字 |
| 绘制路径 | drawPath | 绘制路径,绘制贝塞尔曲线时也需要用到该函数 |
| 顶点操作 | drawVertices, drawBitmapMesh | 通过对顶点操作可以使图像形变,drawVertices直接对画布作用、 drawBitmapMesh只对绘制的Bitmap作用 |
| 画布剪裁 | clipPath, clipRect | 设置画布的显示区域 |
| 画布快照 | save, restore, saveLayerXxx, restoreToCount, getSaveCount | 依次为 保存当前状态、 回滚到上一次保存的状态、 保存图层状态、 回滚到指定状态、 获取保存次数 |
| 画布变换 | translate, scale, rotate, skew | 依次为 位移、缩放、 旋转、错切 |
| Matrix(矩阵) | getMatrix, setMatrix, concat | 实际画布的位移,缩放等操作的都是图像矩阵Matrix,只不过Matrix比较难以理解和使用,故封装了一些常用的方法。 |
二:canvas基础图形详解
绘制颜色
canvas.drawColor(Color.parseColor("#88FFFF00"));
绘制点
绘制图形前先初始化一个画笔
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.parseColor("#FF83FA"));
paint.setStrokeWidth(20);
绘制一个点和绘制多个点
//画一个点
canvas.drawPoint(200, 200, paint);
//画多个点
canvas.drawPoints(new float[]{200, 300, 300, 300, 400, 300}, paint);
绘制线
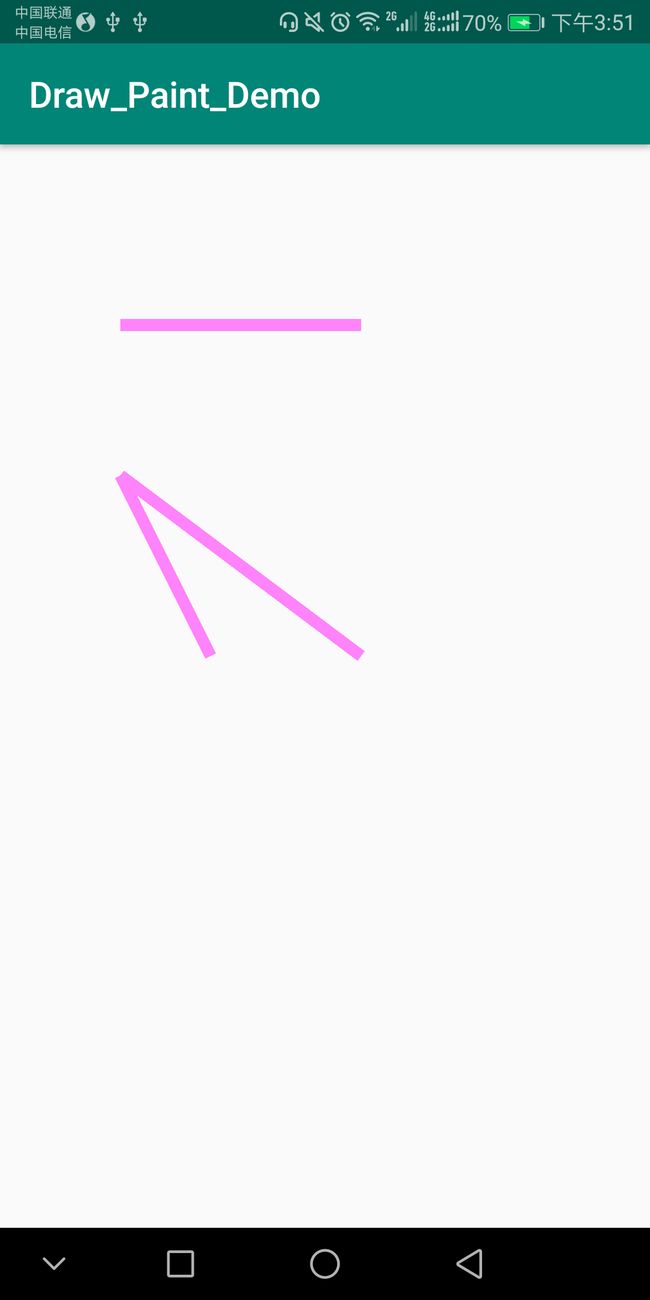
绘制一条线和绘制多条线
//画一条线
canvas.drawLine(200, 300, 600, 300, paint);
//画多条线
canvas.drawLines(new float[]{200, 550, 350, 850, 200, 550, 600, 850},paint);
绘制矩形
//画矩形
//paint.setStyle(Paint.Style.FILL);这里设置的填充,如果想画空心的设置style为STROKE
//第一种
canvas.drawRect(100, 200, 300, 400, paint);
//第二种
Rect rect = new Rect(100, 200, 300, 400);
canvas.drawRect(rect,paint);
//第三种
RectF rectF = new RectF(100, 200, 300, 400);
canvas.drawRect(rectF,paint);
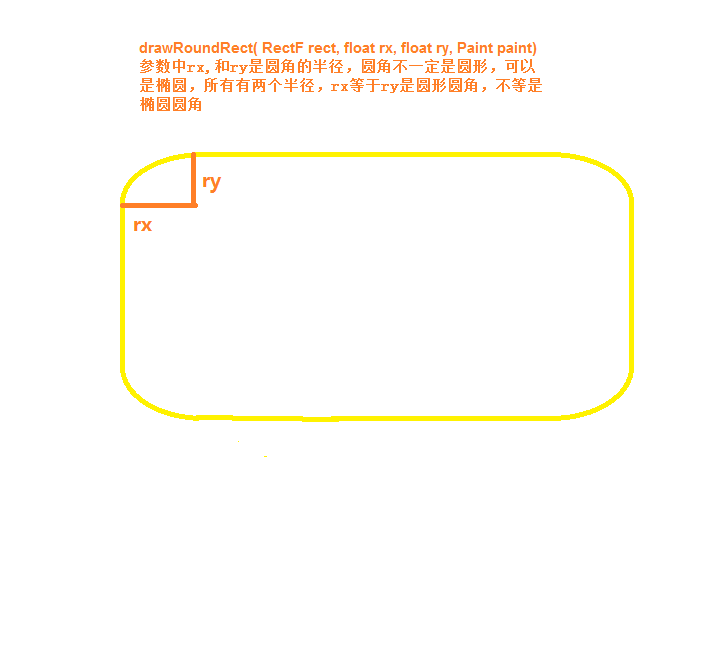
绘制圆角矩形
绘制圆角矩形的参数中有两个半径,下面看看参数解析
//画圆角矩形
//第一种
canvas.drawRoundRect(100, 200, 800, 600, 80, 80, paint);
//第二种
RectF rectF = new RectF(100, 200, 800, 600);
canvas.drawRoundRect(rectF, 80, 80, paint);
绘制椭圆
绘制椭圆只需要一个矩阵作为参数
//画椭圆
//第一种
canvas.drawOval(100, 200, 900, 600, paint);
//第二种
RectF rectF = new RectF(100, 200, 900, 600);
canvas.drawOval(rectF,paint);
绘制圆
//画圆
// 前两个参数是圆心坐标,第三个参数是半径
canvas.drawCircle(500, 500, 250, paint);
绘制弧
下面介绍弧的参数
// 第一种
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter, @NonNull Paint paint){}
// 第二种
public void drawArc(float left, float top, float right, float bottom, float startAngle,
float sweepAngle, boolean useCenter, @NonNull Paint paint) {}
startAngle:开始的角度,sweepAngle:扫描的角度,useCenter:是否使用中心,下面看看差别
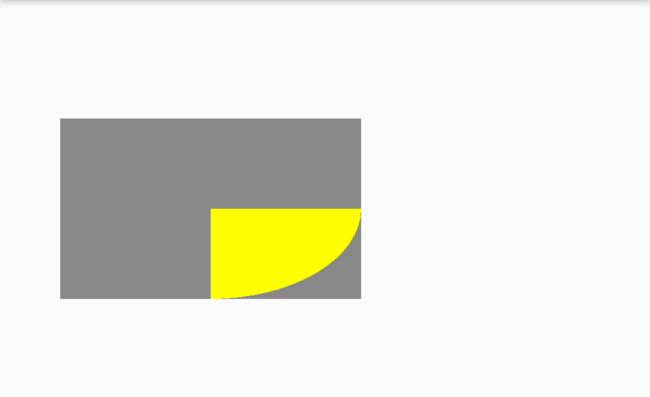
//画弧
//先画个底部的背景矩形
RectF rectF = new RectF(100, 200, 600, 500);
paint.setColor(Color.GRAY);
canvas.drawRect(rectF, paint);
//startAngle:开始角度,sweepAngle:画的角度,useCenter:是否使用圆心
paint.setColor(Color.parseColor("#FFFF00"));
//canvas.drawArc(rectF, 0, 90, false, paint);
canvas.drawArc(rectF, 0, 90, true, paint);