springboot+mybatis-plus+mysql+微信小程序实现简单的增删改查
微信小程序代码:
list.js
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
list:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var that=this;
wx.request({
url: 'http://localhost:8080/test/list',
method:'GET',
data:{},
success:function(res){
var list=res.data;
if(list==null){
var toastText='获取数据失败';
wx.showToast({
title: toastText,
icon:'',
duration:2000 //弹出时间
})
}else{
that.setData({
list:list
})
}
}
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
addArea:function(){
wx.navigateTo({
url:'../operation/operation'
})
},
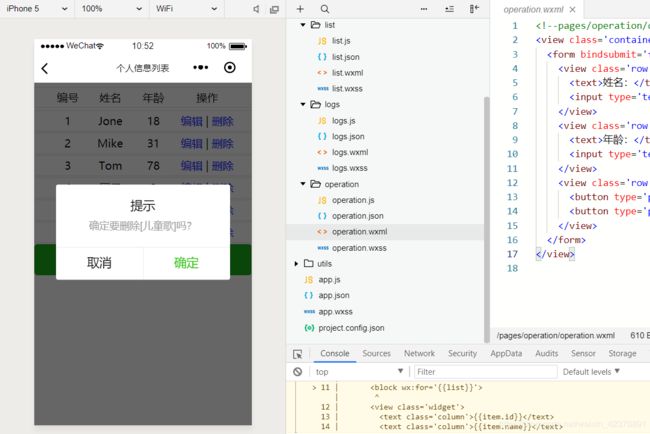
deleteArea: function (e) {
var that=this;
wx.showModal({
title: '提示',
content: '确定要删除[' + e.target.dataset.areaname +']吗?',
success:function(sm){
if(sm.confirm){
wx.request({
url: 'http://localhost:8080/test/delete',
data: { id: e.target.dataset.areaid},
method:'GET',
success:function(res){
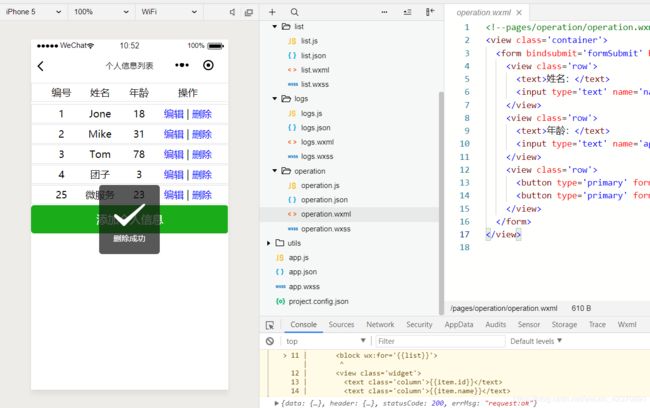
var result=res.statusCode;
var toastText="删除成功";
if(result!=200){
toastText = "删除失败";
}else{
that.data.list.splice(e.target.dataset.index,1);
that.setData({
list:that.data.list
});
}
wx.showToast({
title: toastText,
icon:'',
duration:2000
});
}
})
}
}
})
}
})
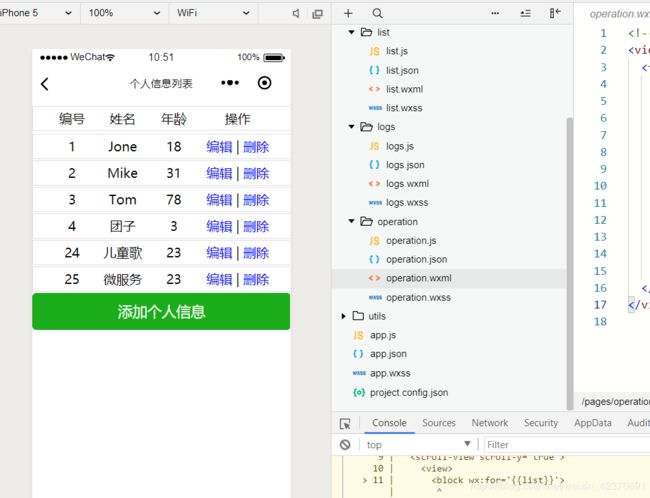
list.wxml
编号
姓名
年龄
操作
{{item.id}}
{{item.name}}
{{item.age}}
编辑 |
删除
operation.js
// pages/operation/operation.js
Page({
/**
* 页面的初始数据
*/
data: {
id:null,
name:'',
age:'',
addUrl:'http://localhost:8080/test/add',
modifyUrl:'http://localhost:8080/test/update'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that=this;
if(options.id==undefined){
return;
}
that.setData({
id: options.id,
});
wx.request({
url: 'http://localhost:8080/test/byid',
data: { id: options.id},
method:'GET',
success:function(res){
console.log(res);
var area=res.data;
if(area==undefined){
var text='获取数据失败';
wx.showToast({
title: text,
icon:'',
duration:2000
});
}else{
that.setData({
name:area.name,
age:area.age
})
}
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 表单功能
*/
formSubmit:function(e){
var that=this;
var formData=e.detail.value; //获取表数据
var url=that.data.addUrl; //默认url
if(that.data.id!=undefined){
formData.id=that.data.id;
url = that.data.modifyUrl;
}else{
url = that.data.addUrl;
}
wx.request({
url: url,
data:JSON.stringify(formData),
method:'POST',
header:{
'Content-Type':'application/json'
},
success:function(res){
console.log(res);
var result=res.statusCode;
var toastText="操作成功";
if(result!=200){
toastText="操作失败!";
}
wx.showToast({
title: toastText,
icon:'',
duration:3000
});
wx.redirectTo({
url: '../list/list',
})
// if(that.data.areaId=undefined){
// wx.redirectTo({
// url: '../list/list',
// })
// }
}
})
}
})
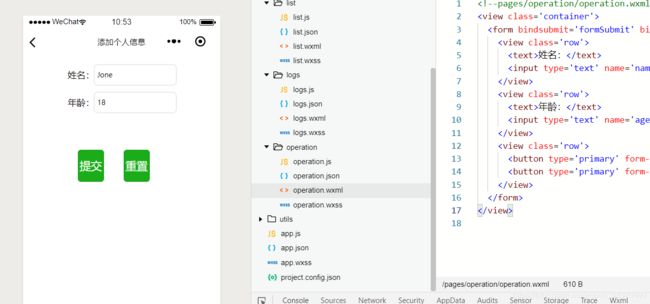
operation.wxml
java后台:
controller
package com.tuanzi.test.controller;
import com.tuanzi.test.entity.User;
import com.tuanzi.test.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
/**
*
* 前端控制器
*
*
* @author 团子
* @since 2019-05-17
*/
@RestController
@RequestMapping("/test")
public class UserController {
@Autowired
UserService userService;
/**
* 查询全部
* @return
*/
@GetMapping("/list")
public Object list(){
return userService.list();
}
/**
* 根据id删除
* @param id
* @return
*/
@GetMapping("/delete")
public boolean delete(Integer id){
return userService.removeById(id);
}
/**
* 根据id查询
* @param id
* @return
*/
@GetMapping("/byid")
public Object byid(Integer id){
return userService.getById(id);
}
/**
* 修改
* @param user
* @return
*/
@PostMapping("/update")
public boolean update(@RequestBody User user){
return userService.updateById(user);
}
/**
* 添加
* @param user
* @return
*/
@PostMapping("/add")
public boolean add(@RequestBody User user){
return userService.save(user);
}
}
这样就完成了简单的增删改查后台
效果图:





最后附赠完整代码
springboot+mybatis-plus+mysql+微信小程序实现简单的增删改查